VS Code + PlantUML搭建UML编写环境
1.VS Code安装
VS Code是微软的一款轻量级编辑器,甚至可以算的上一款轻量级的IDE,支持大量的插件工具,除了可以用来写代码外,用来写各种技术文档也是极为方便。
VS code 下载地址:https://code.visualstudio.com/
VS code 安装没什么比较复杂的步骤,直接小白式安装,不想自定义一些配置的话一直下一步到结束即可。
2.PlantUML安装
PlantUML不需要额外进行下载安装,可在VS Code的扩展市场中直接搜索进行安装。
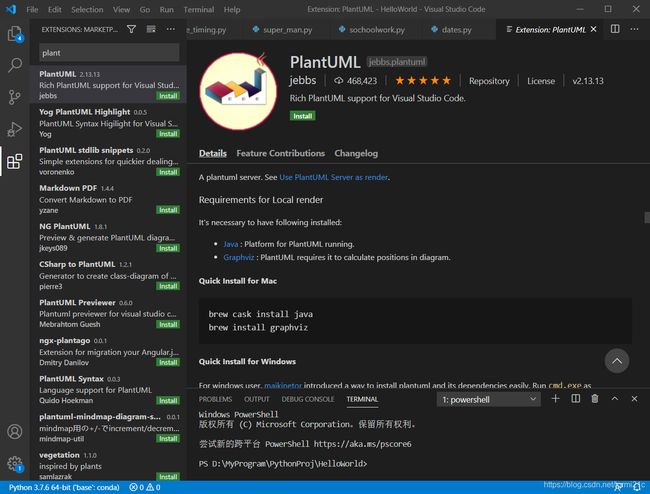
Ctrl+Shift+X打开扩展市场搜索页面,输入PlantUML,点击一下即可看其相关介绍,然后点击“Install”进行安装即可。(对安装路径没什么要求)
3.JAVA安装
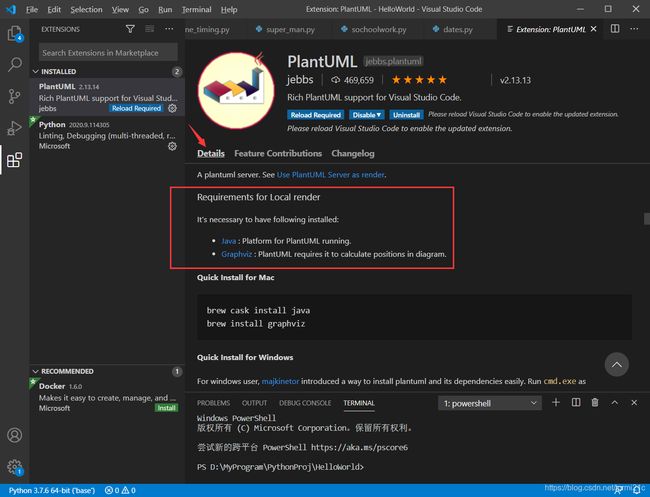
安装PlantUML时气门可以看到Details中说到需要安装Java以及Graphviz以支持PlantUML的使用。
可点击Details页面中的高亮“Java”,也可以点击该链接:https://java.com/en/download/
进入下载页面
下载完后直接进行安装即可,直接小白式安装,不想自定义一些如安装路径配置的话一直下一步到结束即可。(对安装路径没什么要求)
4.Graphviz安装
可点击Details页面中的高亮“Graphviz”,也可以点击该链接:http://www.graphviz.org/download/
