JavaFx项目
- Main.java 程序入口类,载入界面并显示
- Controller.java 事件处理,与fxml绑定
- Sample.fxml 界面
sample.fxml需要通过标签fx:controller定义对应的controller
专业术语
舞台(Stage),场景(Scene),容器(Container),布局(Layout )和控件(Controls)之间的关系
常用容器(布局)Container
可以把容器和布局统一成一个概念
Vbox
相当于垂直方向LinearLayoutHbox
相当于垂直方向的LinearLayoutFlowPanel
相当于LinearLayout,方向可以定义水平或者垂直,设置水平方向,第一行排满之后,会自动换行排列,设置垂直方向,第一列排满之后,会自动换下一列BorderPane
上中下左右五个部分AnchorPane
相当于Android里面的约束布局,比如让某个控件离右边100px,离下边100pxScrollPane滑动的布局GridPane通常用于这样的布局:第一列上的只读标签的输入表单和第二列上的输入字段,也就是常用的用户名后面加一个输入框常用控件(Control)
默认的为原生的,JFX前缀则是Jfoenix里面的
文本
labelJFXPasswordField密码框JFXTextField单行输入框JFXTextArea多行输入框
按钮
JFXButton
选择框
JFXCheckboxJFXRadioButtonMenuButton下拉选择
图片
ImageView
进度条
JFXProcessbarJFXSlider水平调节,类似按下音量键出现横线JFXSpinner圆圈进度条
开关
JFXToggleButton
列表
JFXListView
菜单
MenuBar自带有鼠标滑过变色,就像SceneBuilder的菜单栏MenuMenuItemRadioMenuItem点击之后前面会有√,一列菜单可以有多个,但是只能选择一个RadioMenuItem,RadioMenuItem之间是互斥的,需要使用toggleGroup分为同一组CheckMenuItem多选,一列菜单有多个,也可以选多个ToggleGroup toggleGroup = new ToggleGroup(); RadioMenuItem radioItem1 = new RadioMenuItem("Option 1"); radioItem.setOnAction(new EventHandler() { @Override public void handle(ActionEvent e) { System.out.println("radio toggled"); } }); radioItem1.setToggleGroup(toggleGroup); RadioMenuItem radioItem2 = new RadioMenuItem("Option 2"); radioItem.setOnAction(new EventHandler () { @Override public void handle(ActionEvent e) { System.out.println("radio toggled"); } }); radioItem2.setToggleGroup(toggleGroup); SeparatorMenuItem分割线
前面需要在添加到MenuBar里面才能使用SpiltMenuButton左边是某个按钮,右边是一个下拉箭头,点击左边,就会实现按钮操作,点击右边,在出现的列表中选择某一项,就可以改变左边按钮
使用SceneBuilder生成fxml布局
由于现有的工具不多,只有个界面化的工具,所以就不过多去研究fxml代码部分了。
我们还是弄个用户登录界面上手吧,使用SceneBuilder弄成以下布局
这是我做的界面大体框架,当然,也可以不一样,实现的方法有很多种
