iOS 11 新特性《Layout的新特性》
玩转iOS开发:iOS 11 新特性《Layout的新特性》
原文地址:https://cainrun.github.io/15101116434794.html
随着苹果爸爸越来越多尺寸的设备发布, 还有iOS设计的改变, 特别是在iOS 11之后, 比大更大的导航栏, 然后再滚动的时候可以改变大小等等操作.
但这些问题都不是什么问题, 就如同在WWDC 2017一样, 苹果爸爸在跟我们开发者展示一样东西, 也是他一直想我们去使用的东西, 那就是自动布局.
随着什么10.5英寸, 5.8英寸, 12.9英寸这些设备的发布, 让我们开发者在适配多个尺寸的时候也越来越麻烦了, 但随着使用自动布局的发布可以让我们开发者更加注重App的业务上的开发, 再也不用去计算这个差多少, 那个差多少, 旋转一下又怎么处理.
这里我们就使用一个简单的小项目来捣鼓就好了.
更大的标题
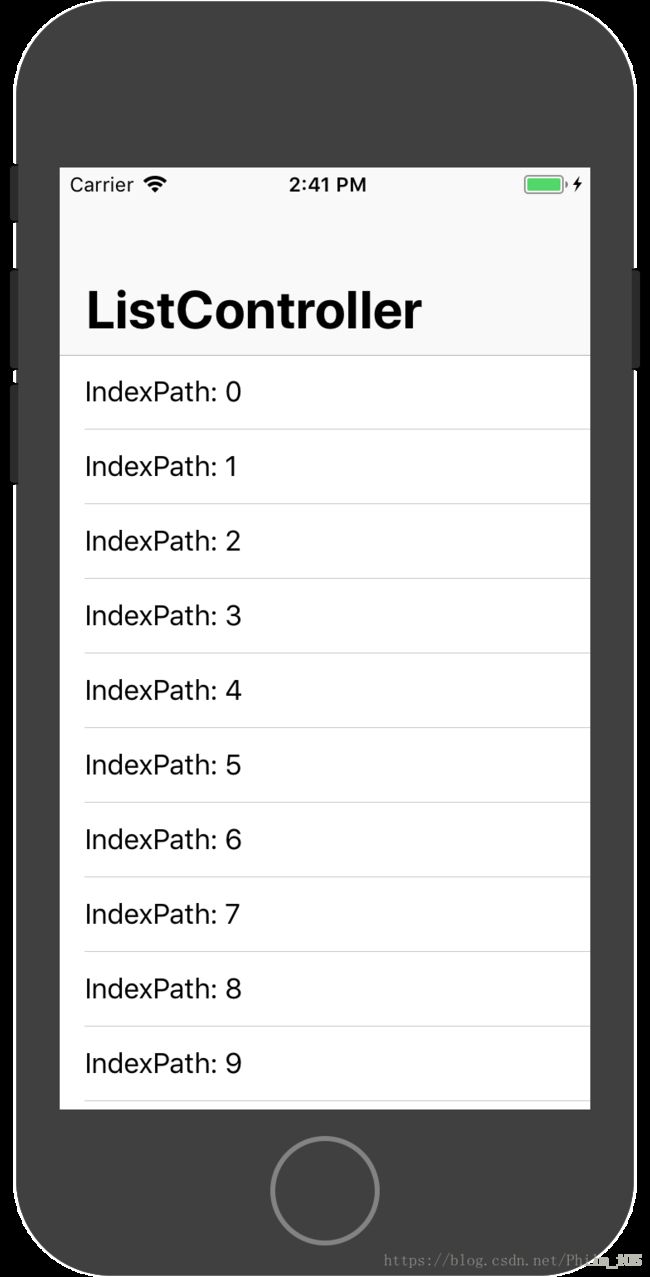
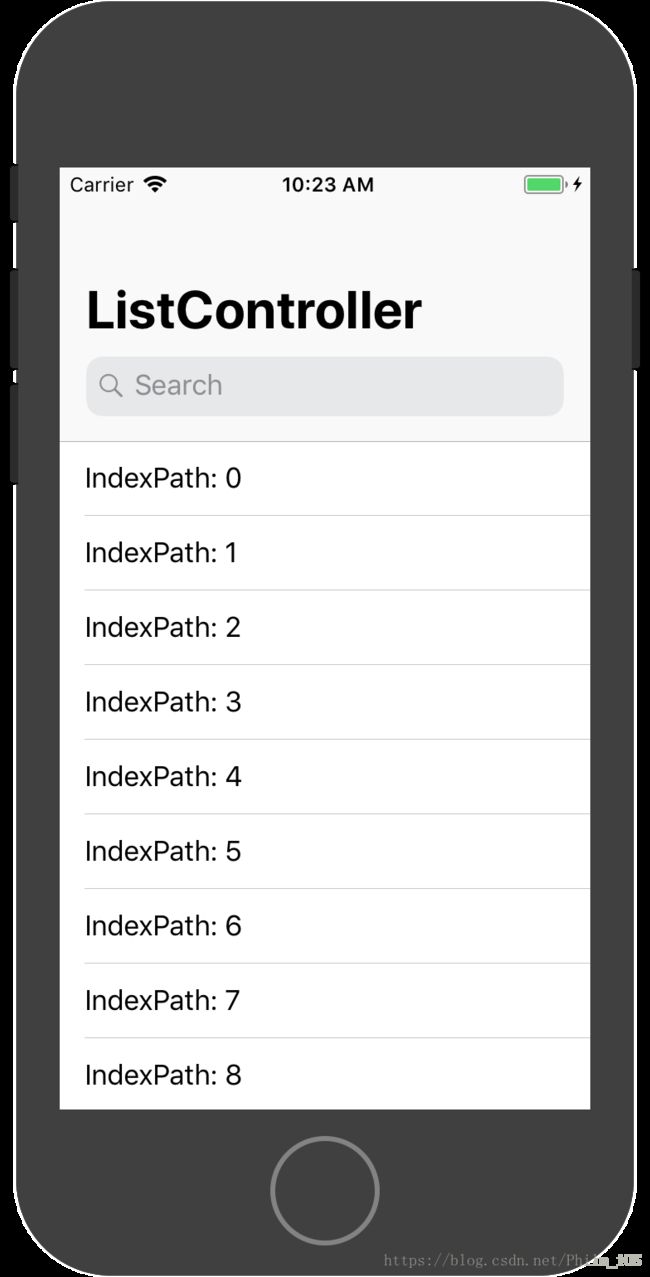
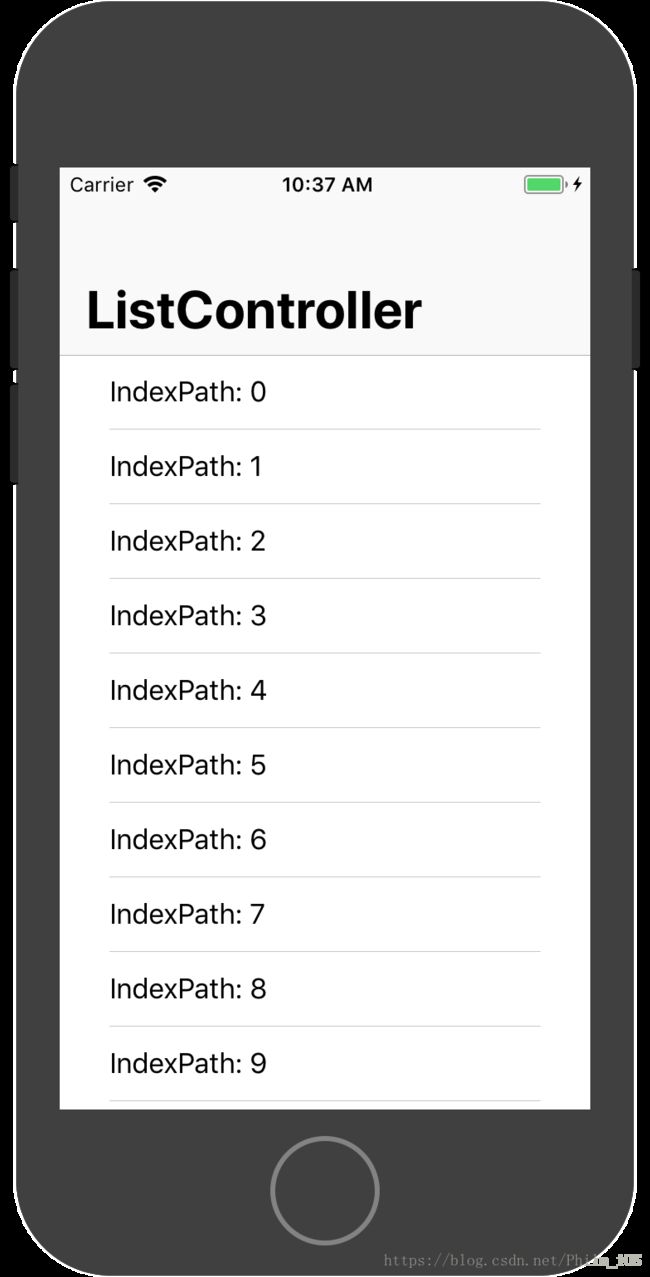
在iOS 11里, 最明显的变化就是导航栏里多了一个大标题:
这里我们可以通过设置UINavigationBar的一个BOOL值属性来决定是否显示这个大标题:
@property (nonatomic, readwrite, assign) BOOL prefersLargeTitles;那如果你是在Storyboard上的话, 你也可以在UINavigationController上的UINavigationBar设置这个属性, 勾上就是为显示大标题, 不勾上就不显示.
虽然prefersLargeTitles是打开大标题的主开关, 但在每一个控制器里, 我们都可以每个控制器里的UINavigationItem来显示是否显示大标题, 或者是普通标题, 这里共有三种显示类型:
typedef NS_ENUM(NSInteger, UINavigationItemLargeTitleDisplayMode) {
UINavigationItemLargeTitleDisplayModeAutomatic,
UINavigationItemLargeTitleDisplayModeAlways,
UINavigationItemLargeTitleDisplayModeNever,
} NS_SWIFT_NAME(UINavigationItem.LargeTitleDisplayMode);要使用这个属性呢, 我们得提前把prefersLargeTitles大标题属性设置为YES, 然后才能去捣鼓上面的三种显示模式, 默认为Automatic, 我们可以通过这个来设置控制器是否需要显示大标题啦~
当然如果你不想每个控制器都写一遍, 那你可以自己用RunTime写个Method Swizzling, 或者是自己封装一个RootController, 一个ChildController, 这样子区分也可以:
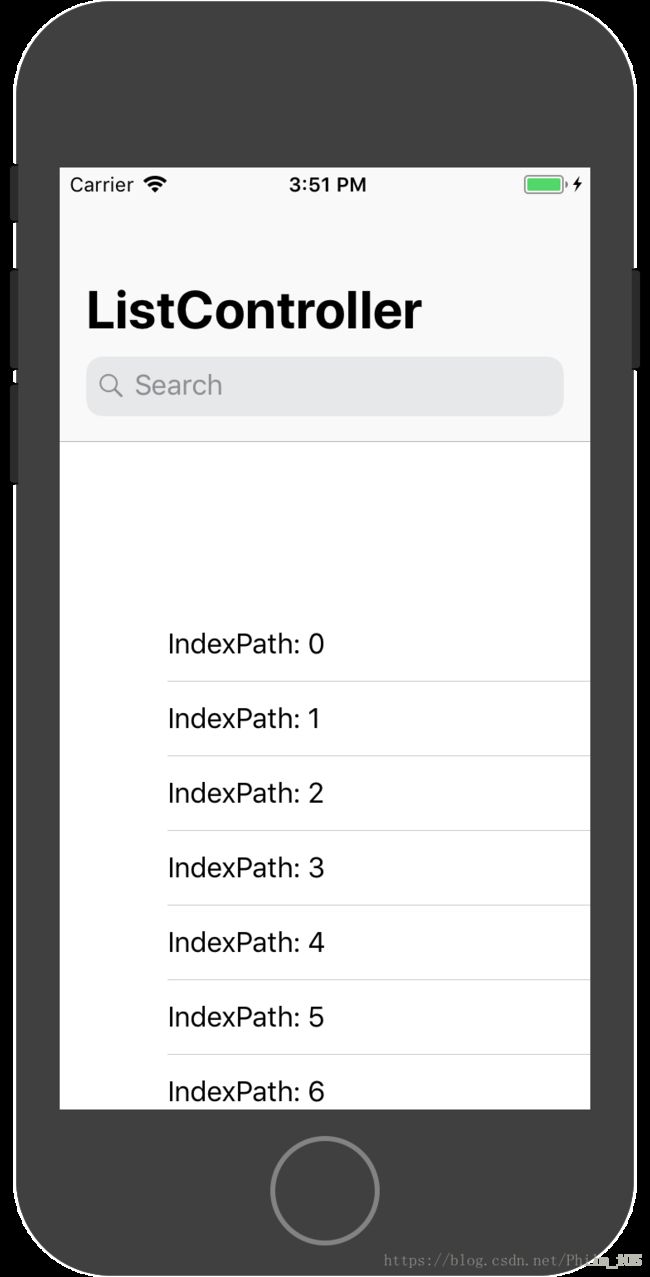
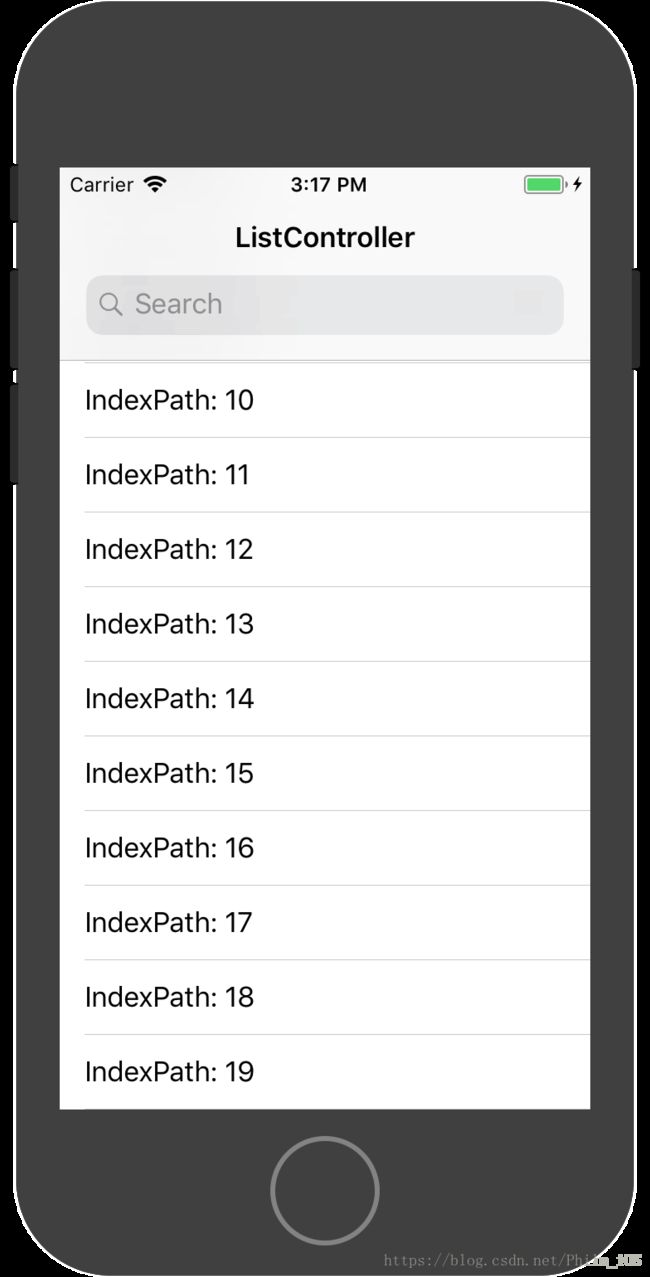
搜索控制器
而第二个变化就是在UINavigationController里集成了UISearchController, 虽然UISearchController并不是什么新的东西, 但在iOS 11之后, 我们可以将UINavigationItem的searchController属性设置为UISearchController.
UISearchController *searchController = [[UISearchController alloc] initWithSearchResultsController:nil];
self.navigationItem.searchController = searchController;
self.navigationItem.hidesSearchBarWhenScrolling = YES;这里还有一个属性叫做hidesSearchBarWhenScrolling, 如果设置为YES的话, 那么在操作的时候, 就会根据滑动来隐藏这个searchController, 如果设置为NO, 就一直显示着啦, 这个属性默认是为YES.

安全区域
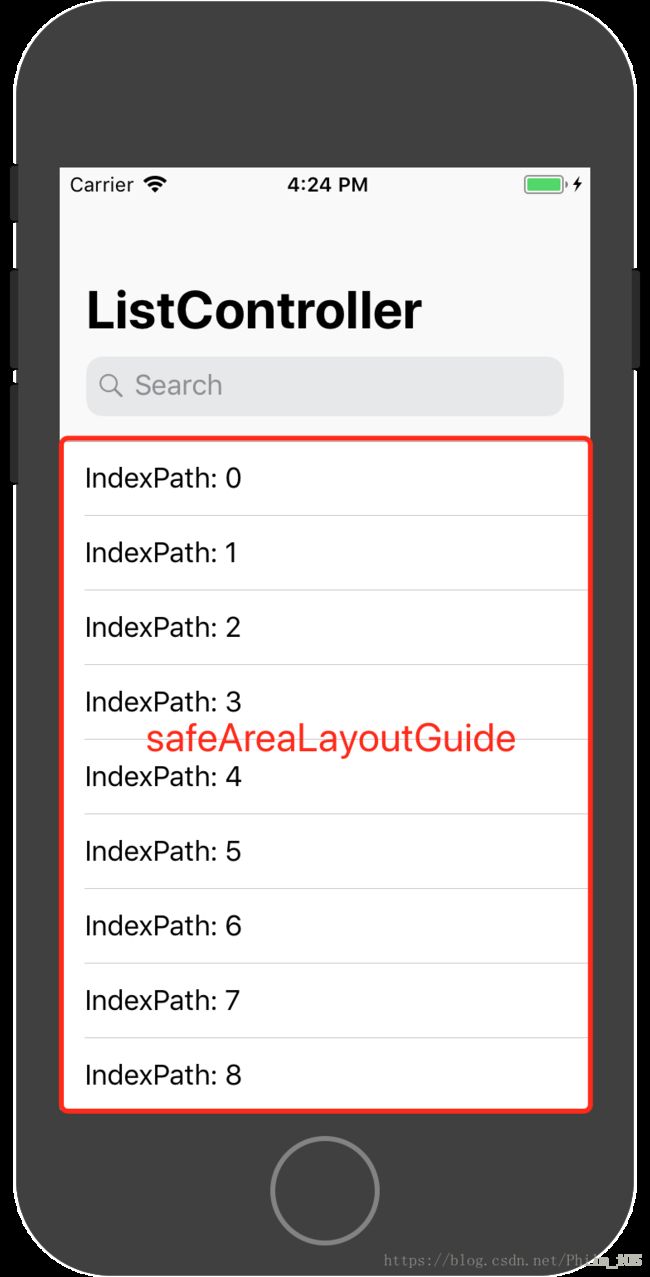
相信iOS 11发布的时候, 很多人都有一个黑人问号的表情, 安全区域(Safe area)是个什么鬼.
其实早在iOS 7出来的时候就有两个属性topLayoutGuide和bottomLayoutGuide, 这两个属性用于自动布局, 由于在iOS 7的时候引入了半透明的概念, 如果我们用UITableView这类控件布局的话, 那么在UINavigationBar和UITabBar的背后会显示内容.
而我们设置了topLayoutGuide和bottomLayoutGuide就不会有这个问题了, 但遗憾的是, 这两个属性是属于Controller而不是属于UIView, 为了解决这个问题, 苹果爸爸捣鼓了一个新的东西, 就是现在的安全区域, 一个名为safeAreaLayoutGuide的东西, 是属于UIVIew的.
@property(nonatomic,readonly,strong) UILayoutGuide
*safeAreaLayoutGuide;safeAreaLayoutGuide很适合我们在安全区域里创建约束, 这样子我们就可以非常简单的适配各式各样的机型, 比如强调安全区域的iPhone X.
如果我们只是想要测量一下这个安全区域, 那么safeAreaInsets就会给我们返回一些值.
typedef struct UIEdgeInsets {
CGFloat top, left, bottom, right;
} UIEdgeInsets;如果我们想知道这些值是在什么时候改变的, 我们可以通过系统提供的两个API:
// UIView的API
- (void)safeAreaInsetsDidChange;
// UIViewController
- (void)viewSafeAreaInsetsDidChange;如果我们不去修改这个安全区域的话, 我们从safeAreaInsets获得的值都是为0, 如果我们手动去修改的话, 就可以给动一动additionalSafeAreaInsets这个属性:
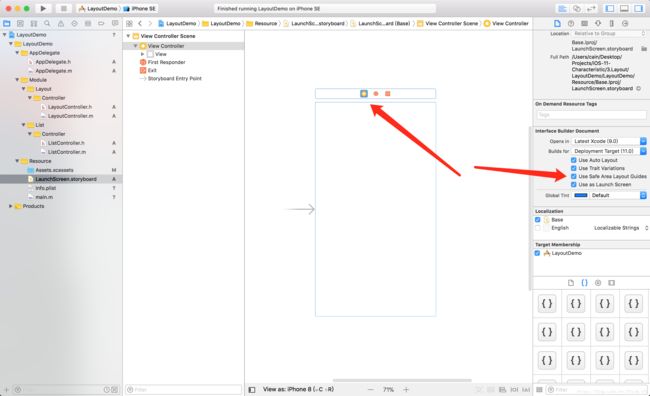
self.additionalSafeAreaInsets = UIEdgeInsetsMake(100, 50, 0, 0);如果你是使用storyboard的话, 你可以随便点击一个控件或者是控制器, 然后查看是否勾上了Use Safe Area Layout Guides, 如果勾上了的话, 那么Xcode就会将在之前在顶部和底部的布局约束自动转换到安全区域中.

