FCKeditor设置
因版本更新问题,可能具体行数不一致,请大家仔细修改!谢谢大家的关注!
FCKeditor目前已经更新到2.5.1版,详情请看官方 http://www.fckeditor.net/
FCKeditor设置文件 "fckconfig.js"
FCKConfig.CustomConfigurationsPath = '' ; // 自定义配置文件路径和名称
FCKConfig.EditorAreaCSS = FCKConfig.BasePath + 'css/fck_editorarea.css'; // 编辑区的样式表文件
FCKConfig.EditorAreaStyles = '' ; // 编辑区的样式表风格
FCKConfig.ToolbarComboPreviewCSS =''; //工具栏预览CSS
FCKConfig.DocType = '' ;//文档类型
FCKConfig.BaseHref = ''; // 相对链接的基地址
FCKConfig.FullPage = false ; //是否允许编辑整个HTML文件,还是仅允许编辑BODY间的内容
FCKConfig.StartupShowBlocks = false ;//决定是否启用"显示模块"
FCKConfig.Debug = false ;//是否开启调试功能
FCKConfig.SkinPath = FCKConfig.BasePath + 'skins/default/' ; //皮肤路径
FCKConfig.PreloadImages=... //预装入的图片
FCKConfig.PluginsPath = FCKConfig.BasePath + 'plugins/' ; //插件路径
FCKConfig.AutoDetectLanguage = true ; //是否自动检测语言
FCKConfig.DefaultLanguage = 'zh-cn' ; //默认语言
FCKConfig.ContentLangDirection = 'ltr' ; //默认的文字方向,可选"ltr/rtl",即从左到右或从右到左
FCKConfig.ProcessHTMLEntities = true ; //处理HTML实体
FCKConfig.IncludeLatinEntities = true ; //包括拉丁文
FCKConfig.IncludeGreekEntities = true ;//包括希腊文
FCKConfig.ProcessNumericEntities = false ;//处理数字实体
FCKConfig.AdditionalNumericEntities = '' ; //附加的数字实体
FCKConfig.FillEmptyBlocks = true ; //是否填充空块
FCKConfig.FormatSource = true ; //在切换到代码视图时是否自动格式化代码
FCKConfig.FormatOutput = true ; //当输出内容时是否自动格式化代码
FCKConfig.FormatIndentator = ' ' ; //当在源码格式下缩进代码使用的字符
FCKConfig.StartupFocus = false ; //开启时焦点是否到编辑器,即打开页面时光标是否停留在fckeditor上
FCKConfig.ForcePasteAsPlainText = false ; //是否强制粘贴为纯文件内容
FCKConfig.AutoDetectPasteFromWord = true ; //是否自动探测从word粘贴文件,仅支持IE
FCKConfig.ShowDropDialog = true ;//是否显示下拉菜单
FCKConfig.ForceSimpleAmpersand = false ;//是否不把&符号转换为XML实体
FCKConfig.TabSpaces = 0 ;//按下Tab键时光标跳格数,默认值为零为不跳格
FCKConfig.ShowBorders = true ;//合并边框
FCKConfig.SourcePopup = false ;//弹出
FCKConfig.ToolbarStartExpanded = true ;//启动fckeditor工具栏默认是否展开
FCKConfig.ToolbarCanCollapse = true ;//是否允许折叠或展开工具栏
FCKConfig.IgnoreEmptyParagraphValue = true ;//是否忽略空的段落值
FCKConfig.FloatingPanelsZIndex = 10000 ;//浮动面板索引
FCKConfig.HtmlEncodeOutput = false ;//是否将HTML编码输出
FCKConfig.TemplateReplaceAll = true ;//是否替换所有模板
FCKConfig.ToolbarLocation = 'In' ;//工具栏位置,
FCKConfig.CustomConfigurationsPath = '' ; // 自定义配置文件路径和名称
FCKConfig.EditorAreaCSS = FCKConfig.BasePath + 'css/fck_editorarea.css'; // 编辑区的样式表文件
FCKConfig.BaseHref = ''; // 相对链接的基地址
FCKConfig.Debug = true/false; // 是否开启调试功能,当调用FCKDebug.Output()时,会在调试窗中输出内容
FCKConfig.SkinPath = FCKConfig.BasePath + 'skins/default/'; // 设置皮肤
FCKConfig.AutoDetectLanguage = true/false ; // 是否自动检测语言
FCKConfig.DefaultLanguage = 'zh-cn' ; // 设置默认语言
FCKConfig.ContentLangDirection = 'ltr/rtr'; // 默认文字方向,ltr左,rtr右
FCKConfig.FillEmptyBlocks = true/false ; // 使用这个功能,可以将空的块级元素用空格来替代
FCKConfig.FormatSource = true/false; // 切换到代码视图时,是否自动格式化代码
FCKConfig.FormatOutput = true/false; // 当输出内容时是否自动格式化代码
FCKConfig.FormatIndentator = ""; // 当在“源码格式”下缩进代码使用的字符
FCKConfig.GeckoUseSPAN = true/false; // 是否允许SPAN标记代替B,I,U标记
FCKConfig.StartupFocus = true/false; // 开启时是否FOCUS到编辑器
FCKConfig.ForcePasteAsPlainText = true/false;// 强制粘贴为纯文本
FCKConfig.ForceSimpleAmpersand = true/false; // 是否不把&符号转换为XML实体
FCKConfig.TabSpaces = 0/1; // TAB是否有效
FCKConfig.TabSpaces = 4; // TAB键产生的空格字符数
FCKConfig.ShowBorders = true/false; // 是否合并边框
FCKConfig.ToolbarStartExpanded = true/false; // 页面载入时,工具栏是否展开,点“展开工具栏”时才出现
FCKConfig.ToolBarCanCollapse = true/false; // 是否允许展开折叠工具栏
FCKConfig.ToolbarSets = object ; // 编辑器的工具栏,可以自行定义,删减,可参考已存在工具栏
FCKConfig.EnterMode = 'p'; // 编辑器中直接回车,在代码中生成,可选为p | div | br
FCKConfig.ShiftEnterMode = 'br'; // 编辑器中Shift+回车,在代码中生成,可选为p | div | br
FCKConfig.ContextMenu = 字符串数组; // 右键菜单的内容
FCKConfig.F; // 文字颜色列表
FCKConfig.F; // 字体列表
FCKConfig.F; // 字号列表
FCKConfig.F; // 文字格式列表
FCKConfig.StylesXmlPath = ""; // CSS样式列表的XML文件的位置
FCKConfig.TemplatesXmlPath = ""; // 模版的XML文件位置
FCKConfig.SpellChecker = "ieSpell/Spellerpages"; // 拼写检查器
FCKConfig.IeSpellDownloadUrl = ""; // 下载拼写检查器的网址
FCKConfig.SmileyPath = FCKConfig.BasePath + 'images/smiley/msn/'; // 表情文件存放路径
FCKConfig.SmileyImages = ''; // 表情文件名称列表,具体参考默认设置
FCKConfig.SmileyColumns = 8; // 表情窗口显示表情列数
FCKConfig.SmileyWindowWidth = 320; // 表情窗口显示宽度,此窗口会因为表情文件的改变而作调整
FCKConfig.SmileyWindowHeight = 240; // 表情窗口显示高度,此窗口会因为表情文件的改变而作调整
FCKConfig.FullPage = true/false; // 是否允许编辑整个HTML文件,还是仅允许编辑BODY间的内容
上传设置
var _FileBrowserLanguage = 'php' ; // asp | aspx | cfm | lasso | perl | php | py
var _QuickUploadLanguage = 'php' ; // asp | aspx | cfm | lasso | php[/code]
//第一个是文件浏览器使用的语言,第二个快速上传使用的语言,改成你需要的
FCKConfig.LinkUploadAllowedExtensions = "" ; // empty for all
FCKConfig.LinkUploadDeniedExtensions =".(php|php3|php5|phtml|asp|aspx|ascx|jsp|cfm|cfc|pl|bat|exe|dll|reg|cgi)$"
//这是两个允许和拒绝上传的文件类型列表
FCKConfig.ImageBrowser = false ;是否在插入图片功能里面启用服务器文件浏览功能
