asp.net超强日历
做项目中,遇到需要电子日历的情况,当时由于手头没有多少现成的可用,只有一个my97datapicker,但是由于其做日期选择控件还不错,但是做电子日历就有点勉为其难了,遂到网上找了个,发现不错,不仅包含日期高亮、节日提示,关键节日高亮功能,而且可以支持自定义的指定日期高亮功能,而这些自定义的日期可以从数据库动态提取加载或者是从配置文件(比如说txt文档)来进行动态加载。
本文将采取的是从txt文档动态加载的方式。
首先,txt文档中的内容如下,这里面就是日历动态加载的高亮日期:
2010-12-1,2010-12-2,2010-12-3,2010-12-4,2010-12-5,2010-12-6,2010-12-7,2010-12-8,2010-12-9,2010-12-10,2010-12-11,2010-12-12,2010-12-13,2010-12-14,2010-12-15,
2010-11-1,2010-11-2,2010-11-3,2010-11-4,2010-11-5,2010-11-6,2010-11-7,2010-11-8,2010-11-9,2010-11-10,2010-11-11,2010-11-12,2010-11-13,2010-11-14,2010-11-15,
2010-10-1,2010-10-2,2010-10-3,2010-10-4,2010-10-5,2010-10-6,2010-10-7,2010-10-8,2010-10-9,2010-10-10,2010-10-11,2010-10-12,2010-10-13,2010-10-14,2010-10-15,
2010-9-1,2010-9-2,2010-9-3,2010-9-4,2010-9-5,2010-9-6,2010-9-7,2010-9-8,2010-9-9,2010-9-10,2010-9-11,2010-9-12,2010-9-13,2010-9-14,2010-9-15,
2010-8-1,2010-8-2,2010-8-3,2010-8-4,2010-8-5,2010-8-6,2010-8-7,2010-8-8,2010-8-9,2010-8-10,2010-8-11,2010-8-12,2010-8-13,2010-8-14,2010-8-15,2010-8-16,
2010-7-1,2010-7-2,2010-7-3,2010-7-4,2010-7-5,2010-7-6,2010-7-7,2010-7-8,2010-7-9,2010-7-10,2010-7-11,2010-7-12,2010-7-13,2010-7-14,2010-7-15,
2010-6-1,2010-6-2,2010-6-3,2010-6-4,2010-6-5,2010-6-6,2010-6-7,2010-6-8,2010-6-9,2010-6-10,2010-6-11,2010-6-12,2010-6-13,2010-6-14,2010-6-15,
2010-5-1,2010-5-2,2010-5-3,2010-5-4,2010-5-5,2010-5-6,2010-5-7,2010-5-8,2010-5-9,2010-5-10,2010-5-11,2010-5-12,2010-5-13,2010-5-14,2010-5-15,2010-5-16,2010-5-17,
2010-4-1,2010-4-2,2010-4-3,2010-4-4,2010-4-5,2010-4-6,2010-4-7,2010-4-8,2010-4-9,2010-4-10,2010-4-11,2010-4-12,2010-4-13,2010-4-14,2010-4-15,
2010-3-1,2010-3-2,2010-3-3,2010-3-4,2010-3-5,2010-3-6,2010-3-7,2010-3-8,2010-3-9,2010-3-10,2010-3-11,2010-3-12,2010-3-13,2010-3-14,2010-3-15,
2010-2-1,2010-2-2,2010-2-3,2010-2-4,2010-2-5,2010-2-6,2010-2-7,2010-2-8,2010-2-9,2010-2-10,2010-2-11,2010-2-12,2010-2-13,2010-2-14,2010-2-15,2010-2-16,2010-2-17,2010-2-18,2010-2-19,2010-2-20,
2010-1-1,2010-1-2,2010-1-3,2010-1-4,2010-1-5,2010-1-6,2010-1-7,2010-1-8,2010-1-9,2010-1-10,2010-1-11,2010-1-12,2010-1-13,2010-1-14,2010-1-15
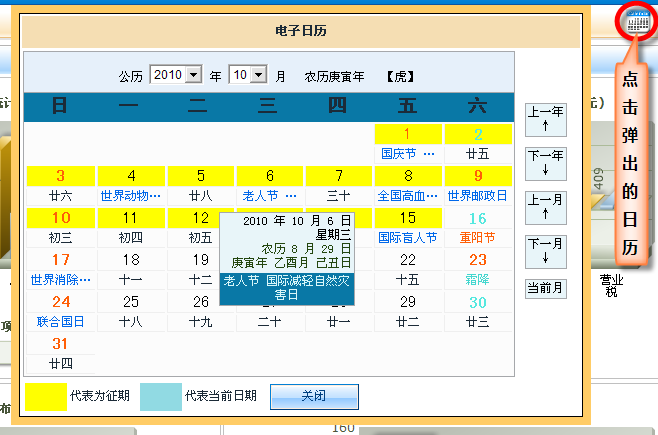
其次就是最终的显示界面如下:

具体的实现方式如下:
首先,项目中有个unical.js文件,然后修改其中的js文件如下,我贴出来:
var
debug
=
2
;
//
-1: disable; 0: all; N: show level N debug msg.
//
农历数据信息
var
lunarInfo
=
new
Array(
0x04bd8
,
0x04ae0
,
0x0a570
,
0x054d5
,
0x0d260
,
0x0d950
,
0x16554
,
0x056a0
,
0x09ad0
,
0x055d2
,
0x04ae0
,
0x0a5b6
,
0x0a4d0
,
0x0d250
,
0x1d255
,
0x0b540
,
0x0d6a0
,
0x0ada2
,
0x095b0
,
0x14977
,
0x04970
,
0x0a4b0
,
0x0b4b5
,
0x06a50
,
0x06d40
,
0x1ab54
,
0x02b60
,
0x09570
,
0x052f2
,
0x04970
,
0x06566
,
0x0d4a0
,
0x0ea50
,
0x06e95
,
0x05ad0
,
0x02b60
,
0x186e3
,
0x092e0
,
0x1c8d7
,
0x0c950
,
0x0d4a0
,
0x1d8a6
,
0x0b550
,
0x056a0
,
0x1a5b4
,
0x025d0
,
0x092d0
,
0x0d2b2
,
0x0a950
,
0x0b557
,
0x06ca0
,
0x0b550
,
0x15355
,
0x04da0
,
0x0a5d0
,
0x14573
,
0x052d0
,
0x0a9a8
,
0x0e950
,
0x06aa0
,
0x0aea6
,
0x0ab50
,
0x04b60
,
0x0aae4
,
0x0a570
,
0x05260
,
0x0f263
,
0x0d950
,
0x05b57
,
0x056a0
,
0x096d0
,
0x04dd5
,
0x04ad0
,
0x0a4d0
,
0x0d4d4
,
0x0d250
,
0x0d558
,
0x0b540
,
0x0b5a0
,
0x195a6
,
0x095b0
,
0x049b0
,
0x0a974
,
0x0a4b0
,
0x0b27a
,
0x06a50
,
0x06d40
,
0x0af46
,
0x0ab60
,
0x09570
,
0x04af5
,
0x04970
,
0x064b0
,
0x074a3
,
0x0ea50
,
0x06b58
,
0x055c0
,
0x0ab60
,
0x096d5
,
0x092e0
,
0x0c960
,
0x0d954
,
0x0d4a0
,
0x0da50
,
0x07552
,
0x056a0
,
0x0abb7
,
0x025d0
,
0x092d0
,
0x0cab5
,
0x0a950
,
0x0b4a0
,
0x0baa4
,
0x0ad50
,
0x055d9
,
0x04ba0
,
0x0a5b0
,
0x15176
,
0x052b0
,
0x0a930
