一、Fiddler抓包工具的配置和使用
在编写网关自动化脚本之前,得先学会如何抓包,这里以Fiddler为例。会抓包的同学可以跳过这一步,当然看看也是没坏处的……
局域网络配置
将要进行抓包的手机与电脑连入同一局域网,电脑才能够抓到手机APP的请求,这里介绍一种我们在使用的网络配置方法。
首先使用电脑A布置一个我们抓包需要的局域网。下载猎豹WiFi(网上有很多这种工具360免费WiFi、百度WiFi等,随意下载一个就好,这里我们以猎豹WiFi为例),安装完后创建一个WiFi即可。
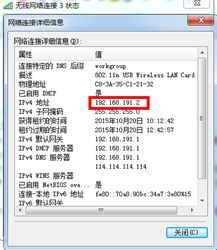
然后使用抓包的电脑B连接刚刚建立的WiFi,连接好后查看电脑B的IP地址。
用测试手机连接刚刚建立的WiFi,在局域网设置中将其代理改为电脑B的IP地址,端口号:8888,保存即可。
Fiddler配置
Fiddler的安装,在网上下载最新的版本就可以,这里给出一个我安装的4.5版本的链接http://sq.jd.com/bFPg1z ,下载安装,步骤就省略了,下一步..下一步即可。
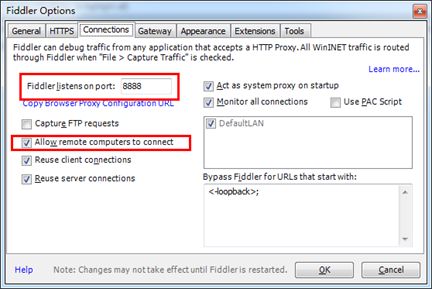
安装完成后打开Fiddler,在菜单栏Tools->Fiddler Options->Connections,勾选Allow remote computers to connect,默认的端口号为8888,这里不需要修改,在修改手机代理设置时注意与这里一致。
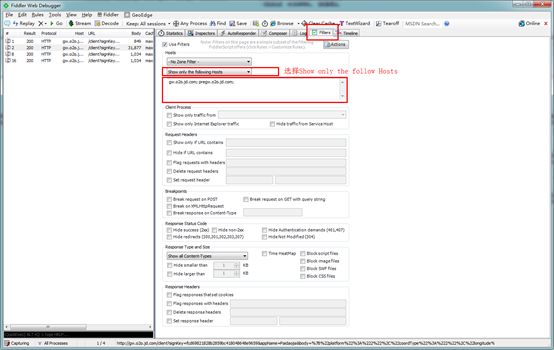
因为我们所需要抓取的基本上都是京东到家有关的请求,所以我们可以设置只抓取我们所需要的请求,如图,选中右方Filters,在下方 Hosts设置中选择Show only the follow Hosts,然后填入我们所需要抓取请求的Host,比如这里填入的是京东到家Android线上和预发布的Host。
到这里Fiddler的基本配置就完成了,接下来就可以开始抓包啦。