FCKConfig.ImageBrowserURL = FCKConfig.BasePath + 'filemanager/browser/default/browser.html?Type=Image&Connector=connectors/' + _FileBrowserLanguage + '/connector.' + _FileBrowserExtension ;
Type=Image 表示文件类型是image这会使文件浏览器定位到文件上传路径/image/文件夹下面
FCKConfig.FlashBrowser = false ;是否在插入flash功能中启用服务器文件浏览功能
FCKConfig.LinkUpload = false ;是否启用插入链接的快速上传功能
FCKConfig.ImageUpload = false ;是否启用图片快速上传功能
FCKConfig.FlashUpload = false ;是否启用flash上传功能
服务器文件设置
文件浏览器的设置:
fckeditor\editor\filemanager\connectors\asp\config.asp
ConfigIsEnabled = true 决定是否启用文件浏览器。这个是在服务器上执行的
C 上传文件的路径(相对的)
ConfigAllowedExtensions.Add "File", ""
ConfigDeniedExtensions.Add "File", "php|php2|php3|php4|php5|phtml|pwml|inc|asp|aspx|ascx|jsp|cfm|cfc|pl|bat|exe|com|dll|vbs|js|reg|cgi"
ConfigAllowedExtensions.Add "Image", "jpg|gif|jpeg|png|bmp"
ConfigDeniedExtensions.Add "Image", ""
ConfigAllowedExtensions.Add "Flash", "swf|fla"
ConfigDeniedExtensions.Add "Flash", ""
ConfigAllowedExtensions.Add "Media", "swf|fla|jpg|gif|jpeg|png|avi|mpg|mpeg|mp(1-4)|wma|wmv|wav|mid|midi|rmi|rm|ram|rmvb|mov|qt"
ConfigDeniedExtensions.Add "Media", ""
这是4个不同的filetype类型 分别对应了 前台编辑器的 插入链接 插入图片 插入flash 插入媒体 4个功能
connecter.asp
Function IsAllowedType( resourceType )
Dim orE
Set orE = New RegExp
orE.IgnoreCase = True
orE.Global = True
orE.Pattern = "^(File|Image|Flash|Media)$" ‘这里也是文件类型
IsAllowedType = orE.Test( resourceType )
Set orE = Nothing
End Function
这里的文件类型与上面提到的两处文件类型是一致的要改必须许全改
快速上传:
ConfigIsEnabled = False //是否启用快速上传
C
//如果想上传到 /test/upload/yyymmdd/的文件夹下面
则修改为 C & year(now())& right("0"& month(now()),2)&right("0" & day(now()),2)
FCkEditor确实是一个非常优秀的HTML在线编辑器,它的功能确实很强大,而且也非常的灵活,具有很强的定制性。
FCKEditor默认的工具栏项目很多,我们完全可以对其进行自定制,以满足自己的需求。
网上也有很多介绍定制工具栏的方法。下面就是其中的一种:
在fckconfig.js中找到 FCKConfig.ToolbarSets 段,默认有两个工具条样式,一个是Default,一个是Basic(我的版本是2.5)。
增加如下一段:
然后再调用代码中做如下更改
注意第7行是新增的,指定所要使用的工具栏
其定制语法很简单
[] 表示一个工具条,
[] 中的短横线'-'表示一个垂直分割线
'' 两个单引号中间加一个标识符表示一个工具栏按钮,具体的对应关系可以自己找。
'/' 作用类似于一个回车。使该符号后面的工具栏新起一行排列。
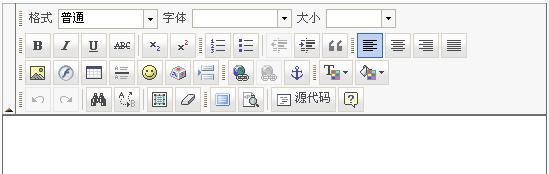
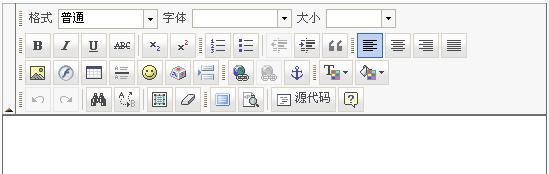
我最终的定制效果如下:

FCKeditor目前已经更新到2.5.1版,详情请看官方 http://www.fckeditor.net/
FCKeditor设置文件 "fckconfig.js"
FCKConfig.CustomConfigurationsPath = '' ; // 自定义配置文件路径和名称
FCKConfig.EditorAreaCSS = FCKConfig.BasePath + 'css/fck_editorarea.css'; // 编辑区的样式表文件
FCKConfig.EditorAreaStyles = '' ; // 编辑区的样式表风格
FCKConfig.ToolbarComboPreviewCSS =''; //工具栏预览CSS
FCKConfig.DocType = '' ;//文档类型
FCKConfig.BaseHref = ''; // 相对链接的基地址
FCKConfig.FullPage = false ; //是否允许编辑整个HTML文件,还是仅允许编辑BODY间的内容
