介绍:
Blend for visual studio 与 visual studio 是有区别的 两者虽然是IDEA 但是专注的方向是不同的,前者是专注UI后者专注业务逻辑,当然你要用blend for visual studio 去开发也行,不过blend for visual studio在UI上面是能体现出强大的优势,尤其是在WPF的动画上,你可以不用写代码就能做出动画来 就如制作Flash动画一样 你可以对动画的每一帧都能进行精确的控制,好了废话不多说 我们来实操
使用方法:
打开blend for visual studio(就以2019为例子)
创建新项目
给项目命名(我们就以加载动画为例子进行学习使用)
创建完成后的主界面是这个样子的:
我们这时看到的主要五个板块就如我图上框出来的:
1:解决方案是当前的项目
2:资产为当前项目之默认提供给你的一下能是用的基础控件
3:状态(本人没试用过,可以自己尝试摸索)
4:触发器,就是帮你完成一系列动作的事件(本人是这么理解的)。下图右上角即为创建触发器的按钮
5:数据(暂时我们用不到)
实现Loading动画:
1:给Window个背景色 #7F1F1F1F
2:给Grid中加入一个圆 大小为10 圆角为5的Border,Grid大小给100,让Border以Grid的中心点进行旋转位移快捷键为Ctrl+鼠标左键(点击圆点进行拖动,拖到Grid的中心上,如红色的框框中),此时你对Border进行旋转即为以Grid的中心点进行旋转
3:创建触发器,点击触发器进行添加,由于我们这时初始化加载动画那么我们对于的属性为Loaded
4:由于我是作用在Window页面那么我们设置Window的Loaded属性让其加载就进行动画
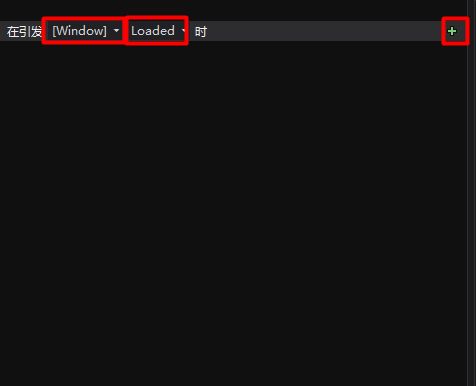
5:上图为有三个框框从左往右依次对于的东西为 Window(当前控件)、属性(当前控件的属性)、创建关键帧按钮(即为你看到的添加新操作)
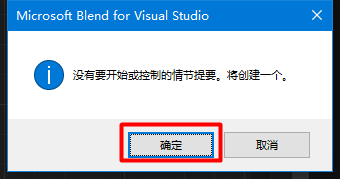
6:点击创建关键帧(添加新操作)按钮,此时系统提示你没有要开始或控制的情节提要,将创建一个。此时我们点击确定按钮即可
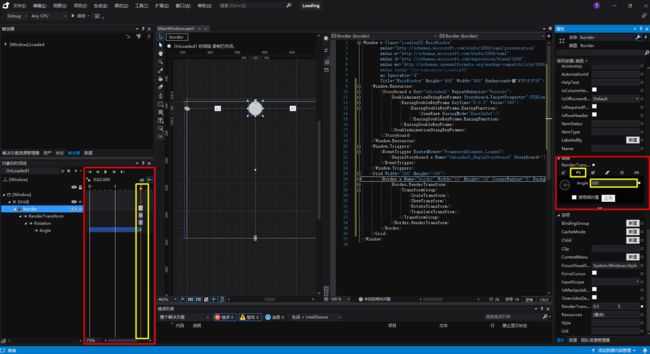
7:此时系统界面会出现一个面板如图,一个是对象个时间线一个是时间线录制已打开
8:我们开始拖动对象个事件线中的黄线(0~1~2~3~指的是以秒为单位的关键帧时间线,我们将其拖到2的位置,同时设置当前的Border圆的旋转角度为360度
9:由于我们需要当前的圆持续旋转我们需要将Storyboard的RepeatBehavior属性设置为Forever,代表是无限制旋转
10:启动当前项目你会发现你的圆已经在无限制的旋转(此时你离你的加载动画还差点善后,我们要让你的动画更加顺滑有动画的感觉我们需要多加几个圆)
11:再加上四个圆(为了偷懒 我将其命名为border——border4,大家不要学我,好好命名)
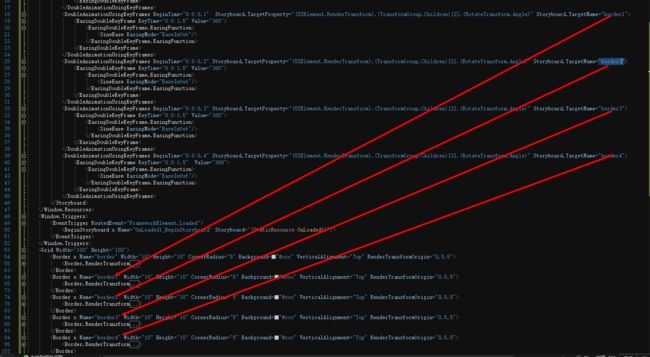
12:我们Copy DoubleAnimationUsingKeyFrames 这一块代码 跟别对应于每个控件(border——border4),对于的属性为 Storyboard.TargetName,他的值为(border——border4)
13:为了让我们的圆不一起旋转,我们给个时间差,每个间隔一毫秒,在DoubleAnimationUsingKeyFrames中设置BeginTime="0:0:0.1" 每个DoubleAnimationUsingKeyFrames依次累加如border2对应的为BeginTime="0:0:0.2"
14:启动项目集合看到好看的加载动画啦
源代码为:
"OnLoaded1" RepeatBehavior="Forever" > "(UIElement.RenderTransform).(TransformGroup.Children)[2].(RotateTransform.Angle)" Storyboard.TargetName="border"> "0:0:1.5" Value="360"> "EaseInOut"/> "0:0:0.1" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[2].(RotateTransform.Angle)" Storyboard.TargetName="border1"> "0:0:1.5" Value="360"> "EaseInOut"/> "0:0:0.2" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[2].(RotateTransform.Angle)" Storyboard.TargetName="border2"> "0:0:1.5" Value="360"> "EaseInOut"/> "0:0:0.3" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[2].(RotateTransform.Angle)" Storyboard.TargetName="border3"> "0:0:1.5" Value="360"> "EaseInOut"/> "0:0:0.4" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[2].(RotateTransform.Angle)" Storyboard.TargetName="border4"> "0:0:1.5" Value="360"> "EaseInOut"/> "FrameworkElement.Loaded"> "OnLoaded1_BeginStoryboard" Storyboard="{StaticResource OnLoaded1}"/> "100" Height="100"> "border" Width="10" Height="10" CornerRadius="5" Background="#ccc" VerticalAlignment="Top" RenderTransformOrigin="0.5,5"> "border1" Width="10" Height="10" CornerRadius="5" Background="#ccc" VerticalAlignment="Top" RenderTransformOrigin="0.5,5"> "border2" Width="10" Height="10" CornerRadius="5" Background="#ccc" VerticalAlignment="Top" RenderTransformOrigin="0.5,5"> "border3" Width="10" Height="10" CornerRadius="5" Background="#ccc" VerticalAlignment="Top" RenderTransformOrigin="0.5,5"> "border4" Width="10" Height="10" CornerRadius="5" Background="#ccc" VerticalAlignment="Top" RenderTransformOrigin="0.5,5">
备注:代码和教材提供学习,不允许拿去CSDN混分,本人最讨厌这种人 盗窃别人的劳动成功,鄙视 (#‵′)凸