Visual Basic 2005——如何在DataGridView控件的储存格中同时显示出文字与图片
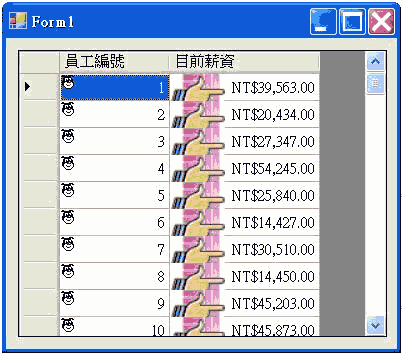
上次有读者说我写得太简单,那么我们今天就写个难一点的吧!很多用户询问,如何如图1所示,在DataGridView控件的储存格中同时显示出图片与文字。

图1
DataGridView控件并没有内建任何功能来让您在同一个储存格中显示出图片与文字。解决之道,是通过CellPaint等事件来完成自订的绘制作业。
以下我们建立一个衍生自DataGridViewTextBoxColumn的用户自订数据行类别,藉此于储存格内的文字旁边绘制一个图片。我们使用DataGridViewCellStyle.Padding属性来调整文字位置并重写Paint方法以便绘制一个图片:
Public Class TextAndImageColumn
Inherits DataGridViewTextBoxColumn
Private _imageValue As Image
Private _imageSize As Size
Public Sub New()
MyBase.New()
Me.CellTemplate = New TextAndImageCell
Me.DefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleRight
End Sub
Public Property Image() As Image
Get
Return Me._imageValue
End Get
Set(ByVal value As Image)
Me._imageValue = value
Me._imageSize = value.Size
If Me.InheritedStyle IsNot Nothing Then
Dim inheritedPadding As Padding = Me.InheritedStyle.Padding
Me.DefaultCellStyle.Padding = New Padding( _
ImageSize.Width, inheritedPadding.Top, _
inheritedPadding.Right, inheritedPadding.Bottom)
End If
End Set
End Property
Private ReadOnly Property TextAndImageCellTemplate() As TextAndImageCell
Get
Return CType(Me.CellTemplate, TextAndImageCell)
End Get
End Property
Friend ReadOnly Property ImageSize() As Size
Get
Return ImageSize
End Get
End Property
Public Overrides Function Clone() As Object
Dim c As TextAndImageColumn = CType(MyBase.Clone, TextAndImageColumn)
c._imageValue = Me._imageValue
c._imageSize = Me.ImageSize
Return c
End Function
End Class
Public Class TextAndImageCell
Inherits DataGridViewTextBoxCell
Private imageValue As Image
Private imageSize As Size
Public Property Image() As Image
Get
If ((Me.OwningColumn Is Nothing) _
OrElse (Me.OwningTextAndImageColumn Is Nothing)) Then
Return imageValue
ElseIf (Me.imageValue IsNot Nothing) Then
Return Me.imageValue
Else
Return Me.OwningTextAndImageColumn.Image
End If
End Get
Set(ByVal value As Image)
If Not Me.imageValue.Equals(value) Then
Me.imageValue = value
Me.imageSize = value.Size
Dim inheritedPadding As Padding = Me.InheritedStyle.Padding
Me.Style.Padding = New Padding( _
imageSize.Width, inheritedPadding.Top, _
inheritedPadding.Right, inheritedPadding.Bottom)
End If
End Set
End Property
Private ReadOnly Property OwningTextAndImageColumn() As TextAndImageColumn
Get
Return CType(Me.OwningColumn, TextAndImageColumn)
End Get
End Property
Public Overrides Function Clone() As Object
Dim c As TextAndImageCell = CType(MyBase.Clone, TextAndImageCell)
c.imageValue = Me.imageValue
c.imageSize = Me.imageSize
Return c
End Function
Protected Overrides Sub Paint(ByVal graphics As Graphics, _
ByVal clipBounds As Rectangle, ByVal cellBounds As Rectangle, _
ByVal rowIndex As Integer, _
ByVal cellState As DataGridViewElementStates, _
ByVal value As Object, ByVal formattedValue As Object, _
ByVal errorText As String, ByVal cellStyle As DataGridViewCellStyle, _
ByVal advancedBorderStyle As DataGridViewAdvancedBorderStyle, _
ByVal paintParts As DataGridViewPaintParts)
MyBase.Paint(graphics, clipBounds, cellBounds, rowIndex, _
cellState, value, formattedValue, errorText, cellStyle, _
advancedBorderStyle, paintParts)
If (Not (Me.Image) Is Nothing) Then
Dim container As System.Drawing.Drawing2D.GraphicsContainer = _
graphics.BeginContainer
graphics.SetClip(cellBounds)
graphics.DrawImageUnscaled(Me.Image, cellBounds.Location)
graphics.EndContainer(container)
End If
End Sub
End Class
章立民研究室敬上
期待更多精彩,敬请关注:
http://www.china-pub.com/static/jsj_zlm_060824.html