Fiddler抓包实例
-
开启Fiddler,确定本机网络连接,查看本机IP、Fiddler端口号。
本机IP:192.168.191.2
Fiddler端口号:8888
-
手机连接同一局域网,设置代理。
-
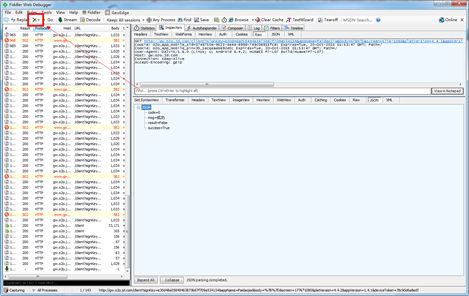
打开手机京东到家应用,清空电脑Fiddler遗留抓取结果,点击如图所示按钮,点击第一个Remove all即可。
-
下拉刷新京东到家首页,抓取其HTTP请求。
-
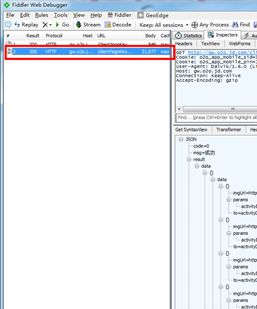
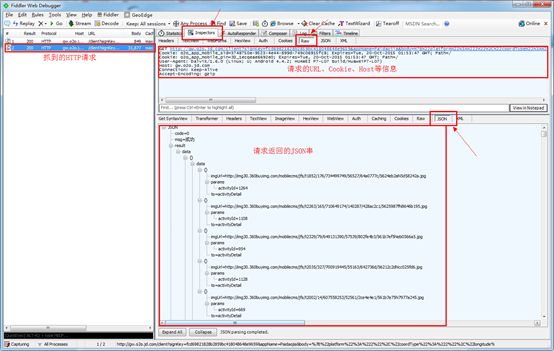
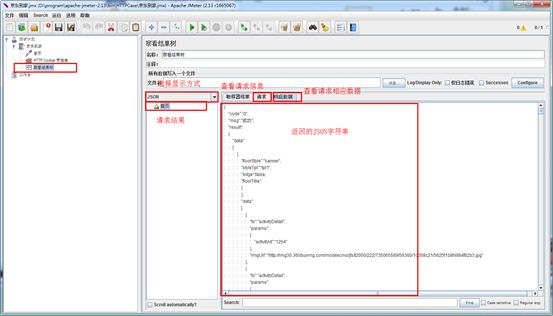
分析 Fiddler抓包数据。在右上方结果框中选择Inspectors->Raw即可看到请求的URL、Cookie和Host等有关信息。在右下方 结果框中选择JSON就能看到请求返回的JSON字符串。这里的JSON字符串是我们判断请求是否成功的重要依据。
提示:在每次抓取时重复下步骤3中清空结果列表的操作,可以更容易地找到需要抓取的请求。
二、Jmeter的基本使用
Jmeter的安装配置
-
下载Jmeter。我们使用的Jmeter版本是2.1.3,大家可以在\\192.168.202.207\share\pengyun 中直接下载apache-jmeter-2.13.zip即可,里面已经安装了需要的jar包和插件。
-
安装JDK。Jmeter2.1.3需要安装JDK 6或以上版本,没有安装的同学记得安装,还是给大家一个链接吧,http://sq.jd.com/VaGwoP ,需要的同学可以下载,安装完成后配置环境变量即可,参考链接http://jingyan.baidu.com/article/6dad5075d1dc40a123e36ea3.html 。
-
安装Jmeter。解压即可,无需多言。
