个人博客搭建
作者:张首富
时间:2020-10-09
w x:y18163201
邮箱:[email protected]
博客地址: blog.zhangshoufu.com[TOC]
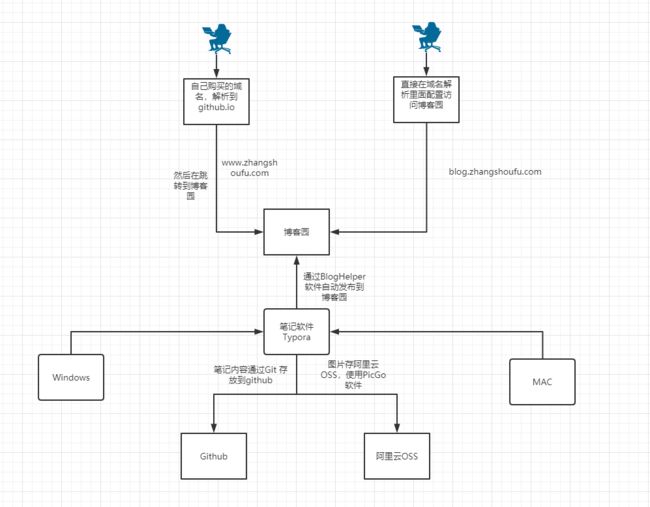
blog 架构介绍
效果展示
www.zhangshoufu.com
blog.zhangshoufu.com
博客、笔记编写介绍
安装 Typora
软件官网地址为: https://typora.io/
这个软件目前支持mac 和windows,写完markdown文章之后是实时预览的,操作起来也比较方便,自己下载安装即可,这里不再赘述
windows快捷键
- 无序列表:输入-之后输入空格
- 有序列表:输入数字+“.”之后输入空格
- 任务列表:-[空格]空格 文字
- 标题:ctrl+数字
- 表格:ctrl+t
- 生成目录:[TOC]按回车
- 选中一整行:ctrl+l
- 选中单词:ctrl+d
- 选中相同格式的文字:ctrl+e
- 跳转到文章开头:ctrl+home
- 跳转到文章结尾:ctrl+end
- 搜索:ctrl+f
- 替换:ctrl+h
- 引用:输入>之后输入空格
- 代码块:ctrl+alt+f
- 加粗:ctrl+b
- 倾斜:ctrl+i
- 下划线:ctrl+u
- 删除线:alt+shift+5
- 插入图片:直接拖动到指定位置即可或者ctrl+shift+i
- 插入链接:ctrl + k
给代码块设置快捷键
偏好设置->打开高级设置->conf.user.json文件
"keyBinding": {
// for example:
// "Always on Top": "Ctrl+Shift+P"
"Always on Top": "Ctrl+Shift+P",
"Code Fences": "Ctrl+Shift+F",
"Ordered List":"Ctrl+Alt+o",
"Unordered List": "Ctrl+Alt+u"
},Code Fences 代码块
Ordered List 数字有序列表
Unordered List 无序列表
Mac中的快捷键
- 最大标题:command + 1 或者:#
- 大标题:command + 2 或者:##
- 标准标题:command + 3 或者:###
- 中标题:command + 4 或者:####
- 小标题:command + 5 或者:#####
- 插入表格:command + T
- 插入代码:command + alt +c
- 行间公式 command + Alt + b
- 段落:command + 0
- 竖线 : command + Alt +q
- 有序列表(1. 2.) :输入数字+“.”之后输入空格 或者:command + Alt + o
- 黑点标记:command + Alt + u
- 隔离线shift + command + -
- 超链接:command + Alt + l
- 插入链接:command +k
- 下划线:command +u
- 加粗:command +b
- 搜索:command +f
可参考文章:https://www.cnblogs.com/hongdada/p/9776547.html
安装PicGo
软件官网:https://molunerfinn.com/PicGo/
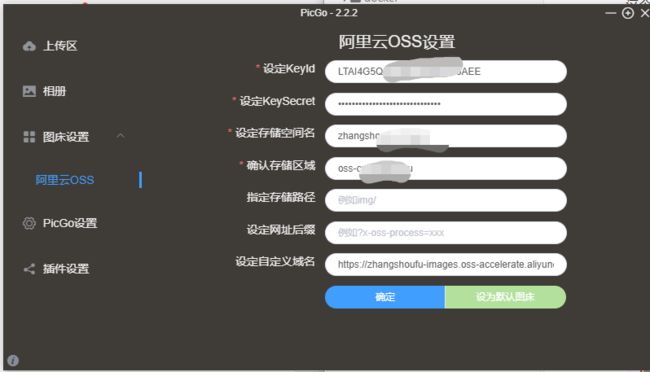
这个有mac 和windows版本,根据自己的需求下载,安装之后我们需要配置他,我这边配置的是自己的阿里云的oss存储,可以根据自己的情况设置。
配置图床,我们这边选择的是阿里云的oss,所以我们只需要在软件里面配置即可
这里你可以选择别的图床
typora + PicGo实现图片自动上传至图库
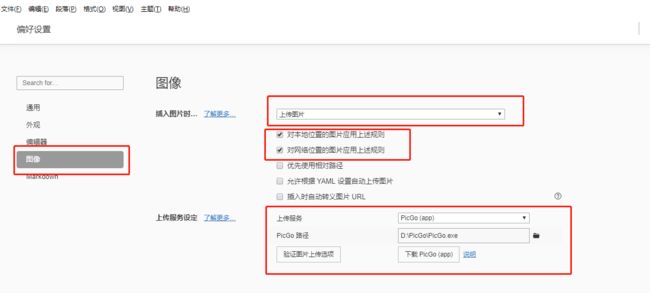
1,配置好PicGo之后设置Typora
2,在Typora中,文件-->偏好设置
然后进行如下配置
然后就可以实现粘贴复制图片自动上传到图床,但是有的时候有问题
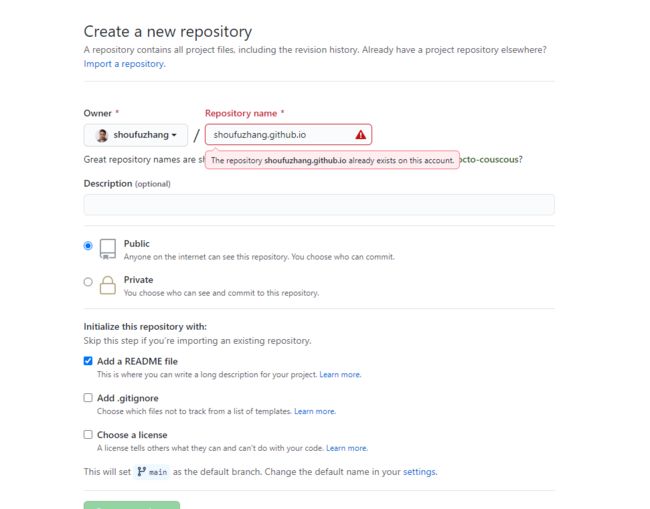
注册github账号
注册github账号在这个地方不再赘述,以后有时间单独写篇文章介绍,这里默认大家都会注册github账号,我们在GitHub.com 上登陆好自己的账号
然后创建项目,并设置成私有,这里都不赘述,关于git 和github的使用可以看这篇文章,
配置博客
通过BlogHelper 自动发布到网站
下载下来配置好自己要发布的网站之后进行发布,我们这里使用的是博客园,
美化博客园
使用BNDong 来美化博客园达到我们上面的效果,项目地址: https://github.com/BNDong/Cnblogs-Theme-SimpleMemory/tree/v1.3.3,
如何使用请查看教程:https://bndong.github.io/Cnblogs-Theme-SimpleMemory/v1.1/#/Docs/GettingStarted/install 这里也不再赘述
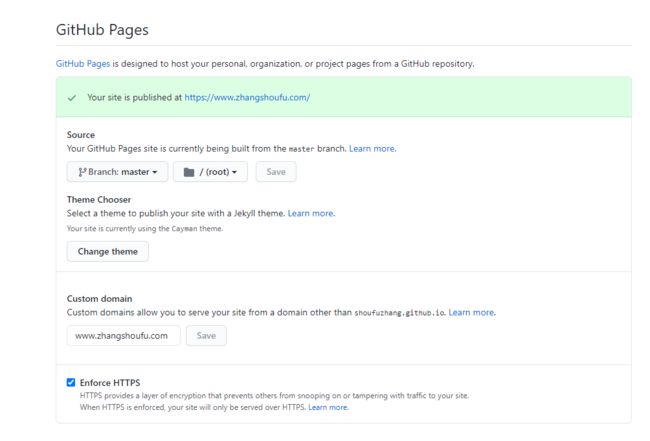
通过github 实现自定义域名访问博客园
然后到项目里面创建两个文件,
index.html
CNAME
www.zhangshoufu.com //自定义的域名然后到setting 里面配置可以通过web访问
setting ---> GitHub Pages ---> 然后设置成我这样
再到域名解析网站上把 www.zhangshoufu.com解析成CNAME为shoufuzhang.github.io然后我们就可以通过自己的域名访问博客园了。
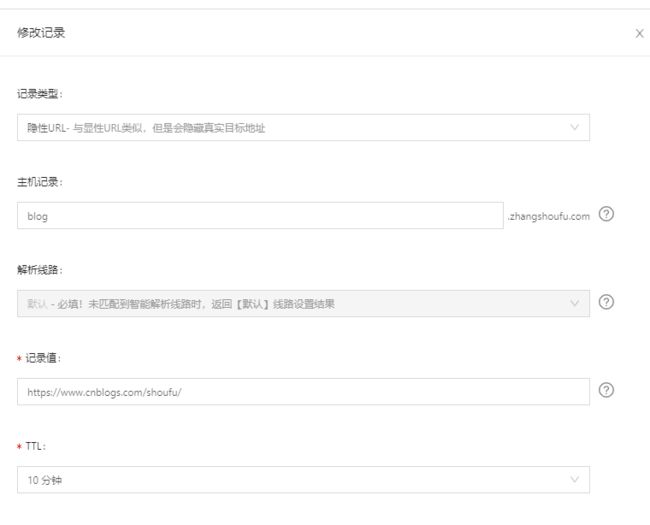
通过DNS解析直接访问博客园
我们在阿里云上面配置一个隐性URL 解析就行,在DNS 解析里面设置,然后就可以正常访问。
截至我们的博客就搭建完成了,如果部署中有问题请联系我微信,或者邮箱