前端(四)BOM和DOM
前端(四)BOM和DOM
目录
前端(四)BOM和DOM
4.1JavaScript的组成
4.2BOM
a.window对象 b.location对象 c.浏览器弹出框 d.计时器 e.其他对象
4.3DOM
a.查找标签 b.标签操作 c.样式操作
4.4事件
a.导入方法:点击变色 b.计时器 c.搜索框 d.select联动 e.隐藏 f.菜单切换(选项卡)
4.1JavaScript的组成
ECMAScript:一种语言的规范
BOM:Browser Object Model(浏览器对象模型)
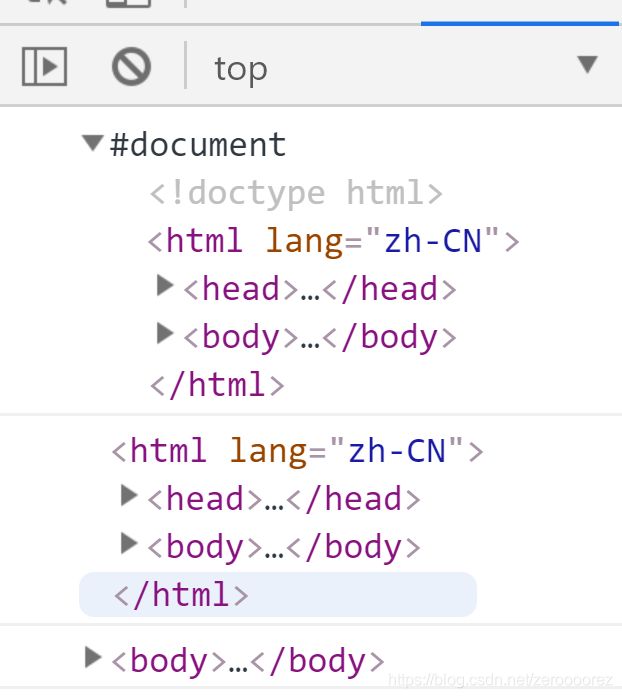
DOM:Document Object Model(文件对象模型)
4.2BOM
a.window对象
window.innerHeight - 浏览器窗口的内部高度
window.innerWidth - 浏览器窗口的内部宽度
window.open() - 打开新窗口
window.open('http://www.baidu.com','_blank') //_self
window.close() - 关闭当前窗口入口函数:窗口加载,先加载文档,最后加载图片。
问题:1.必须等待图片资源加载完成之后才执行js脚本;
2.有事件覆盖;
b.location对象
location.href 获取URL
location.href="URL" // 跳转到指定页面
location.reload() 重新加载页面c.浏览器弹出框
1.警告框:只显示文本内容
alert('文本内容')
2.确认框:用户可以点击确认或取消,返回布尔值
confirm('你18???')
3.提示框:用户可以输入文本,返回文本
prompt('请输入:')
d.计时器
var t = setTimeout("alert('xxx')", 1000);//多少毫秒后执行前面的js语句;函数不加括号
clearTimeout("ID");//取消还未执行的暂停,将暂停ID传递给它 t=1
var t = setIntervall("alert('xxx')", 1000);//每隔多少毫秒循环执行
clearIntervall(t) //取消还未执行的循环,将暂停ID传递给它e.其他对象
navigator.appName // Web浏览器全称
navigator.appVersion // Web浏览器厂商和版本的详细字符串
navigator.userAgent // 客户端绝大部分信息
navigator.platform // 浏览器运行所在的操作系统
screen.availWidth - 可用的屏幕宽度
screen.availHeight - 可用的屏幕高度
history.forward() // 前进一页
history.back() // 后退一页4.3DOM
1.获取事件源;2.事件;3.事件驱动程序。
a.查找标签
1.根据ID找标签(有且只能找到一个)
document.getElementById("ID值")
2.根据class名字找(找到的可以是多个)
document.getElementsByClassName("class值")
3.根据标签名找(找到的可以是多个)
document.getElementsByTagName("标签名")
间接查找:
var idEle = document.getElementById("ID值")
idEle.parentElement 父节点标签元素
idEle.children 所有子标签
idEle.firstElementChild 第一个子标签元素
idEle.lastElementChild 最后一个子标签元素
idEle.nextElementSibling 下一个兄弟标签元素
idEle.previousElementSibling 上一个兄弟标签元素b.标签操作
var imgEle=document.createElement("img");//创建标签
somenode.appendChild(newnode);//追加一个子节点(作为最后的子节点)
somenode.insertBefore(newnode,某个节点);//把增加的节点放到某个节点的前边。父标签里面某节点的前面
imgEle.setAttribute("src", "图片地址");//添加src内容
imgEle.src= '' //设置属性
var d1Ele = document.getElementById("d1");
d1Ele.appendChild(imgEle);//在d1Ele里面追加一个子节点,即父增加儿子
somenode.removeChild(要删除的节点)//删除标签,即父删儿子
somenode.replaceChild(新标签, 某个节点);//替换标签var divEle = document.getElementById("d1")
divEle.innerText="1" //标签内文本内容
divEle.innerHTML="2
" //整个标签
var divEle = document.getElementById("d1");
divEle.setAttribute("age","18")
divEle.getAttribute("age")
divEle.removeAttribute("age")
// 自带的属性还可以直接.属性名来获取和设置
imgEle.src
imgEle.src="..."c.样式操作
class操作:
divELes[0].className 获取所有样式类名(字符串) "c1 c2 c3"
divELes[0].className 获取类组列表 ['C1','C2','C3',value:"c1 c2 c3"]
classList.remove(cls) 删除指定类
classList.add(cls) 添加类
classList.contains(cls) 存在返回true,否则返回false
classList.toggle(cls) 存在就删除,否则添加
Js操作CSS属性:
1.对于没有中横线的CSS属性一般直接使用style.属性名即可。
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可
obj.style.marginTop
obj.style.borderLeftWidth4.4事件
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 // 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。
a.导入方法:点击变色
class相关操作
// 第一种绑定事件的方式:写在标签上
div
div
div
div
方法二:
Title
b.计时器
定时器练习
c.搜索框
搜索框示例
d.select联动
select联动示例
e.隐藏
Title
f.菜单切换(选项卡)
Title