- 基于 Three.js 与 WebGL 的商场全景 VR 导航系统源码级解析
维小帮定位导航
javascriptvr前端开发场景优化WebGL物联网智慧商场
本文面向Web前端开发者、WebGL/Three.js爱好者、对VR/AR应用开发感兴趣的技术人员、智慧商场解决方案开发者。详细介绍如何利用WebGL(Three.js框架)构建高性能的商场全景VR环境,并实现精准的室内定位与3D路径规划导航功能。如需获取商场全景VR导航系统解决方案请前往文章最下方获取,如有项目合作及技术交流欢迎私信作者。一、商场全景VR导航的核心技术概述商场全景VR导航融合了全
- 大学专业科普 | 计算机应用、视觉与算法
鸭鸭鸭进京赶烤
计算机应用
一、专业概述计算机应用专业是一门实践性很强的学科,专注于将计算机技术转化为实际应用,服务于各个行业和领域,为社会的数字化转型提供人才支撑。二、课程设置专业基础课程:包括计算机组成原理、操作系统、数据结构、计算机网络等,为学生构建坚实的理论基础。专业核心课程:聚焦于程序设计语言(如C、C++、Java、Python等)、数据库原理与应用、软件工程、Web前端开发等,使学生具备开发各类软件系统的能力。
- Java web%10
好学且牛逼的马
java前端AI编程
%10新路线Javawebai笔记阶段时长内容Web前端基础2天HTML、CSS、JS、Vue3、AjaxWeb后端基础4天Maven、HTTP协议、SpringIOC、DI、MySQL、JDBC、MybatisWeb后端实战6天Tlias案例(基于案例讲解web开发的核心知识)Web后端进阶2天SpringAOP、SpringBoot原理、自定义Starter、Maven高级前端web实战4天V
- 设计一个监控摄像头物联网IOT(webRTC、音视频、文件存储)
Amarantine、沐风倩✨
物联网IOT物联网javahtml5webrtc音视频视频编解码七牛云存储
前言:设计一个完整的监控摄像头物联网IoT平台涉及视频直播和点播、WebRTC和文件存储模块,可以分为以下几个主要部分:摄像头设备、服务端处理、Web前端、视频流存储和回放。以下是结合这些技术的一个具体完整流程设计,涵盖了各个组件的相互关系、数据流动及关键技术点。1.系统组成监控摄像头:摄像头设备负责采集实时视频流并进行编码(如H.264或VP8)。Java服务端:服务端基于SpringBoot等
- Web前端页面开发阿拉伯语种适配指南
冲浪的鹏多多
Web前端前端javascripthtml5css交互
1.前言前端多语言国际化是开发中不可或缺的一环。阿拉伯语、希伯来语等语言采用从右向左的书写方向,这意味着文本排版、元素布局等都需要进行相应调整。不仅要考虑文本的显示方向,还需对按钮、导航栏、表单等各类UI元素的布局进行重新规划,这给开发带来了独特的挑战(折磨)。本文将深入探讨前端开发中阿拉伯语种的适配技术,包括如何适配,全局和局部的修改,绝对定位的替换,兼容性以及替代方案等等。2.如何适配具体适配
- 【web前端】Vue3 核心模块与样式管理:从理论到代码实现
JosieBook
#Java全栈前端vue3
文章目录一、Vue3核心模块架构解析1.编译器模块(Compiler)2.运行时模块(Runtime)3.响应式模块(Reactivity)4.组合式API(CompositionAPI)二、样式管理模块详解1.Scoped样式2.CSSModules3.样式穿透与全局样式三、完整页面代码实现1.项目结构2.代码实现`main.js``App.vue``components/Counter.vue
- Web前端入门:JavaScript 运算符 == 和 === 有什么区别?