FCKConfig.StartupShowBlocks = false ;//决定是否启用"显示模块"
FCKConfig.Debug = false ;//是否开启调试功能
FCKConfig.SkinPath = FCKConfig.BasePath + 'skins/default/' ; //皮肤路径
FCKConfig.PreloadImages=... //预装入的图片
FCKConfig.PluginsPath = FCKConfig.BasePath + 'plugins/' ; //插件路径
FCKConfig.AutoDetectLanguage = true ; //是否自动检测语言
FCKConfig.DefaultLanguage = 'zh-cn' ; //默认语言
FCKConfig.ContentLangDirection = 'ltr' ; //默认的文字方向,可选"ltr/rtl",即从左到右或从右到左
FCKConfig.ProcessHTMLEntities = true ; //处理HTML实体
FCKConfig.IncludeLatinEntities = true ; //包括拉丁文
FCKConfig.IncludeGreekEntities = true ;//包括希腊文
FCKConfig.ProcessNumericEntities = false ;//处理数字实体
FCKConfig.AdditionalNumericEntities = '' ; //附加的数字实体
FCKConfig.FillEmptyBlocks = true ; //是否填充空块
FCKConfig.FormatSource = true ; //在切换到代码视图时是否自动格式化代码
FCKConfig.FormatOutput = true ; //当输出内容时是否自动格式化代码
FCKConfig.FormatIndentator = ' ' ; //当在源码格式下缩进代码使用的字符
FCKConfig.StartupFocus = false ; //开启时焦点是否到编辑器,即打开页面时光标是否停留在fckeditor上
FCKConfig.ForcePasteAsPlainText = false ; //是否强制粘贴为纯文件内容
FCKConfig.AutoDetectPasteFromWord = true ; //是否自动探测从word粘贴文件,仅支持IE
FCKConfig.ShowDropDialog = true ;//是否显示下拉菜单
FCKConfig.ForceSimpleAmpersand = false ;//是否不把&符号转换为XML实体
FCKConfig.TabSpaces = 0 ;//按下Tab键时光标跳格数,默认值为零为不跳格
FCKConfig.ShowBorders = true ;//合并边框
FCKConfig.SourcePopup = false ;//弹出
FCKConfig.ToolbarStartExpanded = true ;//启动fckeditor工具栏默认是否展开
FCKConfig.ToolbarCanCollapse = true ;//是否允许折叠或展开工具栏
FCKConfig.IgnoreEmptyParagraphValue = true ;//是否忽略空的段落值
FCKConfig.FloatingPanelsZIndex = 10000 ;//浮动面板索引
FCKConfig.HtmlEncodeOutput = false ;//是否将HTML编码输出
FCKConfig.TemplateReplaceAll = true ;//是否替换所有模板
FCKConfig.ToolbarLocation = 'In' ;//工具栏位置,
FCKConfig.CustomConfigurationsPath = '' ; // 自定义配置文件路径和名称
FCKConfig.EditorAreaCSS = FCKConfig.BasePath + 'css/fck_editorarea.css'; // 编辑区的样式表文件
FCKConfig.BaseHref = ''; // 相对链接的基地址
FCKConfig.Debug = true/false; // 是否开启调试功能,当调用FCKDebug.Output()时,会在调试窗中输出内容
FCKConfig.SkinPath = FCKConfig.BasePath + 'skins/default/'; // 设置皮肤
FCKConfig.AutoDetectLanguage = true/false ; // 是否自动检测语言
FCKConfig.DefaultLanguage = 'zh-cn' ; // 设置默认语言
FCKConfig.ContentLangDirection = 'ltr/rtr'; // 默认文字方向,ltr左,rtr右
FCKConfig.FillEmptyBlocks = true/false ; // 使用这个功能,可以将空的块级元素用空格来替代
FCKConfig.FormatSource = true/false; // 切换到代码视图时,是否自动格式化代码
FCKConfig.FormatOutput = true/false; // 当输出内容时是否自动格式化代码
FCKConfig.FormatIndentator = ""; // 当在“源码格式”下缩进代码使用的字符
