http://www.jb51.net/article/75806.htm
一 . 结构分析
一个轮播图片主要包括三个部分:
☑ 轮播的图片
☑ 轮播图片的计数器
☑ 轮播图片的控制器
第一步:设计轮播图片的容器。在 Bootstrap 框架中采用 carousel 样式,并且给这个容器定义一个 ID 值,方便后面采用 data 属性来声明触发。
第二步:设计轮播图片计数器。在容器 div.carousel 的内部添加轮播图片计算器,采用 carousel-indicators 样式,其主要功能是显示当前图片的播放顺序(有几张图片就放置几个li),一般采用有顺列表来制作:
|
1
2
3
4
5
6
7
8
9
|
<
div
id
=
"slidershow"
class
=
"carousel"
>
<
ol
class
=
"carousel-indicators"
>
<
li
class
=
"active"
>1
<
li
>2
<
li
>3
<
li
>4
<
li
>5
|
第三步:设计轮播图片播放区。轮播图整个效果中,播放区是最关键的一个区域,这个区域主要用来放置需要轮播的图片。这个区域使用 carousel-inner 样式来控制,而且其同样放置在 carousel 容器内,并且通过 item 容器来放置每张轮播的图片:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<
div
id
=
"slidershow"
class
=
"carousel"
>
<
ol
class
=
"carousel-indicators"
>
<
li
class
=
"active"
>1
…
<
div
class
=
"carousel-inner"
>
<
div
class
=
"item active"
>
<
a
href
=
"##"
><
img
src
=
"http://images3.c-ctrip.com/rk/201407/ll580x145.jpg"
alt
=
""
>
<
div
class
=
"item"
>
<
a
href
=
"##"
><
img
src
=
"http://images3.c-ctrip.com/dj/201408/zj/zj_580145.jpg"
alt
=
""
>
…
<
div
class
=
"item"
>
<
a
href
=
"##"
><
img
src
=
"http://images3.c-ctrip.com/dj/201408/zqgq_580145.jpg"
alt
=
""
>
|
第四步:设置轮播图片描述.很多轮播图片效果,在每个图片上还对应有自己的标题和描述内容。其实 Bootstrap 框架中的 Carousel 也提供类似的效果。只需要在 item 中图片底部添加对应的代码.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<
div
id
=
"slidershow"
class
=
"carousel"
>
<
ol
class
=
"carousel-indicators"
>
<
li
class
=
"active"
>1
…
<
div
class
=
"carousel-inner"
>
<
div
class
=
"item active"
>
<
a
href
=
"##"
><
img
src
=
"http://images3.c-ctrip.com/rk/201407/ll580x145.jpg"
alt
=
""
>
<
div
class
=
"carousel-caption"
>
<
h3
>图片标题
<
p
>描述内容...
…
|
第五步:设计轮播图片控制器。很多时候轮播图片还具有一个向前播放和向后播放的控制器。在 Carousel 中通过 carousel-control样式配合 left 和 right 来实现。其中left表示向前播放,right表示向后播放。其同样放在carousel容器内:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<
div
id
=
"slidershow"
class
=
"carousel"
>
<
ol
class
=
"carousel-indicators"
>
…
<
div
class
=
"carousel-inner"
>
…
<
a
class
=
"left carousel-control"
href
=
""
>
<
span
class
=
"glyphicon glyphicon-chevron-left"
>
<
a
class
=
"right carousel-control"
href
=
""
>
<
span
class
=
"glyphicon glyphicon-chevron-right"
>
|
二 . 声明式触轮播图的播放(无需JS)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
<
div
id
=
"slidershow"
class
=
"carousel slide"
data-ride
=
"carousel"
>
<
ol
class
=
"carousel-indicators"
>
<
li
class
=
"active"
data-target
=
"#slidershow"
data-slide-to
=
"0"
>
<
li
data-target
=
"#slidershow"
data-slide-to
=
"1"
>
<
li
data-target
=
"#slidershow"
data-slide-to
=
"2"
>
<
div
class
=
"carousel-inner"
>
<
div
class
=
"item active"
>
<
a
href
=
"##"
><
img
style
=
"height: 300px;width: 800px"
>
<
div
class
=
"carousel-caption"
>
<
h3
>图片标题1
<
p
>描述内容1...
<
div
class
=
"item"
>
<
a
href
=
"##"
><
img
style
=
"height: 300px;width: 800px"
>
<
div
class
=
"carousel-caption"
>
<
h3
>图片标题2
<
p
>描述内容2...
<
div
class
=
"item"
>
<
a
href
=
"##"
><
img
style
=
"height: 300px;width: 800px"
>
<
div
class
=
"carousel-caption"
>
<
h3
>图片标题3
<
p
>描述内容3...
