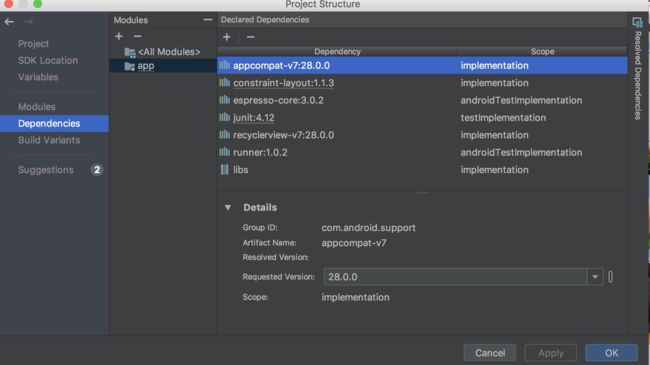
1.新建一个工程,点击设置,找到dependencies,导入RecyclerVeiw
2.编写布局文件:
2.1 这个为recycler整体的布局
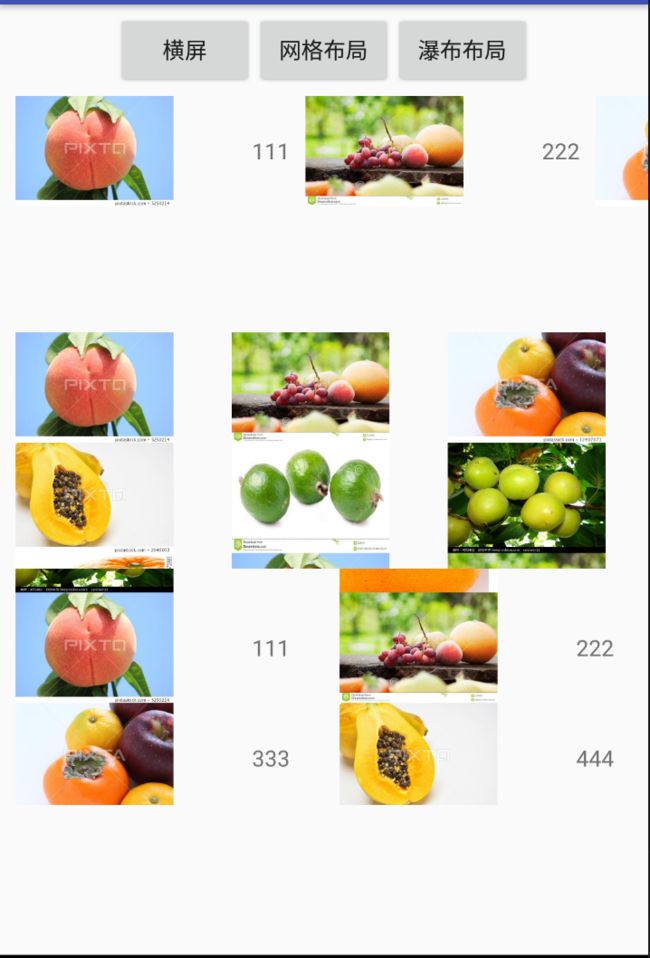
android:id="@+id/recyclerview_layout1" android:layout_width="match_parent" android:layout_height="150dp"> android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:gravity="center" > android:id="@+id/recyclerviewimg1" android:layout_width="100dp" android:layout_height="70dp" android:src="@drawable/fruit1" android:scaleType="fitXY" /> android:id="@+id/recyclerviewtext_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="水果" /> public void initrecyclergrid(){ for(int i=0;i<5;i++){ Fruit fruit1 =new Fruit(getRandomNumber("111"),R.drawable.fruit1); mFruits2.add(fruit1); Fruit fruit2 =new Fruit(getRandomNumber("222"),R.drawable.fruit2); mFruits2.add(fruit2); Fruit fruit3 =new Fruit(getRandomNumber("333"),R.drawable.fruit3); mFruits2.add(fruit3); Fruit fruit4 =new Fruit(getRandomNumber("444"),R.drawable.fruit4); mFruits2.add(fruit4); Fruit fruit5 =new Fruit(getRandomNumber("555"),R.drawable.fruit5); mFruits2.add(fruit5); Fruit fruit6 =new Fruit(getRandomNumber("666"),R.drawable.fruit6); mFruits2.add(fruit6); Fruit fruit7 =new Fruit(getRandomNumber("777"),R.drawable.fruit7); mFruits2.add(fruit7); } } public Stringget RandomNumber(String name){ Random random =new Random(); int length = random.nextInt(20)+1; StringBuilder builder =new StringBuilder(); for(int i=0;i builder.append(name); } return builder.toString(); } public class RecyclerviewAdapter2 extends RecyclerView.Adapter{ /** * 1. * 传入上下文对象是因为有弹出提示 * 集合即为列表要显示的数据 */ private ListmFruits =new ArrayList<>(); private ContextmContext; public RecyclerviewAdapter2(Context context, List list) { this.mContext = context; this.mFruits = list; } /** * 2. 创建ViewHolder 继承自RecyclerView.ViewHolder,用来优化列表的显示, * * @param viewGroup * @param i * @return * * 加载item布局,为布局中的元素设置监听 * */ @NonNull @Override public ViewHolderonCreateViewHolder(@NonNull ViewGroup viewGroup, int i) { // 加载 item 的布局,将其传递给ViewHolder,优化列表,减少加载item和找到对应布局id时间,实现复用 View view = LayoutInflater.from(mContext).inflate(R.layout.recycler_gridviewitem,viewGroup,false); final ViewHolder holder =new ViewHolder(view); //为 holder.mView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { int position =holder.getAdapterPosition(); Toast.makeText(view.getContext(),"你点击了"+mFruits.get(position).getThing(),Toast.LENGTH_SHORT).show(); } }); holder.mImageView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { int position =holder.getAdapterPosition(); Toast.makeText(view.getContext(),"你点击了图片"+mFruits.get(position).getThing(),Toast.LENGTH_SHORT).show(); } }); return holder; } /** * 3. * @param viewHolder * @param i * * 为将数据赋值给item */ @Override public void onBindViewHolder(@NonNull ViewHolder viewHolder, int i) { Fruit fruit =mFruits.get(i); viewHolder.mImageView.setImageResource(fruit.getIcon()); viewHolder.tv_1.setText(fruit.getThing()); } // 返回集合的大小 @Override public int getItemCount() { return mFruits.size(); } /** * 创建ViewHolder 用来优化布局 */ class ViewHolderextends RecyclerView.ViewHolder{ ViewmView; ImageViewmImageView; TextViewtv_1; public ViewHolder(@NonNull View itemView) { super(itemView); mView = itemView; mImageView = itemView.findViewById(R.id.recyclerviewimg1); tv_1 = itemView.findViewById(R.id.recyclerviewtext_1); } } } public class RecyclerviewActivityextends AppCompatActivity { private ListmFruits =new ArrayList<>(); private ListmFruits2 =new ArrayList<>(); private RecyclerViewmRecyclerView,recyclerview_layout1,recyclerview_layout2; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_recyclerview); initFruits(); initrecyclergrid(); mRecyclerView = findViewById(R.id.recyclerview_layout); recyclerview_layout1 = findViewById(R.id.recyclerview_layout1); recyclerview_layout2 = findViewById(R.id.recyclerview_layout2); LinearLayoutManager layoutManager =new LinearLayoutManager(this); layoutManager.setOrientation(LinearLayoutManager.HORIZONTAL); // 上一行代码设为水平的 mRecyclerView.setLayoutManager(layoutManager); // 设置recyclerview为九宫格显示,其中 3 表示为3列 GridLayoutManager gridLayoutManager =new GridLayoutManager(this,3); recyclerview_layout1.setLayoutManager(gridLayoutManager); // 设置recyclerview的显示为瀑布流形式 StaggeredGridLayoutManager staggeredGridLayoutManager =new StaggeredGridLayoutManager(2, StaggeredGridLayoutManager.VERTICAL); recyclerview_layout2.setLayoutManager(staggeredGridLayoutManager); // 设置设配器 RecyclerviewAdapter adapter =new RecyclerviewAdapter(RecyclerviewActivity.this,mFruits); mRecyclerView.setAdapter(adapter); recyclerview_layout1.setAdapter(adapter); recyclerview_layout2.setAdapter(adapter); } 注: 其中recyclerView显示形式的不同,主要是LayoutManager(布局管理器)的不同,由于截图工具不方便编辑,文章主要用于自己的笔记,有不明白的欢迎留言2.2 这个为recycler每一个item的布局
3.初始化数据,这个方法为集合填充数据得方法,其中getRandomNumber为得到一个随机的数据
4.建立Recyclerview的适配器
5.为RecyclerView设置适配器