上一篇讲了些我对动态页面的看法和理解,这篇主要讲讲我做的小demo巩固一下,顺便感受下动态页面的魅力。我会在最后发项目的地址。
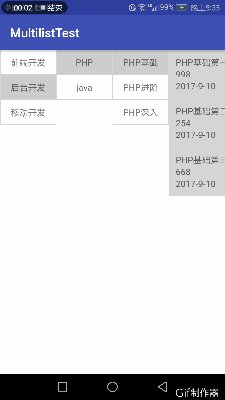
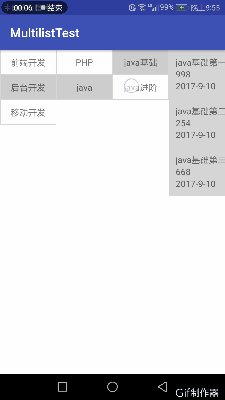
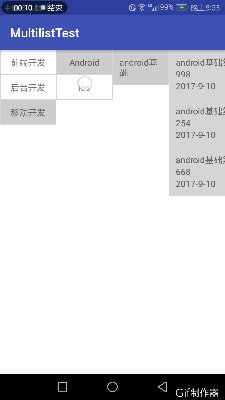
一.效果展示
二.使用方法:
1.在布局中定义
目前第一个版本只定义了两个参数,之后的版本会继续扩展功能。
app:count :表示你的动态多列表中最多有多少层,例如我的demo,有的有3层,有的有4层,所以我这里定义count为4
app:division_count 表示你要把列表划分成多少份,是相对于屏幕宽度来说的。比如我划分成4份,我的demo中的比例就是1:1:1:2(该控件支持左右滑动)
2.在代码中调用
@InjectView(R.id.mv_content)
MultiListView mvContent;
mvContent.setAllWeight(1,1,1);
mvContent.setLayoutManager();
mvContent.setAdapter(mockResult(),this);
也就三个方法:
(1)设置比例,默认的为总比例的一半,我这里设置为1:1:1,实际比例就是1:1:1:2,对着延时结果,可以看出把屏幕宽分成4份,除了最后一列占两份,其它都占一份。
(2)让内部初始化操作,我把它和展示数据分开,这样会更灵活。
(3)展示数据,第一个参数是传数据,第二个参数下面会说。
3.创建该View
虽然调用简单,但是创建还是要写些代码,因为你想想。不管我做成什么样的,为了扩展性,我最后一列(也就是demo中灰色的那列)是由情况去决定的,而不是把布局写死。所以就要根据不同的情况去设置不同的布局。比如上面的demo,我的最后的数据是由3个字段构成,所以布局有3个textview。而除了最后一列,其它列都只能是textview。
因为我封装的是用RecyclerView来实现,所以要求传入Adapter,要就要求使用这个控件的页面实现接口并创建Adapter
public class MainActivity extends AppCompatActivity implements MultiListView.MultiLastAdapter {
@InjectView(R.id.mv_content)
MultiListView mvContent;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.inject(this);
initView();
setData();
}
private void initView(){
mvContent.setAllWeight(1,1,1);
mvContent.setLayoutManager();
}
private void setData(){
mvContent.setAdapter(mockResult(),this);
}
public MockEntity mockResult(){
// 假数据
Gson gson = new Gson();
MockEntity mockEntity = gson.fromJson(MockJson.json(),MockEntity.class);
return mockEntity;
}
@Override
public BaseMultiAdapter create(Context context, List datalist) {
return new MultiDetailsAdapter(context, datalist);
}
}
要实现这个接口MultiListView.MultiLastAdapter,所以上边的第三个方法的this是指在当前页面传入最后一列所需的特殊的adapter
@Override
public BaseMultiAdapter create(Context context, List datalist) {
return new MultiDetailsAdapter(context, datalist);
}
然后展示一下我的adapter和viewholder
public class MultiDetailsAdapter extends BaseMultiAdapter implements OnRecyclerItemClickListener {
public MultiDetailsAdapter(Context context, List datalist) {
super(context, datalist);
}
@Override
protected RecyclerView.ViewHolder setViewHolder(ViewGroup parent, int viewType) {
return new MultiDetailsViewHolder(LayoutInflater.from(context).inflate(R.layout.layout_multilist_details,parent,false));
}
@Override
protected void setDataToViewHolder(RecyclerView.ViewHolder holder,int position) {
if (datalist.size() > 0) {
((MultiDetailsViewHolder) holder).setData(datalist.get(position));
}
}
@Override
