目录
1. 搭建java基本环境配置变量信息
2. webstrom安装
3. node.js安装
4. git安装与webstrom关联
5. Android Studio和Andriod SDK、reat-native安装
1. 搭建java基本环境配置变量信息
学习java的第一步就要搭建java的学习环境,首先是要安装JDK,JDK安装好之后,还需要在电脑上配置"JAVA_HOME”、"path”、"classpath"这三个环境变量才能够把java的开发环境搭建好。在没安装过jdk的环境下,path环境变量是系统变量,本来存在的,而JAVA_HOME和classpath是不存在的。
1.0 java下载地址
配置地址一律在:计算机→右键“属性”→高级系统设置→高级→环境变量
1.1 配置JAVA_HOME变量
新建环境变量,名称为JAVA_HOME,变量值为JDK安装路径。
1.2 配置path变量
path变量是系统默认存在的,只需要在变量值的最后添加
%JAVA_HOME%\bin;就好。
1.3 配置ClassPath变量
设置Classpath的目的,在于告诉Java执行环境,在哪些目录下可以找到您所要执行的Java程序(.class文件),关于这个ClassPath变量,其实可以不用配置了,在网上经常看到Classpath=.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\toos.jar,但学习java这么久发现,不配置ClassPath也不影响java项目的开发和运行的。
查看java是否安装成功,可以打开控制台(window+r,输入cmd),输入java -version
2. webstrom安装
2.0 webstrom下载地址
2.1 webstrom安装激活
选择license server 窗口,输入:
webstorm 2017.2 http://idea.iteblog.com/key.php (可用)
webstorm 2017.3 http://idea.singee77.com 或者http://im.js.cn:8888
webstrom自动编译:setting—>System setting —>不勾选use safe write
3. node.js安装
3.0 node.js下载地址
3.1 webstrom与node关联
在setting种搜索npm,指定node.exe,设置Coding assistance 为enable,并重启系统,不知道为什么重启WebStrom后仍未关联。
3.4 npm镜像设置
安装完node后建议设置npm镜像以加速后面的过程(或使用科学上网工具)。注意:不要使用cnpm!cnpm安装的模块路径比较奇怪,packager不能正常识别!
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
4. git安装与webstrom关联
4.0 git下载地址
4.1 与webstrom关联
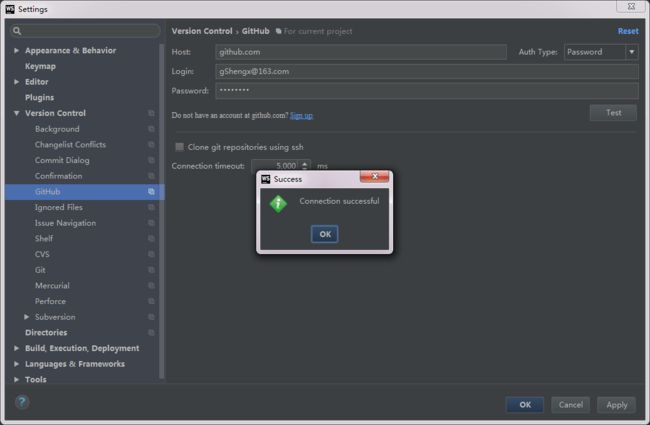
打开webstorm,在file-settings中直接搜索github,然后输入自己github的账号密码
连接下载的git,还是直接在settings中查找git,将git的安装路径输入,点击text,成功之后也会出来个connection successful的提示框。
5. Android Studio和Andriod SDK、reat-native安装
5.0 Andriod Studio下载地址
5.1 安装配置环境
版本要求:Node8.3以上版本,Java1.8.x(暂不支持1.9版本),
pytho2.7版本,React Native必须26.0.3版本,SDK最低版本为android8.0(Oreo)。
这是react-native官方环境搭建文档,很详细,按照文档可以很轻松的搭建环境,但是,文档是基于linux系统的,所以针对windows,需要有一些更改。
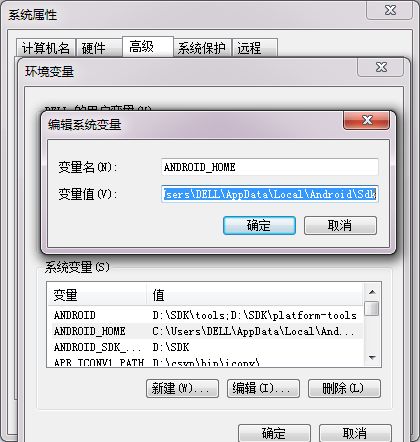
5.2 windows环境下ANDROID_HOME环境变量设置
配置地址在:计算机→右键“属性”→高级系统设置→高级→环境变量
新建环境变量(无所谓用户或者系统)ANDROID_HOME,路径为
sdk安装地址:
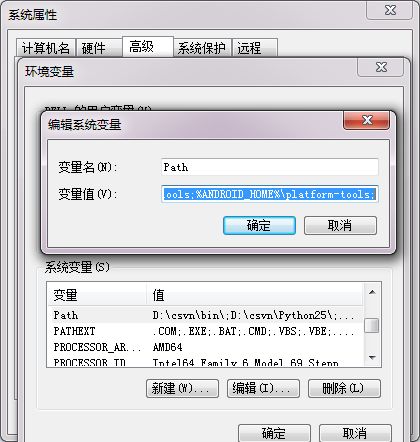
在path环境变量中增加以下路径:
;%ANDROID_HOME%\TOOLS;%ANDROID_HOME%\platform-tools
注意:不用忘记在每个地址后面添加 ‘ ; ’。
以上配置在重启后生效。
- 题外话:
关于在cmd中修改环境变量:所有的在cmd命令行下对环境变量的修改只对当前窗口有效,不是永久性的修改。也就是说当关闭此cmd命令行窗口后,将不再起作用。
windows中set的用法与linux中export的用法类似。
set //看所有环境变量
set path //查看某个环境变量:set 变量名
set path="c:" //修改环境变量:```set 变量名=变量内容```
//这样修改环境变量是用现在的内容去覆盖以前的内容,而不是追加。
set path=%path%;c://追加变量内容
5.3 Yarn、React Native的命令行工具(react-native-cli)
Yarn是Facebook提供的替代npm的工具,可以加速node模块的下载。React Native的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。
npm install -g yarn react-native-cli
安装完yarn后同理也要设置镜像源:
yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global
安装完yarn之后就可以用yarn代替npm了,例如用yarn代替npm install命令,用yarn add 某第三方库名代替npm install –save 某第三方库名。
- 题外话:
运行Android项目:
在运行android项目之前,请先确保连接了设备或开启了虚拟机。
建立项目:使用 React Native 命令行工具来创建一个新项目:
react-native init 项目名
其中两点:一、创建项目时,请不要在某些权限敏感的目录例如 System32 目录中 init 项目!会有各种权限限制导致不能运行!
二、因为react native 是Facebook使用苹果操作系统来完成的,所以Windows的兼容不是很好,现在最新版本为react-native 0.56.0,其中很多东西对windows用户不太友好,所以很多时候可以使用--version创建指定版本的项目,注意版本号必须精确到两个小数点,如:
react-native init 项目名 --version 0.55.4
启动项目
一定要先开启虚拟器或连接真机!
cd RNTest //进入项目根目录
react-native run-android //启动项目,第一次启动需要花费比较长的时间
版本降低之后,有可能会出现
unable to load script from assets ‘index.android bundle’ ,make sure your bundle is packaged correctly or youu’re runing a packager server
这样的错误,解决办法是:
1,在 android/app/src/main 目录下创建一个 assets空文件夹
2,在项目根目录运行
react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res/
注意,是编译index.js而不是index.android.js,因为react-native新版本已经没有index.android.js和index.ios.js两个文件了,只有一个index.js文件,所以要编译index.js ,执行之后会发现 assets文件夹下多出两个文件,
3,重新react-native run-android。
除此之外,这中间可能出现各种各样的由于版本不匹配所导致的问题,解决方法大多都是缺什么版本下什么版本,具体的解决方法请百度。