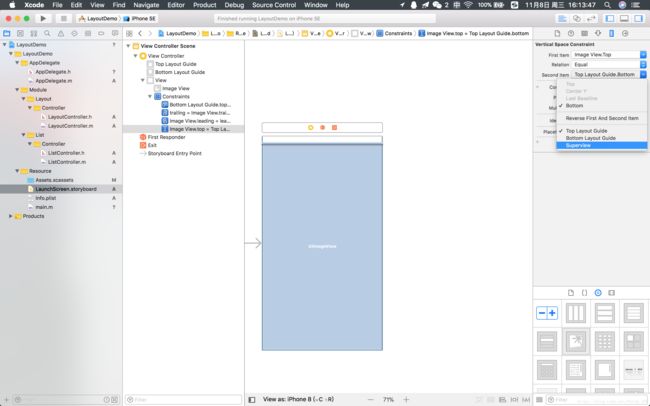
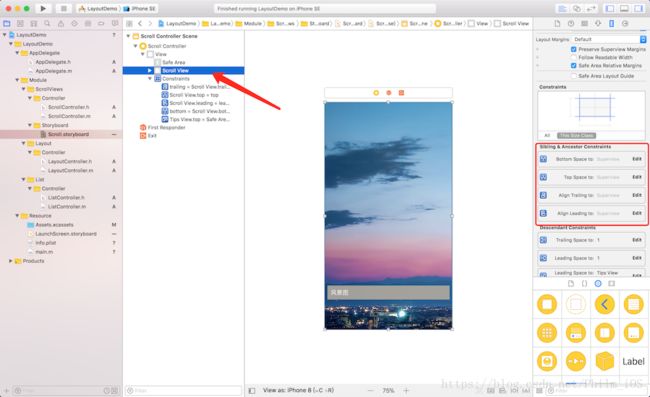
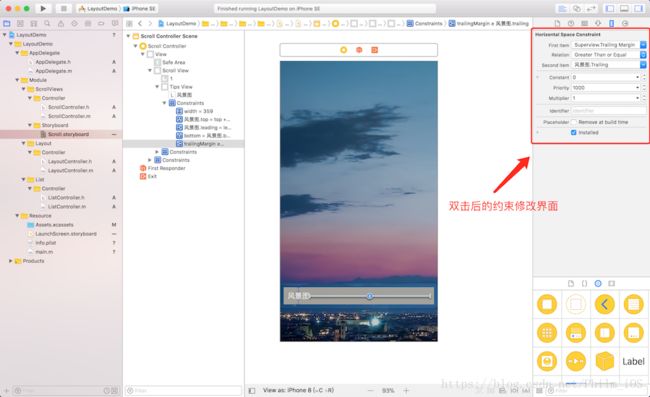
但有一个情况是需要自己手动的捣鼓的, 这个时候我们就要取消Use Safe Area Layout Guides, 然后再手动布局, 并且把之前相对于安全区域的约束双击, 然后设置为SuperView:

注意: 如果我们之前对topLayoutGuide和bottomLayoutGuide设置了约束, 而这个时候我们把Use Safe Area Layout Guides勾掉, 那么就会和刚刚说的那样, UINavigationBar和UITabBar的背后会显示内容, 如果我们要限制一下视图到顶部的话, 我们应该在视图的topAnchor和topLayoutGuide.bottomAnchor添加一个约束, 但是在iOS 11中, 我们可以在topAnchor和safeAreaLayoutGuide.topAnchor之间添加一个约束就哦了.PS:topLayoutGuide指示状态栏和导航栏覆盖的区域.safeAreaLayoutGuide指示状态栏和导航栏未覆盖的区域
边距
Margins也有一些新的变化, 比如有些属性被弃用了:
被代替:
@property (nonatomic) UIEdgeInsets layoutMargins代替的属性:
@property (nonatomic) NSDirectionalEdgeInsets directionalLayoutMargins;新的directionalLayoutMargins是允许改变阅读方向, 用了leading和trailing代替了left和right, 虽然仍然是用layoutMarginsGuide
当我们设置directionalLayoutMargins的时候, 它的值是会被添加到systemMinimumLayoutMargins中, 用来确定视图的实际边距, 如果我们不想要系统的最小边距, 我们可以把viewRespectsSystemMinimumLayoutMargins设置为NO就可以了.
最后一点补充的一个属性为:
@property (nonatomic) BOOL insetsLayoutMarginsFromSafeArea;这个属性如果为YES, 那么我们需要布局的视图边距就相对于安全区域, 如果设置为NO, 那我们需要布局的视图边距就相对于其他视图的边距, 默认为YES.
滚动视图们
在iOS 11之前, 如果我们要对UIScrollView使用自动布局, 我们需要写一些逻辑来确定是约束UIScrollView的滚动视图, 还是它的内容区域, 有时候在添加约束的时就会容易发生约束错误的情况, 比如在使用Storyboard布局.
但在iOS 11时, 为了解决这个问题, 苹果爸爸给UIScrollView添加了两个约束属性:
@property(nonatomic,readonly,strong) UILayoutGuide *contentLayoutGuide;
@property(nonatomic,readonly,strong) UILayoutGuide *frameLayoutGuide;这两个属性可以让我们给UIScrollView添加约束时更加的精准, 但两个属性对于使用Storyboard的开发者来讲应该不是一件好消息, 因为这两个东西只能在代码中使用.