第一个Jmeter脚本
这里很难对Jmeter做一个全面的介绍,而且我也只是了解了一些皮毛,所以就在实例中一一介绍吧,所有配置齐全之后,就开始我们的第一条脚本吧。下面的步骤说得比较详细,比较啰嗦,请勿急躁。
-
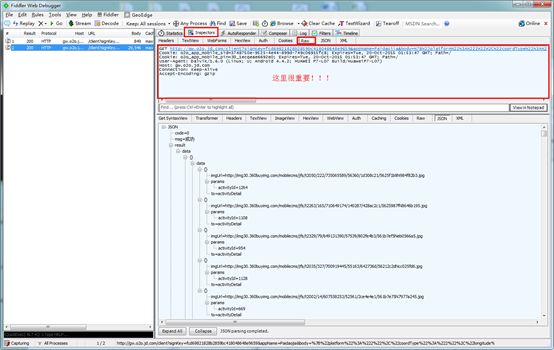
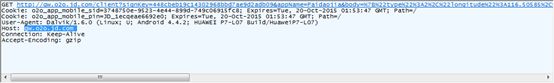
抓取需要的请求。这一步是在Fiddler中完成的,如果你是从头看到这的,那么这一步的内容就可以省略了。这里我们就以前面抓到的京东到家首页的请求为例。下图那个很重要的结果等会要用到。
-
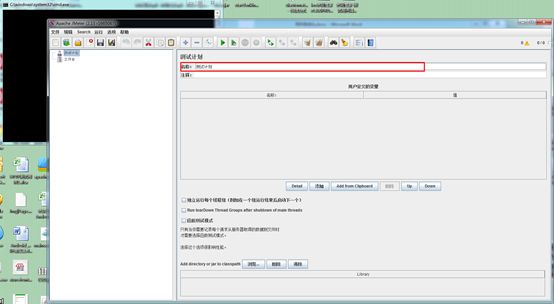
运行Jmeter。在安装目录下的bin文件夹里打开jmeter.bat,后面的黑框能够输出一些断言结果。在右面的名称那里可以修改你要创建的测试脚本的名称,默认是测试计划。
-
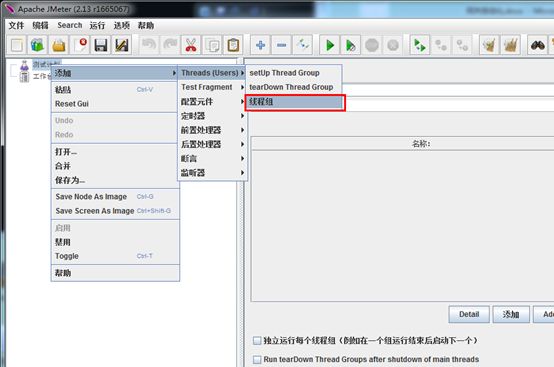
创建线程组。测试计划右键选添加->Threads->线程组。
-
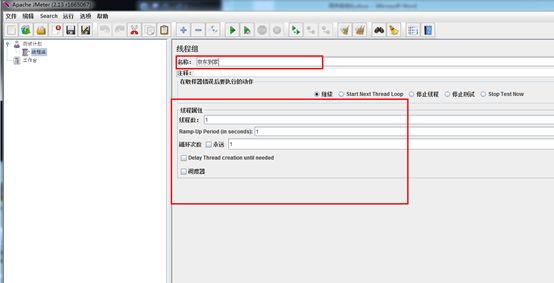
修改名称。修改线程组名称并不重要,根据自己的需要修改就行。由于我们执行脚本一般在需要的时候执行一次就可以,并不需要其他的配置,所以下方的线程属性就保持默认值即可(在进行压力测试的时候就需要进行配置了)。
-
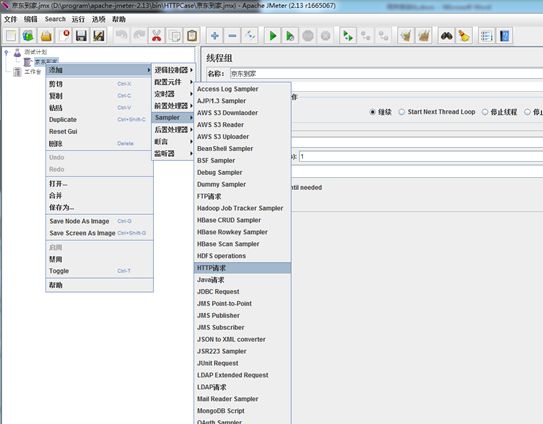
添加HTTP请求。右键线程组选择HTTP请求。
-
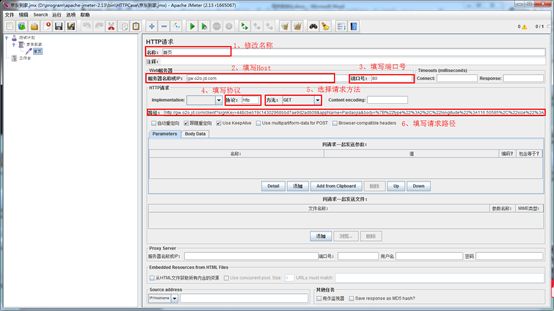
填写HTTP请求相关信息。这一步是关键,需要根据步骤1中Fiddler里那段很重要的信息去填写。名称自行修改,Host、协议、请求方法、请求路径都能够在抓取到的信息中获取,拷贝过来就行。
注意:HTTP请求有GET和POST两种,不同的请求记得选择不同的请求方法!!!
