asp.net mvc 正常支持Fckeditor编辑器
在接近下班的时候,快速的浏览了博客园的首页,被该贴“建站专家:让 MVC 支持 CuteEditor Using CuteEditor under MVC”中的话题“Asp.net mvc无法正常支持Fckeditor编辑器”所吸引,由于当前的开发环境也正式asp.net mvc 2.0,因此快速的做了一下“试探性的测试”,测试的结果很满意----成功。因此,早早就回家进行详细的测试。
asp.net mvc为什么无法正常使用Fckeditor等控件?
在asp.net中,页面的表现形式与逻辑代码(cs)使用了(codebehind)代码分离技术,表面上他们是各不相干,实际上它们就是一根绳子上的蚂蚱栓在一起的。因此我们在(cs)中可以直接使用控件的ID来获取或设置它相应的值。
而在asp.net mvc中,根据mvc模式,我们能非常清楚他们之间只有联系或通信,而不是一个整体,因此我们无法向asp.net那样去通过控件的ID获取或设置相应的值。
asp.net mvc Post提交的应用
在asp.net中一个Post一下直接是回传给当前页面,而asp.net mvc的任何动作都是直接对应Control中的Action,因此在asp.net mvc中必须有对应的Aciton来接受请求,那表单的数据怎么传递呢?根据我平常的应用,使用这2种方法:
1、通过Action的参数直接对应着表单中的name,实例代码如:
 代码
代码
[AcceptVerbs(HttpVerbs.Post)]
public
ActionResult Add(
string
txtTitle//表单中控件的值必须相等,
string
txtContent)
{
string
title
=
txtTitle;
string
content
=
txtContent;
return
View();
}
2、通过Action定义FormCollection参数接受,实例代码如:
 代码
代码
[AcceptVerbs(HttpVerbs.Post)]
public
ActionResult Add(FormCollection form)
{
string
title
=
form[
"
txtTitle
"
];
string
content
=
form[
"
txtContent
"
];
return
View();
}
获取与设置Fckeditor控件的值
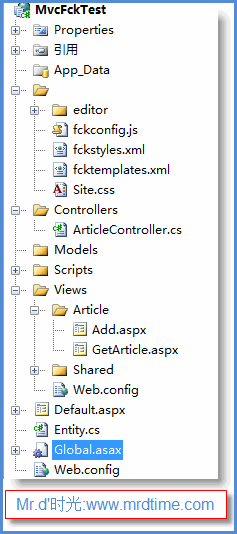
首先,测试项目目录结构:如图

获取Fckeditor内容:Add(View)视图:
 代码
代码
<%
@ Page Title
=
""
Language
=
"
C#
"
MasterPageFile
=
"
~/Views/Shared/Site.Master
"
Inherits
=
"
System.Web.Mvc.ViewPage
"
%>
<%
@ Register Assembly
=
"
FredCK.FCKeditorV2
"
Namespace
=
"
FredCK.FCKeditorV2
"
TagPrefix
=
"
FckV2
"
%>
<
asp:Content ID
=
"
Content1
"
ContentPlaceHolderID
=
"
TitleContent
"
runat
=
"
server
"
>
Add
</
asp:Content
>
<
asp:Content ID
=
"
Content2
"
ContentPlaceHolderID
=
"
MainContent
"
runat
=
"
server
"
>
<%
using
(Html.BeginForm()) {
%>
<
h2
>
添加
</
h2
>
<
h4
>
标题
</
h4
>
<
p
><%=
Html.TextBox(
"
Title
"
,
"
defualt
"
)
%></
p
>
<
h4
>
内容
</
h4
>
<
FckV2:FCKeditor runat
=
"
server
"
BasePath
=
"
/Content/
"
ID
=
"
content
"
></
FckV2:FCKeditor
>
<
input type
=
"
submit
"
value
=
"
添加
"
/>
<%
}
%>
</
asp:Content
>
获取Fckeditor内容:对应Add视图POST提交方式的Action:
 代码
代码
[AcceptVerbs(HttpVerbs.Post)]
public
ActionResult Add(FormCollection form)
{
string
title
=
form[
"Title
"
];
string
content
=
form[
"ctl00$MainContent$content
"
];
return
RedirectToAction(
"
GetArticle
"
);
}
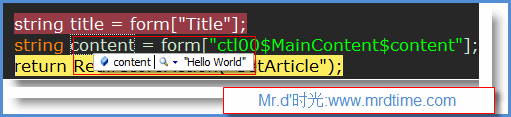
测试取值效果图:

设置Fckeditor内容:GetArticle(View)视图:
 代码
代码
<%
@ Page Title
=
""
Language
=
"
C#
"
MasterPageFile
=
"
~/Views/Shared/Site.Master
"
Inherits
=
"
System.Web.Mvc.ViewPage<MvcFckTest.Entity>
"
%>
<%
@ Register Assembly
=
"
FredCK.FCKeditorV2
"
Namespace
=
"
FredCK.FCKeditorV2
"
TagPrefix
=
"
FckV2
"
%>
<
asp:Content ID
=
"
Content1
"
ContentPlaceHolderID
=
"
TitleContent
"
runat
=
"
server
"
>
GetArticle
</
asp:Content
>
<
asp:Content ID
=
"
Content2
"
ContentPlaceHolderID
=
"
MainContent
"
runat
=
"
server
"
>
<
h2
>
GetArticle
</
h2
>
<%
using
(Html.BeginForm()) {
%>
<
fieldset
>
<
legend
>
Fields
</
legend
>
<
p
>
<
label
for
=
"
Content
"
>
Content:
</
label
>
<
FckV2:FCKeditor runat
=
"
server
"
BasePath
=
"
/Content/
"
ID
=
"
content
"
></
FckV2:FCKeditor
>
</
p
>
</
fieldset
>
<%
}
%>
<
div
>
</
div
>
<
script
>
window.onload
=
function() {
document.getElementById(
"
<%=content.ClientID%>
"
).setAttribute(
"
value
"
,
"
<%=Model.Content %>
"
);
}
</
script
>
</
asp:Content
>
设置Fckeditor内容:对应GetArticle视图Action:
public
ActionResult GetArticle() {
Entity model
=
new
Entity() {Title
=
"
测试Fck
"
,Content
=
"
Jeffrey.Dan,测试
"
};
return
View(model);
}
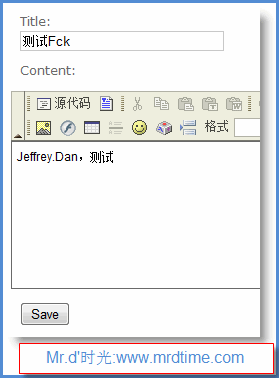
测试效果图:

总结
通过上面的测试,我们发现无需修改或扩展使用第三方插件就能使asp.net mvc正常支持Fckeditor编辑器,同时也发现,如果将Fckeditor服务器控件用已经转换过后的Html代码代替,使用起来更加方便,这个任务就留个大家把,哈哈。
PS:本人在快下班的时候用JS写了一个,效果还不错的说。