除了上面两个属性歪, 还有另一个东西会影响到UIScrollView内容区域:
@property(nonatomic,assign) BOOL automaticallyAdjustsScrollViewInsets;这个属性默认为YES, 有时候我们的视图不会显示在UINavigationBar的底部就是这个属性搞的鬼, 把它设置为NO就好了
但庆幸的是, 在iOS 11这个属性被干掉了, 系统也不再自动去设置UIScrollView的内容, 现在UIScrollView的内容插入调整是从安全区域和我们在contentInset设置的值计算得出, 由以下属性控制, 暂时共有四种控制方式:
@property(nonatomic) UIScrollViewContentInsetAdjustmentBehavior contentInsetAdjustmentBehavior;
typedef NS_ENUM(NSInteger, UIScrollViewContentInsetAdjustmentBehavior) {
UIScrollViewContentInsetAdjustmentAutomatic,
UIScrollViewContentInsetAdjustmentScrollableAxes,
UIScrollViewContentInsetAdjustmentNever,
UIScrollViewContentInsetAdjustmentAlways,
} API_AVAILABLE(ios(11.0),tvos(11.0));Demo
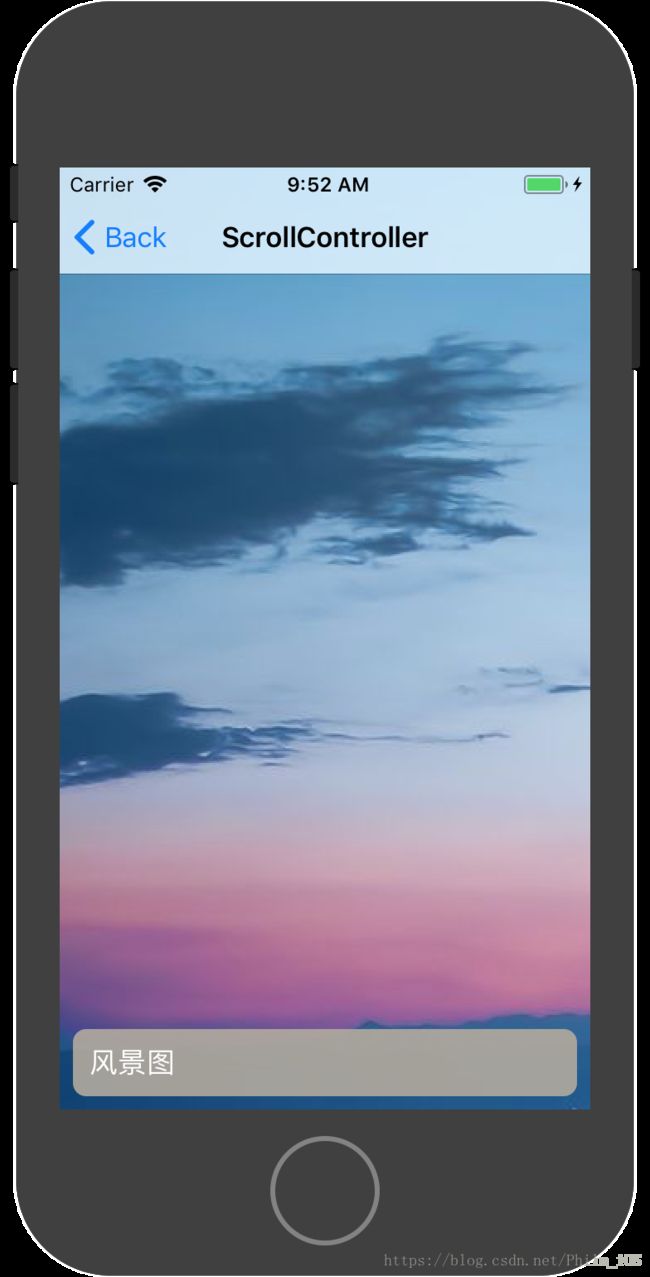
为了更加好理解, 这里展示一个Demo, 使用Storyboard加代码去实现.
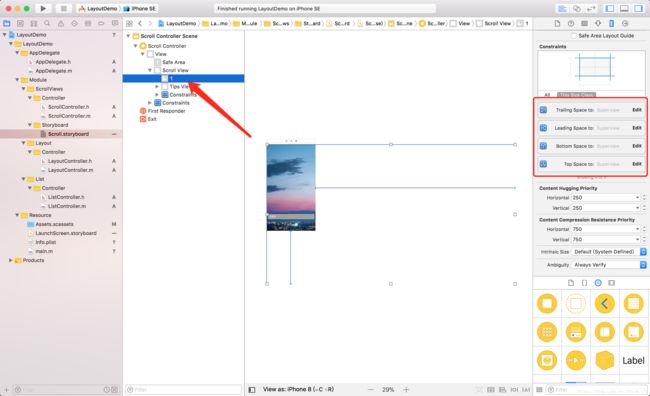
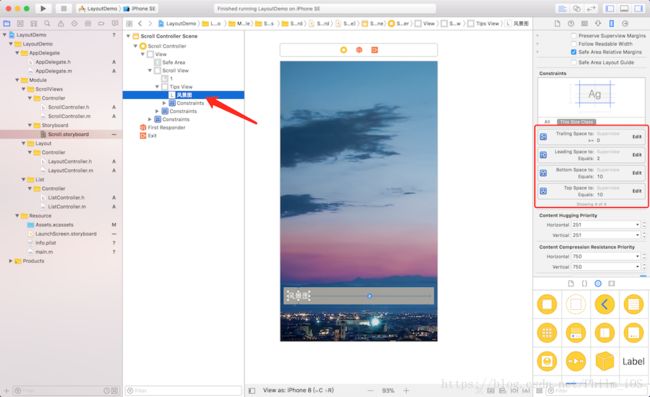
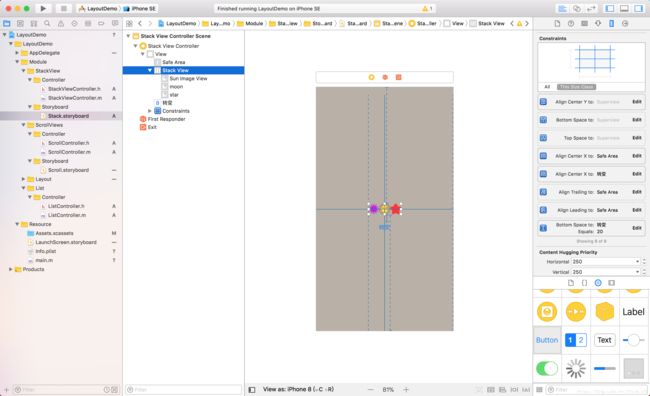
ScrollView的布局:
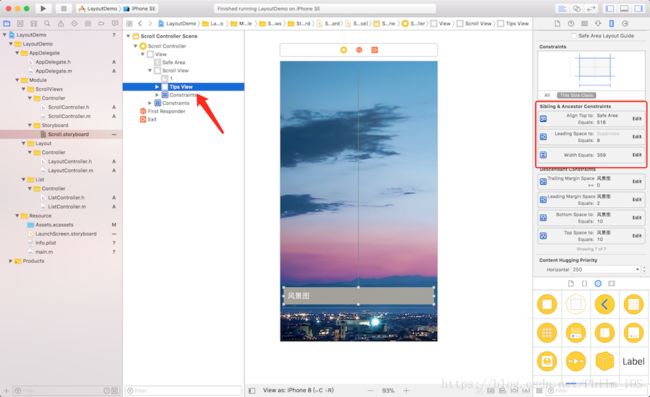
UIImageView的布局:
PS: 如果你的约束感觉不对的话, 只要双击约束, 就可以进入到里面去修改了.
