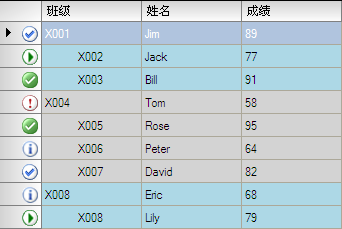
C# DataGridView 带Tree 功能

using
System;
using
System.Collections.Generic;
using
System.ComponentModel;
using
System.Data;
using
System.Drawing;
using
System.Text;
using
System.Windows.Forms;
using
System.Drawing.Drawing2D;
namespace
TestDataGridViewRowStyle
{
public
partial
class
Form1 : Form
{
//
定义两种行样式
private
DataGridViewCellStyle m_RowStyleNormal;
private
DataGridViewCellStyle m_RowStyleAlternate;
//
成绩单DataTable
private
DataTable m_GradeTable;
public
Form1()
{
InitializeComponent();
}
private
void
Form1_Load(
object
sender, EventArgs e)
{
this
.dgvGrade.AutoGenerateColumns
=
false
;
this
.SetRowStyle();
this
.BindData();
}
///
<summary>
///
设置行样式
///
</summary>
private
void
SetRowStyle()
{
//
可根据需要设置更多样式属性,如字体、对齐、前景色、背景色等
this
.m_RowStyleNormal
=
new
DataGridViewCellStyle();
this
.m_RowStyleNormal.BackColor
=
Color.LightBlue;
this
.m_RowStyleNormal.SelectionBackColor
=
Color.LightSteelBlue;
this
.m_RowStyleAlternate
=
new
DataGridViewCellStyle();
this
.m_RowStyleAlternate.BackColor
=
Color.LightGray;
this
.m_RowStyleAlternate.SelectionBackColor
=
Color.LightSlateGray;
}
///
<summary>
///
绑定数据
///
</summary>
private
void
BindData()
{
//
建立一个DataTable并填充数据,然后绑定到DataGridView控件上
m_GradeTable
=
new
DataTable();
m_GradeTable.Columns.Add(
"
Class
"
,
typeof
(
string
));
m_GradeTable.Columns.Add(
"
Name
"
,
typeof
(
string
));
m_GradeTable.Columns.Add(
"
Grade
"
,
typeof
(
int
));
m_GradeTable.Columns.Add(
"
Parent
"
,
typeof
(
string
));
m_GradeTable.Rows.Add(
new
string
[] {
"
X001
"
,
"
Jim
"
,
"
89
"
,
""
});
m_GradeTable.Rows.Add(
new
string
[] {
"
X002
"
,
"
Jack
"
,
"
77
"
,
"
X001
"
});
m_GradeTable.Rows.Add(
new
string
[] {
"
X003
"
,
"
Bill
"
,
"
91
"
,
"
X001
"
});
m_GradeTable.Rows.Add(
new
string
[] {
"
X004
"
,
"
Tom
"
,
"
58
"
,
""
});
m_GradeTable.Rows.Add(
new
string
[] {
"
X005
"
,
"
Rose
"
,
"
95
"
,
"
X004
"
});
m_GradeTable.Rows.Add(
new
string
[] {
"
X006
"
,
"
Peter
"
,
"
64
"
,
"
X004
"
});
m_GradeTable.Rows.Add(
new
string
[] {
"
X007
"
,
"
David
"
,
"
82
"
,
"
X004
"
});
m_GradeTable.Rows.Add(
new
string
[] {
"
X008
"
,
"
Eric
"
,
"
68
"
,
""
});
m_GradeTable.Rows.Add(
new
string
[] {
"
X008
"
,
"
Lily
"
,
"
79
"
,
"
X008
"
});
this
.bdsGrade.DataSource
=
m_GradeTable;
}
private
void
dgvDataTable_CellFormatting(
object
sender, DataGridViewCellFormattingEventArgs e)
{
//
在此对行样式进行设置
//
if (e.ColumnIndex == this.dgvGrade.Columns["ColumnClass"].Index)
//
根据班级设置行样式
//
{
//
DataGridViewRow CurrentRow = this.dgvGrade.Rows[e.RowIndex];
//
CurrentRow.HeaderCell.Value = Convert.ToString(e.RowIndex + 1);
//
显示行号,也可以设置成显示其他信息
//
//
CurrentRow.HeaderCell.ToolTipText = "当前第" + Convert.ToString(e.RowIndex + 1) + "行";
//
设置ToolTip信息
//
//
以下为根据上一行内容判断所属组的效果
//
if (e.RowIndex == 0)
//
首行必须特殊处理,将其设置为常规样式
//
{
//
CurrentRow.DefaultCellStyle = this.m_RowStyleNormal;
//
}
//
else
//
{
//
//
判断和上一行是否属于同一个班级,如果是则设置相同样式,否则设置另一种样式
//
//
需要定义两个DataGridViewCellStyle,用于交替显示,也可以根据需要隐藏一些和上一行重复的信息
//
//
这里当两行是同一个班级时,将下一行的班级信息隐藏掉,选中时则显示班级信息
//
if (CurrentRow.Cells[e.ColumnIndex].Value != DBNull.Value && CurrentRow.Cells[e.ColumnIndex].Value != null
//
&& CurrentRow.Cells[e.ColumnIndex].Value.ToString() == this.dgvGrade.Rows[e.RowIndex - 1].Cells[e.ColumnIndex].Value.ToString())
//
{
//
CurrentRow.DefaultCellStyle = this.dgvGrade.Rows[e.RowIndex - 1].DefaultCellStyle;
//
设置和上一行的样式相同
//
CurrentRow.Cells[e.ColumnIndex].Style.ForeColor = CurrentRow.DefaultCellStyle.BackColor;
//
用前景色隐藏信息
//
//
如果需要选中时显示完整信息则注释该下面一行
//
CurrentRow.Cells[e.ColumnIndex].Style.SelectionForeColor = CurrentRow.DefaultCellStyle.SelectionBackColor;
//
选中时也使前景色等于背景色,将文字隐藏掉
//
}
//
else
//
当前行和上一行不属于同一个班级时
//
{
//
if (this.dgvGrade.Rows[e.RowIndex - 1].DefaultCellStyle == this.m_RowStyleNormal)
//
根据上一行的样式设置当前行的样式
//
CurrentRow.DefaultCellStyle = this.m_RowStyleAlternate;
//
else
//
CurrentRow.DefaultCellStyle = this.m_RowStyleNormal;
//
}
//
}
//
if(e.RowIndex == 0)
//
}
//
else if (e.ColumnIndex == this.dgvGrade.Columns["ColumnGrade"].Index)
//
根据成绩设置单元格样式
//
{
//
if (this.dgvGrade.Rows[e.RowIndex].Cells[e.ColumnIndex].Value != DBNull.Value
//
&& Convert.ToInt32(this.dgvGrade.Rows[e.RowIndex].Cells[e.ColumnIndex].Value) < 60)
//
对不及格的成绩设置特殊样式
//
{
//
this.dgvGrade.Rows[e.RowIndex].Cells[e.ColumnIndex].Style.ForeColor = Color.Red;
//
设置小于60的数字显示为红色
//
this.dgvGrade.Rows[e.RowIndex].Cells[e.ColumnIndex].Style.SelectionForeColor = Color.Red;
//
this.dgvGrade.Rows[e.RowIndex].Cells[e.ColumnIndex].Style.Alignment = DataGridViewContentAlignment.MiddleRight;
//
}
//
}
if
(e.ColumnIndex
==
this
.dgvGrade.Columns[
"
ColumnClass
"
].Index)
{
DataGridViewRow CurrentRow
=
this
.dgvGrade.Rows[e.RowIndex];
if
(e.RowIndex
==
0
)
//
首行必须特殊处理,将其设置为常规样式
{
CurrentRow.DefaultCellStyle
=
this
.m_RowStyleNormal;
}
else
{
int
Pi
=
this
.dgvGrade.Columns[
"
ColumnParent
"
].Index;
if
(CurrentRow.Cells[e.ColumnIndex].Value
!=
DBNull.Value
&&
CurrentRow.Cells[e.ColumnIndex].Value
!=
null
&&
ParentNode(CurrentRow.Cells[Pi].Value.ToString(), e.RowIndex))
//
CurrentRow.Cells[Pi].Value.ToString() == this.dgvGrade.Rows[e.RowIndex - 1].Cells[e.ColumnIndex].Value.ToString()
{
CurrentRow.DefaultCellStyle
=
this
.dgvGrade.Rows[e.RowIndex
-
1
].DefaultCellStyle;
//
设置和上一行的样式相同
this
.dgvGrade.Rows[e.RowIndex].Cells[e.ColumnIndex].Style.Alignment
=
DataGridViewContentAlignment.MiddleCenter;
//
CurrentRow.Cells[e.ColumnIndex].Style.ForeColor = CurrentRow.DefaultCellStyle.BackColor;
//
用前景色隐藏信息
//
如果需要选中时显示完整信息则注释该下面一行
//
CurrentRow.Cells[e.ColumnIndex].Style.SelectionForeColor = CurrentRow.DefaultCellStyle.SelectionBackColor;
//
选中时也使前景色等于背景色,将文字隐藏掉
}
else
//
当前行和上一行不属于同一个班级时
{
if
(
this
.dgvGrade.Rows[e.RowIndex
-
1
].DefaultCellStyle
==
this
.m_RowStyleNormal)
//
根据上一行的样式设置当前行的样式
CurrentRow.DefaultCellStyle
=
this
.m_RowStyleAlternate;
else
CurrentRow.DefaultCellStyle
=
this
.m_RowStyleNormal;
}
}
}
}
//
根据内容设置行标头
private
void