-
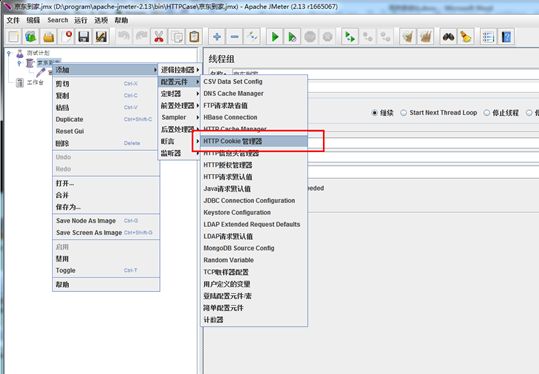
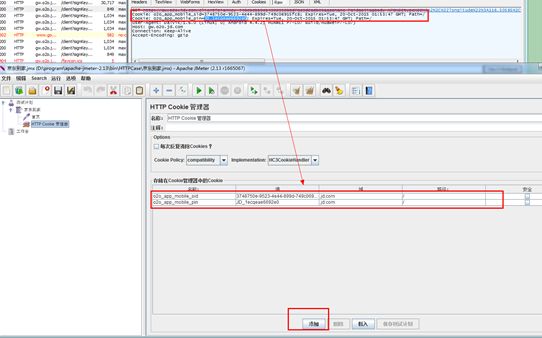
添加Cookie管理器。右键线程组选择Cookie管理器。将抓取到的信息添加至Cookie管理器中。
-
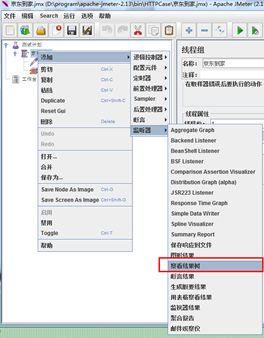
添加结果树。到这里这条Case就算是编写完成了,在运行之前我们还需要添加一个结果树,来查看Case运行的结果。右键线程组选择查看结果树添加。
-
运行。在上方找到运行按钮运行即可。注意,如果有多个线程组或者多个HTTP请求,点击运行后都会全部一起运行。
-
结果分析。点击结果树即可查看运行结果,绿色为成功,红色为失败。在右边点击相应数据就能够看到返回的JSON字符串了。
这样我们的第一条Jmeter脚本就基本完成了,基本所有的HTTP请求都是大同小异,多练习写几条基本就能手到擒来了。结果树和Cookie管理器每个线程组添加一个就够用了。
三、Jmeter使用标准化
实际上,完成上面两个步骤并不算是真正学会了脚本的编写,因为脚本中最重要的一部分是它的断言,断言是来判断网关返回JSON结果是否正确和完整的重要手段。下面的内容写得比较啰嗦,麻烦大家一定要耐心点,别睡着!
