Android ToggleButton Example--开关按钮
Android ToggleButton Example
在 Android 中, “android.widget.ToggleButton” 是个特殊的类,可以渲染出一个“开关按钮” ,顾名思义,此“开关按钮”有“开”和“关”两种状态。
本教程将展现,将使用 xml 创建两个“开关按钮”和一个“普通按钮”,当用户点击“普通按钮”时,将展现两个“开关按钮”的当前状态。
1. Custom String
File : res/values/strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">ToggleButtonDemo</string>
<string name="action_settings">Settings</string>
<string name="toggle_turn_on">Turn On打开</string>
<string name="toggle_turn_off">Turn Off关闭</string>
<string name="btn_display">Display</string>
</resources>
2. 开关按钮--ToggleButton
打开 “res/layout/activity_main.xml” 文件, 在“线性布局”中添加两个“开关按钮” 和一个“普通按钮”。
File : res/layout/activity_main.xm
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<ToggleButton
android:id="@+id/toggleButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ToggleButton开关按钮" />
<ToggleButton
android:id="@+id/toggleButton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textOn="@string/toggle_turn_on"
android:textOff="@string/toggle_turn_off"
android:checked="true" />
<Button
android:id="@+id/btnDisplay"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/btn_display" />
</LinearLayout>
注: toggleButton2 默认为选中状态,android:checked ="true"
3. Code Code
Inside activity “onCreate()” method, attach a click listeners on a normal button,
to display the current state of the toggle button.
File : MainActivity.java
package com.jiangge.togglebuttondemo;
import android.os.Bundle;
import android.app.Activity;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
import android.widget.ToggleButton;
public class MainActivity extends Activity {
private ToggleButton toggleButton1,toggleButton2;
private Button btnDisplay;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
addListenerOnButton();
}
private void addListenerOnButton() {
toggleButton1 = (ToggleButton) findViewById(R.id.toggleButton1);
toggleButton2 = (ToggleButton) findViewById(R.id.toggleButton2);
btnDisplay = (Button) findViewById(R.id.btnDisplay);
btnDisplay.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
StringBuffer result = new StringBuffer();
result.append("toggleButton1 : ").append(toggleButton1.getText());
result.append("\ntoggleButton2 : ").append(toggleButton2.getText());
Toast.makeText(MainActivity.this, result.toString(),
Toast.LENGTH_SHORT).show();
}
});
}
}
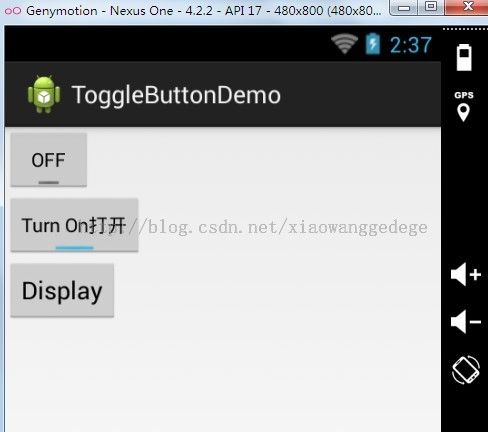
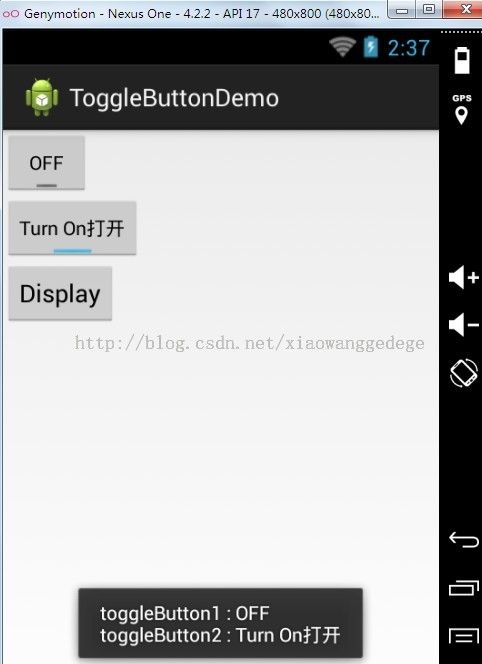
4、运行结果:
①、

②、

================================================
再来一个例子:官方文档。
a ToggleButton with the android:onClick 属性:
<ToggleButton
android:id="@+id/togglebutton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textOn="Vibrate on"
android:textOff="Vibrate off"
android:onClick="onToggleClicked"/>
处理单击事件:
public void onToggleClicked(View view) {
// Is the toggle on?
boolean on = ((ToggleButton) view).isChecked();
if (on) {
// Enable vibrate
} else {
// Disable vibrate
}
}
=============
参考文献:
1、官方文档
2、