,
0x07954
,
0x06aa0
,
0x0ad50
,
0x05b52
,
0x04b60
,
0x0a6e6
,
0x0a4e0
,
0x0d260
,
0x0ea65
,
0x0d530
,
0x05aa0
,
0x076a3
,
0x096d0
,
0x04bd7
,
0x04ad0
,
0x0a4d0
,
0x1d0b6
,
0x0d250
,
0x0d520
,
0x0dd45
,
0x0b5a0
,
0x056d0
,
0x055b2
,
0x049b0
,
0x0a577
,
0x0a4b0
,
0x0aa50
,
0x1b255
,
0x06d20
,
0x0ada0
)
//
太阳历每月天数
var
solarMonth
=
new
Array(
31
,
28
,
31
,
30
,
31
,
30
,
31
,
31
,
30
,
31
,
30
,
31
);
//
天干
var
Gan
=
new
Array(
"
甲
"
,
"
乙
"
,
"
丙
"
,
"
丁
"
,
"
戊
"
,
"
己
"
,
"
庚
"
,
"
辛
"
,
"
壬
"
,
"
癸
"
);
//
地支
var
Zhi
=
new
Array(
"
子
"
,
"
丑
"
,
"
寅
"
,
"
卯
"
,
"
辰
"
,
"
巳
"
,
"
午
"
,
"
未
"
,
"
申
"
,
"
酉
"
,
"
戌
"
,
"
亥
"
);
//
属相
var
Animals
=
new
Array(
"
鼠
"
,
"
牛
"
,
"
虎
"
,
"
兔
"
,
"
龙
"
,
"
蛇
"
,
"
马
"
,
"
羊
"
,
"
猴
"
,
"
鸡
"
,
"
狗
"
,
"
猪
"
);
//
节气
var
solarTerm
=
new
Array(
"
小寒
"
,
"
大寒
"
,
"
立春
"
,
"
雨水
"
,
"
惊蛰
"
,
"
春分
"
,
"
清明
"
,
"
谷雨
"
,
"
立夏
"
,
"
小满
"
,
"
芒种
"
,
"
夏至
"
,
"
小暑
"
,
"
大暑
"
,
"
立秋
"
,
"
处暑
"
,
"
白露
"
,
"
秋分
"
,
"
寒露
"
,
"
霜降
"
,
"
立冬
"
,
"
小雪
"
,
"
大雪
"
,
"
冬至
"
);
//
Download by www.codefans.net
var
sTermInfo
=
new
Array(
0
,
21208
,
42467
,
63836
,
85337
,
107014
,
128867
,
150921
,
173149
,
195551
,
218072
,
240693
,
263343
,
285989
,
308563
,
331033
,
353350
,
375494
,
397447
,
419210
,
440795
,
462224
,
483532
,
504758
);
//
var
nStr1
=
new
Array(
'
日
'
,
'
一
'
,
'
二
'
,
'
三
'
,
'
四
'
,
'
五
'
,
'
六
'
,
'
七
'
,
'
八
'
,
'
九
'
,
'
十
'
);
//
var
nStr2
=
new
Array(
'
初
'
,
'
十
'
,
'
廿
'
,
'
卅
'
,
'
'
);
//
英语月份简写
var
monthName
=
new
Array(
"
JAN
"
,
"
FEB
"
,
"
MAR
"
,
"
APR
"
,
"
MAY
"
,
"
JUN
"
,
"
JUL
"
,
"
AUG
"
,
"
SEP
"
,
"
OCT
"
,
"
NOV
"
,
"
DEC
"
);
//
国历节日 *表示节假日
var
sFtv
=
new
Array(
"
0101*元旦
"
,
"
0214 情人节
"
,
"
0308 妇女节
"
,
"
0312 植树节
"
,
"
0315 消费者权益日
"
,
"
0321 世界森林日、世界儿歌日
"
,
"
0322 世界水日
"
,
"
0323 世界气象日
"
,
"
0324 世界防治结核病日
"
,
"
0401 愚人节
"
,
"
0407 世界卫生日
"
,
"
0422 世界地球日
"
,
"
0501*劳动节
"
,
"
0504 青年节
"
,
"
0505 碘缺乏病防治日
"
,
"
0508 世界红十字日
"
,
"
0512 国际护士节
"
,
"
0515 国际家庭日
"
,
"
0517 世界电信日
"
,
"
0518 国际博物馆日
"
,
"
0520 全国学生营养日
"
,
"
0523 国际牛奶日
"
,
"
0531 世界无烟日
"
,
"
0601 儿童节
"
,
"
0605 世界环境日
"
,
"
0606 全国爱眼日
"
,
"
0616 防治荒漠化和干旱日
"
,
"
0623 国际奥林匹克日
"
,
"
0625 全国土地日
"
,
"
0626 国际反毒品日
"
,
"
0701 建党节 香港回归纪念 国际建筑日
"
,
"
0707 中国人民抗日战争纪念日
"
,
"
0711 世界人口日
"
,
"
0801 建军节
"
,
"
0808 父亲节
"
,
"
0908 国际扫盲日
"
,
"
0909 maozedong逝世纪念
"
,
"
0910 教师节
"
,
"
0916 国际臭氧层保护日
"
,
"
0920 国际爱牙日
"
,
"
0927 世界旅游日
"
,
"
0928 孔子诞辰
"
,
"
1001*国庆节 国际音乐日
"
,
"
1004 世界动物日
"
,
"
1006 老人节
"
,
"
1008 全国高血压日 世界视觉日
"
,
"
1009 世界邮政日
"
,
"
1015 国际盲人节
"
,
"
1016 世界粮食日
"
,
"
1017 世界消除贫困日
"
,
"
1024 联合国日
"
,
"
1108 中国记者日
"
,
"
1109 消防宣传日
"
,
"
1112 孙中山诞辰纪念
"
,
"
1114 世界糖尿病日
"
,
"
1117 国际大学生节
"
,
"
1201 世界艾滋病日
"
,
"
1203 世界残疾人日
"
,
"
1209 世界足球日
"
,
"
1220 澳门回归纪念
"
,
"
1225 圣诞节
"
,
"
1226 maozedong诞辰纪念
"
,
"
1229 国际生物多样性日
"
);
//
农历节日 *表示节假日
var
lFtv
=
new
Array(
"
0101*春节
"
,
"
0115 元宵节
"
,
"
0505 端午节
"
,
"
0707 七夕情人节
"
,
"
0715 中元节
"
,
"
0815 中秋节
"
,
"
0909 重阳节
"
,
"
1208 腊八节
"
,
"
1223 小年
"
,
"
0100*除夕
"
);
//
按周计算 月周日
var
wFtv
=
new
Array(
"
0520 国际母亲节
"
,
"
0530 全国助残日
"
,
"
0630 国际父亲节
"
,
"
0932 国际和平日
"
,
"
0940 国际聋人节
"
,
"
1013 国际减轻自然灾害日
"
,
"
1011 国际住房日
"
);
function
log(level, msg) {
if
(debug
==
0
||
debug
==
level)
if
(window.console) {
window.console.log(
"
[DEBUG]
"
+
msg);
}
}
function
lYearDays(y) {
var
i, sum
=
348
;
for
(i
=
0x8000
; i
>
0x8
; i
>>=
1
) sum
+=
(lunarInfo[y
-
1900
]
&
i)
?
1
:
0
;
return
(sum
+
leapDays(y));
}
function
leapDays(y) {
if
(leapMonth(y))
return
((lunarInfo[y
-
1900
]
&
0x10000
)
?