参数化
1、简介
在写过一些脚本之后大家可能就会发现,所谓的写脚本无非就是不停地复制,粘贴,复制,粘贴……于是大家肯定会想一些让自己能更快复制粘贴的方法。参数化的方法就能在简化这个过程的同时让大家更清晰地认识到URL的结构。
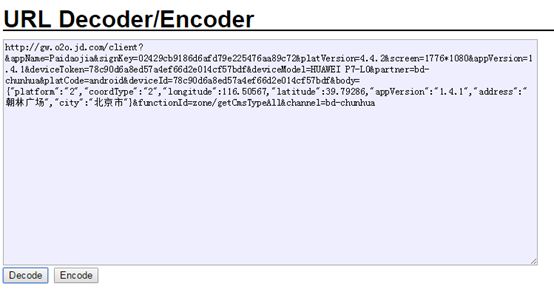
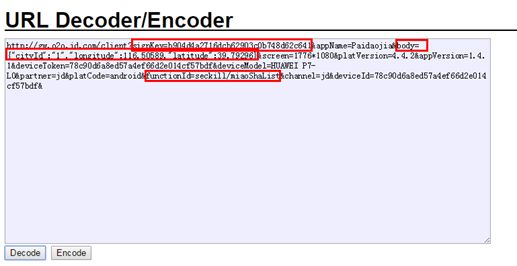
URL其实就是很多个参数组成的,而里面的参数一般是会加密的,为了更好地了解URL的结构,可以对URL进行解码,这个百度一下大把解码工具可以用,都是在线的,很是方便。这里给个参考的链接http://meyerweb.com/eric/tools/dencoder/ ,URL粘进去点Decode即可。
解码结果如下:
从解码后的URL里可以看出其中很多参数的值,appName、signKey、screen、body等都是。经过对大量URL的分析, 发现所有京东到家请求URL中有很多参数是不变的。更具体来说,根据请求的不同,只有signKey、body和functionId这三个参数是发生改 变的,其余的参数,在账号和手机设备不变的情况下是不会发生变化的。这样的话,我们把那些不变的参数放在一起统一管理,每次在写新的脚本的时候,只需要改 变那三个不同的参数就可以了。
2、实现方法
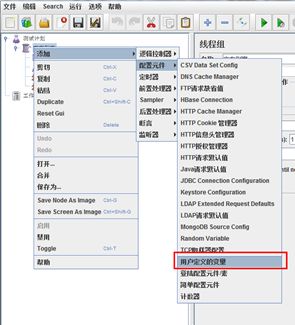
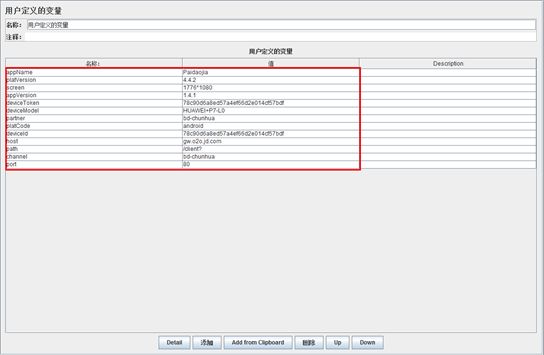
1)设置参数。在线程组右键选择添加->配置原件->用户定义的变量。
然后在定义变量的页面点击下方添加按钮进行URL参数的添加,这里参考解码后的URL,将其中的参数逐一进行添加。从下图中可以看到,除了 signKey、body和funtionId这三个参数外,其与参数都被添加。我们也能够发现这些参数大都是和手机型号、系统、app名称版本等信息有 关的,只要手机设备不更换、到家版本不更新,这套参数是可以一直用下去的。当然大家在使用自己设备和账号的时候记得更新下这些参数。
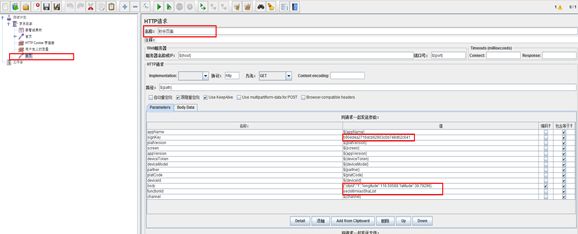
2)给请求添加参数。回到到家首页的HTTP请求,这时候我们已经不需要在路径的框里粘贴上那条很长很长的URL了。那么怎么使用上一步中的参数 呢?看了下面这张图就明白了。这里引用参数的方法是${参数名}。可以看到下面的表中的参数是通请求一起发送的参数,也就是说是这些参数组成了原来的那条 很长很长的URL。
