ASP.NET MVC 环境下CKeditor 的配置以及用jQuery进行数据存取操作
由于项目中要用到富文本编辑器,在网上搜到一些关于FCKeditor和CKeditor配置的文章,但实际在项目中用起来还是有些出入。因此,在这里跟大家一起分享下自己在配置CKeditor的过程,本人菜鸟一只,如有不对的地方,还请各位大虾和朋友指正。
在网上关于FCKeditor的配置文章稍微多一些,但是FCKeditor相对于CKeditor加载较慢,于是我选择了CKeditor。
第一步:下载
下载地址:http://ckeditor.com/download,最新版本是CKEditor 3.4.1。同时也附有FCKeditor相应版本的下载,.net与java都有对应的版本,大家各取所需。在这里,我们只需要下载CKEditor 3.4.1。
下载到硬盘,然后解压缩,并将editor整个文件夹放到.net 项目所在的根目录下面。如果需要用到图片和文件的上传功能,则还需要下载CKfinder,它跟CKEditor 是配套一起使用的。同样的解压缩放到项目所在的根目录下。如下图所示:

第二步:配置
接下来要配置自己需要的编辑器。打开CKeditor下面的config.js进行编辑,面板上不需要的工具可以注释掉,还能设置长度和高度等等。相关的配置网上很多,以下是我的配置可以参考。
CKEDITOR.editorConfig = function( config )
{
// Define changes to default configuration here. For example:
// config.language = 'fr';
// config.uiColor = '#AADC6E';
// 界面语言,默认为 'en'
config.language = 'zh-cn';
// 设置宽高
config.width = 550;
config.height = 185;
// 编辑器样式,有三种:'kama'(默认)、'office2003'、'v2'
config.skin = 'v2';
// 背景颜色
config.uiColor = '#FFF';
//config.toolbar = 'Basic';
config.toolbar = 'Full';
//工具栏的配置
config.toolbar_Full = [
['Source', '-', 'NewPage', 'Preview', '-', 'Templates'], //,'Save'去掉保存按钮,这个已经被我注释掉
//['Cut','Copy','Paste','PasteText','PasteFromWord','-','Print','SpellChecker','Scayt'],
['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],
//['Form','Checkbox','Radio','TextField','Textarea','Select','Button',
//'ImageButton','HiddenField'],也注释掉了
['Bold','Italic','Underline','Strike','-','Subscript','Superscript'],
['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
//['Link','Unlink','Anchor'],
['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar',
'PageBreak'],
['Styles','Format','Font','FontSize'],
['TextColor','BGColor'],
['Maximize','ShowBlocks','-','About']
];
config.toolbarCanCollapse = true;
//以下六行是上传路径的配置,这里是配置的aspx的页面,如果是在jsp,php,或者asp页面中,则需要把aspx换成相应的后缀名
config.filebrowserBrowseUrl = '/ckfinder/ckfinder.html';
config.filebrowserImageBrowseUrl = '/ckfinder/ckfinder.html?Type=Images';
config.filebrowserFlashBrowseUrl = '/ckfinder/ckfinder.html?Type=Flash';
config.filebrowserUploadUrl = '/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Files';
config.filebrowserImageUploadUrl = '/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Images';
config.filebrowserFlashUploadUrl = '/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Flash';
config.filebrowserWindowWidth = '800';
config.filebrowserWindowHeight = '500';
//工具栏默认是否展开
config.toolbarStartupExpanded = false;
// 当提交包含有此编辑器的表单时,是否自动更新元素内的数据
config.autoUpdateElement = true;
};
第三步:使用
在你要用到编辑器的网页里面分别引用ckeditor.js,ckfinder.js脚本:
<script type="text/javascript" src="../ckeditor/ckeditor.js"></script>
<script type="text/javascript" src="../ckeditor/ckfinder.js"></script>
注意红色部分,这里根据你自己的编辑器路径修改,请务必配置正确。
比如在我的项目中,它们的实际路径分别是:
<script type="text/javascript" src="http://www.cnblogs.com/../ckeditor/ckeditor.js"></script>
<script type="text/ecmascript" src="http://www.cnblogs.com/../ckfinder/ckfinder.js"></script>
然后在页面中创建一个<textarea>标签,因为CKeditor是以textarea为基础的,代码如下:
<textarea id="ckeditor" cols="20" rows="2" ></textarea>
紧接着实例化ckeditor,js代码如下:
var myEditor = CKEDITOR.instances.ckeditor; //这里的ckeditor即textarea的id,“CKEDITOR.instances”是CKeditor自己提供的方法,可以直接使用。
第四步:获取和设置编辑器内容
实例化的CKeditor可以通过getData()和setData()来获取编辑器中的内容和设置编辑器中的内容,这两个方法也是CKeditor自己提供的方法,可以直接使用。
var getEditorContent = myEditor.getData();//获取内容
myEditor.setData("the set content"); //设置内容
但是,此时还不能进行上传图片和附件,如果需要上传,实例化ckeditor的时候有所不同,代码如下:
var myEditor = CKEDITOR.replace('ckeditor',
{
filebrowserBrowseUrl: '/ckfinder/ckfinder.html',
filebrowserImageBrowseUrl: '/ckfinder/ckfinder.html?Type=Images',
filebrowserFlashBrowseUrl: '/ckfinder/ckfinder.html?Type=Flash',
filebrowserUploadUrl: '/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Files',
filebrowserImageUploadUrl: '/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Images',
filebrowserFlashUploadUrl: '/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Flash'
});
这是别人文章中写到的,代码较多,我觉得应该用不着这么多代码,时间紧迫也没有花更多功夫去研究,就凑合着用了。有了这段代码后,你的编辑器就可以上传图片和附件啦。
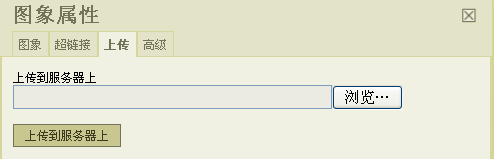
如图所示: 如果用刚开始的实例化方法的话,这里没有“上传”按钮。
如果用刚开始的实例化方法的话,这里没有“上传”按钮。
第五步:总结
1.ckeditor虽好,但是也有自身的缺点,加载比较慢,而且不能直接把编辑器中的内容进行保存。必须要取出来,然后存到一个容器里,如<input type='text'>标签中,或者其他方法,再向后台传数据。
2. 乱码问题。由于编辑器中的内容经过getData解析后,会加上各种修饰的标签,如<b></b><p></p>等等,往后后台传的时候,ASP.NET MVC会对其进行解析"<"就成了“&alt;”等类似的符号,这对后台来说是错误的数据,并且不能进行保存。这里提供一个我的解决方法,就是对前台取出的数据进行二次解析,可以用ckeditor自带的方法,代码如下:
CKEDITOR.tools.htmlEncode(myEditor.getData());
同时后台也要进行解析,代码如下:
“表中某字段” = Server.HtmlDecode("前台数据");
这样就可以顺利保存啦。
先就跟大家分享这么多啦。