Ajax分页功能的无框架实现方法
-
最近想做一个Ajax分页功能,网上一搜几乎全是基于某某框架的Ajax分页,要么需给页面加上< scriptManager >< /scriptManager>,要么需引入某dll,要么需使用类似于jQuery的框架。使用如上方法确实可以实现Ajax分页效果,但我总觉得不够简洁,这里写一些我的简单总结。
开始进入Ajax分页功能的无框架实现方法的正题。
首先创建前台页面MyAjaxPager.aspx
- <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="MyAjaxPager.aspx.cs" Inherits="AjaxDemo.AjaxPager.MyAjaxPager.MyAjaxPager" %>
-
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
-
- <html xmlns="http://www.w3.org/1999/xhtml" >
- <head runat="server">
- <title></title>
- <style type="text/css">
- .a{}{ height:20px; line-height:20px; border-bottom:1px solid #d8dfea; clear:both;}
- .b{}{ float:left; width:30px;}
- .c{}{ float:left; width:500px;}
- </style>
- <script type="text/javascript" src="http://www.cnblogs.com/JS/AjaxFunction.js"></script>
- <script type="text/javascript">
- var xmlHttp;
-
- function getData(pIndex) {
- xmlHttp = GetXmlRequest();
- xmlHttp.onreadystatechange = ShowRepeaterData;
- xmlHttp.open("GET", "AjaxProcess.aspx?index=" + pIndex, true);
- xmlHttp.send(null);
- }
-
- function ShowRepeaterData() {
- if (xmlHttp.readyState == 4 && xmlHttp.status == 200) {
- var gridData = xmlHttp.responseText;
- var grid = document.getElementById("grid");
- grid.innerHTML = gridData;
- }
- }
- </script>
- </head>
- <body>
- <form id="form1" runat="server">
- <div>
- <div id="page">
- <p align="left">
- <a href="javascript:getData(1);">1</a>
- <a href="javascript:getData(2);">2</a>
- <a href="javascript:getData(3);">3</a>
- <a href="javascript:getData(4);">4</a>
- <a href="javascript:getData(5);">5</a>
- <a href="javascript:getData(50);">50</a>
- <a href="javascript:getData(500);">500</a>
- <a href="javascript:getData(5000);">5000</a>
- <a href="javascript:getData(50000);">50000</a>
- <a href="javascript:getData(99999);">99999</a>
- </p>
- <div id="grid">
- <asp:Repeater ID="rptGrid" runat="server">
- <HeaderTemplate>
- <table>
- <tr>
- <th style="border:solid 1px red;">编号</th>
- <th style="border:solid 1px red;">姓名</th>
- </tr>
- </HeaderTemplate>
- <ItemTemplate>
- <tr>
- <td style="border:solid 1px red;"><%# Eval("Id") %></td>
- <td style="border:solid 1px red;"><%# Eval("Name") %></td>
- </tr>
- </ItemTemplate>
- <FooterTemplate>
- </table>
- </FooterTemplate>
- </asp:Repeater>
- </div>
- </div>
- </div>
- </form>
- </body>
- </html>
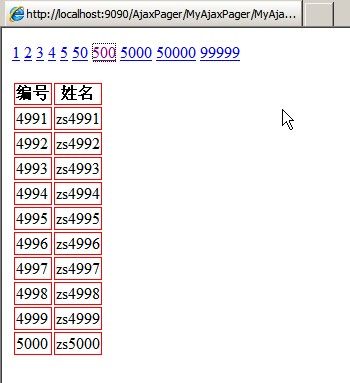
Ajax分页功能的无框架实现的画面很简单,就是一排index地址,当点击链接后会以ajax的方式将数据绑定到下边的repeater。
 498)this.style.width=498;" height=383>
498)this.style.width=498;" height=383>
主要功能是在处理Ajax请求的AjaxProcess.aspx页面实现的,我们来看看。
- AjaxProcess.aspx
- <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="AjaxProcess.aspx.cs" Inherits="AjaxDemo.AjaxPager.MyAjaxPager.AjaxProcess" %>
- <asp:Repeater ID="rptGrid" runat="server">
- <HeaderTemplate>
- <table>
- <tr>
- <th style="border:solid 1px red;">编号</th>
- <th style="border:solid 1px red;">姓名</th>
- </tr>
- </HeaderTemplate>
- <ItemTemplate>
- <tr>
- <td style="border:solid 1px red;"><%# Eval("Id") %></td>
- <td style="border:solid 1px red;"><%# Eval("Name") %></td>
- </tr>
- </ItemTemplate>
- <FooterTemplate>
- </table>
- </FooterTemplate>
- </asp:Repeater>
注意,这个Ajax处理页面的aspx部分并不像往常那样是光秃秃的,只有<% %>内的信息,它的下面多了一个repeater控件,细心的朋友会发现,这个repeater控件和主页面的repeater控件一摸一样。就是利用这个repeater控件来生成返回的html内容的,具体怎么做,请看代码:
- AjaxProcess.aspx.cs
- using System;
- using System.Collections.Generic;
- using System.Web;
- using System.Web.UI;
- using System.Web.UI.WebControls;
- using System.Text;
- using System.IO;
- namespace AjaxDemo.AjaxPager.MyAjaxPager
- {
- public class Item
- {
- public string Id
- {
- get;
- set;
- }
-
- public string Name
- {
- get;
- set;
- }
- }
-
- public partial class AjaxProcess : System.Web.UI.Page
- {
- private int PageSize
- {
- get { return 10; }
- }
-
- private List<Item> GenerateData()
- {
- List<Item> lstItems = new List<Item>();
- for (int i = 1; i <= 1000000; i++)
- {
- Item it = new Item();
-
- it.Id = i.ToString();
- it.Name = "zs" + i;
-
- lstItems.Add(it);
- }
-
- return lstItems;
- }
-
- private List<Item> GetData(int index)
- {
- List<Item> lstItem = GenerateData();
- List<Item> bdItem = new List<Item>();
-
- int begIndex = (index - 1) * PageSize;
- int endIndex = index * PageSize;
-
- for (int i = begIndex; i < endIndex; i++)
- {
- bdItem.Add(lstItem[i]);
- }
-
- return bdItem;
- }
-
- private string GetHtml(Control control)
- {
- StringBuilder sb = new StringBuilder();
- StringWriter writer = new StringWriter(sb);
- HtmlTextWriter writer2 = new HtmlTextWriter(writer);
- control.RenderControl(writer2);
- return sb.ToString();
- }
-
- protected void Page_Load(object sender, EventArgs e)
- {
- int index = 0;
- if (int.TryParse(Request.QueryString["index"], out index))
- {
- //获取到index再进行操作
- this.rptGrid.DataSource = this.GetData(index);
- this.rptGrid.DataBind();
-
- Response.Clear();
- string html = this.GetHtml(rptGrid);
- Response.Write(html);
- Response.End();
- }
- }
- }
- }
代码相当简单,GenerateData()方法用来生成一个DataSource,GetData(int index)方法用来读取分页信息。在Page_Load事件中,会首先获取请求字符串中的index(页码),然后利用index取得当前页的信息并将它绑定到repeater控件上,然后利用GetHtml()方法来获取绑定数据后的repeater控件的html内容,将它返回。
Ok,在主页面的js中。
- var gridData = xmlHttp.responseText;
- var grid = document.getElementById("grid");
- grid.innerHTML = gridData;
我们获取返回的这段html,并将它的内容输出到主页面的制定div中,到此就成功完成了一次分页请求。
这是一个简单的demo,如果有需要,还可以加一些分页等待过程中的动画什么的,这里就不详述了。
以上Ajax分页功能的内容希望可以帮助到有需要的朋友。