注意下图表中框出的三个参数,就是前面一直在提到的每个请求都不同的那三个参数,signKey、body、functionId。那么以后再写新的脚本的时候,只需要改这三个参数,其他的地方都不需要改动。注意:下面的body参数是经过解码的,所以应当勾选后面的编码框。
3、实例
说了这么多,大家肯定会觉得没有必要这么麻烦,直接复制粘贴不就好了么,那么下面就举一个例子来体现下参数化的好处。按照上面的步骤设置添加好参数后,首页的脚本应当是可以运行了,下面我们以首页为基准,来写一条新的脚本,以秒杀页面为例。
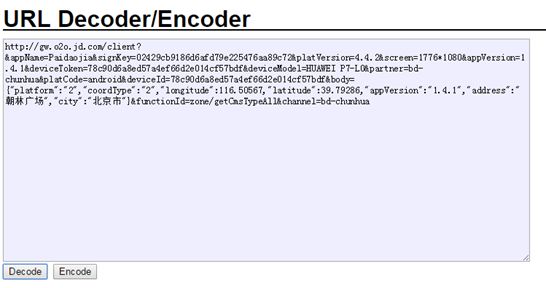
第一步:使用Fiddler抓取秒杀页面的请求,对URL进行解码。注意标记的三个参数一会要用。
第二步:选择"首页"脚本,右键点击选择复制,选择"京东到家"线程组,右键点击粘贴,其实就是把首页的脚本复制一份。于是线程组里又出现了一个新的首页。
第三步:选择新复制的首页脚本,将其名称改为"秒杀页面",然后把参数列表中的那三个参数改为第一步中对应的值,然后Ctrl+S保存就可以啦。
是的,只需要这三步,就可以完成一个脚本,整个过程不超过一分钟。以后写每个脚本都可以用这三步实现。当然,后续给脚本加上断言之后还需要改动断言。
响应断言
如果你是从开头一步一步读过来的,那么你现在一定能够很快地写出一条脚本,这时候就有一个问题出现了,脚本写完了,可以运行了,也可以看到运行返回的结果了,那怎么能知道返回的结果是不是正确呢?是不是完整呢?这里先介绍一种简单的判断方式:响应断言。
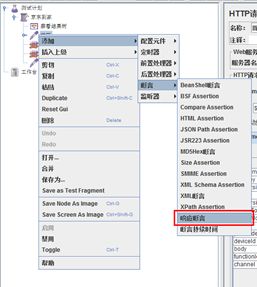
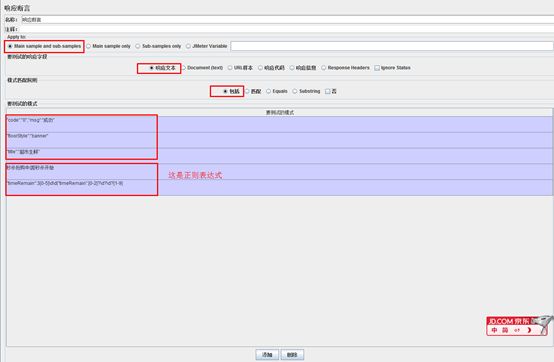
右键点击HTTP请求添加->断言->响应断言。
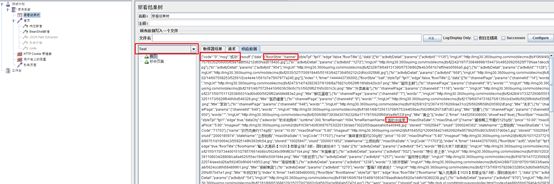
这里的响应断言主要是针对HTTP请求返回的JSON字符串的,我们一般使用的是包括断言,就是返回的结果是否包含我们需要的信息。断言文 本的截取可以在运行结果树里进行,将结果显示类型改为Text(当然也可以JSON格式和Text格式对比着找),找出需要断言的信息。
需要注意的是响应断言支持正则表达式,这可以对一些经常变化但格式固定的内容做一些断言。下图中最后一条断言就是正则表达式,其内容表达的是秒杀剩余时间是否大于0小于3600秒。这个可以根据检测点的需要去添加。想学习正则表达式的同学可以戳链接:http://deerchao.net/tutorials/regex/regex.htm 。