dgvDataTable_RowPostPaint(
object
sender, DataGridViewRowPostPaintEventArgs e)
{
if
(
this
.dgvGrade.Rows[e.RowIndex].Cells[
"
ColumnGrade
"
].Value
==
DBNull.Value)
return
;
int
intGrade
=
Convert.ToInt32(
this
.dgvGrade.Rows[e.RowIndex].Cells[
"
ColumnGrade
"
].Value);
//
获取成绩
Image RowIcon;
//
标头图标
string
strToolTip;
//
提示信息
if
(intGrade
>=
90
)
{
RowIcon
=
TestDataGridViewRowStyle.Properties.Resources.GradeA;
//
从资源文件中获取图片
strToolTip
=
"
Grade A
"
;
}
else
if
(intGrade
>=
80
)
{
RowIcon
=
TestDataGridViewRowStyle.Properties.Resources.GradeB;
strToolTip
=
"
Grade B
"
;
}
else
if
(intGrade
>=
70
)
{
RowIcon
=
TestDataGridViewRowStyle.Properties.Resources.GradeC;
strToolTip
=
"
Grade C
"
;
}
else
if
(intGrade
>=
60
)
{
RowIcon
=
TestDataGridViewRowStyle.Properties.Resources.GradeD;
strToolTip
=
"
Grade D
"
;
}
else
{
RowIcon
=
TestDataGridViewRowStyle.Properties.Resources.GradeF;
strToolTip
=
"
Grade F
"
;
}
e.Graphics.DrawImage(RowIcon, e.RowBounds.Left
+
this
.dgvGrade.RowHeadersWidth
-
20
, e.RowBounds.Top
+
4
,
16
,
16
);
//
绘制图标
this
.dgvGrade.Rows[e.RowIndex].HeaderCell.ToolTipText
=
strToolTip;
//
设置提示信息
}
private
void
dgvGrade_CellPainting(
object
sender, DataGridViewCellPaintingEventArgs e)
{
if
(e.ColumnIndex
==
-
1
&&
e.RowIndex
==
-
1
)
{
using
(LinearGradientBrush brush
=
new
LinearGradientBrush(e.CellBounds, Color.LightGray,
Color.White, LinearGradientMode.ForwardDiagonal))
{
e.Graphics.FillRectangle(brush, e.CellBounds);
Rectangle border
=
e.CellBounds;
border.Offset(
new
Point(
-
1
,
-
1
));
e.Graphics.DrawRectangle(Pens.Gray, border);
}
e.PaintContent(e.CellBounds);
e.Handled
=
true
;
}
else
if
(e.RowIndex
==
-
1
)
{
//
标题行
using
(LinearGradientBrush brush
=
new
LinearGradientBrush(e.CellBounds, Color.LightGray,
Color.White, LinearGradientMode.Vertical))
{
e.Graphics.FillRectangle(brush, e.CellBounds);
Rectangle border
=
e.CellBounds;
border.Offset(
new
Point(
-
1
,
-
1
));
e.Graphics.DrawRectangle(Pens.Gray, border);
}
e.PaintContent(e.CellBounds);
e.Handled
=
true
;
}
else
if
(e.ColumnIndex
==
-
1
)
{
//
标题列
using
(LinearGradientBrush brush
=
new
LinearGradientBrush(e.CellBounds, Color.LightGray,
Color.White, LinearGradientMode.Horizontal))
{
e.Graphics.FillRectangle(brush, e.CellBounds);
Rectangle border
=
e.CellBounds;
border.Offset(
new
Point(
-
1
,
-
1
));
e.Graphics.DrawRectangle(Pens.Gray, border);
}
e.PaintContent(e.CellBounds);
e.Handled
=
true
;
}
//
if (e.RowIndex > -1 && e.ColumnIndex > -1)
//
{
//
e.PaintBackground(e.CellBounds, false);
//
e.Graphics.FillEllipse(Brushes.Red, e.CellBounds);
//
e.Graphics.DrawString(e.RowIndex.ToString() + e.ColumnIndex.ToString(), this.Font, Brushes.Black, new PointF(e.CellBounds.X + 8, e.CellBounds.Y + 8));
//
e.Handled = true;
//
}
}
private
bool
ParentNode(
string
ChidStr,
int
index)
{
for
(
int
i
=
0
; i
<
index; i
++
)
{
if
(
this
.dgvGrade.Rows[i].Cells[
0
].Value.ToString()
==
ChidStr)
{
return
true
;
}
}
return
false
;
}
}
}