1、/login
.and().formLogin().loginPage("/user/login.html")
//在successHandler中,使用response返回登录成功的json即可,切记不可以使用defaultSuccessUrl,defaultSuccessUrl是只登录成功后重定向的页面,failureHandler也是由于相同的原因不使用failureUrl。
.loginProcessingUrl("/login").successHandler(
new AuthenticationSuccessHandler(){
@Override
public void onAuthenticationSuccess(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Authentication authentication) throws IOException, ServletException {
//System.out.println(authentication.getDetails());
httpServletResponse.setContentType("application/json;charset=utf-8");
PrintWriter out = httpServletResponse.getWriter();
out.write("{\"status\":\"success\",\"msg\":\"登录成功\"}");
out.flush();
out.close();
}
}).failureHandler(
new AuthenticationFailureHandler() {
@Override
public void onAuthenticationFailure(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, AuthenticationException e) throws IOException, ServletException {
httpServletResponse.setContentType("application/json;charset=utf-8");
PrintWriter out = httpServletResponse.getWriter();
out.write("{\"status\":\"failed\",\"msg\":\"登录失败\"}");
out.flush();
out.close();
}
});
//提交
form.on('submit(LAY-user-login-submit)', function(obj){
var formData = obj.field;
console.log(formData);
var $ = layui.jquery;
$.ajax({
url: "/login",
type: "POST",
dataType: 'json',
data:formData,
success: function (result) {
//alert(JSON.stringify(result));
console.log(result);
location.href = '/';
// layer.msg('用户名或密码有误,请重新输入', {
// icon: 1,
// time: 20000, //20s后自动关闭
// btn: ['确定']
// });
// layer.msg('登入成功', {
// offset: '100px'
// ,icon: 1
// ,time: 1000
// }, function(){
// location.href = '/'; //后台主页
// });
// $.each(result, function (index, item) {
// $('#project').append(new Option(item, item));// 下拉菜单里添加元素
// });
// layui.form.render('select');
},
error: function (result) {
// alert(result);
console.log(result);
}
})
//请求登入接口
// admin.req({
// url: '/api/user/login' //实际使用请改成服务端真实接口
// ,data: obj.field
// ,done: function(res){
// console.log(data);
//
// //请求成功后,写入 access_token
// layui.data(setter.tableName, {
// key: setter.request.tokenName
// ,value: res.data.access_token
// });
//
// //登入成功的提示与跳转
// layer.msg('登入成功', {
// offset: '15px'
// ,icon: 1
// ,time: 1000
// }, function(){
// location.href = '/'; //后台主页
// });
// }
// });
});
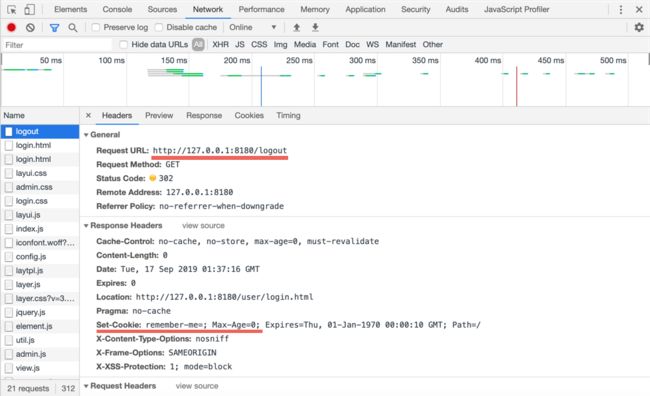
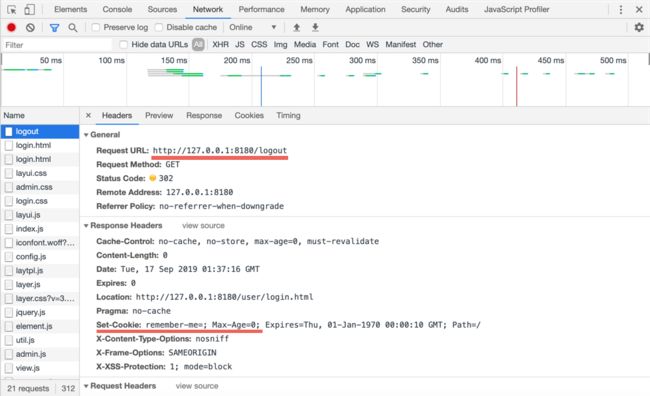
2、/logout
- 基本资料
- 修改密码
- 退出
http.logout().logoutSuccessUrl("/user/login.html");
http.sessionManagement().invalidSessionUrl("/user/login.html");
http.rememberMe().rememberMeParameter("remember");