不定宽高垂直居中分析
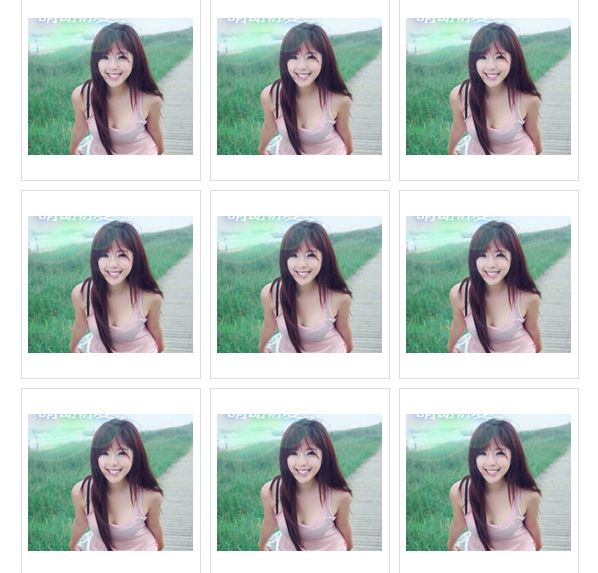
昨天做移动项目是,遇到这样一个案例,如图,图片容器随着视口宽度进行自由拉伸扩张,图片不定宽高,垂直居中:

当时做这个布局的时候,我一直想到用display:table-cell通过vertical-align:middle,来实现居中,可以当我在同一个节点用position:absolute,会导致此居中问题失效。
最后想到的解决方案,案例如下,不定宽高垂直居中:

<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8"> <title></title> <meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1.0, maximum-scale=1.0"> <style type="text/css"> p{margin:0;padding:0} .wrap,.wrap1{ width:30%; padding-top:30%; background:#eee; position:relative; } .wrap p,.wrap1 p{ position:absolute; top:0; left:0; width:100%; height:100%; } .wrap p img{ max-width:100%; max-height:100%; position:absolute; top:50%; left:50%; -webkit-transform-origin:50% 50%; -webkit-transform:translate3d(-50%,-50%,0); } .wrap1 p{text-align:center;font-size:0;} .wrap1 p:after{ width:0; height:100%; display:inline-block; vertical-align:middle; content:""; } .wrap1 p img{ display:inline-block; max-width:100%; max-height:100%; vertical-align:middle; margin:0 auto; } </style> </head> <body> <h2>第一种方案</h2> <div class="wrap"> <p> <img src="img/download.jpg" alt="" /> </p> </div> <h1>111</h1> <div class="wrap"> <p> <img src="img/download1.jpg" alt="" /> </p> </div> <h2>第二种方案</h2> <div class="wrap1"> <p> <img src="img/download.jpg" alt="" /> </p> </div> <h1>111</h1> <div class="wrap1"> <p> <img src="img/download1.jpg" alt="" /> </p> </div> <div id="demo"> <p>水平垂直居中的随意内容</p> </div> </body> </html>
下面我们将分别介绍三种垂直居中的解决方案:
已咀嚼一下以前的几个老知识点:
1.水平居中知识点
text-align:center
对于水平居中可能不需要太多的介绍,所有主流浏览器均支持 text-align 属性,只需要取值 center 即可;
2.vertical-align知识点
vertical-align适用于 inline level, inline-block level 及 table-cells 元素上
所有主流浏览器均支持 vertical-align 属性,所以使用该属性来实现垂直居中是一个不错的想法;
一、利用display:table-cell;vertical-align:middle;进行不定高度,垂直居中 例子demo
<div id="demo">
<p>水平垂直居中的随意内容</p>
</div>
#demo{
display:table;
width:500px;
margin:10px auto;
background:#eee;
}
#demo p{
display:table-cell;
height:100px;
vertical-align:middle;
}
既然table能实现,自然也就会想到将 display 设置为table系value来实现。当然,该方案是有局限性的,因为IE8以下的浏览器不支持 display 的table系value,所以你只能在IE8及以上浏览器以及非IE浏览器下才能看到效果;
二、利用display:table-cell;vertical-align:middle;进行不定高度,垂直居中 例子DEMO
<div id="demo"> <p>水平垂直居中的随意内容</p> </div> #demo{ height:100px; text-align:center; } #demo:after{ display:inline-block; width:0; height:100%; vertical-align:middle; content:''; } #demo p{ display:inline-block; vertical-align:middle; }
这里有一点需要非常注意:参照以上代码,如果我们的内容容器p的宽度为100%时,就会导致#demo:after被挤出不在一行,这个是由于inline元素间隔导致的,可以设置font:0消除,如果为了保持全兼容,可以不用伪类,使用span标签去替代。
完美解决方案:例子demo
<div id="demo"> <p>这是一个终极实现的水平垂直居中实例</p> <!--[if lt IE 8]><span></span><![endif]--> </div> #demo{ height:100px; text-align:center; font-size:0; //注意这里是去除文字间隔,放在内容宽度为100%时挤出换行 } #demo:after,#demo span{ display:inline-block; *display:inline; *zoom:1; width:0; height:100%; vertical-align:middle; } #demo:after{ content:''; } #demo p{ display:inline-block; *display:inline; *zoom:1; vertical-align:middle; font-size:16px; }
