css布局中关于 块状元素和行内元素的区分
这两天在准备实习的面试和笔试,准备复习一下这些基础的概念,避免自己处于一种仅脑袋理解嘴巴不能表述出来的状态。
块状元素和行内元素的概念是在css页面布局这个地方出现。主要是将html标签按照一定的特性分成2类:块状元素和行内元素(内联元素)。
首先概念上理解一下:
块状元素:
块状元素(Block element),字面理解就是一个方块嘛,它一般是其它元素的容器元素,可以容纳块状元素和行内元素,它默认是不会和其它元素同一行的,即相当于两个块状元素写一块是垂直布局的。最常用块状元素是div和p。
<html>
<head>
<title>DOM</title>
<!-- Date: 2015-03-12 –>
</head>
<style>
.box01{
width:30px;
height:30px;
background-color:#293344;
}
.box02{
width:50px;
height:50px;
background-color:#993889;
}
.box03{
width:80px;
height:80px;
background-color:#652399;
}
</style>
<body>
<div class="box01"></div>
<div class="box02"></div>
<div class="box03"></div>
</body>
</html>
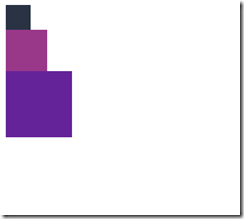
css样式只是设计了div的宽度和高度以及背景颜色。
效果如下:
行内元素:
行内元素(Inline element)又称内联元素,个人觉得行内元素能让人更通俗一些去理解。行内元素一般基于语义元素,它只能够容纳文本以及其它的行内元素。常见的行内元素有 超链接a、span、图片元素img(记得图片是行内元素,我刚开始总会将img记成块状元素,可能是因为图片一大块的这样会让我混淆,但是img是属于行内替换元素(Replace inline element),属于inline element类的。
行内元素跟块状元素的差异基本是,行内元素并不从新的一行开始,水平方向会一个个接着。每个块状元素会从新的一行开始。
<body> <img src="pic01.png" style="border:1px solid black;"> <a href="http://www.cnblogs.com/magicgua">www.cnblogs.com/magicgua</a> <input type="text" /> </body>
效果如下:
你们快看哪!它们真的没有换行!
强调一下:当css对内联元素定义这两属性中的一种之后,这些行内元素会具有块状元素属性!例如会重新的一行开始,就像后面跟了一个换行符一样。
1、display:block;
2、float:left/right;
小例子:
<style>
img{
display: block;
width: 300px;
height:300px;
}
a{
display: block;
border:2px solid red;
width: 300px;
height:100px;
}
</style>
</head>
<body>
<img src="pic01.png" style="border:1px solid black;">
<a href="http://www.cnblogs.com/magicgua">www.cnblogs.com/magicgua</a>
<input type="text" />
</body>
效果如下
当我对img还有a添加display: block;之后,它们就像块状元素一样,从新的一行开始了,而且具有了width,heigh属性!自己去试试,如果仅仅是行内元素,你不去设置它为display: block; 是没有办法设置它的宽高的,它显示的宽度和告诉就是图片被保存的高度和宽度,就像对于img来说是比较不方便的。所以,这是个很好用的属性。