30
:
29
);
else
return
(
0
);
}
function
leapMonth(y) {
return
(lunarInfo[y
-
1900
]
&
0xf
);
}
function
monthDays(y,m) {
return
( (lunarInfo[y
-
1900
]
&
(
0x10000
>>
m))
?
30
:
29
);
}
function
Lunar(objDate) {
var
m
=
""
;
//
msg for log
var
i, leap
=
0
, temp
=
0
;
var
baseDate
=
new
Date(
1900
,
0
,
31
);
//
changed by hmisty 2005/07/23
//
var offset = (objDate - baseDate)/86400000;
var
offset
=
Math.floor((objDate.getTime()
+
2206425600000
)
/
86400000);
m
+=
"
objDate=
"
+
objDate.getTime()
+
"
, new Date(1900,0,31)=
"
+
baseDate.getTime();
m
+=
"
offset=
"
+
offset;
this
.dayCyl
=
offset
+
40
;
this
.monCyl
=
14
;
for
(i
=
1900
; i
<
2050
&&
offset
>
0
; i
++
) {
temp
=
lYearDays(i);
offset
-=
temp;
this
.monCyl
+=
12
;
}
if
(offset
<
0
) {
offset
+=
temp;
i
--
;
this
.monCyl
-=
12
;
}
this
.year
=
i;
this
.yearCyl
=
i
-
1864
;
leap
=
leapMonth(i);
this
.isLeap
=
false
;
for
(i
=
1
; i
<
13
&&
offset
>
0
; i
++
) {
if
(leap
>
0
&&
i
==
(leap
+
1
)
&&
this
.isLeap
==
false
)
{
--
i;
this
.isLeap
=
true
; temp
=
leapDays(
this
.year); }
else
{ temp
=
monthDays(
this
.year, i); }
if
(
this
.isLeap
==
true
&&
i
==
(leap
+
1
))
this
.isLeap
=
false
;
offset
-=
temp;
if
(
this
.isLeap
==
false
)
this
.monCyl
++
;
}
if
(offset
==
0
&&
leap
>
0
&&
i
==
leap
+
1
)
if
(
this
.isLeap)
{
this
.isLeap
=
false
; }
else
{
this
.isLeap
=
true
;
--
i;
--
this
.monCyl;}
if
(offset
<
0
){ offset
+=
temp;
--
i;
--
this
.monCyl; }
this
.month
=
i;
this
.day
=
offset
+
1
;
m
+=
"
\noffset=
"
+
offset
+
"
, year=
"
+
this
.year
+
"
, yearCyl=
"
+
this
.yearCyl
+
"
, month=
"
+
this
.month
+
"
,\n monthCyl=
"
+
this
.monthCyl
+
"
, day=
"
+
this
.day
+
"
, dayCyl=
"
+
this
.dayCyl;
log(
2
, m);
}
function
solarDays(y,m) {
if
(m
==
1
)
return
(((y
%
4
==
0
)
&&
(y
%
100
!=
0
)
||
(y
%
400
==
0
))
?
29
:
28
);
else
return
(solarMonth[m]);
}
function
cyclical(num) {
return
(Gan[num
%
10
]
+
Zhi[num
%
12
]);
}
function
calElement(sYear,sMonth,sDay,week,lYear,lMonth,lDay,isLeap,cYear,cMonth,cDay) {
this
.isToday
=
false
;
this
.sYear
=
sYear;
this
.sMonth
=
sMonth;
this
.sDay
=
sDay;
this
.week
=
week;
this
.lYear
=
lYear;
this
.lMonth
=
lMonth;
this
.lDay
=
lDay;
this
.isLeap
=
isLeap;
this
.cYear
=
cYear;
this
.cMonth
=
cMonth;
this
.cDay
=
cDay;
this
.color
=
''
;
this
.lunarFestival
=
''
;
this
.solarFestival
=
''
;
this
.solarTerms
=
''
;
}
function
sTerm(y,n) {
log(
1
,
"
y=
"
+
y
+
"
n=
"
+
n
+
"
sTermInfo[n]=
"
+
sTermInfo[n]
+
"
Date.UTC(1900,0,6,2,5)=
"
+
Date.UTC(
1900
,
0
,
6
,
2
,
5
)
+
"
Date.UTC(1970,0,1,0,0)=
"
+
Date.UTC(
1970
,
0
,
1
,
0
,
0
) );
//
changed by hmisty 2005/07/23
//
var offDate = new Date( ( 31556925974.7*(y-1900) + sTermInfo[n]*60000 ) + Date.UTC(1900,0,6,2,5) );
var
offDate
=
new
Date( (
31556925974.7
*
(y
-
1900
)
+
sTermInfo[n]
*
60000
)
-
2208549300000
);
//
Negative epoch (time_t) values are not officially supported by the
//
POSIX standards. On some systems, they are known not to work.
//
-- perldoc Time::Local
return
(offDate.getUTCDate());
}
function
calendar(y,m) {
log(
1
,
"
i am in calendar() now
"
);
var
sDObj, lDObj, lY, lM, lD
=
1
, lL, lX
=
0
, tmp1, tmp2;
var
lDPOS
=
new
Array(
3
);
var
n
=
0
;
var
firstLM
=
0
;
sDObj
=
new
Date(y,m,
1
);
this
.length
=
solarDays(y,m);
this
.firstWeek
=
sDObj.getDay();
log(
1
,
"
this.length:
"
+
this
.length);
log(
1
,
"
begin loop for(var i=0;i<this.length;i++)
"
);
for
(
var
i
=
0
;i
<
this
.length;i
++
) {
if
(lD
>
lX) {
sDObj
=
new
Date(y,m,i
+
1
);
lDObj
=
new
Lunar(sDObj);
lY
=
lDObj.year;
lM
=
lDObj.month;
lD
=
lDObj.day;
lL
=
lDObj.isLeap;
lX
=
lL
?
leapDays(lY): monthDays(lY,lM);
if
(n
==
0
) firstLM
=
lM;
lDPOS[n
++
]
=
i
-
lD
+
1
;
}
//
log(1, "lDObj.dayCyl: "+lDObj.dayCyl);
this
[i]
=
new
calElement(y, m
+
1
, i
+
1
, nStr1[(i
+
this
.firstWeek)
%
7
],
lY, lM, lD
++
, lL,
cyclical(lDObj.yearCyl) ,cyclical(lDObj.monCyl), cyclical(lDObj.dayCyl
++
) );
if
((i
+
this
.firstWeek)
%
7
==
0
)
this
[i].color
=
'
#ff5f07
'
;
if
((i
+
this
.firstWeek)
%
14
==
13
)
this
[i].color
=
'
#ff5f07
'
;
}
log(
1
,
"
end loop for(var i=0;i<this.length;i++)
"
);
tmp1
=
sTerm(y,m
*
2
)
-
1
;
tmp2
=
sTerm(y,m
*
2
+
1
)
-
1
;
log(
1
,
"
m:
"
+
m
+
"
tmp1:
"
+
tmp1
+
"
"
+
solarTerm[m
*
2
]
+
"
tmp2:
"
+
tmp2
+
"
"
+
solarTerm[m
*
2
+
1
]);
this
[tmp1].solarTerms
=
solarTerm[m
*
2
];
this
[tmp2].solarTerms
=
solarTerm[m
*
2
+
1
];
if
(m
==
3
)
this
[tmp1].color
=
'
#ff5f07
'
;
log(
1
,
"
begin loop for(i in sFtv)
"
);
for
(i
in
sFtv)
if
(sFtv[i].match(
/
^(\d{2})(\d{2})([\s\*])(.+)$
/
))
if
(Number(RegExp.$
1
)
==
(m
+
1
)) {
this
[Number(RegExp.$
2
)
-
1
].solarFestival
+=
RegExp.$
4
+
'
'
;
if
(RegExp.$
3
==
'
*
'
)
this
[Number(RegExp.$
2
)
-
1
].color
=
'
#ff5f07
'
;
}
log(
1
,
"
begin loop for(i in wFtv)
"
);
for
(i
in
wFtv)
if
(wFtv[i].match(
/
^(\d{2})(\d)(\d)([\s\*])(.+)$
/
))
if
(Number(RegExp.$
1
)
==
(m
+
1
)) {
tmp1
=
Number(RegExp.$
2
);
tmp2
=
Number(RegExp.$
3
);
this
[((
this
.firstWeek
>
tmp2)
?