当然,响应断言的缺点很明显,它的格式过于固定,不能满足一些检查点的需求操作,比如比较大小,检查字段值是否为空。还有就是正则表达式会将所有符合格式的内容都筛选出来,不容易具体查出我们需要的内容。
它的优点就是比较简单,对于一些固定的内容可以起到很好的判断作用,比如下面第一条断言![]() ,这个可以基本断言出请求是成功的,另外对于首页楼层之类的信息也很适合用响应断言。
,这个可以基本断言出请求是成功的,另外对于首页楼层之类的信息也很适合用响应断言。
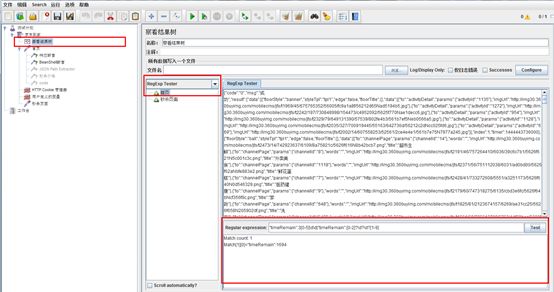
在写完正则断言后,要验证它的正确与否,可以在结果树中,将结果显示类型改为RegExp Tester,然后将断言复制到下方的Regular expression中,点击Test就可以看到匹配的结果。
Bean Shell断言
使用了响应断言之后,可能能够解决一部分的检查点,但是肯定还有很多检查点是通过响应断言覆盖不了的。这里给大家介绍另外一种断言的方 式,Bean Shell断言,说白了也就是通过写代码来解析返回的JSON字符串,提取有用的信息,进行相应的检测。我对于Bean Shell的脚本语言也没有什么了解,基本都是使用简单的JAVA代码来实现的(真的是很简单的代码,除了if还是if,连else都没有)。在响应断言 里实现不了的功能,也基本都可以通过代码来实现。
1、JSON的基础结构
要解析JSON字符串,就要对JSON做一定的了解,实际只要知道JSON的基础结构就可以。JSON有两种结构,对象和数组,通过这两种结构可以表示各种复杂的结构。希望大家能够自己百度了解下JSON的结构,下面大概对JSON的基础结构介绍一下,仅供参考。
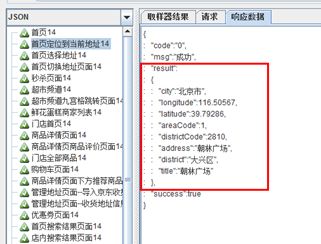
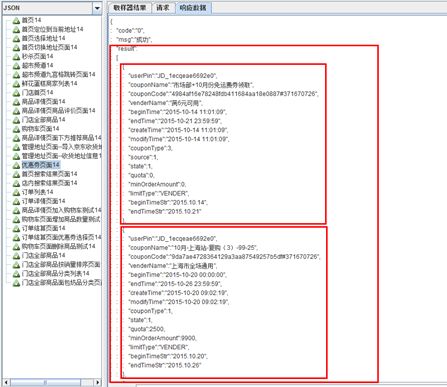
对象:表示为用"{}"括起来的内同,其数据结构为 {name1:value1,name2:value2,…}的键值对的结构,name为属性名,value为对应的属性值,这个属性值的类型有数字、字 符串、对象、数组几种。如下图的例子,返回的JSON字符串中,result就是一个对象,其中的city、address、title等都是对象的属性 值。
数组:表示为用"[]"括起来的内容,其数据结构为[object1,object2,…],其中object是JSON对象。如下图中的例子,result表示的是一个数组,它的第0个和第1个元素分别是一个对象,对象中又有各自的属性。
