jQueryEasyUI Panel的基本使用
1、基本使用
代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Pannel</title>
<link href="/jquery-easyui-1.2.4/themes/default/easyui.css" rel="stylesheet" type="text/css" />
<link href="/jquery-easyui-1.2.4/themes/icon.css" rel="stylesheet" type="text/css" />
<script src="/jquery-easyui-1.2.4/jquery-1.6.4.min.js" type="text/javascript"></script>
<script src="/jquery-easyui-1.2.4/jquery.easyui.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("#pnl").panel({
title: "标题",
width: 300,
height: 200
});
});
</script>
</head>
<body>
<div id="pnl">
Content
</div>
</body>
</html>
或
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Pannel</title>
<link href="/jquery-easyui-1.2.4/themes/default/easyui.css" rel="stylesheet" type="text/css" />
<link href="/jquery-easyui-1.2.4/themes/icon.css" rel="stylesheet" type="text/css" />
<script src="/jquery-easyui-1.2.4/jquery-1.6.4.min.js" type="text/javascript"></script>
<script src="/jquery-easyui-1.2.4/jquery.easyui.min.js" type="text/javascript"></script>
</head>
<body>
<div id="pnl" class="easyui-panel" title="标题" style="width: 300px; height: 200px;">
Content
</div>
</body>
</html>
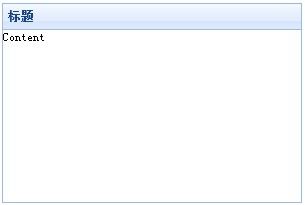
效果图:

2、icon的使用
代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Pannel</title>
<link href="/jquery-easyui-1.2.4/themes/default/easyui.css" rel="stylesheet" type="text/css" />
<link href="/jquery-easyui-1.2.4/themes/icon.css" rel="stylesheet" type="text/css" />
<script src="/jquery-easyui-1.2.4/jquery-1.6.4.min.js" type="text/javascript"></script>
<script src="/jquery-easyui-1.2.4/jquery.easyui.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("#pnl").panel({
title: "标题",
width: 300,
height: 200,
iconCls: "icon-add",
collapsible: true,
minimizable: true,
maximizable: true,
closable: true
});
});
</script>
</head>
<body>
<div id="pnl">
Content
</div>
</body>
</html>
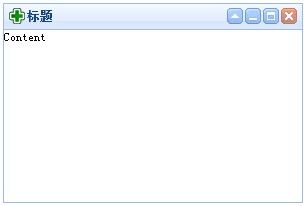
效果图:

3、Button事件
代码:
<script type="text/javascript">
$(function () {
$("#pnl").panel({
title: "标题",
width: 300,
height: 200,
iconCls: "icon-add",
collapsible: true,
minimizable: true,
maximizable: true,
closable: true,
onBeforeClose: function () {
alert("Close");
}
});
});
</script>
4、href属性
代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Pannel</title>
<link href="/jquery-easyui-1.2.4/themes/default/easyui.css" rel="stylesheet" type="text/css" />
<link href="/jquery-easyui-1.2.4/themes/icon.css" rel="stylesheet" type="text/css" />
<script src="/jquery-easyui-1.2.4/jquery-1.6.4.min.js" type="text/javascript"></script>
<script src="/jquery-easyui-1.2.4/jquery.easyui.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("#pnl").panel({
title: "标题",
width: 300,
height: 200,
iconCls: "icon-add",
collapsible: true,
minimizable: true,
maximizable: true,
closable: true,
href: "Content.aspx"
});
});
</script>
</head>
<body>
<div id="pnl">
</div>
</body>
</html>
Content.aspx
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div style="padding: 5px;">
<asp:Label ID="lblUserName" runat="server" Text="用户名"></asp:Label>:
<asp:TextBox ID="txtUserName" runat="server"></asp:TextBox>
</div>
</form>
</body>
</html>
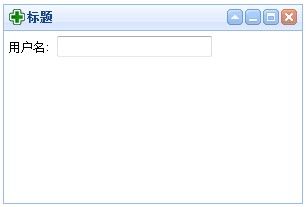
效果图:

5、参数
| 名字 |
类型 |
描述 |
默认值 |
| title |
字符串 |
在面板头部显示的标题文本 |
null |
| iconCls |
字符串 |
一个CSS类来显示在面板中的16x16图标 |
null |
| width |
数字 |
设置面板的宽度 |
auto |
| height |
数字 |
设置面板的高度 |
auto |
| left |
数字 |
设置面板左侧位置 |
null |
| top |
数字 |
设置面板的顶部位置 |
null |
| cls |
字符串 |
给面板添加一个CSS类 |
null |
| headerCls |
字符串 |
给面板头部添加一个CSS类 |
null |
| bodyCls |
字符串 |
给面板主体添加一个CSS类 |
null |
| style |
对象 |
给面板自定义样式 |
{} |
| fit |
布尔 |
当设置为true,面板尺寸将适合它的父容器。 |
false |
| border |
布尔 |
定义面板的边框 |
true |
| doSize |
布尔 |
当设置为true,面板载创建的时候将被调整和重新布局 |
true |
| collapsible |
布尔 |
定义是否显示可折叠定义按钮 |
false |
| minimizable |
布尔 |
定义是否显示最小化按钮 |
false |
| maximizable |
布尔 |
定义是否显示最大化按钮 |
false |
| closable |
布尔 |
定义是否显示关闭按钮 |
false |
| tools |
数组 |
自定义工具,每个工具可以包含两个属性:iconCls and handler |
[] |
| collapsed |
布尔 |
定义在初始化的时候折叠面板 |
false |
| minimized |
布尔 |
定义在初始化的时候最小化面板 |
false |
| maximized |
布尔 |
定义在初始化的时候最大化面板 |
false |
| closed |
布尔 |
定义在初始化的时候关闭面板 |
false |
| href |
字符串 |
一个远程的URL加载数据,然后显示在面板中 |
null |
| loadingMessage |
字符串 |
当加载远程数据时,在面板中显示的信息 |
Loading… |
6、事件
| 名字 |
参数 |
描述 |
| onLoad |
none |
当远程数据加载时触发 |
| onBeforeOpen |
none |
当面板打开之前触发 |
| onOpen |
none |
当面板打开之后触发 |
| onBeforeClose |
none |
当面板关闭之前触发 |
| onClose |
none |
当面板关闭之后触发 |
| onBeforeDestroy |
none |
当面板销毁之前触发 |
| onDestroy |
none |
当面板关闭之后触发 |
| onBeforeCollpase |
none |
当面板折叠之前触发 |
| onCollapse |
none |
当面板折叠之后触发 |
| onBeforeExpand |
none |
当面板展开之前触发 |
| onExpand |
none |
当面板展开之后触发 |
| onResize |
width, height |
当面板调整大小之后触发width: 新的宽度;height: 新的高度 |
| onMove |
left,top |
当面板移动之后触发left: 新的左侧位置top: 新的顶部位置 |
| onMaximize |
none |
当窗口最大化的时候被触发 |
| onRestore |
none |
当窗口恢复到原来的大小时被触发 |
| onMinimize |
none |
当窗口最小化的时候被触发 |
7、方法
| 名字 |
参数 |
描述 |
| options |
none |
返回设置的属性值 |
| panel |
none |
返回面板对象 |
| header |
none |
返回面板头部对象 |
| body |
none |
返回面板主体对象 |
| setTitle |
title |
设置面板头部标题 |
| open |
forceOpen |
当forceOpen设置为true,面板被打开的时候忽略onBeforeOpen回调函数 |
| close |
forceClose |
当forceClose设置为true,面板被关闭的时候忽略onBeforeClose回调函数 |
| destroy |
forceDestroy |
当forceDestroy设置为true,面板被销毁的时候忽略onBeforeDestroy回调函数 |
| refresh |
none |
当设置了href值时,刷新面板来加载远程数据 |
| resize |
options |
设置面板的大小和布局,这些选项包含以下的属性:width: 新面板的宽度; height: 新面板的高度; left: 新面板的左侧位置; top: 新面板的顶部位置 |
| move |
options |
移动面板到一个新的位置,这些选项包含以下属性: left: 新面板的左侧位置;top: 新面板的顶部位置 |