FCKConfig.GeckoUseSPAN = true/false; // 是否允许SPAN标记代替B,I,U标记
FCKConfig.StartupFocus = true/false; // 开启时是否FOCUS到编辑器
FCKConfig.ForcePasteAsPlainText = true/false;// 强制粘贴为纯文本
FCKConfig.ForceSimpleAmpersand = true/false; // 是否不把&符号转换为XML实体
FCKConfig.TabSpaces = 0/1; // TAB是否有效
FCKConfig.TabSpaces = 4; // TAB键产生的空格字符数
FCKConfig.ShowBorders = true/false; // 是否合并边框
FCKConfig.ToolbarStartExpanded = true/false; // 页面载入时,工具栏是否展开,点“展开工具栏”时才出现
FCKConfig.ToolBarCanCollapse = true/false; // 是否允许展开折叠工具栏
FCKConfig.ToolbarSets = object ; // 编辑器的工具栏,可以自行定义,删减,可参考已存在工具栏
FCKConfig.EnterMode = 'p'; // 编辑器中直接回车,在代码中生成,可选为p | div | br
FCKConfig.ShiftEnterMode = 'br'; // 编辑器中Shift+回车,在代码中生成,可选为p | div | br
FCKConfig.ContextMenu = 字符串数组; // 右键菜单的内容
FCKConfig.F; // 文字颜色列表
FCKConfig.F; // 字体列表
FCKConfig.F; // 字号列表
FCKConfig.F; // 文字格式列表
FCKConfig.StylesXmlPath = ""; // CSS样式列表的XML文件的位置
FCKConfig.TemplatesXmlPath = ""; // 模版的XML文件位置
FCKConfig.SpellChecker = "ieSpell/Spellerpages"; // 拼写检查器
FCKConfig.IeSpellDownloadUrl = ""; // 下载拼写检查器的网址
FCKConfig.SmileyPath = FCKConfig.BasePath + 'images/smiley/msn/'; // 表情文件存放路径
FCKConfig.SmileyImages = ''; // 表情文件名称列表,具体参考默认设置
FCKConfig.SmileyColumns = 8; // 表情窗口显示表情列数
FCKConfig.SmileyWindowWidth = 320; // 表情窗口显示宽度,此窗口会因为表情文件的改变而作调整
FCKConfig.SmileyWindowHeight = 240; // 表情窗口显示高度,此窗口会因为表情文件的改变而作调整
FCKConfig.FullPage = true/false; // 是否允许编辑整个HTML文件,还是仅允许编辑BODY间的内容
上传设置
var _FileBrowserLanguage = 'php' ; // asp | aspx | cfm | lasso | perl | php | py
var _QuickUploadLanguage = 'php' ; // asp | aspx | cfm | lasso | php[/code]
//第一个是文件浏览器使用的语言,第二个快速上传使用的语言,改成你需要的
FCKConfig.LinkUploadAllowedExtensions = "" ; // empty for all
FCKConfig.LinkUploadDeniedExtensions =".(php|php3|php5|phtml|asp|aspx|ascx|jsp|cfm|cfc|pl|bat|exe|dll|reg|cgi)$"
//这是两个允许和拒绝上传的文件类型列表
FCKConfig.ImageBrowser = false ;是否在插入图片功能里面启用服务器文件浏览功能
FCKConfig.ImageBrowserURL = FCKConfig.BasePath + 'filemanager/browser/default/browser.html?Type=Image&Connector=connectors/' + _FileBrowserLanguage + '/connector.' + _FileBrowserExtension ;
Type=Image 表示文件类型是image这会使文件浏览器定位到文件上传路径/image/文件夹下面
FCKConfig.FlashBrowser = false ;是否在插入flash功能中启用服务器文件浏览功能
FCKConfig.LinkUpload = false ;是否启用插入链接的快速上传功能
FCKConfig.ImageUpload = false ;是否启用图片快速上传功能
FCKConfig.FlashUpload = false ;是否启用flash上传功能
服务器文件设置
文件浏览器的设置:
fckeditor\editor\filemanager\connectors\asp\config.asp
ConfigIsEnabled = true 决定是否启用文件浏览器。这个是在服务器上执行的
C 上传文件的路径(相对的)