7
:
0
)
+
7
*
(tmp1
-
1
)
+
tmp2
-
this
.firstWeek].solarFestival
+=
RegExp.$
5
+
'
'
;
}
log(
1
,
"
begin loop for(i in lFtv)
"
);
for
(i
in
lFtv)
if
(lFtv[i].match(
/
^(\d{2})(.{2})([\s\*])(.+)$
/
)) {
log(
1
, lFtv[i]);
tmp1
=
Number(RegExp.$
1
)
-
firstLM;
if
(tmp1
==-
11
) tmp1
=
1
;
if
(tmp1
>=
0
&&
tmp1
<
n) {
tmp2
=
lDPOS[tmp1]
+
Number(RegExp.$
2
)
-
1
;
if
( tmp2
>=
0
&&
tmp2
<
this
.length) {
log(
1
,
"
tmp2 >= 0 && tmp2(
"
+
tmp2
+
"
)<this.length(
"
+
this
.length
+
"
)
"
);
log(
1
, RegExp.$
4
);
log(
1
,
this
[tmp2].lunarFestival);
this
[tmp2].lunarFestival
+=
RegExp.$
4
+
'
'
;
log(
1
, RegExp.$
3
);
if
(RegExp.$
3
==
'
*
'
)
this
[tmp2].color
=
'
#ff5f07
'
;
}
}
}
log(
1
,
"
begin 黑色星期五
"
);
if
((
this
.firstWeek
+
12
)
%
7
==
5
)
this
[
12
].solarFestival
+=
'
黑色星期五
'
;
if
(y
==
tY
&&
m
==
tM) {
this
[tD
-
1
].isToday
=
true
;
}
}
function
cDay(d){
var
s;
switch
(d) {
case
10
:
s
=
'
初十
'
;
break
;
case
20
:
s
=
'
二十
'
;
break
;
case
30
:
s
=
'
三十
'
;
break
;
default
:
s
=
nStr2[Math.floor(d
/
10)];
s
+=
nStr1[d
%
10
];
}
return
(s);
}
var
cld;
function
drawCld(SY, SM,params) {
log(
1
,
"
i am in drawCld() now
"
);
var
i,sD,s,size;
log(
1
,
"
begin to create calendar cld
"
);
cld
=
new
calendar(SY,SM);
log(
1
,
"
calendar cld creation finished
"
);
/*
if(SY>1874 && SY<1909) yDisplay = '光绪' + (((SY-1874)==1)?'元':SY-1874)
if(SY>1908 && SY<1912) yDisplay = '宣统' + (((SY-1908)==1)?'元':SY-1908)
if(SY>1911 && SY<1950) yDisplay = '民国' + (((SY-1911)==1)?'元':SY-1911)
if(SY>1949) yDisplay = '共和国' + (((SY-1949)==1)?'元':SY-1949)
*/
document.getElementById(
"
gz
"
).innerHTML
=
'
农历
'
+
cyclical(SY
-
1900
+
36
)
+
'
年 【
'
+
Animals[(SY
-
4
)
%
12
]
+
'
】
'
;
log(
1
,
"
innerHTML of gz is
"
+
document.getElementById(
"
gz
"
).innerHTML);
//
YMBG.innerHTML = " " + SY + "<BR> " + monthName[SM];
for
(i
=
0
;i
<
42
;i
++
) {
sObj
=
document.getElementById(
'
sd
'
+
i);
lObj
=
document.getElementById(
'
ld
'
+
i);
sObj.style.background
=
''
;
lObj.style.background
=
''
;
sD
=
i
-
cld.firstWeek;
if
(sD
>-
1
&&
sD
<
cld.length) {
sObj.innerHTML
=
sD
+
1
;
if
(cld[sD].isToday){
//
设置今天的背景色
sObj.style.background
=
'
#defdfd
'
;
lObj.style.background
=
'
#91dae3
'
;
}
/*
**********************************************************
*指定日期添加背景色部分
*EditBy SCY EditDate:2010-12-20
*说明:主要是添加了用户指定的特定日期高亮功能
***********************************************************
*/
var
_params;
if
(
typeof
(params)
!=
"
undefined
"
) {
_params
=
params.split(
'
,
'
);
//
得到传入的值
if
(cld[sD].sYear
!=
null
) {
for
(
var
mm
=
0
; mm
<
_params.length; mm
++
) {
var
_yearMD
=
_params[mm].split(
'
-
'
);
if
(cld[sD].sYear
==
_yearMD[
0
])
{
if
(cld[sD].sMonth
==
_yearMD[
1
])
{
if
(cld[sD].sDay
==
_yearMD[
2
])
{
document.getElementById(
'
sd
'
+
i).style.background
=
'
yellow
'
;
}
}
}
}
}
}
/*
***********************************************************
*/
sObj.style.color
=
cld[sD].color;
if
(cld[sD].lDay
==
1
)
lObj.innerHTML
=
'
<b>
'
+
(cld[sD].isLeap
?
'
闰
'
:
''
)
+
cld[sD].lMonth
+
'
月
'
+
(monthDays(cld[sD].lYear,cld[sD].lMonth)
==
29
?
'
小
'
:
'
大
'
)
+
'
</b>
'
;
else
lObj.innerHTML
=
cDay(cld[sD].lDay);
s
=
cld[sD].lunarFestival;
if
(s.length
>
0
) {
//
农历节日名称大于5个字截去
//
if(s.length>5) s = s.substr(0, 3)+'…';
if
(s.length
>
7
) s
=
s.substr(
0
,
5
)
+
'
…
'
;
s
=
s.fontcolor(
'
#ff5f07
'
);
}
else
{
s
=
cld[sD].solarFestival;
if
(s.length
>
0
) {
//
阳历节日名称截去
//
size = (s.charCodeAt(0)>0 && s.charCodeAt(0)<128)?8:4;
size
=
(s.charCodeAt(
0
)
>
0
&&
s.charCodeAt(
0
)
<
128
)
?