这里的代码也不难, 主要就是针对TipsView和ScrollView的布局:
CGFloat scrollIndicatorMargin = 8;
self.tipsView.layer.cornerRadius = 8;
[self.tipsView.leadingAnchor constraintEqualToAnchor:self.scrollView.frameLayoutGuide.leadingAnchor
constant:scrollIndicatorMargin].active = YES;
[self.tipsView.trailingAnchor constraintEqualToAnchor:self.scrollView.frameLayoutGuide.trailingAnchor
constant:-scrollIndicatorMargin].active = YES;
[self.tipsView.bottomAnchor constraintEqualToAnchor:self.scrollView.frameLayoutGuide.bottomAnchor
constant:-scrollIndicatorMargin].active = YES;
self.additionalSafeAreaInsets = UIEdgeInsetsMake(0,
0,
self.tipsView.frame.size.height + scrollIndicatorMargin,
scrollIndicatorMargin);
self.scrollView.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever;如果想更详细的查看约束, 可以自行打开Demo慢慢研究哈~.
自适应的Cells
在iOS 7推出的时候, UITableView就有一个属性叫做:
@property (nonatomic) CGFloat estimatedRowHeight;我们可以通过设置为UITableViewAutomaticDimension, 再给Cell的内部视图做好适配的约束, 那么Cell就可以自适应了.
但这些都是需要我们自己手动去适配, 在iOS 11时, 这个东西已经不需要我们去写了, 默认就是UITableViewAutomaticDimension.
而且这个属性不单单只是对普通的Cell有用, 包括SectionHeader和SectionFooter同样都有效, 如果你不需要的话, 可以手动把estimatedRowHeight设置为0.
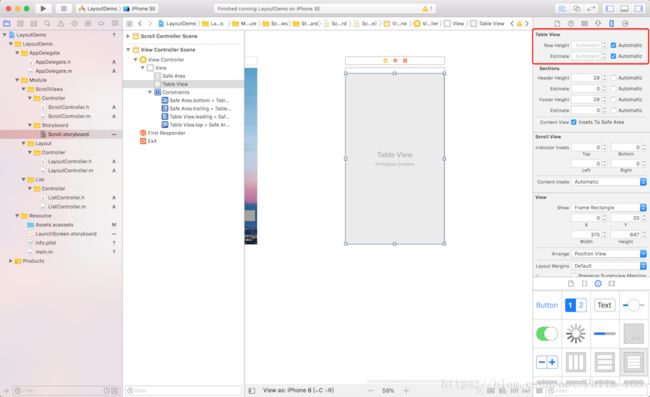
如果你的项目是使用比较老的Xcode, 并且是使用Storyboard捣鼓的话, 你可以打开对应的Storyboard找到UITableView, 然后找到对应的属性, 勾上Automatic:
但是大规模的使用自动布局会造成一个性能上的问题, 这个之前也说过了, 那要怎么做呢? 我们可以把estimatedRowHeight设置为大概要显示多高的数值, 然后确定好Cell内的所有约束, 这样子UITableView的性能就会得到改善, 当然最好的方式还是使用异步加载, 或者是高度缓存之类的, 这些资料的话, 大家可以自行去百度搜搜.
刷新控制器
如果我们给对应的UITableViewController添加UIRefreshControl的话, 那么它会自动加载到UINavigationBar中:
self.tableView.refreshControl = [[UIRefreshControl alloc] init];
[self.tableView.refreshControl addTarget:self
action:@selector(refreshControllerAction)
forControlEvents:UIControlEventValueChanged];
- (void)refreshControllerAction {
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self.tableView.refreshControl endRefreshing];
});
}UITableVIew的分割线
我们都知道在iOS 7的时候, 苹果爸爸就给UITableView的分割线添加了一些偏移, 但那时候只能通过separatorInset去设置, 但这种设置太过死板缺少灵活性.
在iOS 11之后, 苹果爸爸又添加了一个属性:
@property (nonatomic) UITableViewSeparatorInsetReference separatorInsetReference;
typedef NS_ENUM(NSInteger, UITableViewSeparatorInsetReference) {
UITableViewSeparatorInsetFromCellEdges,
UITableViewSeparatorInsetFromAutomaticInsets
} API_AVAILABLE(ios(11.0), tvos(11.0));- UITableViewSeparatorInsetFromCellEdges: 默认值, 如果使用该属性的话, 分割线的起始坐标为Cell的边缘值, 也就是0.
- UITableViewSeparatorInsetFromAutomaticInsets: 如果使用该属性的话, 分割线的起始坐标会带上默认值, 比如左边的偏移为15.
堆栈视图Stack Views
我们都知道了在iOS 9的时候发布了一个灵活布局的堆栈视图UIStackViews, 有了它我们就不需要管理大量的约束.