ConfigAllowedExtensions.Add "File", ""
ConfigDeniedExtensions.Add "File", "php|php2|php3|php4|php5|phtml|pwml|inc|asp|aspx|ascx|jsp|cfm|cfc|pl|bat|exe|com|dll|vbs|js|reg|cgi"
ConfigAllowedExtensions.Add "Image", "jpg|gif|jpeg|png|bmp"
ConfigDeniedExtensions.Add "Image", ""
ConfigAllowedExtensions.Add "Flash", "swf|fla"
ConfigDeniedExtensions.Add "Flash", ""
ConfigAllowedExtensions.Add "Media", "swf|fla|jpg|gif|jpeg|png|avi|mpg|mpeg|mp(1-4)|wma|wmv|wav|mid|midi|rmi|rm|ram|rmvb|mov|qt"
ConfigDeniedExtensions.Add "Media", ""
这是4个不同的filetype类型 分别对应了 前台编辑器的 插入链接 插入图片 插入flash 插入媒体 4个功能
connecter.asp
Function IsAllowedType( resourceType )
Dim orE
Set orE = New RegExp
orE.IgnoreCase = True
orE.Global = True
orE.Pattern = "^(File|Image|Flash|Media)$" ‘这里也是文件类型
IsAllowedType = orE.Test( resourceType )
Set orE = Nothing
End Function
这里的文件类型与上面提到的两处文件类型是一致的要改必须许全改
快速上传:
ConfigIsEnabled = False //是否启用快速上传
C
//如果想上传到 /test/upload/yyymmdd/的文件夹下面
则修改为 C & year(now())& right("0"& month(now()),2)&right("0" & day(now()),2)
FCkEditor确实是一个非常优秀的HTML在线编辑器,它的功能确实很强大,而且也非常的灵活,具有很强的定制性。
FCKEditor默认的工具栏项目很多,我们完全可以对其进行自定制,以满足自己的需求。
网上也有很多介绍定制工具栏的方法。下面就是其中的一种:
在fckconfig.js中找到 FCKConfig.ToolbarSets 段,默认有两个工具条样式,一个是Default,一个是Basic(我的版本是2.5)。
增加如下一段:
1
 FCKConfig.ToolbarSets[
"
Custom
"
]
=
[
FCKConfig.ToolbarSets[
"
Custom
"
]
=
[
2 [
'
FontFormat','FontName','FontSize'],
[
'
FontFormat','FontName','FontSize'],
3 [
'
Bold','Italic','Underline','StrikeThrough','-','Subscript','Superscript'],
[
'
Bold','Italic','Underline','StrikeThrough','-','Subscript','Superscript'],
4 [
'
OrderedList','UnorderedList','-','Outdent','Indent','Blockquote'],
[
'
OrderedList','UnorderedList','-','Outdent','Indent','Blockquote'],
5 [
'
JustifyLeft','JustifyCenter','JustifyRight','JustifyFull'],
[
'
JustifyLeft','JustifyCenter','JustifyRight','JustifyFull'],
6 [
'
Image','Flash','Table','Rule','Smiley','SpecialChar','PageBreak'],
[
'
Image','Flash','Table','Rule','Smiley','SpecialChar','PageBreak'],
7 [
'
Link','Unlink','Anchor'],
[
'
Link','Unlink','Anchor'],
8 [
'
TextColor','BGColor'],'/'
[
'
TextColor','BGColor'],'/'
9 [
'
Cut','Copy','Paste','PasteText','PasteWord'],
[
'
Cut','Copy','Paste','PasteText','PasteWord'],
10 [
'
Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],
[
'
Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],
11 [
'
FitWindow','ShowBlocks','-','Source','About'] // No comma for the last row.