9
:
5
;
if
(s.length
>
size
+
1
) s
=
s.substr(
0
, size
-
1
)
+
'
…
'
;
s
=
s.fontcolor(
'
#0168ea
'
);
}
else
{
s
=
cld[sD].solarTerms;
if
(s.length
>
0
) s
=
s.fontcolor(
'
#44d7cf
'
);
}
}
if
(s.length
>
0
) lObj.innerHTML
=
s;
}
else
{
sObj.innerHTML
=
'
'
;
lObj.innerHTML
=
'
'
;
}
}
}
function
changeCld(params) {
var
y,m;
y
=
document.getElementById(
"
sy
"
).selectedIndex
+
1900
;
m
=
document.getElementById(
"
sm
"
).selectedIndex;
drawCld(y,m,params);
}
function
pushBtm(K,params) {
switch
(K){
case
'
YU
'
:
//
上一年↑
if
(document.getElementById(
"
sy
"
).selectedIndex
>
0
)
document.getElementById(
"
sy
"
).selectedIndex
--
;
break
;
case
'
YD
'
:
//
下一年
if
(document.getElementById(
"
sy
"
).selectedIndex
<
149
)
document.getElementById(
"
sy
"
).selectedIndex
++
;
break
;
case
'
MU
'
:
//
上一月
if
(document.getElementById(
"
sm
"
).selectedIndex
>
0
) {
document.getElementById(
"
sm
"
).selectedIndex
--
;
}
else
{
document.getElementById(
"
sm
"
).selectedIndex
=
11
;
if
(document.getElementById(
"
sy
"
).selectedIndex
>
0
)
document.getElementById(
"
sy
"
).selectedIndex
--
;
}
break
;
case
'
MD
'
:
//
下一月
if
(document.getElementById(
"
sm
"
).selectedIndex
<
11
) {
document.getElementById(
"
sm
"
).selectedIndex
++
;
}
else
{
document.getElementById(
"
sm
"
).selectedIndex
=
0
;
if
(document.getElementById(
"
sy
"
).selectedIndex
<
149
)
document.getElementById(
"
sy
"
).selectedIndex
++
;
}
break
;
default
:
document.getElementById(
"
sy
"
).selectedIndex
=
tY
-
1900
;
document.getElementById(
"
sm
"
).selectedIndex
=
tM;
}
changeCld(params);
}
var
Today
=
new
Date();
var
tY
=
Today.getFullYear();
var
tM
=
Today.getMonth();
var
tD
=
Today.getDate();
var
width
=
"
130
"
;
//
detail层宽度
var
offsetx
=
2
;
var
offsety
=
16
;
var
x
=
0
;
var
y
=
0
;
var
show
=
0
;
var
sw
=
0
;
var
cnt
=
0
;
var
dStyle;
document.onmousemove
=
mEvn;
//
用detail层显示详细信息
function
mOvr(v) {
var
festival
=
document.getElementById(
"
festival
"
);
var
datedetail
=
document.getElementById(
"
datedetail
"
);
var
sObj
=
document.getElementById(
'
sd
'
+
v);
//
alert(v);
var
d
=
sObj.innerHTML
-
1
;
if
( sObj.innerHTML
!=
''
) {
sObj.style.cursor
=
'
move
'
;
if
(cld[d].solarTerms
==
''
&&
cld[d].solarFestival
==
''
&&
cld[d].lunarFestival
==
''
)
{
festival.innerHTML
=
""
;
festival.style.display
=
"
none
"
;
}
else
{
festival.innerHTML
=
cld[d].solarTerms
+
'
'
+
cld[d].solarFestival
+
'
'
+
cld[d].lunarFestival;
festival.style.display
=
"
block
"
;
}
datedetail.innerHTML
=
cld[d].sYear
+
'
年
'
+
cld[d].sMonth
+
'
月
'
+
cld[d].sDay
+
'
日<br />星期
'
+
cld[d].week
+
'
<br />
'
+
'
<span>农历
'
+
(cld[d].isLeap
?
'
闰
'
:
'
'
)
+
cld[d].lMonth
+
'
月
'
+
cld[d].lDay
+
'
日<br />
'
+
cld[d].cYear
+
'
年
'
+
cld[d].cMonth
+
'
月
'
+
cld[d].cDay
+
'
日</span>
'
;
if
(show
==
0
) {
dStyle.left
=
(x
+
offsetx
-
(width
/
2)) + "px";
dStyle.top
=
(y
+
offsety)
+
"
px
"
;
dStyle.visibility
=
"
visible
"
;
show
=
1
;
}
}
}
function
mOut() {
if
( cnt
>=
1
) { sw
=
0
}
if
( sw
==
0
) { show
=
0
; dStyle.visibility
=
"
hidden
"
;}
else
cnt
++
;
}
//
获取鼠标坐标
function
mEvn(e) {
if
(
!
show)
return
;
if
(window.event){
x
=
event.x ;
y
=
event.y ;
if
(document.body.scrollLeft){
x
+=
document.body.scrollLeft;
y
+=
document.body.scrollTop;
}
//
changed by hmisty 2005/07/23
dStyle.left
=
(x
+
offsetx
-
(width
/
2)) + "px";
dStyle.top
=
(y
+
offsety)
+
"
px
"
;
}
else
{
dStyle.left
=
(e.pageX
+
offsetx
-
(width
/
2)) + "px";
dStyle.top
=
(e.pageY
+
offsety)
+
"
px
"
;
}
}
function
changeTZ() {
document.getElementById(
"
city
"
).innerHTML
=
document.getElementById(
"
tz
"
).value.substr(
6
);
setCookie(
"
TZ
"
,document.getElementById(
"
tz
"
).selectedIndex);
}
function
tick() {
var
today;
today
=
new
Date();
document.getElementById(
"
clock
"
).innerHTML
=
today.getFullYear()
+
"
年
"
+
today.getMonth()
+
"
月
"
+
today.getDay()
+
"
日
"
+
today.getTime();
/*
document.getElementById("clock").innerHTML = today.toLocaleString().replace(/(年|月)/g, "/").replace(/日/, "");
document.getElementById("clock").innerHTML = TimeAdd(today.toGMTString(), document.getElementById("tz").value);
*/
//
alert(document.getElementById("clock").innerHTML);
window.setTimeout(
"
tick()
"
,
1000
);
}
function
setCookie(name, value) {
var
today
=
new
Date()
var
expires
=
new
Date()
expires.setTime(today.getTime()
+
1000
*
60
*
60
*
24
*
365
)
document.cookie
=
name
+
"
=
"
+
escape(value)
+
"
; expires=
"
+
expires.toGMTString()
}
function
getCookie(Name) {
var
search
=
Name
+
"
=
"
;
if
(document.cookie.length
>
0
) {
offset
=
document.cookie.indexOf(search);
if
(offset
!=
-
1
) {
offset
+=
search.length;
end
=
document.cookie.indexOf(
"
;
"
, offset);
if
(end
==
-
1
) end
=
document.cookie.length;
return
unescape(document.cookie.substring(offset, end));
}
else
return
""
;
}
}
function
fillSelect() {
syd
=
document.getElementById(
"
sy
"
);
syd.innerHTML
=
""
;
for
(i
=
1900
;i
<
2050
;i
++
)
{
ins
=
document.createElement(
"
OPTION
"
);
ins.innerHTML
=
i;
syd.appendChild(ins);
}
smd
=
document.getElementById(
"
sm
"
);
smd.innerHTML
=
""
;
for
(i
=
1
;i
<
13
;i
++
)
{
ins
=
document.createElement(
"
OPTION
"
);
ins.innerHTML
=
i;
smd.appendChild(ins);
}
}
function
fillCalendar() {
var
gNum;
var
tablex
=
document.createElement(
"
table
"
);
tablex.setAttribute(
"
id
"
,
"
week
"
);
for
(i
=
0
;i
<
6
;i
++
) {
var
trx1
=
document.createElement(
"
tr
"
);
var
trx2
=
document.createElement(
"
tr
"
);
trx1.setAttribute(
"
class
"
,
"
tr1
"
);
trx2.setAttribute(
"
class
"
,
"
tr2
"
);
for
(j
=
0
;j
<
7
;j
++
) {
gNum
=
i
*
7
+
j;
var
tdx
=
document.createElement(
"
td
"
);
tdx.setAttribute(
"
id
"
,
"
sd
"
+
gNum);
tdx.setAttribute(
"
onMouseOver
"
,
'
mOvr(
'
+
gNum
+
'
)
'
);
tdx.setAttribute(
"
onMouseOut
"
,
"
mOut()
"
);
if
(j
==
0
){
tdx.setAttribute(
"
class
"
,
"
aorange
"
);
}
else
if
(j
==
6
){
if
(i
%
2
==
1
) tdx.setAttribute(
"
class
"
,
"
aorange
"
);
else
tdx.setAttribute(
"
class
"
,
"
agreen
"
);
}
else
{
tdx.setAttribute(
"
class
"
,
"
one
"
);
}
trx1.appendChild(tdx);
tdx
=
document.createElement(
"
td
"
);
tdx.setAttribute(
"
id
"
,
"
ld
"
+
gNum);
tdx.setAttribute(
"
onMouseOver
"
,
'
mOvr(
'
+
gNum
+
'
)
'
);
tdx.setAttribute(
"
onMouseOut
"
,
"
mOut()
"
);
trx2.appendChild(tdx);
}
tablex.appendChild(trx1);
tablex.appendChild(trx2);
}
document.getElementById(
"
calendar
"
).appendChild(tablex);
}
//
界面初始化
function
initial(params) {
//
select
dStyle
=
document.getElementById(
"
detail
"
).style;
//
fillSelect();
//
fillCalendar();
document.getElementById(
"
sy
"
).selectedIndex
=
tY
-
1900
;
document.getElementById(
"
sm
"
).selectedIndex
=
tM;
log(
1
,
"
initial call drawCld() now
"
);
drawCld(tY,tM,params);
//
document.getElementById("tz").selectedIndex=getCookie("TZ");
//
if(document.getElementById("tz").selectedIndex<1)
//
document.getElementById("tz").selectedIndex=39;
//
changeTZ();
//
tick();
}
function
TimeAdd(UTC,T)
{
var
PlusMinus, DST, y;
//
alert(T);
alert(UTC);
if
(T.substr(
0
,
1
)
==
"
-
"
){
PlusMinus
=
-
1
;
}
else
{
PlusMinus
=
1
;
}
//
UTC = UTC.substr(1
}
我给一些函数加上了params参数,而这些参数就是传入进去的动态数据.
然后后台代码如下:
using System;
using System.Web.UI;
using PuyoFramework.Web.Base;
using System.Data;
using BusinessLogicLayer;
using System.IO;
public partial class Default2 : BasePage, ICallbackEventHandler
{
private CommonBLL m_CommonBLL;
public CommonBLL CommonBLL
{
set {
this
.m_CommonBLL
=
value; }
get {
return
this
.m_CommonBLL; }
}
protected
void
Page_Load(object sender, EventArgs e)
{
}
public string zqDate
=
string.Empty;
public string GetCallbackResult()
{
return
zqDate;
}
public
void
RaiseCallbackEvent(string eventArgument)
{
StreamReader sr
=
new
StreamReader(Server.MapPath(
"
ZQ.txt
"
), System.Text.Encoding.Default);
string result
=
sr.ReadToEnd();
zqDate
=
result;
sr.Close();
}
}
后台代码我继承了ICallbackEventHandler接口,然后利用接口实现asp.net继承的无刷新方式回调,具体的使用方式,可以参看我以前的文章,上面都有详细的讲解.
然后就是前台代码,使用ICallbackEventHandler接口,前台必须得有<%=ClientScript.GetCallbackEventReference(this,"arg","rServer","context") %>的代码段,否则是不能够正常使用的,前台代码如下(js部分):
<
script type
=
"
text/javascript
"
>
zqDate
=
""
;
//
获得征期提示
$(
function
() {
raiseCallBack();
//
$("#sy").change(function(){
//
alert($(this).children('option:selected').val());
//
});
});
function
rServer(arg,context)
{
zqDate
=
arg;
initial(arg);
$(
"
#prevYear
"
).bind(
"
click
"
,
function
(){
pushBtm(
'
YU
'
,arg);
});
$(
"
#nextYear
"
).bind(
"
click
"
,
function
(){
pushBtm(
'
YD
'
,arg)
});
$(
"
#prevMonth
"
).bind(
"
click
"
,
function
(){
pushBtm(
'
MU
'
,arg);
});
$(
"
#nextMonth
"
).bind(
"
click
"
,
function
(){
pushBtm(
'
MD
'
,arg);
});
$(
"
#nowYM
"
).bind(
"
click
"
,
function
(){
pushBtm(
''
,arg);
});
}
function
raiseCallBack(arg,context)
{
<%=
ClientScript.GetCallbackEventReference(
this
,
"
arg
"
,
"
rServer
"
,
"
context
"
)
%>
;
}
<
/
script>
(html部分)
<
body
>
<
form
id
="form1"
runat
="server"
>
<
table
style
="width: 100%;border:1px solid #000000;background-color:#ffffff"
>
<
tr
>
<
td
align
="center"
style
="background:wheat;font-size:12px;height:30px"
><
strong
>
电子日历
</
strong
></
td
>
</
tr
>
<
tr
>
<
td
>
<
div
id
="date"
>
<
p
>
公历
<
select
onchange
="changeCld()"
id
="sy"
><
option
>
1900
</
option
>
<
option
>
1901
</
option
>
<
option
>
1902
</
option
>
<
option
>
1903
</
option
>
<
option
>
1904
</
option
>
<
option
>
1905
</
option
>
<
option
>
1906
</
option
>
<
option
>
1907
</
option
>
<
option
>
1908
</
option
>
<
option
>
1909
</
option
>
<
option
>
1910
</
option
>
<
option
>
1911
</
option
>
<
option
>
1912
</
option
>
<
option
>
1913
</
option
>
<
option
>
1914
</
option
>
<
option
>
1915
</
option
>
<
option
>
1916
</
option
>
<
option
>
1917
</
option
>
<
option
>
1918
</
option
>
<
option
>
1919
</
option
>
<
option
>
1920
</
option
>
<
option
>
1921
</
option
>
<
option
>
1922
</
option
>
<
option
>
1923
</
option
>
<
option
>
1924
</
option
>
<
option
>
1925
</
option
>
<
option
>
1926
</
option
>
<
option
>
1927
</
option
>
<
option
>
1928
</
option
>
<
option
>
1929
</
option
>
<
option
>
1930
</
option
>
<
option
>
1931
</
option
>
<
option
>
1932
</
option
>
<
option
>
1933
</
option
>
<
option
>
1934
</
option
>
<
option
>
1935
</
option
>
<
option
>
1936
</
option
>
<
option
>
1937
</
option
>
<
option
>
1938
</
option
>
<
option
>
1939
</
option
>
<
option
>
1940
</
option
>
<
option
>
1941
</
option
>
<
option
>
1942
</
option
>
<
option
>
1943
</
option
>
<
option
>
1944
</
option
>
<
option
>
1945
</
option
>
<
option
>
1946
</
option
>
<
option
>
1947
</
option
>
<
option
>
1948
</
option
>
<
option
>
1949
</
option
>
<
option
>
1950
</
option
>
<
option
>
1951
</
option
>
<
option
>
1952
</
option
>
<
option
>
1953
</
option
>
<
option
>
1954
</
option
>
<
option
>
1955
</
option
>
<
option
>
1956
</
option
>
<
option
>
1957
</
option
>
<
option
>
1958
</
option
>
<
option
>
1959
</
option
>
<
option
>
1960
</
option
>
<
option
>
1961
</
option
>
<
option
>
1962
</
option
>
<
option
>
1963
</
option
>
<
option
>
1964
</
option
>
<
option
>
1965
</
option
>
<
option
>
1966
</
option
>
<
option
>
1967
</
option
>
<
option
>
1968
</
option
>
<
option
>
1969
</
option
>
<
option
>
1970
</
option
>
<
option
>
1971
</
option
>
<
option
>
1972
</
option
>
<
option
>
1973
</
option
>
<
option
>
1974
</
option
>
<
option
>
1975
</
option
>
<
option
>
1976
</
option
>
<
option
>
1977
</
option
>
<
option
>
1978
</
option
>
<
option
>
1979
</
option
>
<
option
>
1980
</
option
>
<
option
>
1981
</
option
>
<
option
>
1982
</
option
>
<
option
>
1983
</
option
>
<
option
>
1984
</
option
>
<
option
>
1985
</
option
>
<
option
>
1986
</
option
>
<
option
>
1987
</
option
>
<
option
>
1988
</
option
>
<
option
>
1989
</
option
>
<
option
>
1990
</
option
>
<
option
>
1991
</
option
>
<
option
>
1992
</
option
>
<
option
>
1993
</
option
>
<
option
>
1994
</
option
>
<
option
>
1995
</
option
>
<
option
>
1996
</
option
>
<
option
>
1997
</
option
>
<
option
>
1998
</
option
>
<
option
>
1999
</
option
>
<
option
>
2000
</
option
>
<
option
>
2001
</
option
>
<
option
>
2002
</
option
>
<
option
>
2003
</
option
>
<
option
>
2004
</
option
>
<
option
>
2005
</
option
>
<
option
>
2006
</
option
>
<
option
>
2007
</
option
>
<
option
>
2008
</
option
>
<
option
>
2009
</
option
>
<
option
>
2010
</
option
>
<
option
>
2011
</
option
>
<
option
>
2012
</
option
>
<
option
>
2013
</
option
>
<
option
>
2014
</
option
>
<
option
>
2015
</
option
>
<
option
>
2016
</
option
>
<
option
>
2017
</
option
>
<
option
>
2018
</
option
>
<
option
>
2019
</
option
>
<
option
>
2020
</
option
>
<
option
>
2021
</
option
>
<
option
>
2022
</
option
>
<
option
>
2023
</
option
>
<
option
>
2024
</
option
>
<
option
>
2025
</
option
>
<
option
>
2026
</
option
>
<
option
>
2027
</
option
>
<
option
>
2028
</
option
>
<
option
>
2029
</
option
>
<
option
>
2030
</
option
>
<
option
>
2031
</
option
>
<
option
>
2032
</
option
>
<
option
>
2033
</
option
>
<
option
>
2034
</
option
>
<
option
>
2035
</
option
>
<
option
>
2036
</
option
>
<
option
>
2037
</
option
>
<
option
>
2038
</
option
>
<
option
>
2039
</
option
>
<
option
>
2040
</
option
>
<
option
>
2041
</
option
>
<
option
>
2042
</
option
>
<
option
>
2043
</
option
>
<
option
>
2044
</
option
>
<
option
>
2045
</
option
>
<
option
>
2046
</
option
>
<
option
>
2047
</
option
>
<
option
>
2048
</
option
>
<
option
>
2049
</
option
></
select
>
年
<
select
onchange
="changeCld()"
id
="sm"
><
option
>
1
</
option
>
<
option
>
2
</
option
>
<
option
>
3
</
option
>
<
option
>
4
</
option
>
<
option
>
5
</
option
>
<
option
>
6
</
option
>
<
option
>
7
</
option
>
<
option
>
8
</
option
>
<
option
>
9
</
option
>
<
option
>
10
</
option
>
<
option
>
11
</
option
>
<
option
>
12
</
option
></
select
>
月
<
span
id
="gz"
>
</
span
></
p
>
</
div
>
<
div
id
="calendar"
>
<
div
id
="detail"
><
div
id
="datedetail"
></
div
><
div
id
="festival"
></
div
></
div
>
<
table
id
="calendarhead"
>
<
tr
>
<
td
style
="color:White"
>
日
</
td
>
<
td
style
="color:White"
>
一
</
td
>
<
td
style
="color:White"
>
二
</
td
>
<
td
style
="color:White"
>
三
</
td
>
<
td
style
="color:White"
>
四
</
td
>
<
td
style
="color:White"
>
五
</
td
>
<
td
style
="color:White"
>
六
</
td
>
</
tr
>
</
table
>
<
table
id
="week"
>
<
tr
class
="tr1"
>
<
td
class
="aorange"
onmouseout
="mOut()"
onmouseover
="mOvr(0)"
id
="sd0"
></
td
>
<
td
class
="one"
onmouseout
="mOut()"
onmouseover
="mOvr(1)"
id
="sd1"
></
td
>
<
td
class
="one"
onmouseout
="mOut()"
onmouseover
="mOvr(2)"
id
="sd2"
></
td
>
<
td
class
="one"
onmouseout
="mOut()"
onmouseover
="mOvr(3)"
id
="sd3"
></
td
>
<
td
class
="one"
onmouseout
="mOut()"
onmouseover
="mOvr(4)"
id
="sd4"
></
td
>
<
td
class
="one"
onmouseout
="mOut()"
onmouseover
="mOvr(5)"
id
="sd5"
></
td
>
<
td
class
="agreen"
onmouseout
="mOut()"
onmouseover
="mOvr(6)"
id
="sd6"
></
td
>
</
tr
>
<
tr
class
="tr2"
>
<
td
onmouseout
="mOut()"
onmouseover
="mOvr(0)"
id
="ld0"
></
td
>
<
td
onmouseout
="mOut()"
onmouseover
="mOvr(1)"
id
="ld1"
></
td
>
<
td
onmouseout
="mOut()"
onmouseover
="mOvr(2)"
id
="ld2"
></
td
>
<
td
onmouseout
="mOut()"
onmouseover
="mOvr(3)"
id
="ld3"
></
td
>
<
td
onmouseout
="mOut()"
onmouseover
="mOvr(4)"
id
="ld4"
></
td
>
<
td
onmouseout
="mOut()"
onmouseover
="mOvr(5)"
id
="ld5"
></
td
>
<
td
onmouseout
="mOut()"
onmouseover
="mOvr(6)"
id
="ld6"
></
td
>
</
tr
>
<
tr
class
="tr1"
>
<
td
class
="aorange"
onmouseout
="mOut()"
onmouseover
="mOvr(7)"
id
="sd7"
></
td
>
<
td
class
="one"
onmouseout
="mOut()"
onmouseover
="mOvr(8)"
id
="sd8"
></
td
>
<
td
class
="one"
onmouseout
="mOut()"
onmouseover
="mOvr(9)"
id
="sd9"
></
td
>
<
td
class
="one"
onmouseout
="mOut()"
onmouseover
="mOvr(10)"
id
="sd10"
></
td
>
<
td
class
="one"
onmouseout
="mOut()"
onmouseover
="mOvr(11)"
id
="sd11"
></
td
>
<
td
class
="one"
onmouseout
="mOut()"
onmouseover
="mOvr(12)"
id
="sd12"
></
td
>
<
td
class
="aorange"
onmouseout
="mOut()"
onmouseover
="mOvr(13)"
id
="sd13"
></
td
>
</
tr
>
<
tr
class
="tr2"
>
<
td
onmouseout
="mOut()"
onmouseover
="mOvr(7)"
id
="ld7"
></
td
>
<
td
onmouseout
="mOut()"
onmouseover
="mOvr(8)"
id
="ld8"
></
td
>
<
td
onmouseout
="mOut()"
onmouseover
="mOvr(9)"
id
="ld9"
></
td
>
<
td
onmouseout
="mOut()"
onmouseover
="mOvr(10)"
id
="ld10"
></
td
>
<
td