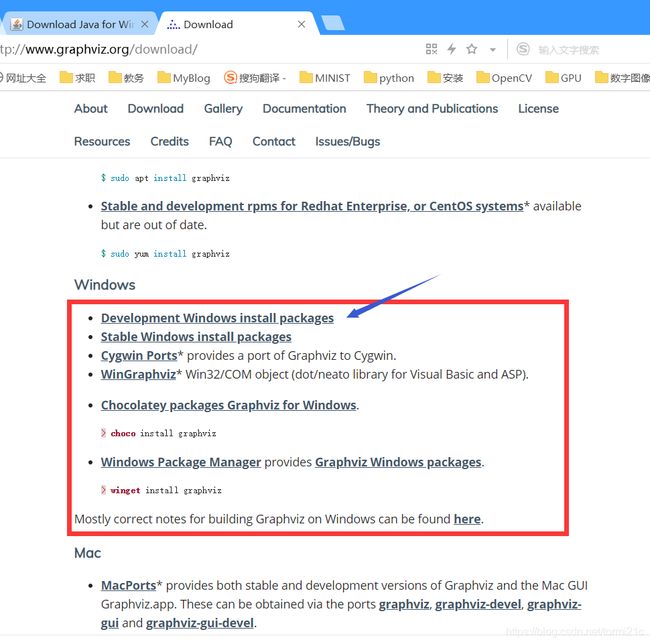
进入下载页面
然后根据自己的操作系统进行选择合适的版本,例如博主的是win10系统,就选择windows系列的版本进行下载,博主选择的是Development Windows install packages中的版本进行下载,
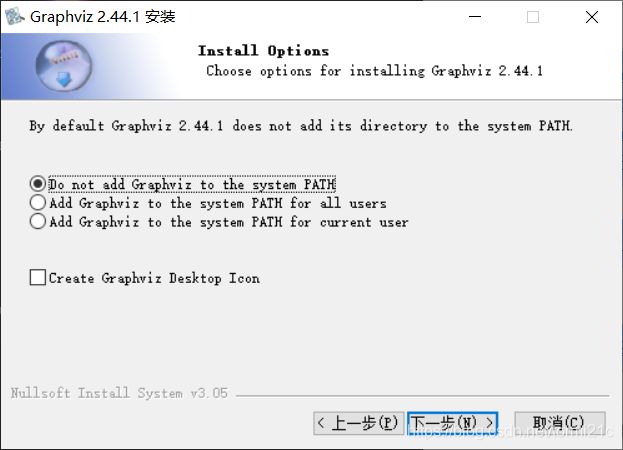
下载完后直接手动进行安装即可,安装路径也没什么要求,其中有一步会问是否配置到系统环境变量中,
这里不配置后面进行手动配置也是可以的,一开始时博主想偷个懒,选择自动添加到环境变量中,但是很遗憾自动配置失败,不过没关系,后面进行统一手动配置就好了。
5.环境变量配置
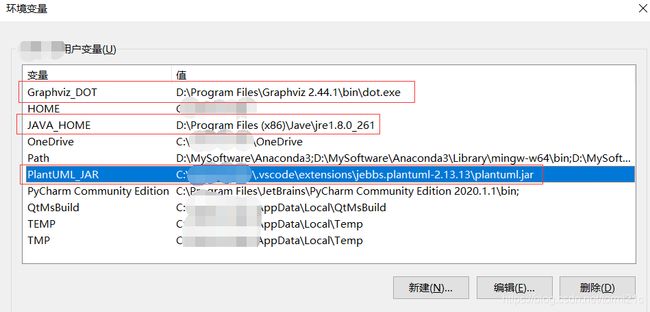
需要配置的环境变量有三个,分别是:
①PlantUML的plantuml.jar路径
②Java的安装路径
③Graphviz的dot.exe路径
WIN+R快速打开运行界面,输入sysdm.cpl进入到系统属性页面:
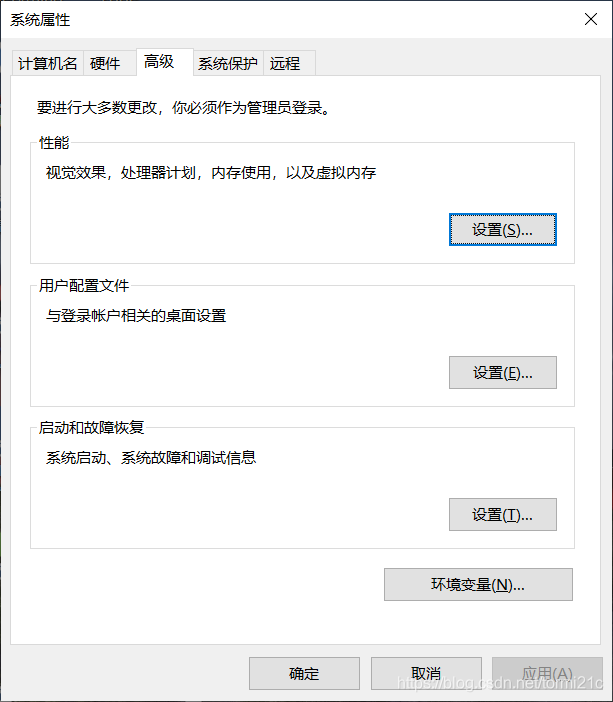
然后“高级”——>“环境变量”,进入到环境变量配置页面
在这里可以进行系统变量或用户变量配置,博主这里是配置到了用户变量中
可能有些小伙伴在到了这步时会一脸懵逼,因为安装时都没留意过究竟安装在了哪里,现在不知道去哪找这些路径。没关系,这里推荐一款神器,搜一下立马知道在哪里了。这款神器叫做Everything,下载地址:https://everything.en.softonic.com/
配置好环境变量后,有一件非常重要的事不要忘了,那就是重启电脑!!!
6.小试牛刀
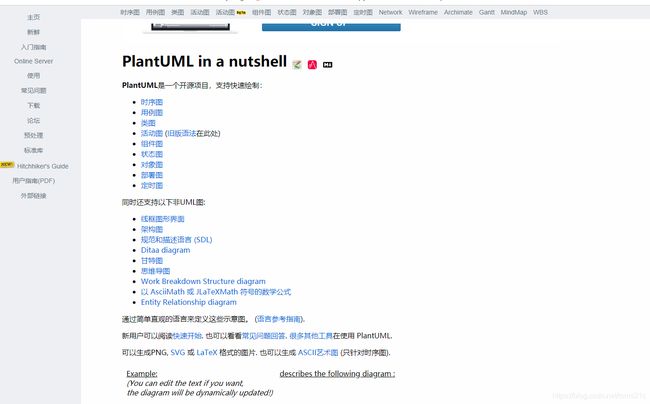
PlantUML有它自成体系的语法,学起来也是比较容易上手的,关键是多练就好了,在官方网站中列出了大量的用例,小伙伴们可尽情浏览学习。
PlantUML官方网站:https://plantuml.com/zh/
下面我们来编写一个简单的测试:
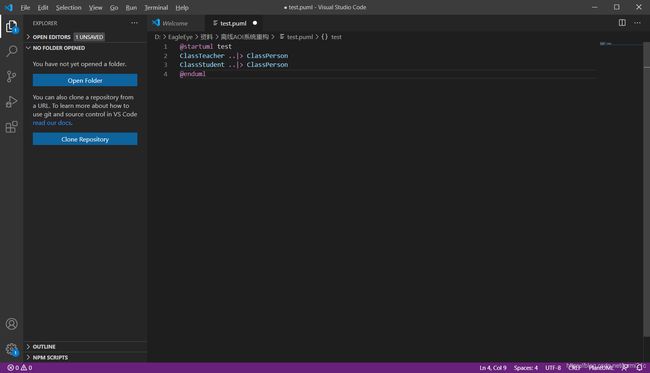
@startuml test
ClassTeacher ..|> ClassPerson
ClassStudent ..|> ClassPerson
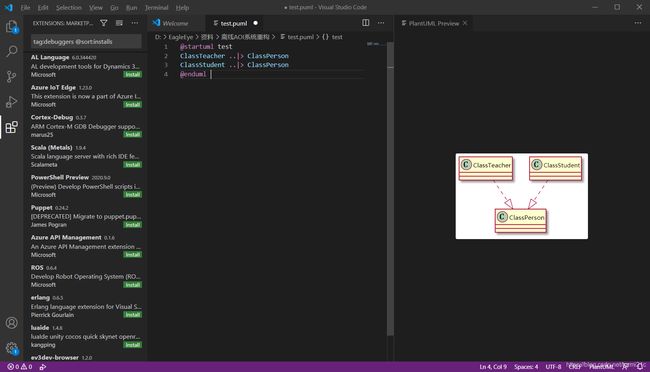
@enduml 然后Alt+D即可在窗口右侧生成对应的UML图
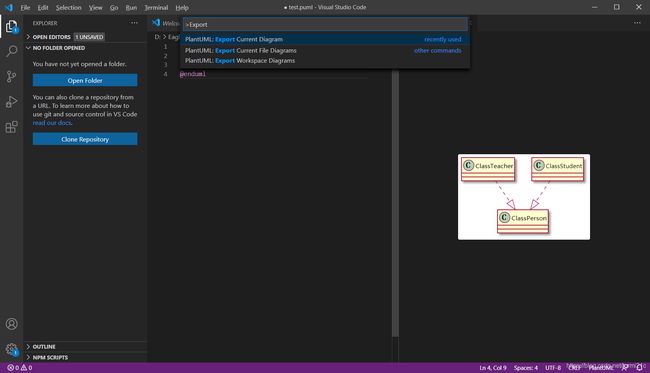
接下来就是要将绘制好的UML图进行导出了,Ctrl+Shift+P打开主命令面板,输入Export,点击"Export Current Diagram"
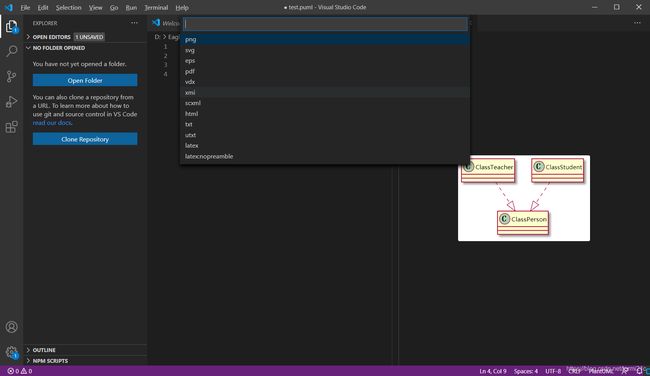
可看到有多种格式进行导出,这里以图片形式导出作为示范,选中png
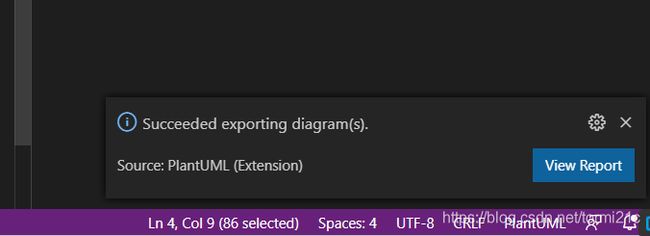
导出成功后在窗口右下角可看到以下提示
点击"View Report"可查看导出报告,一般包含导出时间、路径等信息。
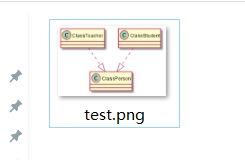
打开目标文件的导出目录,即可看到对应的导出文件了。
7.错误解决指南
要知道很难做到每次安装软件或配置环境都一路顺风的,难免会遇到各种各样的挫折。没关系问题就是为了解决问题而生的,出现了那就去解决它。
可能有些小伙伴按照上面的教程一步一步走下来发现到生成UML前都没问题,但是到了"Alt+D"时报错了,一般这种情况都是安装的版本不匹配,或者Graphviz安装不完整,就像衣服嘛,随手拿的衣服、裤子、鞋子等等穿起来也能凑成一身,但是这并不意味着就合穿了,是舒适的、好看的,对吧,软件也一样,配套的软件总有它需要配套的道理。
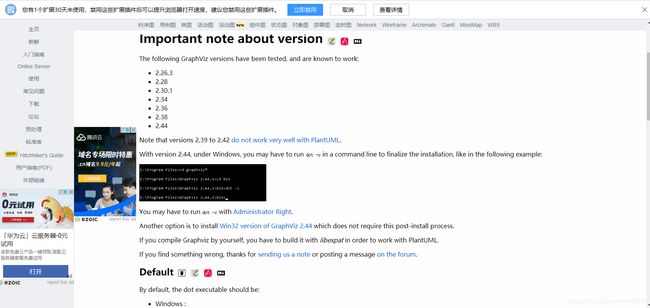
像如果安装的Graphviz是2.44版本,在https://plantuml.com/zh/graphviz-dot中就有说到需要多做一步完成安装。
"WIN+R"打开运行界面,输入cmd打开控制台窗口,然后cd到Graphviz安装目录下的bin目录中,然后输入dot -c
然后Enter执行一下完成Graphviz的安装,
一般报错的时候都会提到有相应的出错信息提示的,需要耐心点去找一下,一般都能找到问题的原因,只要原因清楚了,问题就好解决了。
很多信息可以在这里找到答案:https://plantuml.com/zh/sitemap-news-and-information
好了,到这里就结束了!加油!!!