<
a
class
=
"left carousel-control"
href
=
"#slidershow"
role
=
"button"
data-slide
=
"prev"
>
<
span
class
=
"glyphicon glyphicon-chevron-left"
>
<
a
class
=
"right carousel-control"
href
=
"#slidershow"
role
=
"button"
data-slide
=
"next"
>
<
span
class
=
"glyphicon glyphicon-chevron-right"
>
|
声明式方法是通过定义 data 属性来实现,data 属性可以很容易地控制轮播的位置。其主要包括以下几种:
1 . data-ride 属性:取值 carousel,并且将其定义在 carousel 上。
2 . data-target 属性:取值 carousel 定义的 ID 名或者其他样式识别符,如前面示例所示,取值为“#slidershow”,并且将其定义在轮播图计数器的每个 li 上。
3 . data-slide 属性:取值包括 prev,next,prev表示向后滚动,next 表示向前滚动。该属性值同样定义在轮播图控制器的 a 链接上,同时设置控制器 href 值为容器 4 . carousel 的 ID 名或其他样式识别符。
4 . data-slide-to 属性:用来传递某个帧的下标,比如 data-slide-to="2",可以直接跳转到这个指定的帧(下标从0开始计),同样定义在轮播图计数器的每个 li 上。
在这里需要注意可以为 #slidershow 层添加 slide 样式,使用图片与图片切换效果有平滑感。
|
1
2
3
|
<
div
id
=
"slidershow"
class
=
"carousel slide"
data-ride
=
"carousel"
>
...
|
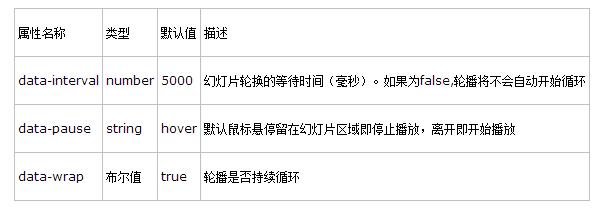
除了data-ride="carousel"、data-slide、data-slide-to 以外,轮播组件还支持其他三个自定义属性:
如下代码实现“轮播不持续循环”和“轮播时间间隔为1秒”。
|
1
2
3
|
<
div
id
=
"slidershow"
class
=
"carousel"
data-ride
=
"carousel"
data-wrap
=
"false"
data-interval
=
"1000"
>
......
|
三 . JavaScript触发方法图片轮播
HTML:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
<
div
id
=
"slidershow"
class
=
"carousel slide"
>
<
ol
class
=
"carousel-indicators"
>
<
li
class
=
"active"
data-target
=
"#slidershow"
data-slide-to
=
"0"
>1
<
li
data-target
=
"#slidershow"
data-slide-to
=
"1"
>2
<
li
data-target
=
"#slidershow"
data-slide-to
=
"2"
>3
<
div
class
=
"carousel-inner"
>
<
div
class
=
"item active"
>
<
a
href
=
"##"
><
img
src
=
"http://images3.c-ctrip.com/rk/201407/ll580x145.jpg"
alt
=
""
>
<
div
class
=
"carousel-caption"
>
<
h3
>图片标题1
<
p
>描述内容1...
<
div
class
=
"item"
>
<
a
href
=
"##"
><
img
src
=
"http://images3.c-ctrip.com/dj/201408/zj/zj_580145.jpg"
alt
=
""
>
<
div
class
=
"carousel-caption"
>
<
h3
>图片标题2
<
p
>描述内容2...
<
div
class
=
"item"
>
<
a
href
=
"##"
><
img
src
=
"http://images3.c-ctrip.com/dj/201408/zqgq_580145.jpg"
alt
=
""
>
<
div
class
=
"carousel-caption"
>
<
h3
>图片标题3
<
p
>描述内容3...
<
a
class
=
"left carousel-control"
href
=
"#slidershow"
role
=
"button"
>
<
span
class
=
"glyphicon glyphicon-chevron-left"
>
<
a
class
=
"right carousel-control"
href
=
"#slidershow"
role
=
"button"
>
<
span
class
=
"glyphicon glyphicon-chevron-right"
>
|
JS:
|
1
2
3
4
5
6
7
8
9
10
11
|
$(
function
(){
$(
"#slidershow"
).carousel({
interval:2000
});
$(
"#slidershow a.left"
).click(
function
(){
$(
".carousel"
).carousel(
"prev"
);
});
$(
"#slidershow a.right"
).click(
function
(){
$(
".carousel"
).carousel(
"next"
);
});
});
|
在 carousel() 方法中可以设置具体的参数,如:
使用时,在初始化插件的时候可以传关相关的参数,如:
|
1
2
3
|
$(
"#slidershow"
).carousel({
interval: 3000
});
|
Bootstrap 框架中的 carousel 插件还给使用者提供了几种特殊的调用方法,简单说明如下:
.carousel("cycle"):从左向右循环播放;
.carousel("pause"):停止循环播放;
.carousel("number"):循环到指定的帧,下标从0开始,类似数组;
.carousel("prev"):返回到上一帧;
.carousel("next"):下一帧
以上就是针对javascript图片轮播进行的详细介绍,希望本文对大家学习javascript程序设计有所帮助。