WebAPI-js设置或删除元素属性的方法
HTML属性分类
HTML 元素的属性分为两种:标准(内置)属性和自定义属性
- 标准属性:官方定义的属性
- 自定义属性:HTML规范允许开发人员为元素设置非官方定义的属性;在最新的规范中推荐使用
data-作为前缀来自定义属性
获取属性值的方式
通过点 . 的方式
想要获取指定元素对象的某个属性值直接通过 . 加属性名即可获取属性值
语法:
elementObject.attributeName
elementObject需要获取属性值的元素对象attributeName属性名称
示例:
<button id="btn" name="myButton">按钮button>
<script>
function $(id) {
return document.getElementById(id)
}
$('btn').onclick = function () {
// 通过 . 获取相关属性值
var res = $('btn').name
// 打印
console.log(res) // myButton
}
script>
H5 新增获取自定义属性的方法
通过 getAttribute() 方法
通过该方法可以获取内置属性或通过 setAttribute() 设置的自定义属性的属性值,无法获取通过 . 的方式设置的自定义属性的属性值
语法:
elementObject.getAttribute(attributeName)
注意:attributeName 可以是字符串类型的属性名,也可以是 JS 变量(变量中为字符串类型的属性名)
示例:
<input id="btn" type="button" name="myButton" value="按钮"/>
<script>
function $(id) {
return document.getElementById(id)
}
$('btn').onclick = function () {
// 通过 getAttribute() 获取相关属性值
var res = $('btn').getAttribute('value')
// 打印
console.log(res) // button
}
script>
通过 dataset 属性(IE 11开始支持)
dataset 存储的是指定元素对象中所有以 data- 开头的自定义属性;通过 . 的方式或 [ ] 的方式即可获取相关自定义属性的值,获取值时不需要加 data- 前缀
注意:使用 [] 时,属性要加引号;例如:el.['info']
示例:
<input id="btn" type="button" value="按钮"/>
<script>
function $(id) {
return document.getElementById(id)
}
$('btn').onclick = function () {
// 设置自定义属性
$('btn').setAttribute('data-uname', 'myButton')
$('btn').setAttribute('data-index', 369)
$('btn').setAttribute('data-info', '这是一个按钮')
// 没有加 data- 前缀的自定义属性
$('btn').setAttribute('user', 'WC,无情')
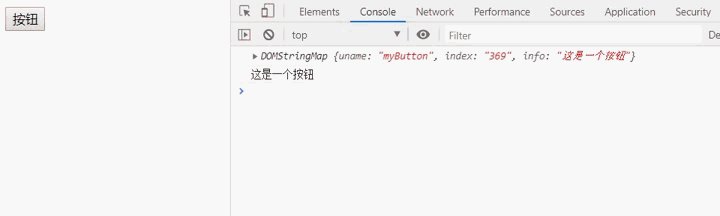
// 获取所有自定义属性(是一个集合)
console.log($('btn').dataset)
// 获取指定的自定义属性值,不需要加 data- 前缀
console.log($('btn').dataset.info)
}
script>
设置属性的方式
直接通过赋值的方式
先通过 . 的方式可以直接设置自定义属性也可以找到指定的属性;然后直接进行赋值即可设置属性或修改属性值
注意:在 JS 中通过 . 的方式设置自定义属性时使用 - (中划线)连接单词时会报错;可以通过 setAttribute() 方法或直接在元素上设置以 data- 为前缀的自定义属性
示例:
<input id="btn" type="button" value="按钮"/>
<script>
function $(id) {
return document.getElementById(id)
}
$('btn').onclick = function () {
// 打印修改前的属性值
console.log($('btn').type) // button
// 通过赋值的方式修改相关属性值
$('btn').type = 'text'
// 修改后
console.log($('btn').type) // text
// 设置自定义属性
$('btn').dataname = 'myButton'
// 获取自定义属性的值
console.log($('btn').dataname) // myButton
}
script>
H5 方法
通过 setAttribute() 方法
elementObject.setAttribute(attributename,attributevalue) 该方法用于给指定元素对象添加指定的属性,并为元素对象赋指定的值;该方法也可以修改内置属性的属性值
attributeName字符串类型的自定义属性名称或存储名称的变量attributeValue自定义属性的属性值,字符串或变量
示例:
<input id="btn" type="button" value="按钮"/>
<script>
function $(id) {
return document.getElementById(id)
}
$('btn').onclick = function () {
// 打印修改前的属性值
console.log($('btn').getAttribute('type')) // button
// 修改相关标准属性的属性值
$('btn').setAttribute('type', 'text')
// 修改后
console.log($('btn').getAttribute('type')) // text
// 设置自定义属性
$('btn').setAttribute('data-name', 'myInput')
// 获取自定义属性的值
console.log($('btn').getAttribute('data-name')) // myInput
}
script>

注意:通过 setAttribute() 方法设置的自定义属性通过 . 的方式无法获取其属性值
移除属性
elementObject.removeAttribute(attributeName) 删除元素对象中指定的属性
示例:
<input id="btn" type="button" value="按钮"/>
<script>
function $(id) {
return document.getElementById(id)
}
$('btn').onclick = function () {
// 打印属性值
console.log($('btn').getAttribute('value')) // 按钮
// 删除属性
$('btn').removeAttribute('value')
// 获取属性的值
console.log($('btn').getAttribute('value')) // null
}
script>