液态不合群
前端javascript开发语言
运算符JavaScript运算符是真的多,尤其是ES6之后还在不停的加运算符,其他编程语言看JS就像怪物一样,各种骚操作不断~~运算符分类1、算术运算符算术运算符的作用就是用来基础计算,跟小学课本一样,包含:加+,减-,乘*,除/,取余(也叫做取模)%,指数**,自增++,自减--。只是需注意:乘号不再是x,除号也不再是÷!与我们学过的运算法则一样,乘法与除法优先级比加减法高,如果要改变优先级,需
- web前端之dojo(用javascript语言实现的开源DHTML工具包)
爸爸去哪了2之熊猫三胞胎
web前端JavaScriptdojojavascriptweb前端dojo
web前端之dojo(用javascript语言实现的开源DHTML工具包)一、开始Dojo开发1、DojoToolkit简介Dojo于2004年创建,使开发DHTML和JavaScriptweb应用程序开发流程更为容易,隐藏了很多现代web浏览器中普遍存在的跨浏览器矛盾。这使重点放在实现功能上,而不是调整代码使其在每个浏览器上运行。Dojo属于Dojo基金会,该基金会是Russell和Dylan
- Python, Rust 开发人体结构解析与功能详解APP
Geeker-2025
pythonrust
基于Python与Rust的技术特性,结合人体解剖学的专业需求,以下是一个高性能、高可靠性的“人体构造与功能详解APP”设计方案,融合前沿医学知识、交互式学习工具及跨平台能力:---###**一、系统架构设计**```mermaidgraphLRA[移动端/Web前端]-->B(Rust高性能引擎)B-->C[Python数据处理层]B-->D[混合数据库]D-->E[(PostgreSQL)]D
- HTML一键打包EXE串口API介绍
iReachers
html单片机stm32HTML转EXEHTML打包EXE
HTML一键打包EXE软件(HTML转EXE)支持将Web前端项目转换为Windows平台下的独立可执行程序(EXE),适用于Windows7及以上系统,无需额外配置系统环境,软件包含多种内核,包括IE内核,Chrome内核,以及WebView2(永久免费),适用于不同的使用场景.CSDN免积分下载地址:【免费】HTML转EXE最新2.1.0版本(包含免费内核)-解压密码1234资源-CSDN文库
- iOS端网页调试 debug proxy策略:项目中的工具协同实践
2501_91600889
httpudphttpswebsocket网络安全网络协议tcp/ip
移动开发中的调试,一直是效率瓶颈之一。特别是当前Web前端与App原生高度耦合的背景下,页面调试不仅受限于浏览器,还要面对WebView实现差异、系统权限控制、设备多样性等复杂情况。但我们是否可以构建一套**“设备无关”的调试工作流**?这并不意味着完全抛弃设备测试,而是指:开发阶段尽量在“虚拟/统一调试环境”下完成大部分工作,仅在最后阶段做必要真机验证,从而提升整体效率。以下是我们在一个跨平台内
- 【web前端】(手写js) 函数防抖|节流实现、Promise实现、Ajax实现
1、手动实现防抖防抖:对于频繁触发事件,只在最后一次触发生效//非立即防抖:持续触发事件时,事件处理函数完全不执行,等最后一次触发结束一段时间后再执行//实现思路:每次触发事件时都取消之前的延时调用方法,并重设定时器functiondebounce(wait,funct,...args){vartimer=nullreturn()=>{clearTimeout(timer)timer=setTim
- 第五章:别再被扒源码了:基于棋牌源代码的前端保护实战
17源码网
前端javascript开发语言
有一天,我们上线测试环境的H5版本,刚搭好不到2小时,就有人在群里发出完整页面截图、按钮事件名,甚至调试台打印的Socket参数。你会说:“他们是不是拿到源码了?”不,他们只是按了个F12,打开了ChromeDevTools,就把我们整个页面的结构看了个一清二楚。这其实不是谁的错。Web前端天然就是“公开”的,任何浏览器都能看到它。但我们能做的,是增加一点点难度,让调试、扒站、逆向变得麻烦,哪怕只
- Web前端基础之HTML
一、浏览器火狐浏览器、谷歌浏览器(推荐)、IE浏览器推荐谷歌浏览器原因:1、简洁大方,打开速度快2、开发者调试工具(右键空白处->检查,打开调试模式)二、开发工具核心IDE工具VisualStudioCode(VSCode)微软开发的免费跨平台编辑器,支持智能提示、Git集成、调试功能及丰富的扩展插件。轻量高效,适用于HTML/CSS/JavaScript及主流前端框架开发。WebStorm
- 【面试题】Java实现自有应用App的扫码登录功能架构设计与实现
混进IT圈
java扫码登录SpringBootSpringSecurityOAuth2.0JWT架构设计
在当今数字化时代,扫码登录已成为主流应用的标准功能之一。它不仅提供了便捷的用户体验,还增强了安全性。本文将从架构师的角度,深入分析如何设计和实现一个高效、安全的扫码登录系统。架构设计图核心流程图1.扫码登录整体流程Web前端后端服务App客户端缓存服务请求二维码生成会话ID并存储返回二维码和会话ID显示二维码并开始轮询扫描二维码发送会话ID和用户信息更新会话状态为"已扫描"返回确认页面轮询会话状态
- 大学生静态HTML网页源码——佛山旅游景点介绍网页代码 家乡旅游网页制作模板 web前端期末大作业
html网页制作
网页设计前端html旅游美食css课程设计节日
家乡旅游景点网页作业制作网页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有运用,CSS的代码量也很足、很细致,使用hover来完成过渡效果、鼠标滑过效果等,使用表格、表单补充模块,为方便新手学习页面中没有使用js有需要的可以自行添加。⚽精彩专栏
- 制作一个简单HTML旅游网站(HTML+CSS+JS)无锡旅游网页设计与实现8个页面
IT黑马程序员
html旅游css
静态网站的编写主要是用HTMLDⅣV+CSSJS等来完成页面的排版设计,一般的网页作业需要融入以下知识点:div布局、浮动定位、高级css、表格、表单及验证、js轮播图、音频视频Fash的应用、uli、下拉导航栏、鼠标划过效果等知识点,学生网页作业源码,制作水平和原创度都适合学习或交作业用,记得点赞。精彩专栏推荐【作者主页——获取更多优质源码】【web前端期末大作业——毕设项目精品实战案例(1
- 移动端开发 资源分享
weixin_30399797
5guijavascriptViewUI
1.移动端开发从零开始学习移动端Web开发手机分辨率和webapp分辨率的关系移动端适配之rem.jscss适配不同分辨率屏幕移动WEBAPP开发常规CSS样式总结移动端页面开发的两种方式H5移动端常用标签总结html5的一些常用标签微信页面开发2.常用插件推荐移动端手势库Hammer.js学习2015年最全的移动WEB前端UI框架模板页面3.例子手机app通用模板爱旅游在线个人中心页面模板李嘉桦
- 【计算机毕业设计】基于HTML+CSS+JavaScript大学生心理咨询网设计毕业论文源码 (1)
精彩专栏推荐文末获取联系✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【Echarts大屏展示大数据平台可视化(150套)】HTML+CSS+JS实例代码:【️HTML+CSS+JS实例代码
- Web前端一套全部清晰 ③ day2 HTML.2 标签综合案例
L_cl
前端前端前端前端html
别让平淡生活,耗尽所有向往——24.4.26综合案例——一切都会好的网页制作思路:从上到下,先整体到局部,逐步分析制作分析内容——>写代码——>保存——>刷新浏览器,看效果胡言乱语一切都会好的无限接近的两条轨迹,总有一天会重合,一切都会好的,不是吗2020.11.23我一直相信,也许你会回来的,<ahref="./17.综合案例的超链接文
- 基于three.js的3D粒子动效实现
cs1247959734
作者:个推web前端开发工程师梁神一、背景粒子特效是为模拟现实中的水、火、雾、气等效果由各种三维软件开发的制作模块,原理是将无数的单个粒子组合使其呈现出固定形态,借由控制器、脚本来控制其整体或单个的运动,模拟出现真实的效果。three.js是用JavaScript编写的WebGL的第三方库,three.js提供了丰富的API帮助我们去实现3D动效,本文主要介绍如何使用three.js实现粒子过渡效
- WEB前端代码书写规范
ONLY&King
前端javascripthtml
