绝对不可错过的超实用HTML5代码片段
日期:2013-3-15 来源:GBin1.com
HTML5绝对是一个流行元素,受到如此多的公司组织的追捧,作为极客来说,岂能错过呢?在今天这篇文章中,我们将分享一些超实用的HTML5的代码片段,相信大家一定会喜欢!
HTML5视频和fallback
实用HTML5的一个好处就是简化了视频和音频的嵌入代码量,不过呢,如何兼容老版本的浏览器绝对是一个令人头疼的问题,特别是在天朝,老版本的浏览器绝对处于优势地位,下面代码或者能够帮你忙:
<video width="640" height="360" controls>
<source src="__VIDEO__.MP4" type="video/mp4" />
<source src="__VIDEO__.OGV" type="video/ogg" />
<object width="640" height="360" type="application/x-shockwave-flash" data="__FLASH__.SWF">
<param name="movie" value="__FLASH__.SWF" />
<param name="flashvars" value="controlbar=over&image=__POSTER__.JPG&file=__VIDEO__.MP4" />
<img src="__VIDEO__.JPG" width="640" height="360" alt="__TITLE__"
title="No video playback capabilities, please download the video below" />
</object>
</video>
HTML5中新的Input类型及其验证
在HTML5出现之前,我们一般使用input来处理email,url,或者其它输入,然后使用Javascript来验证正确性,在HTML5中,我们使用如下代码即可:
输入一个URL地址:<input type="url" value="">
输入一个邮件地址:<input type="email" pattern="[^ @]*@[^ @]*" value="">
注意:这里我们可以使用pattern属性来格式化输入内容
另外我们也可以使用一些HTML5的标签来处理表单验证,省去了javascript,如下:
<input title="至少8位并且至少包含1个数字一个小写字母和一个大写字母" type="text" pattern="(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,}" required />
<input type="text" required pattern="(\+?\d[- .]*){7,13}" title="国际,国家和本地电话号码"/>
以上分别定义了输入的内容正确性原则。
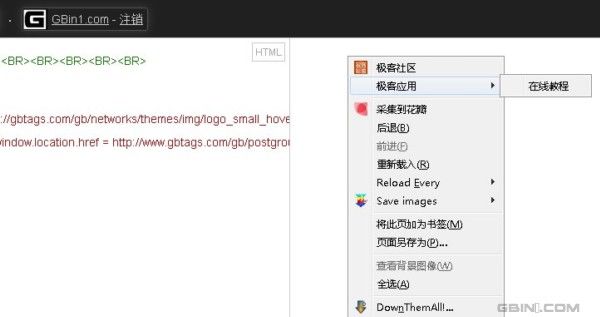
HTML5直接添加项目到浏览器的右键菜单
使用HTML5可以直接添加菜单选项到你的浏览器右键菜单中,代码如下:
<section contextmenu="mymenu"> <p>右键点击这里</p> </section> <menu type="context" id="mymenu"> <menuitem label="极客社区" icon="http://gbtags.com/gb/networks/themes/img/logo_small_hover.jpg"></menuitem> <menu label="极客应用"> <menuitem label="在线教程" onclick="window.location.href = http://www.gbtags.com/gb/postgroups.htm"> </menuitem> </menu> </menu>
右键点击网页中文字处, 可以看到如下的菜单:
HTML5的datalist实现自动补齐功能
自动补齐功能大家应该都很熟悉,包括jQueryUI中,或者第三方的自动补齐插件也很多,在HTML5中我们使用datalist来实现,如下:
<input name="frameworks" list="frameworks" />
<datalist id="frameworks">
<option value="Foundation">
<option value="Bootstrap">
<option value="Dojo Toolkit">
<option value="jQuery">
<option value="YUI">
</datalist>
元素的自动focus
无须使用javascript,代码很简单:
<input autofocus="autofocus" />
希望大家喜欢,如果你有任何问题,请访问极客标签提问或者讨论,谢谢阅读!
via 极客标签