[
'
FitWindow','ShowBlocks','-','Source','About'] // No comma for the last row.
12 ] ;
] ;
 FCKConfig.ToolbarSets[
"
Custom
"
]
=
[
FCKConfig.ToolbarSets[
"
Custom
"
]
=
[2
 [
'
FontFormat','FontName','FontSize'],
[
'
FontFormat','FontName','FontSize'],
3
 [
'
Bold','Italic','Underline','StrikeThrough','-','Subscript','Superscript'],
[
'
Bold','Italic','Underline','StrikeThrough','-','Subscript','Superscript'],
4
 [
'
OrderedList','UnorderedList','-','Outdent','Indent','Blockquote'],
[
'
OrderedList','UnorderedList','-','Outdent','Indent','Blockquote'],
5
 [
'
JustifyLeft','JustifyCenter','JustifyRight','JustifyFull'],
[
'
JustifyLeft','JustifyCenter','JustifyRight','JustifyFull'],
6
 [
'
Image','Flash','Table','Rule','Smiley','SpecialChar','PageBreak'],
[
'
Image','Flash','Table','Rule','Smiley','SpecialChar','PageBreak'],
7
 [
'
Link','Unlink','Anchor'],
[
'
Link','Unlink','Anchor'],
8
 [
'
TextColor','BGColor'],'/'
[
'
TextColor','BGColor'],'/'
9
 [
'
Cut','Copy','Paste','PasteText','PasteWord'],
[
'
Cut','Copy','Paste','PasteText','PasteWord'],
10
 [
'
Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],
[
'
Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],
11
 [
'
FitWindow','ShowBlocks','-','Source','About'] // No comma for the last row.
[
'
FitWindow','ShowBlocks','-','Source','About'] // No comma for the last row.
12
 ] ;
] ;
然后再调用代码中做如下更改
注意第7行是新增的,指定所要使用的工具栏
1
 <
%
<
%
2 Dim
oFCKeditor
Dim
oFCKeditor
3 Set
oFCKeditor
=
New
FCKeditor
Set
oFCKeditor
=
New
FCKeditor
4 oFCKeditor.BasePath
=
"
edit/
"
oFCKeditor.BasePath
=
"
edit/
"
5 oFCKeditor.Value
=
""
oFCKeditor.Value
=
""
6 oFCKeditor.Config(
"
SkinPath
"
)
=
"
/website/manage/edit/editor/skins/silver/
"
oFCKeditor.Config(
"
SkinPath
"
)
=
"
/website/manage/edit/editor/skins/silver/
"
7 oFCKeditor.ToolbarSet
=
"
Custom
"
oFCKeditor.ToolbarSet
=
"
Custom
"
8 oFCKeditor.Create
"
txtcontent
"
oFCKeditor.Create
"
txtcontent
"
9 %
>
%
>
10
 <
%
<
%2
 Dim
oFCKeditor
Dim
oFCKeditor3
 Set
oFCKeditor
=
New
FCKeditor
Set
oFCKeditor
=
New
FCKeditor4
 oFCKeditor.BasePath
=
"
edit/
"
oFCKeditor.BasePath
=
"
edit/
"
5
 oFCKeditor.Value
=
""
oFCKeditor.Value
=
""
6
 oFCKeditor.Config(
"
SkinPath
"
)
=
"
/website/manage/edit/editor/skins/silver/
"
oFCKeditor.Config(
"
SkinPath
"
)
=
"
/website/manage/edit/editor/skins/silver/
"
7
 oFCKeditor.ToolbarSet
=
"
Custom
"
oFCKeditor.ToolbarSet
=
"
Custom
"
8
 oFCKeditor.Create
"
txtcontent
"
oFCKeditor.Create
"
txtcontent
"
9
 %
>
%
>
10

其定制语法很简单
[] 表示一个工具条,
[] 中的短横线'-'表示一个垂直分割线
'' 两个单引号中间加一个标识符表示一个工具栏按钮,具体的对应关系可以自己找。
'/' 作用类似于一个回车。使该符号后面的工具栏新起一行排列。
我最终的定制效果如下: