Direct2D (14) : 画笔
画笔类 TDirect2DPen 的 Brush 属性是 TDirect2DBrush,现在的单色画笔其实是调用的实心画刷。
因为画刷的强大,所以让画笔丰富起来不是难事。
TDirect2DPen 的 StrokeStyle 属性是 ID2D1StrokeStyle 类型,它决定着线帽、拐角样式等;但遗憾的是该属性是只读的,基本无用。
但 TDirect2DPen 的 Style 属性还是巧妙实现了 psSolid, psDash, psDot, psDashDot, psDashDotDot。
测试代码:
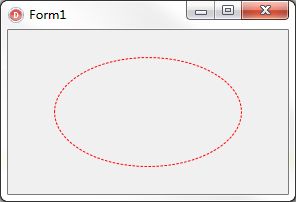
uses Direct2D, D2D1; procedure TForm1.FormPaint(Sender: TObject); var cvs: TDirect2DCanvas; R: TRect; begin cvs := TDirect2DCanvas.Create(Canvas, ClientRect); R := ClientRect; InflateRect(R, -ClientWidth div 6, -ClientHeight div 6); cvs.Pen.Color := clRed; cvs.Pen.Style := psDash; cvs.BeginDraw; cvs.Ellipse(R); cvs.EndDraw; cvs.Free; end; procedure TForm1.FormResize(Sender: TObject); begin Repaint; end;
效果图:

下面是较原始的实现方法(效果同上):
uses Direct2D, D2D1; procedure TForm1.FormPaint(Sender: TObject); var cvs: TDirect2DCanvas; iBrush: ID2D1SolidColorBrush; iStrokeStyle: ID2D1StrokeStyle; rStrokeStyleProperties: TD2D1StrokeStyleProperties; R: TRect; rEllipse: TD2D1Ellipse; begin cvs := TDirect2DCanvas.Create(Canvas, ClientRect); R := ClientRect; InflateRect(R, -ClientWidth div 6, -ClientHeight div 6); rEllipse := D2D1Ellipse(D2D1PointF((R.Right-R.Left)/2+R.Left, (R.Bottom-R.Top)/2+R.Top), (R.Right-R.Left)/2, (R.Bottom-R.Top)/2); cvs.BeginDraw; cvs.RenderTarget.CreateSolidColorBrush(D2D1ColorF(clRed), nil, iBrush); rStrokeStyleProperties := D2D1StrokeStyleProperties(); //获取 StrokeStyle 属性的默认值 rStrokeStyleProperties.dashStyle := D2D1_DASH_STYLE_DASH; D2DFactory.CreateStrokeStyle(rStrokeStyleProperties, nil, 0, iStrokeStyle); cvs.RenderTarget.DrawEllipse(rEllipse, iBrush, 1, iStrokeStyle); cvs.EndDraw; cvs.Free; end; procedure TForm1.FormResize(Sender: TObject); begin Repaint; end;
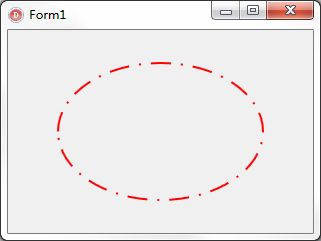
自定义虚线:
uses Direct2D, D2D1; procedure TForm1.FormPaint(Sender: TObject); var cvs: TDirect2DCanvas; iBrush: ID2D1SolidColorBrush; iStrokeStyle: ID2D1StrokeStyle; rStrokeStyleProperties: TD2D1StrokeStyleProperties; R: TRect; rEllipse: TD2D1Ellipse; arrSingle: array[0..3] of Single; begin cvs := TDirect2DCanvas.Create(Canvas, ClientRect); R := ClientRect; InflateRect(R, -ClientWidth div 6, -ClientHeight div 6); rEllipse := D2D1Ellipse(D2D1PointF((R.Right-R.Left)/2+R.Left, (R.Bottom-R.Top)/2+R.Top), (R.Right-R.Left)/2, (R.Bottom-R.Top)/2); cvs.BeginDraw; cvs.RenderTarget.CreateSolidColorBrush(D2D1ColorF(clRed), nil, iBrush); rStrokeStyleProperties := D2D1StrokeStyleProperties(); rStrokeStyleProperties.dashStyle := D2D1_DASH_STYLE_CUSTOM; arrSingle[0] := 10; arrSingle[1] := 5; arrSingle[2] := 1; arrSingle[3] := 5; D2DFactory.CreateStrokeStyle(rStrokeStyleProperties, @arrSingle[0], Length(arrSingle), iStrokeStyle); cvs.RenderTarget.DrawEllipse(rEllipse, iBrush, 2, iStrokeStyle); cvs.EndDraw; cvs.Free; end; procedure TForm1.FormResize(Sender: TObject); begin Repaint; end;
效果图:

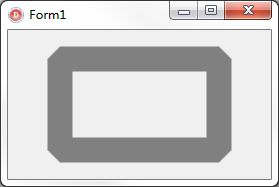
自定义拐角样式:
uses Direct2D, D2D1; procedure TForm1.FormPaint(Sender: TObject); var cvs: TDirect2DCanvas; iBrush: ID2D1SolidColorBrush; iStrokeStyle: ID2D1StrokeStyle; rStrokeStyleProperties: TD2D1StrokeStyleProperties; R: TRect; begin cvs := TDirect2DCanvas.Create(Canvas, ClientRect); R := ClientRect; InflateRect(R, -ClientWidth div 5, -ClientHeight div 5); cvs.BeginDraw; cvs.RenderTarget.CreateSolidColorBrush(D2D1ColorF(clGray), nil, iBrush); rStrokeStyleProperties := D2D1StrokeStyleProperties(); rStrokeStyleProperties.lineJoin := D2D1_LINE_JOIN_BEVEL; D2DFactory.CreateStrokeStyle(rStrokeStyleProperties, nil, 0, iStrokeStyle); cvs.RenderTarget.DrawRectangle(R, iBrush, 25, iStrokeStyle); cvs.EndDraw; cvs.Free; end; procedure TForm1.FormResize(Sender: TObject); begin Repaint; end;
效果图: