Asp.net Dynamic Data之三改变编辑和操作数据的现实方式
Asp.net Dynamic Data之三改变编辑和操作数据的现实方式
本专题介绍如何运用RouteCollection 添加或是修改Routing URL规则实现对页面的控制.
默认情况下
从Global.asax代码中我们不难看出它的规则{Table}/{action}.aspx,action=List,Detail,Edit,Insert,那么一定存在List.aspx,Detail.aspx,Edit.aspx,Insert.aspx的web page,表示不同的表的CRUD操作对应不同的页面;
// The following statement supports separate-page mode, where the List, Detail, Insert, and
// Update tasks are performed by using separate pages. To enable this mode, uncomment the following
// route definition, and comment out the route definitions in the combined-page mode section that follows.
routes.Add(new DynamicDataRoute("{table}/{action}.aspx")
{
Constraints = new RouteValueDictionary(new { action = "List|Details|Edit|Insert" }),
Model = model
});
// The following statements support combined-page mode, where the List, Detail, Insert, and
// Update tasks are performed by using the same page. To enable this mode, uncomment the
// following routes and comment out the route definition in the separate-page mode section above.
//routes.Add(new DynamicDataRoute("{table}/ListDetails.aspx")
//{
// Action = PageAction.List,
// ViewName = "ListDetails",
// Model = model
//});
//routes.Add(new DynamicDataRoute("{table}/ListDetails.aspx")
//{
// Action = PageAction.Details,
// ViewName = "ListDetails",
// Model = model
//});
页面模板如下
提供了上述定义的{action}.aspx

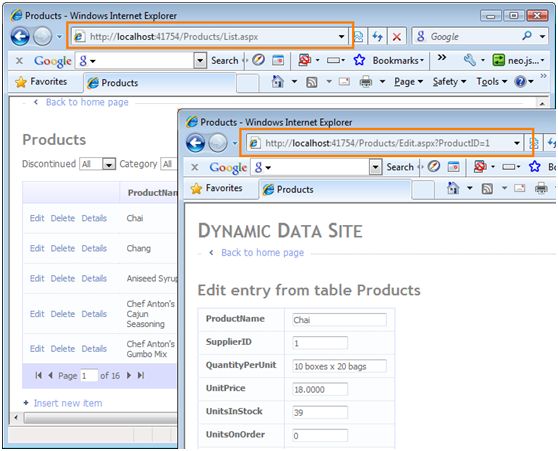
显示的效果

页面部分的代码
注意看NavigateUrl的属性,通过GetActionPath动态获取Url,具体的用法我们后面再说明
<asp:GridView ID="GridView1" runat="server" DataSourceID="GridDataSource"
AllowPaging="True" AllowSorting="True" CssClass="gridview">
<Columns>
<asp:TemplateField>
<ItemTemplate>
<asp:HyperLink ID="EditHyperLink" runat="server"
NavigateUrl='<%# table.GetActionPath(PageAction.Edit, GetDataItem()) %>'
Text="Edit" /> <asp:LinkButton ID="DeleteLinkButton" runat="server" CommandName="Delete"
CausesValidation="false" Text="Delete"
OnClientClick='return confirm("Are you sure you want to delete this item?");'
/> <asp:HyperLink ID="DetailsHyperLink" runat="server"
NavigateUrl='<%# table.GetActionPath(PageAction.Details, GetDataItem()) %>'
Text="Details" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
<PagerStyle CssClass="footer"/>
<PagerTemplate>
<asp:GridViewPager runat="server" />
</PagerTemplate>
<EmptyDataTemplate>
There are currently no items in this table.
</EmptyDataTemplate>
</asp:GridView>
改变一下编辑方式
希望修改/新增/显示(Edit,Insert,List,Detail)在一个页面里面完成,那我们需要怎么做呢;
修改一下Global.asax下的代码,注解掉上的语句,恢复下面的,URL的规则变成{table}/ListDetails.aspx,所有的操作将在同一个页面中完成;
// The following statement supports separate-page mode, where the List, Detail, Insert, and
// Update tasks are performed by using separate pages. To enable this mode, uncomment the following
// route definition, and comment out the route definitions in the combined-page mode section that follows.
//routes.Add(new DynamicDataRoute("{table}/{action}.aspx")
//{
// Constraints = new RouteValueDictionary(new { action = "List|Details|Edit|Insert" }),
// Model = model
//});
// The following statements support combined-page mode, where the List, Detail, Insert, and
// Update tasks are performed by using the same page. To enable this mode, uncomment the
// following routes and comment out the route definition in the separate-page mode section above.
routes.Add(new DynamicDataRoute("{table}/ListDetails.aspx")
{
Action = PageAction.List,
ViewName = "ListDetails",
Model = model
});
routes.Add(new DynamicDataRoute("{table}/ListDetails.aspx")
{
Action = PageAction.Details,
ViewName = "ListDetails",
Model = model
});
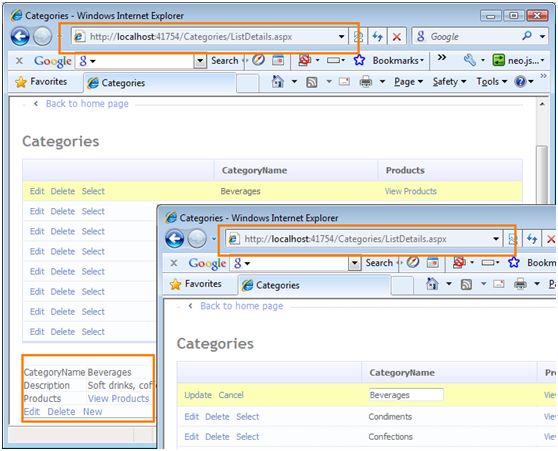
显示的效果
对一个表的操作都在同一个页面中完成;

页面部分的代码
这里我们看不到GetActionPath的方法了,完全按照通常的处理方式作了
<asp:GridView ID="GridView1" runat="server" DataSourceID="GridDataSource"
AutoGenerateSelectButton="True" AutoGenerateEditButton="True" AutoGenerateDeleteButton="true"
AllowPaging="True" AllowSorting="True" OnDataBound="OnGridViewDataBound"
OnRowEditing="OnGridViewRowEditing" OnSelectedIndexChanging="OnGridViewSelectedIndexChanging"
OnRowDeleted="OnGridViewRowDeleted" OnRowUpdated="OnGridViewRowUpdated"
OnRowCreated="OnGridViewRowCreated" CssClass="gridview">
<PagerStyle CssClass="footer" />
<SelectedRowStyle CssClass="selected" />
<PagerTemplate>
<asp:GridViewPager runat="server" />
</PagerTemplate>
<EmptyDataTemplate>
There are currently no items in this table.
</EmptyDataTemplate>
</asp:GridView>
更加灵活的方式
我要实现对Products表的操作分在不同的页面,而像Categories表字段少的就在一个页面里做;
修改一下Global.asax下的代码,Url规则Products/{action}.aspx,Table="Products"。
// The following statement supports separate-page mode, where the List, Detail, Insert, and
// Update tasks are performed by using separate pages. To enable this mode, uncomment the following
// route definition, and comment out the route definitions in the combined-page mode section that follows.
routes.Add(new DynamicDataRoute("Products/{action}.aspx")
{
Constraints = new RouteValueDictionary(new { action = "List|Details|Edit|Insert" }),
Table="Products",
Model = model
});
// The following statements support combined-page mode, where the List, Detail, Insert, and
// Update tasks are performed by using the same page. To enable this mode, uncomment the
// following routes and comment out the route definition in the separate-page mode section above.
routes.Add(new DynamicDataRoute("{table}/ListDetails.aspx")
{
Action = PageAction.List,
ViewName = "ListDetails",
Model = model
});
routes.Add(new DynamicDataRoute("{table}/ListDetails.aspx")
{
Action = PageAction.Details,
ViewName = "ListDetails",
Model = model
});