WEB前端代码书写规范1.命名规范a.ClassName命名ClassName的命名应该尽量精短、明确,必须以单页面字母开头命名,且全部字母为小写,单词之间统一使用下划线“_”连接:例如:‘首页页面--.index_logo{}’注意:在代码量大的情况下,尽量避免使用后代选择器以及子代选择器,尽可能多的取CalssName名称,以防后期修改代码的不便b.图片命名图片业务(可选)+(mod_)图片功
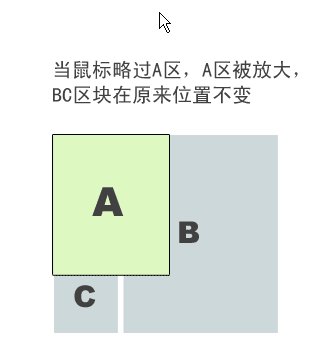
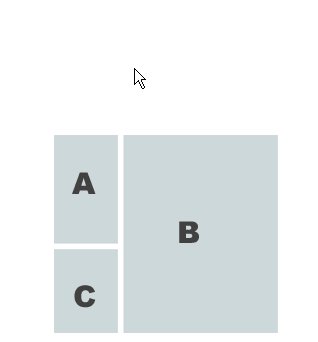
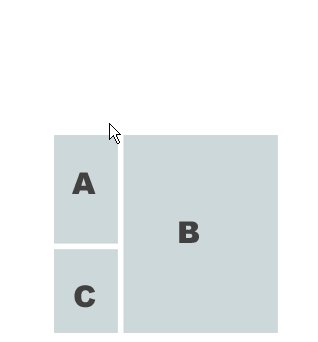
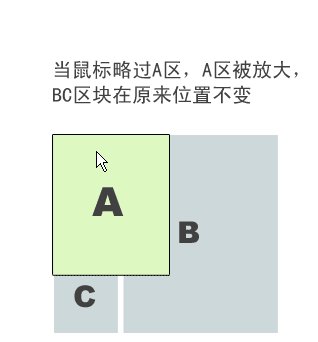
- Web前端:Overflow属性(超出裁剪属性)
一只小风华~
HTML前端htmlcsswebhtml5
一、什么是Overflow?在网页布局中,容器(如、等)通常有固定尺寸(如width和height)。当容器内的内容(文本、图片等)超出容器边界时,就会发生溢出(Overflow)。此时,浏览器需要决定如何处理这些溢出的内容。overflow属性就是用来控制这一行为的核心CSS属性。二、overflow的常见值overflow有4个主要值,以及两个扩展方向属性(overflow-x和overflo
- element树结构el-tree,默认选中当前setCurrentKey无效
coderYYY
vue.js前端javascript
作者:coderYYY个人简介:前端程序媛,目前主攻web前端,后端辅助,其他技术知识也会偶尔分享欢迎和我一起交流!(评论和私信一般会回!!)个人专栏推荐:《前端项目教程以及代码》✨element树结构el-tree,默认选中当前setCurrentKey无效一开始我是这样写的this.$refs.mainGoodsTree.setCurrentKey(this.mainGoodsList[0].
- 2024年Web前端面试题(最全、最详细、持续更新)_web前端面试问题
2401_84438160
程序员前端面试学习
总结面试前要精心做好准备,简历上写的知识点和原理都需要准备好,项目上多想想难点和亮点,这是面试时能和别人不一样的地方。还有就是表现出自己的谦虚好学,以及对于未来持续进阶的规划,企业招人更偏爱稳定的人。万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】前端面试题汇总JavaScript前端资料汇总
- 网页模板素材网站 web前端网页制作模板
非凡网站
前端
在当今数字化时代,Web前端网页制作对于企业和个人来说至关重要。无论是企业官网、个人博客还是电商网站,一个美观、功能性强且易于维护的网页设计能够有效提升用户体验和品牌形象。然而,从零开始设计一个网页往往需要耗费大量的时间和精力,尤其是在设计经验和开发能力有限的情况下。企业网站源码5000多套:Yunbuluo.Net超500款带后台模板:demo.bang-dun.com幸运的是,随着互联网的发展
- HTML学生作业网页:使用HTML+CSS技术实现非遗文化网页设计题材【汉服文化—共12个页面】
@码出未来-web网页设计
htmlcss前端
精彩专栏推荐文末获取联系✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【Echarts大屏展示大数据平台可视化(150套)】HTML+CSS+JS实例代码:【️HTML+CSS+JS实例代码
- Svelte 5 在跨平台 AI 阅读助手中的实践:轻量化前端架构的极致性能优化
Sopaco
人工智能前端架构
一、引言:为什么选择Svelte5来构建SagaReader的前端?作为一个典型的前端开发者,去年在为公司调研Rust前端工具链、LLM应用开发技术体系的时候,对这类技术领域产生了浓厚的兴趣,也是出于早期曾经是一名Android移动应用个人开发者角色的经历,习惯性的给自己设定了一个工具主题的产品,用来练习使用Rust与AI的应用开发技术。详见《开源我的一款自用AI阅读器,引流Web前端、Rust、
- 最新Web前端面试题精选大全及答案
2401_87557072
前端面试职场和发展
Font-style,font-variant,font-weight,text-decoration,text-transform,direction字母间距段落间距行高字体颜色字体种类字体大小字体样式字体粗细小型大写字母文本文本修饰转换不同元素中的文本文本方向14.网页中有大量图片加载很慢你有什么办法进行优化?1.图片懒加载,在图片未可视区域加一个滚动条事件,判断图片位置与浏览器顶端和页面的距