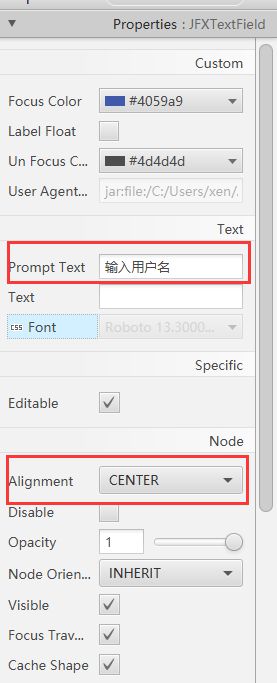
主界面里的控件居中显示,相当于Android的布局的gravity属性,设置子布局或者控件的显示
下面的两个Button间距设置同上,设置左边那个注册按钮的右边距即可
获取控件实例和控件事件处理
这里,我们给我们需要的控件设置id即可通过id来找到该实例,从而调用实例对象的set方法设置内容或者是get方法获取内容
事件处理的话,我们只需要定义一个方法名,之后再去Controller.java文件实现相关的逻辑
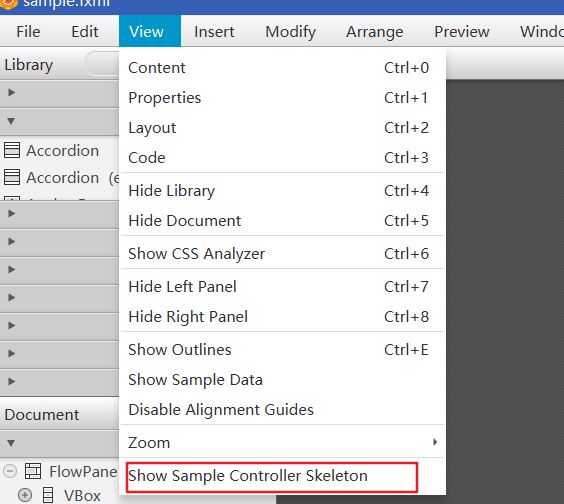
之前我们使用了属性fx:controller已经让sample.fxml和controller进行绑定了,我们可以直接让SceneBuilder生成controller的代码
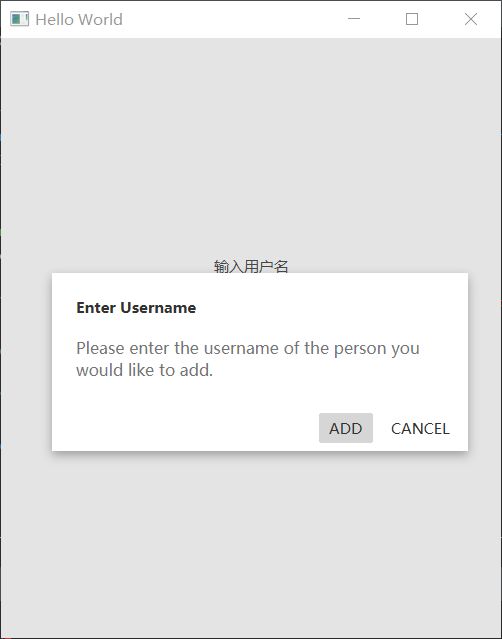
点击登录,提示一个对话框
封装JFXDialog代码,一行代码即可使用
//这里,Jfoenix开发团队没有考虑到对话框的创建是要点击之后生成的,demo直接是在Main.java文件里面写的
//我是在issue那里找到了一位外国开发者,直接在controller里面创建对话框显示
//我稍微折腾一下,准备弄个想Android那样,对话框可以由一行代码生成,这里就暂时使用外国开发者代码凑合凑合
//使用的话,如果Stage的宽度不长,对话框显示会不完全,得在Main.java中设置一下
final JFXAlert alert = new JFXAlert<>((Stage) tfPassword.getScene().getWindow());
alert.initModality(Modality.APPLICATION_MODAL);
alert.setOverlayClose(false);
// Create the content of the JFXAlert with JFXDialogLayout
JFXDialogLayout layout = new JFXDialogLayout();
layout.setHeading(new Label("Enter Username"));
layout.setBody(new VBox(new Label("Please enter the username of the person you would like to add.")));
// Buttons get added into the actions section of the layout.
JFXButton addButton = new JFXButton("ADD");
addButton.setButtonType(JFXButton.ButtonType.FLAT);
addButton.setOnAction(new EventHandler() {
public void handle(ActionEvent addEvent) {
// When the button is clicked, we set the result accordingly
alert.setResult("hello");
alert.hideWithAnimation();
}
});
JFXButton cancelButton = new JFXButton("CANCEL");
cancelButton.setCancelButton(true);
cancelButton.setOnAction(new EventHandler() {
public void handle(ActionEvent closeEvent) {
alert.hideWithAnimation();
}
});
layout.setActions(addButton, cancelButton);
alert.setContent(layout);
alert.showAndWait();