三、利用translate3d(-50%,-50%,0)实现垂直居中,只支持高版本
<style type="text/css"> .main{width:600px;height:600px;position:relative} .box{position:absolute;top:50%;left:50%;-webkit-transform-origin:50% 50%;-webkit-transform:translate3d(-50%,-50%,0)} //原理有点跟 top:50%;left:50%;margin:-height/2 0 0 -width/2类似,这种是要知道高度,但是这个不需要 </style> <div class="main"> <div class="box">555666</div> </div>
四、利用两级嵌套,两次left,top实现居中
<style type="text/css">
html,body{width: 100%; height: 100%; margin: 0; padding: 0;}
.wrp{position: fixed; width: 100%; height: 100%; left: 0; top: 0; background-color: rgba(0,0,0,.5);}
.box{position: absolute; left: 50%; top: 50%;}
.box2{position: relative; left: -50%; top: -50%; background-color: #f60000; color: #fff; padding: 10px;}
</style>
<div class="wrp">
<div class="box">
<div class="box2">
sssssfdsfd
</div>
</div>
</div>
利用两个不定宽高的div相嵌。外围的div用absolute定位,left:50%,top:50%。这样外围的div的左上角处于水平垂直居中状 态。内部的div使用relative定位,这样可以利用自身的宽高撑开外围的div,再用left:-50%,top:-50%;(用margin- left,margin-top也可以,就是利用取值的是参照外围div的宽高的原理)实现内部div的几何中心与外围的div左上角重合。这样实现了垂 直水平剧中。这个原理有点像使用translate(-50%,-50%)来实现水平垂直居中,不过我用的是css1.0的代码,所以兼容性很好 IE6.0~IE11 chrome,firefox都可以
五、使用 box-align and box-pack 属性居中,必须在box-align控制垂直方向,box-pack水平方向,但是这种只能在display:box弹性盒子容器下使用
兼容性,firefox,chrome,ios7以上,andriod4.0以上
亲测:小米MI2CS、小米MI3/魅族魅蓝note、荣耀6、iphone4s、iphone6 plus 通过。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<meta http-equiv="x-dns-prefetch-control" content="on" />
<style>
div.flexbox
{
width:350px;
height:400px;
border:1px solid black;
/* Firefox */
display:-moz-box;
-moz-box-pack:center;
-moz-box-align:center;
/* Safari, Chrome, and Opera */
display:-webkit-box;
/**水平居中**/
-webkit-box-pack:center;
/***垂直居中**/
-webkit-box-align:center;
/* W3C */
display:box;
box-pack:center;
box-align:center;
}
.box{padding:10px;background:orange}
</style>
</head>
<body>
<!---flexbox做居中--->
<h2>使用 box-align and box-pack 属性居中</h2>
<div class="flexbox">
<div class="box">
<p>我是居中对齐的。</p>
<p>我不帅,我不帅。</p>
</div>
</div>
<br />
<br />
<br />
<br />
<h2>使用 box-align and align-items 属性居中</h2>
<!---flexbox做居中--->
<div class="boxflex">
<div class="boxlf"></div>
<div class="box">
<p>我是居中对齐的ss。</p>
<p>我不帅,我不帅。</p>
</div>
</div>
<style type="text/css">
.boxflex{
display:-webkit-box;
display:-moz-box;
display:-ms-box;
display:-o-box;
display:box;
width:350px;
height:200px;
-webkit-box-align:center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
}
.boxlf{
width:20px;
height:100%;
background:red;
}
.boxflex .box{
/*display:block;*/
-webkit-box-flex: 1;
-moz-box-flex: 1;
box-flex: 1;
}
</style>
<p><b>注释:</b>IE 不支持 box-pack 和 box-align 属性。</p>
</body>
</html>
资料参考:
未知尺寸元素水平垂直居 http://demo.doyoe.com/css/alignment/