- 对前端开发的基本认识
王昌宇wcy
HTMLhtml前端
web前端是什么?广义:前端是软件系统中直接和用户交互的部分(眼之所见皆为前端电子产品上)狭义:目前国内的前端总体而言是完成基于浏览器用户界面设计和开发,主要工作有PC网站开发,移动端网站开发,webapp开发,在线游戏开发,本地软件开发浏览器与搜索引擎的区别浏览器:软件应用谷歌浏览器qq浏览器360浏览器火狐浏览器搜索引擎:功能块百度谷歌火狐后端与前端的区别?前端:页面的展示与信息的收集(输入账
- 面向对象面向过程
3213213333332132
java
面向对象:把要完成的一件事,通过对象间的协作实现。
面向过程:把要完成的一件事,通过循序依次调用各个模块实现。
我把大象装进冰箱这件事为例,用面向对象和面向过程实现,都是用java代码完成。
1、面向对象
package bigDemo.ObjectOriented;
/**
* 大象类
*
* @Description
* @author FuJian
- Java Hotspot: Remove the Permanent Generation
bookjovi
HotSpot
openjdk上关于hotspot将移除永久带的描述非常详细,http://openjdk.java.net/jeps/122
JEP 122: Remove the Permanent Generation
Author Jon Masamitsu
Organization Oracle
Created 2010/8/15
Updated 2011/
- 正则表达式向前查找向后查找,环绕或零宽断言
dcj3sjt126com
正则表达式
向前查找和向后查找
1. 向前查找:根据要匹配的字符序列后面存在一个特定的字符序列(肯定式向前查找)或不存在一个特定的序列(否定式向前查找)来决定是否匹配。.NET将向前查找称之为零宽度向前查找断言。
对于向前查找,出现在指定项之后的字符序列不会被正则表达式引擎返回。
2. 向后查找:一个要匹配的字符序列前面有或者没有指定的
- BaseDao
171815164
seda
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class BaseDao {
public Conn
- Ant标签详解--Java命令
g21121
Java命令
这一篇主要介绍与java相关标签的使用 终于开始重头戏了,Java部分是我们关注的重点也是项目中用处最多的部分。
1
- [简单]代码片段_电梯数字排列
53873039oycg
代码
今天看电梯数字排列是9 18 26这样呈倒N排列的,写了个类似的打印例子,如下:
import java.util.Arrays;
public class 电梯数字排列_S3_Test {
public static void main(S
- Hessian原理
云端月影
hessian原理
Hessian 原理分析
一. 远程通讯协议的基本原理
网络通信需要做的就是将流从一台计算机传输到另外一台计算机,基于传输协议和网络 IO 来实现,其中传输协议比较出名的有 http 、 tcp 、 udp 等等, http 、 tcp 、 udp 都是在基于 Socket 概念上为某类应用场景而扩展出的传输协
- 区分Activity的四种加载模式----以及Intent的setFlags
aijuans
android
在多Activity开发中,有可能是自己应用之间的Activity跳转,或者夹带其他应用的可复用Activity。可能会希望跳转到原来某个Activity实例,而不是产生大量重复的Activity。
这需要为Activity配置特定的加载模式,而不是使用默认的加载模式。 加载模式分类及在哪里配置
Activity有四种加载模式:
standard
singleTop
- hibernate几个核心API及其查询分析
antonyup_2006
html.netHibernatexml配置管理
(一) org.hibernate.cfg.Configuration类
读取配置文件并创建唯一的SessionFactory对象.(一般,程序初始化hibernate时创建.)
Configuration co
- PL/SQL的流程控制
百合不是茶
oraclePL/SQL编程循环控制
PL/SQL也是一门高级语言,所以流程控制是必须要有的,oracle数据库的pl/sql比sqlserver数据库要难,很多pl/sql中有的sqlserver里面没有
流程控制;
分支语句 if 条件 then 结果 else 结果 end if ;
条件语句 case when 条件 then 结果;
循环语句 loop
- 强大的Mockito测试框架
bijian1013
mockito单元测试
一.自动生成Mock类 在需要Mock的属性上标记@Mock注解,然后@RunWith中配置Mockito的TestRunner或者在setUp()方法中显示调用MockitoAnnotations.initMocks(this);生成Mock类即可。二.自动注入Mock类到被测试类 &nbs
- 精通Oracle10编程SQL(11)开发子程序
bijian1013
oracle数据库plsql
/*
*开发子程序
*/
--子程序目是指被命名的PL/SQL块,这种块可以带有参数,可以在不同应用程序中多次调用
--PL/SQL有两种类型的子程序:过程和函数
--开发过程
--建立过程:不带任何参数
CREATE OR REPLACE PROCEDURE out_time
IS
BEGIN
DBMS_OUTPUT.put_line(systimestamp);
E
- 【EhCache一】EhCache版Hello World
bit1129
Hello world
本篇是EhCache系列的第一篇,总体介绍使用EhCache缓存进行CRUD的API的基本使用,更细节的内容包括EhCache源代码和设计、实现原理在接下来的文章中进行介绍
环境准备
1.新建Maven项目
2.添加EhCache的Maven依赖
<dependency>
<groupId>ne
- 学习EJB3基础知识笔记
白糖_
beanHibernatejbosswebserviceejb
最近项目进入系统测试阶段,全赖袁大虾领导有力,保持一周零bug记录,这也让自己腾出不少时间补充知识。花了两天时间把“传智播客EJB3.0”看完了,EJB基本的知识也有些了解,在这记录下EJB的部分知识,以供自己以后复习使用。
EJB是sun的服务器端组件模型,最大的用处是部署分布式应用程序。EJB (Enterprise JavaBean)是J2EE的一部分,定义了一个用于开发基
- angular.bootstrap
boyitech
AngularJSAngularJS APIangular中文api
angular.bootstrap
描述:
手动初始化angular。
这个函数会自动检测创建的module有没有被加载多次,如果有则会在浏览器的控制台打出警告日志,并且不会再次加载。这样可以避免在程序运行过程中许多奇怪的问题发生。
使用方法: angular .
- java-谷歌面试题-给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数
bylijinnan
java
public class SearchInShiftedArray {
/**
* 题目:给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数。
* 请在这个特殊数组中找出给定的整数。
* 解答:
* 其实就是“旋转数组”。旋转数组的最小元素见http://bylijinnan.iteye.com/bl
- 天使还是魔鬼?都是我们制造
ducklsl
生活教育情感
----------------------------剧透请原谅,有兴趣的朋友可以自己看看电影,互相讨论哦!!!
从厦门回来的动车上,无意中瞟到了书中推荐的几部关于儿童的电影。当然,这几部电影可能会另大家失望,并不是类似小鬼当家的电影,而是关于“坏小孩”的电影!
自己挑了两部先看了看,但是发现看完之后,心里久久不能平
- [机器智能与生物]研究生物智能的问题
comsci
生物
我想,人的神经网络和苍蝇的神经网络,并没有本质的区别...就是大规模拓扑系统和中小规模拓扑分析的区别....
但是,如果去研究活体人类的神经网络和脑系统,可能会受到一些法律和道德方面的限制,而且研究结果也不一定可靠,那么希望从事生物神经网络研究的朋友,不如把
- 获取Android Device的信息
dai_lm
android
String phoneInfo = "PRODUCT: " + android.os.Build.PRODUCT;
phoneInfo += ", CPU_ABI: " + android.os.Build.CPU_ABI;
phoneInfo += ", TAGS: " + android.os.Build.TAGS;
ph
- 最佳字符串匹配算法(Damerau-Levenshtein距离算法)的Java实现
datamachine
java算法字符串匹配
原文:http://www.javacodegeeks.com/2013/11/java-implementation-of-optimal-string-alignment.html------------------------------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第一课
dcj3sjt126com
englishword
long 长的
show 给...看,出示
mouth 口,嘴
write 写
use 用,使用
take 拿,带来
hand 手
clever 聪明的
often 经常
wash 洗
slow 慢的
house 房子
water 水
clean 清洁的
supper 晚餐
out 在外
face 脸,
- macvim的使用实战
dcj3sjt126com
macvim
macvim用的是mac里面的vim, 只不过是一个GUI的APP, 相当于一个壳
1. 下载macvim
https://code.google.com/p/macvim/
2. 了解macvim
:h vim的使用帮助信息
:h macvim
- java二分法查找
蕃薯耀
java二分法查找二分法java二分法
java二分法查找
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 11:40:03 星期二
http:/
- Spring Cache注解+Memcached
hanqunfeng
springmemcached
Spring3.1 Cache注解
依赖jar包:
<!-- simple-spring-memcached -->
<dependency>
<groupId>com.google.code.simple-spring-memcached</groupId>
<artifactId>simple-s
- apache commons io包快速入门
jackyrong
apache commons
原文参考
http://www.javacodegeeks.com/2014/10/apache-commons-io-tutorial.html
Apache Commons IO 包绝对是好东西,地址在http://commons.apache.org/proper/commons-io/,下面用例子分别介绍:
1) 工具类
2
- 如何学习编程
lampcy
java编程C++c
首先,我想说一下学习思想.学编程其实跟网络游戏有着类似的效果.开始的时候,你会对那些代码,函数等产生很大的兴趣,尤其是刚接触编程的人,刚学习第一种语言的人.可是,当你一步步深入的时候,你会发现你没有了以前那种斗志.就好象你在玩韩国泡菜网游似的,玩到一定程度,每天就是练级练级,完全是一个想冲到高级别的意志力在支持着你.而学编程就更难了,学了两个月后,总是觉得你好象全都学会了,却又什么都做不了,又没有
- 架构师之spring-----spring3.0新特性的bean加载控制@DependsOn和@Lazy
nannan408
Spring3
1.前言。
如题。
2.描述。
@DependsOn用于强制初始化其他Bean。可以修饰Bean类或方法,使用该Annotation时可以指定一个字符串数组作为参数,每个数组元素对应于一个强制初始化的Bean。
@DependsOn({"steelAxe","abc"})
@Comp
- Spring4+quartz2的配置和代码方式调度
Everyday都不同
代码配置spring4quartz2.x定时任务
前言:这些天简直被quartz虐哭。。因为quartz 2.x版本相比quartz1.x版本的API改动太多,所以,只好自己去查阅底层API……
quartz定时任务必须搞清楚几个概念:
JobDetail——处理类
Trigger——触发器,指定触发时间,必须要有JobDetail属性,即触发对象
Scheduler——调度器,组织处理类和触发器,配置方式一般只需指定触发
- Hibernate入门
tntxia
Hibernate
前言
使用面向对象的语言和关系型的数据库,开发起来很繁琐,费时。由于现在流行的数据库都不面向对象。Hibernate 是一个Java的ORM(Object/Relational Mapping)解决方案。
Hibernte不仅关心把Java对象对应到数据库的表中,而且提供了请求和检索的方法。简化了手工进行JDBC操作的流程。
如
- Math类
xiaoxing598
Math
一、Java中的数字(Math)类是final类,不可继承。
1、常数 PI:double圆周率 E:double自然对数
2、截取(注意方法的返回类型) double ceil(double d) 返回不小于d的最小整数 double floor(double d) 返回不大于d的整最大数 int round(float f) 返回四舍五入后的整数 long round