SpringBoot对于Java程序员来说可以是一个福音,它让程序员在开发的时候,大大简化了各种spring的xml配置。
那么在JavaFX项目使用SpringBoot会是怎么样的体验呢?
- 这次使用“GuyHub”的开源项目springboot-javafx-support体验一下SpringBoot + JavaFX开发。
- JavaFX桌面应用开发系列文章传送门 ~
- JavaFX桌面应用开发-HelloWorld
- JavaFX布局神器-SceneBuilder
- JavaFX让UI更美观-CSS样式
- JavaFX桌面应用-为什么应用老是“未响应”
- JavaFX桌面应用-MVC模式开发,“真香”
- JavaFX桌面应用-loading界面
- JavaFX桌面应用-表格用法
- JavaFX桌面应用-视频转码工具
- JavaFX桌面应用-SpringBoot + JavaFX (本文)
引入依赖
采用最新的SpringBoot版本和springboot-javafx-support版本
org.springframework.boot
spring-boot-starter
2.3.2.RELEASE
de.roskenet
springboot-javafx-support
2.1.6
极速体验
springboot-javafx-support 主要两个关键的组件:
- AbstractJavaFxApplicationSupport (启动类继承它)
- AbstractFxmlView (视图类继承它)
视图排版
这里使用FXML布局界面。
视图类
视图类很简单,只需要继承AbstractFxmlView并添加@FXMLView注解即可。
@FXMLView
public class HelloworldView extends AbstractFxmlView {
}
启动类
启动类跟SpringBoot的启动类差不多,不过需要需要继承AbstractJavaFxApplicationSupport,然后将主视图类传进去。
@SpringBootApplication
public class App extends AbstractJavaFxApplicationSupport {
public static void main(String[] args) {
launch(App.class, HelloworldView.class, args);
}
}
这样一个超级简单的SpringBoot + JavaFX就完成了。
springboot-javafx-support默认带了启动界面,这在SpringBoot项目中是非常有必要的,因为SpringBoot项目通常来说启动都要一定的时间。
程序启动完成后,启动界面会自动关闭,显示程序主界面。
框架分析
springboot-javafx-support 这个框架及其简单,所有源码总共才9个类,下面介绍一下这9个类。
- AbstractFxmlView 视频抽象基类,负责加载FXML界面,然后通过getView()来获取视图。
- AbstractJavaFxApplicationSupport 启动抽象基类,继承了JavaFX的Application,在init方法启动SpringBoot程序,并提供了一些声明周期的回调。
- Constant 一些配置key的常量,可以通过application.yml来配置JavaFX程序的标题,宽高、样式等。
- FXMLController Controller层的注解,使用这个注解的类将注册成为Spring Bean。
- FXMLView FXML视图层的注解,同样的,使用这个注解的类也将注册成为Spring Bean。
- GUIState 枚举单例,存储一样JavaFX的对象,如果Stage,Scene,HostService,系统托盘等。
- PropertyReaderHelper 配置读取工具。
- ResourceBundleControl 支持自定编码的ResouceBundle,针对I18N很有用。
- SplashScreen 默认启动动画界面。
一些约定
springboot-javafx-support中有一些约定:
- 资源(fxml\css\i18n)放在resources中,目录结构跟View类的包目录结构一致。
- 将View类名的"View"去掉后所有字母转为小写作为资源的名称。
当然这些约定可以通过@FXMLView注解中的属性来调整。
public @interface FXMLView {
String value() default "";
String[] css() default {};
String bundle() default "";
String encoding() default "ISO-8859-1";