经过对象、数组的组合就可以组成复杂的数据结构了,明白了上面两点,就基本够用了,JSON的解析就是一个不断深入寻找所需信息的过程。
2、Bean Shell断言编写
Bean Shell断言实际上就是通过对JSON字符串的解析找到需要检测的数据进行相应的检测比对的过程。下面通过一个例子来具体说明下其编写方式。
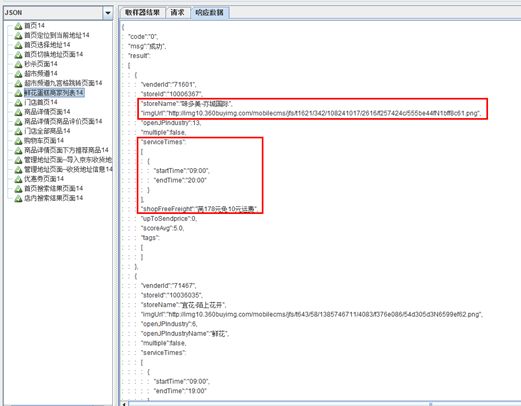
因为手机APP上会显示商店名称、商店图片、营业时间、商店评分和满免运费的信息,所以这里我们对这些信息做一下检查,在请求返回的 JSON结果中找到对应的字段:storeName、imgUrl、serviceTimes、shopFreeFreight和scoreAvg。
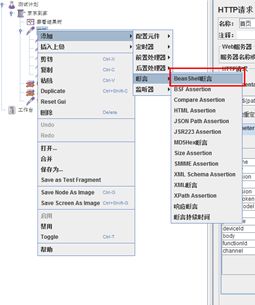
在HTTP请求点击右键,选择Bean Shell断言,添加Bean Shell元件。
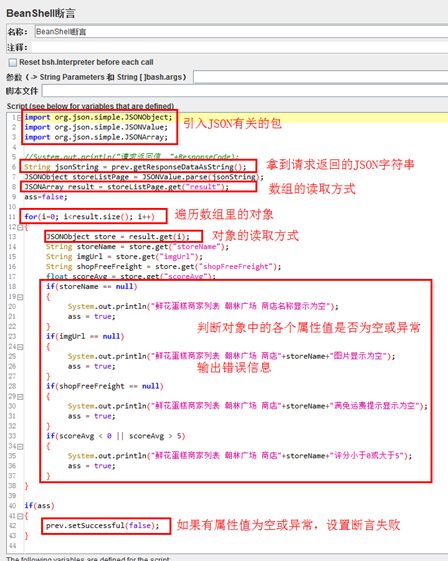
添加完成后就可以开始编写Bean Shell脚本了,这里的代码就是对上方JSON返回串的解析,其中JSONObject是前面所说的对象,JSONArray就是数组了。里面输出的错 误信息会输出到Jmeter刚打开时后面的那个黑框里。其余的JAVA语句都是很常用的if、for语句,相信只要明白了JSON结构,编写这里就很 easy啦!
当然了,为什么不用一些更复杂的代码实现更强大的功能呢,原因有两个,一个是我的编码水平还很有限,以后会不断学习增加代码实现的功能,另一个原因就是 Jmeter里的Bean Shell感觉比较low,如果代码出现错误(语法错误之类的),很难定位到是什么地方出现了问题,所以简单的代码能够让你更容易地运行和维护代码。
四、网关脚本
这个教程可能还是会漏掉很多东西,大家在一开始编写脚本的时候可能还会遇到一些不懂的地方,这个可以去git上下载我最新上传的脚本以供参考,或者直接来问我就好,脚本地址:
1.4.1线上地址:http://source.jd.com/app/gateway-auto-ant141
1.4.1预发地址:http://source.jd.com/app/gateway-auto-ant141-pre
因为脚本经常会Cookie过期或者有新的更新,所以git上的脚本会实时更新,当发现脚本出现大量错误的时候,试试去git上下载份新的脚本试试看。