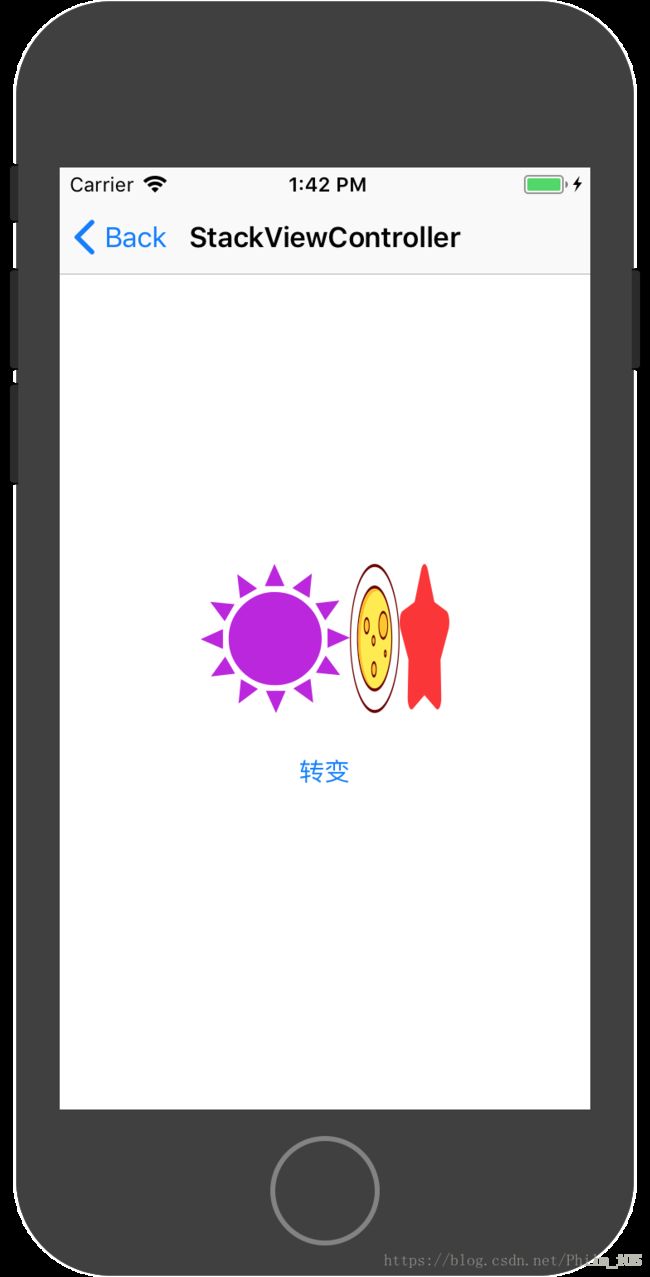
但有一些场景还是没有适应到了, 现在就可以解决这个问题了, 在iOS 11时, 苹果爸爸给它增加了更多的特性, 比如我们在多个视图里, 有一个视图比较特殊, 要离别的地方比较远, 之前是不可实现的, 现在可以了, 让我们来看看吧:

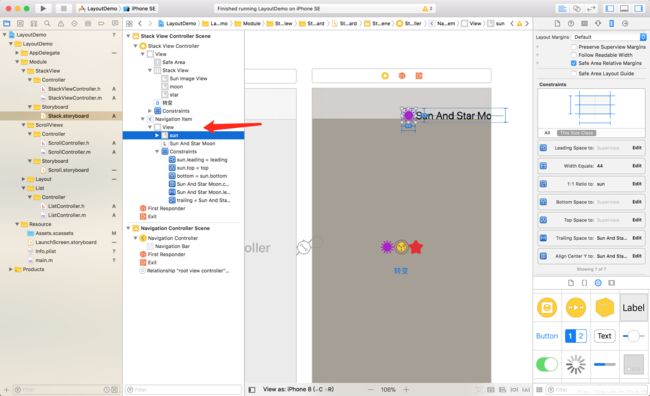
详细的约束布局就麻烦大家去工程里看看吧, 这里就不多说了, 直接看代码:
[UIViewPropertyAnimator runningPropertyAnimatorWithDuration:0.5
delay:0
options:UIViewAnimationOptionCurveEaseInOut
animations:^{
if (self.action) {
[self.stackView setCustomSpacing:self.customSpacing
afterView:self.sunImageView];
} else {
[self.stackView setCustomSpacing:0
afterView:self.sunImageView];
}
self.action = !self.action;
} completion:nil];矢量图
在以前的Xcode版本里, 如果我们要使用矢量图, 那么Xcode和iOS系统会将这个矢量图在编译的时候自动生成不同大小的图片.
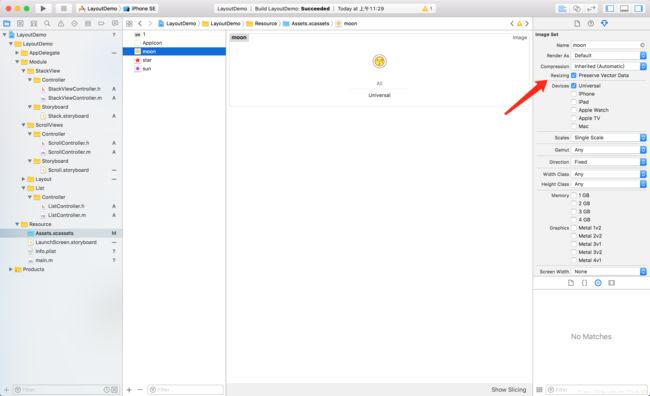
而在Xcode 9中, 我们可以勾选一个东西, 告诉系统保留矢量数据:
这样子的话, 当我们或者是其他用户在辅助功能里开启的大字号字体时, 我们就可以通过设置UIImageView的一个属性来保证可以正常显示:
@property (nonatomic) BOOL adjustsImageSizeForAccessibilityContentSizeCategory;在Demo里, 我只设置了一个图标的属性, 所以这个图标是正常显示, 而另外两个是不正常的:
这个属性可以在Storyboard找到, 也可以在代码里实现, 只要是UIImageView就ok了.
自定义导航栏视图
最后就是补充一下给UINavigationBar或者是UIToolbar添加自定义视图了.
我们还是拿刚刚的那个太阳, 星星和月亮的来举例子, 这里只要一个UIImageView和一个UILabel就好了.
这个布局和我们去自定义UITableViewCell差不多, 直接用约束捣鼓就完事, 而且还特别的简单:
运行的话, 我们可以看到是正常显示的, 但发现会有一个白色的背景色, 我们只要找到对应的UIView, 然后把颜色清理掉就ok了.
总结
在iOS 11有一些会影响到自动布局的变化, 还有些新增的属性来帮助我们开发者更便捷的开发, 如果你觉得光看文章还不够的话, 可以去看看原汁原味的WWDC 2017的介绍:
* WWDC17 Session 204 - Updating Your App for iOS 11 http://apple.co/2syu3Tt
工程
https://github.com/CainRun/iOS-11-Characteristic/tree/master/3.Layout