protected void setClickListener(RecyclerView.ViewHolder mViewHolder) {
super.setClickListener(mViewHolder);
((MultiDetailsViewHolder)mViewHolder).setOnRecyclerItemClickListener(this);
}
@Override
public void onItemClick(int position) {
Toast.makeText(context,"选择"+datalist.get(position).title,Toast.LENGTH_SHORT).show();
}
}
public class MultiDetailsViewHolder extends RecyclerView.ViewHolder {
@InjectView(R.id.tv_title)
TextView tvTitle;
@InjectView(R.id.tv_money)
TextView tvMoney;
@InjectView(R.id.tv_time)
TextView tvTime;
private OnRecyclerItemClickListener onRecyclerItemClickListener;
public MultiDetailsViewHolder(View itemView) {
super(itemView);
ButterKnife.inject(this,itemView);
}
public void setData(MockDetailsEntity data){
tvTitle.setText(data.title);
tvMoney.setText(data.money);
tvTime.setText(data.time);
}
public void setOnRecyclerItemClickListener(OnRecyclerItemClickListener onRecyclerItemClickListener) {
this.onRecyclerItemClickListener = onRecyclerItemClickListener;
}
@OnClick(R.id.tv_title)
public void itemClick(){
onRecyclerItemClickListener.onItemClick(getAdapterPosition());
}
}
都不是很难,这里的adapter要继承我的BaseMultiAdapter,至于怎么创建和做什么操作,都和该控件无关。
4.数据的处理
上篇我说过,页面的变化是由数据来决定的,但是真实数据是不固定的,但是结构是固定的,所以还需要对数据做处理。
我这要求数据要实现这个接口
public interface MultiListEntity {
public List getMultiListChildData();
public String getData();
}
这是用来干什么的,说白了就以把数据变成一个链表的数据结构形式。第一个方法是指向下一个节点的指针,第二个方法是展示当前数据。比如我这的数据定义。
public class MockEntity extends BaseMultiEntity{
public String title;
public List onedata;
@Override
public List getMultiListChildData() {
return onedata;
}
@Override
public String getData() {
return null;
}
public static class Onedata extends BaseMultiEntity{
public String name;
public List twodata;
@Override
public List getMultiListChildData() {
return twodata;
}
@Override
public String getData() {
return name;
}
public static class Twodata extends BaseMultiEntity{
public String name;
public List threedata;
@Override
public List getMultiListChildData() {
return threedata;
}
@Override
public String getData() {
return name;
}
public static class Threedata extends BaseMultiEntity{
public String name;
public List four;
@Override
public List getMultiListChildData() {
return four;
}
@Override
public String getData() {
return name;
}
}
}
}
}
public abstract class BaseMultiEntity implements MultiListEntity {
public boolean isClick = false;
}
为什么要对数据做一些处理,一般的javabean不行吗?这个等下会解释。
三.根据数据来定义页面的动态改变规则
这个很重要,我觉得是最重要的。前面说了数据决定页面,这里就是做这步分析。
1.分析需求
首先我们要分析需求,然后根据需求后台人员会设计并返回相应数据结构的数据,我们再根据数据做决策去改变页面。