String title() default "";
String stageStyle() default "UTILITY";
}
Spring展现
到目前为止还看不到springboot-javafx-support中spring的影子,接下来通过一个例子来展现一下springboot-javafx-support的魅力。
这里通过两个视图切换作为例子:
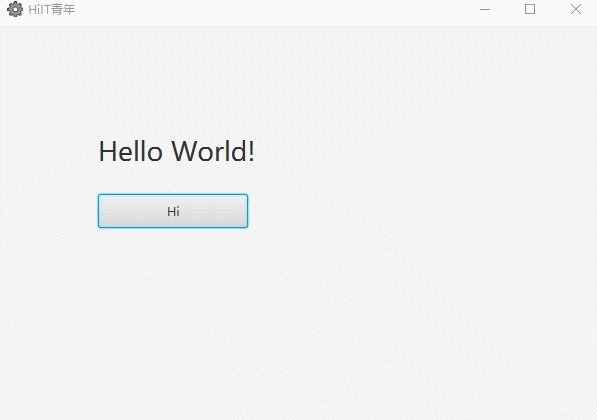
调整之前的视图,新增调整到Hi视图的按钮,并将视图跟ViewController绑定,处理toHi事件。
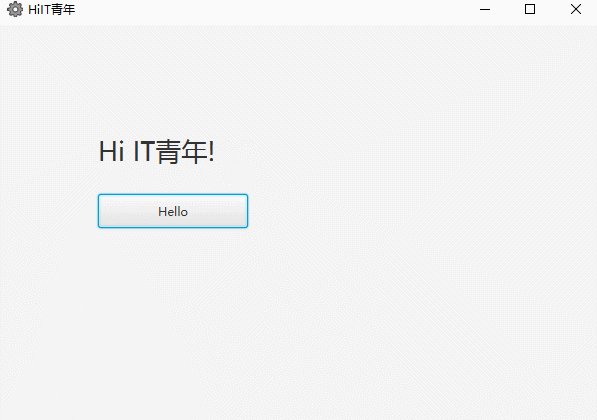
同样的Hi视图也绑定到ViewController中
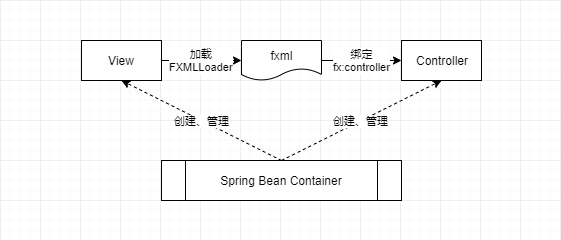
这里跟之前写过的一些案例有点不同的时候,fxml和controller的关系是多对一的关系。(之前的案例都是一对一的关系)。
springboot-javafx-support组件的关系图如下:
ViewController中,将Helloworld和Hi视图注入进来,单点击按钮的时候进行视图切换。
ViewController源码如下:
@FXMLController
public class ViewController {
@Autowired
private HelloworldView helloworldView;
@Autowired
private HiView hiView;
@Autowired
private FooService fooService;
public void toHi() {
System.out.println(fooService.service());
App.getScene().setRoot(hiView.getView());
}
public void toHello() {
App.getScene().setRoot(helloworldView.getView());
}
}
这里的@Autowired是Spring的注解,由于@FXMLController主键的Controller是Spring的bean,所以这里完全可以像spring开发一样编写代码。
如:@Autowired private FooService fooService;
FoorService是一个简单的接口
public interface FooService {
String service();
}
其实现:
@Service
public class FooServiceImpl implements FooService {
@Override
public String service() {
return "Foo Service";
}
}
启动界面
springboot-javafx-support提供了默认的启动界面,当然也开放了自定义界面的入库。
自定义启动节目只需要继承SplashScreen并重写相关方法即可,这里简单的替换启动图案:
public class CustomLoadingView extends SplashScreen {
@Override
public String getImagePath() {
return "/images/logo.png";
}
}
在启动类中指定启动界面:
@SpringBootApplication
public class App extends AbstractJavaFxApplicationSupport {
public static void main(String[] args) {
launch(App.class, HelloworldView.class, new CustomLoadingView(), args);
}
}
这样启动界面就不再是之前的样子
更多案例
springboot-javafx-support提供了一些案例,包括:
- 如何加载css
- 如何使用i18n
- 如何打开视图
等等。
有兴趣的话可以看看,GitHub传送门
https://github.com/roskenet/spring-javafx-examples
另外附送 springboot-javafx-support 的GitHub地址
https://github.com/roskenet/springboot-javafx-support
=========================================================
关注 公众号 “HiIT青年” 发送 “javafx-springboot” 获取源码。
![]()
关注公众号,阅读更多文章。