HeadFirst jsp 08 无脚本JSP
web页面设计人员真的必须懂 java ? web页面人员可以很快学习 EL 语言.
目前不知道 EL 应用前景如何, 但是我们香港系统没有使用 EL.
include 指令
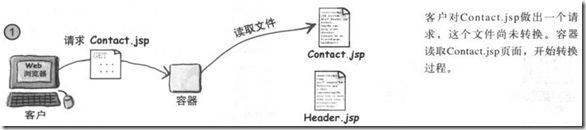
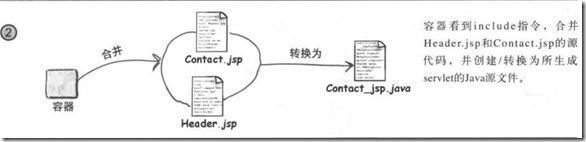
include指令告诉容器, 复制包含文件中的所有内容, 再把它粘贴到这个文件中, 而且就放在这里…
标准页眉文件(“Header.jsp”) 我们希望在我们的web应用的每个页面中都显示html内容, 我们希望每个jsp都显示这个页眉.
Header.jsp
<html> <body> <img src="images/web-services.jpg"><br> <em><strong>we know how to make SOAP</strong></em><br> </body> </html>
web 应用中的一个 jsp (contract.jsp)
<html> <body> <%@ include file="Header.jsp"%> <br> <em>We can help</em> </body> </html>
<jsp:include>标准动作, 标准动作看上去和include指令是一样的, 内部原理不同, 如果使用include指令, 这与你打开jsp页面, 并粘贴上”Header.jsp”的内容没有两样, 换句话说就好像你把页眉文件的代码重复放在其他JSP中一样
<jsp:include>完全不同, 它不是从 “Header.jsp”复制源代码, include标准动作会再运行时插入”Header.jsp”的响应.
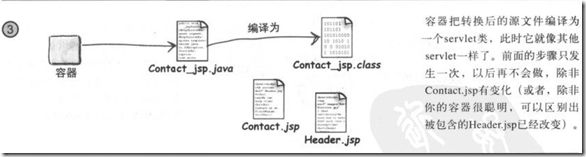
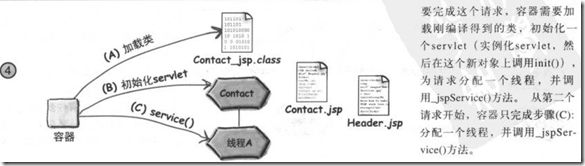
利用 include指令, 容器要做很多工作, 不过这些工作只是针对第一个请求才需要做, 从第二个请求开始, 就再没有额外的运行时开销了.
个人推荐这种 include 指令
另外, include的位置是敏感的, 即指令的代码位置就会代表着这个指令的插入位置.
另外, 我们为页眉建立了一个页面, Header.jsp, 它本身是一个很正常的jsp, 有自己的开始和结束html和body标记, 然后又建立了contact.jsp,
这个jsp 也有正确的开始和结束标记, 被包含文件中的所有内容都会粘贴到有 include 指令的页面中, 也就是说, html 与 body 等标记重复了.
正确的做法:
把被包含文件中的开始和结束标记去掉, 这样一来, 被包含文件本身确实不能再生成合法的HTML页面了; 它们现在必须被包含在一个有声明了html 和 body 标记的更大的页面中.
Header.jspf, 注意这个扩展名是 jspf 是对jsp 片段的约定
<img src="images/web=services.jpg"><br> <em><strong>We know hwo to make SOAP suck less. </strong></em><br>
Contact.jsp
<html><body> <%@ include file="Header.jspf" %><br> <%@ include file="Footer.html" %> </body></html>
注意这个include指令的位置.
使用<jsp: param>定制包含的内容, 把子标题信息作为新的请求参数交给被包含的页面.
Header.jspf 中增加 <em><strong>${param.subTitle}</strong></em>
<jsp: forward> 标准动作
<% if (request.getParameter(“userName”) == null ) {%>
<jsp:forward page=”Handleit.jsp”>
<%}%>