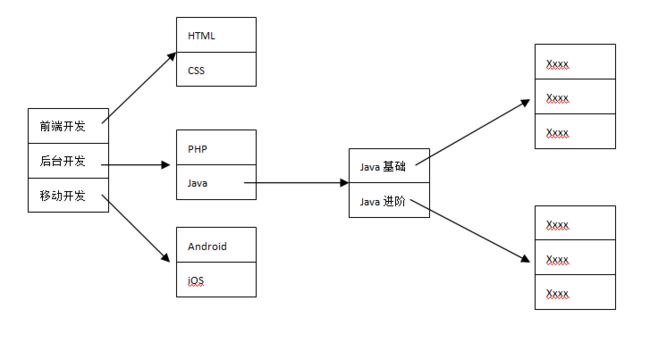
好,我们要展示这样一个多层的列表,你想想,第二层怎么展示是由第一层决定的吧。比如这里第二层展示HTML和CSS还是Android和ios,那要看你点击第一个列表的哪个item。所以第二层怎么展示是由第一层决定的,以此类推,后一层怎么展示的,由前一层来决定。简单来说就是后一层依赖于前一层。那就是一个链表的数据结构,我画个图出来。
注:内容太多我不画完,但是结构很清晰
很容易看出是一个链表的形式,“后台开发”这个对象的指针指向[JAVA,PHP]数组。也就是这个对象的getMultiListChildData方法返回这个数组,getData方法返回内容,也就是"java"。
所以要实现这个功能的数据都是要链表的数据结构,也就是要实现MultiListEntity接口。
然后我简单说说这里是如何给每个recyclerview setAdapter的。因为算法是我自己想的,我当然能看懂,但是其他人就不会理解,没关系,主要是一个总体的过程。
public void setAdapter(BaseMultiEntity data,MultiLastAdapter multiLastAdapter){
this.multiLastAdapter = multiLastAdapter;
BaseMultiEntity p = data;
// 刚开始默认路径都是0->0->0...->0
for (int i = 0; i < count; i++) {
//先判断是否存在next
if (p!=null && p.getMultiListChildData() != null){
// 如果指针的下一个的数组中没元素,把它当成是最后一层页面并且无数据
if (p.getMultiListChildData().size() <= 0){
List datalist = new ArrayList<>();
BaseMultiAdapter multiDetailsAdapter = multiLastAdapter.create(context, datalist);
// BaseMultiAdapter multiDetailsAdapter = new MultiDetailsAdapter(context, datalist);
recyclerViewList.get(i).setAdapter(multiDetailsAdapter);
mAdapterList.add(multiDetailsAdapter);
p = null;
return;
}
if (p.getMultiListChildData().get(0) instanceof BaseMultiEntity){
((BaseMultiEntity) p.getMultiListChildData().get(0)).isClick = true;
MultiAdapter multiAdapter = new MultiAdapter(context, p.getMultiListChildData(),i);
recyclerViewList.get(i).setAdapter(multiAdapter);
multiAdapter.setOnRecyclerClickListener(this);
mAdapterList.add(multiAdapter);
// 展示该层RecyclerView之后,指针指向链表的下一个节点
p = (BaseMultiEntity) p.getMultiListChildData().get(0);
}else {
BaseMultiAdapter multiDetailsAdapter = multiLastAdapter.create(context, p.getMultiListChildData());
// BaseMultiAdapter multiDetailsAdapter = new MultiDetailsAdapter(context, p.getMultiListChildData());
recyclerViewList.get(i).setAdapter(multiDetailsAdapter);
mAdapterList.add(multiDetailsAdapter);
// 最后一个节点的时候设置p=null表示该节点为最后一个节点
p = null;
}
}
}
}
我是用循环来实现的,当然链表的话这里用递归的算法去做也是可以的。
循环次数是最大列表数,如果为空,比如我最大4层,你第4层为空,那我这里第4层就不展示。然后判断这个节点指向的下一个节点是不是特殊的adapter,如果不是就给这层的RecyclerView设置MultiAdapter,这个adapter是我封装在内部的,就是只展示一个textview,如果是,那下一次循环就给下一个RecyclerView设置我们在Activity的接口中返回的那个Adapter(特殊的Adapter),思路很简单,只是代码写得有点那啥不容易看懂,你也可以当成是我算法写得不够好,但是大致的过程要了解。
从这个例子我就能说明动态的页面时依赖于数据结构来搭建的,如果你涉及到要开发一个动态的页面,首先你要好好的分析一下后台返回给你的数据的数据结构,难的地方在于你要根据数据结构去写一个好的算法来实现“动态”的过程。
我的算法写的不是很好,有用到i*j的复杂度。但是我感觉这个多层的需求还是比较难的,虽然现实中开发不会用得到这么夸张的页面,但是我也坚信一个优秀的程序员,会有一颗动态的心去开发。
四.项目地址
https://github.com/994866755/handsomeYe.multlist