onmouseout
="mOut()"
onmouseover
="mOvr(11)"
id
="ld11"
></
td
>
<
td
onmouseout
="mOut()"
onmouseover
="mOvr(12)"
id
="ld12"
></
td
>
<
td
onmouseout
="mOut()"
onmouseover
="mOvr(13)"
id
="ld13"
></
td
>
</
tr
>
<
tr
class
="tr1"
>
<
td
class
="aorange"
onmouseout
="mOut()"
onmouseover
="mOvr(14)"
id
="sd14"
></
td
>
<
td
class
="one"
onmouseout
="mOut()"
onmouseover
="mOvr(15)"
id
="sd15"
></
td
>
<
td
class
="one"
onmouseout
="mOut()"
onmouseover
="mOvr(16)"
id
="sd16"
></
td
>
<
td
class
="one"
onmouseout
="mOut()"
onmouseover
="mOvr(17)"
id
="sd17"
></
td
>
<
td
class
="one"
onmouseout
="mOut()"
onmouseover
="mOvr(18)"
id
="sd18"
></
td
>
<
td
class
="one"
onmouseout
="mOut()"
onmouseover
="mOvr(19)"
id
="sd19"
></
td
>
<
td
class
="agreen"
onmouseout
="mOut()"
onmouseover
="mOvr(20)"
id
="sd20"
></
td
>
</
tr
>
<
tr
class
="tr2"
>
<
td
onmouseout
="mOut()"
onmouseover
="mOvr(14)"
id
="ld14"
></
td
>
<
td
onmouseout
="mOut()"
onmouseover
="mOvr(15)"
id
="ld15"
></
td
>
<
td
onmouseout
="mOut()"
onmouseover
="mOvr(16)"
id
="ld16"
></
td
>
<
td
onmouseout
="mOut()"
onmouseover
="mOvr(17)"
id
="ld17"
></
td
>
<
td
onmouseout
="mOut()"
onmouseover
="mOvr(18)"
id
="ld18"
></
td
>
<
td
onmouseout
="mOut()"
onmouseover
="mOvr(19)"
id
="ld19"
></
td
>
<
td
onmouseout
="mOut()"
onmouseover
="mOvr(20)"
id
="ld20"
></
td
>
</
tr
>
<
tr
class
="tr1"
>
<
td
class
="aorange"
onmouseout
="mOut()"
onmouseover
="mOvr(21)"
id
="sd21"
></
td
>
<
td
class
="one"
onmouseout
="mOut()"
onmouseover
="mOvr(22)"
id
="sd22"
></
td
>
<
td
class
="one"
onmouseout
="mOut()"
onmouseover
="mOvr(23)"
id
="sd23"
></
td
>
<
td
class
="one"
onmouseout
="mOut()"
onmouseover
="mOvr(24)"
id
="sd24"
></
td
>
<
td
class
="one"
onmouseout
="mOut()"
onmouseover
="mOvr(25)"
id
="sd25"
></
td
>
<
td
class
="one"
onmouseout
="mOut()"
onmouseover
="mOvr(26)"
id
="sd26"
></
td
>
<
td
class
="aorange"
onmouseout
="mOut()"
onmouseover
="mOvr(27)"
id
="sd27"
></
td
>
</
tr
>
<
tr
class
="tr2"
>
<
td
onmouseout
="mOut()"
onmouseover
="mOvr(21)"
id
="ld21"
></
td
>
<
td
onmouseout
="mOut()"
onmouseover
="mOvr(22)"
id
="ld22"
></
td
>
<
td
onmouseout
="mOut()"
onmouseover
="mOvr(23)"
id
="ld23"
></
td
>
<
td
onmouseout
="mOut()"
onmouseover
="mOvr(24)"
id
="ld24"
></
td
>
<
td
onmouseout
="mOut()"
onmouseover
="mOvr(25)"
id
="ld25"
></
td
>
<
td
onmouseout
="mOut()"
onmouseover
="mOvr(26)"
id
="ld26"
></
td
>
<
td
onmouseout
="mOut()"
onmouseover
="mOvr(27)"
id
="ld27"
></
td
>
</
tr
>
<
tr
class
="tr1"
>
<
td
class
="aorange"
onmouseout
="mOut()"
onmouseover
="mOvr(28)"
id
="sd28"
></
td
>
<
td
class
="one"
onmouseout
="mOut()"
onmouseover
="mOvr(29)"
id
="sd29"
></
td
>
<
td
class
="one"
onmouseout
="mOut()"
onmouseover
="mOvr(30)"
id
="sd30"
></
td
>
<
td
class
="one"
onmouseout
="mOut()"
onmouseover
="mOvr(31)"
id
="sd31"
></
td
>
<
td
class
="one"
onmouseout
="mOut()"
onmouseover
="mOvr(32)"
id
="sd32"
></
td
>
<
td
class
="one"
onmouseout
="mOut()"
onmouseover
="mOvr(33)"
id
="sd33"
></
td
>
<
td
class
="agreen"
onmouseout
="mOut()"
onmouseover
="mOvr(34)"
id
="sd34"
></
td
>
</
tr
>
<
tr
class
="tr2"
>
<
td
onmouseout
="mOut()"
onmouseover
="mOvr(28)"
id
="ld28"
></
td
>
<
td
onmouseout
="mOut()"
onmouseover
="mOvr(29)"
id
="ld29"
></
td
>
<
td
onmouseout
="mOut()"
onmouseover
="mOvr(30)"
id
="ld30"
></
td
>
<
td
onmouseout
="mOut()"
onmouseover
="mOvr(31)"
id
="ld31"
></
td
>
<
td
onmouseout
="mOut()"
onmouseover
="mOvr(32)"
id
="ld32"
></
td
>
<
td
onmouseout
="mOut()"
onmouseover
="mOvr(33)"
id
="ld33"
></
td
>
<
td
onmouseout
="mOut()"
onmouseover
="mOvr(34)"
id
="ld34"
></
td
>
</
tr
>
<
tr
class
="tr1"
>
<
td
class
="aorange"
onmouseout
="mOut()"
onmouseover
="mOvr(35)"
id
="sd35"
></
td
>
<
td
class
="one"
onmouseout
="mOut()"
onmouseover
="mOvr(36)"
id
="sd36"
></
td
>
<
td
class
="one"
onmouseout
="mOut()"
onmouseover
="mOvr(37)"
id
="sd37"
></
td
>
<
td
class
="one"
onmouseout
="mOut()"
onmouseover
="mOvr(38)"
id
="sd38"
></
td
>
<
td
class
="one"
onmouseout
="mOut()"
onmouseover
="mOvr(39)"
id
="sd39"
></
td
>
<
td
class
="one"
onmouseout
="mOut()"
onmouseover
="mOvr(40)"
id
="sd40"
></
td
>
<
td
class
="aorange"
onmouseout
="mOut()"
onmouseover
="mOvr(41)"
id
="sd41"
></
td
>
</
tr
>
<
tr
class
="tr2"
>
<
td
onmouseout
="mOut()"
onmouseover
="mOvr(35)"
id
="ld35"
></
td
>
<
td
onmouseout
="mOut()"
onmouseover
="mOvr(36)"
id
="ld36"
></
td
>
<
td
onmouseout
="mOut()"
onmouseover
="mOvr(37)"
id
="ld37"
></
td
>
<
td
onmouseout
="mOut()"
onmouseover
="mOvr(38)"
id
="ld38"
></
td
>
<
td
onmouseout
="mOut()"
onmouseover
="mOvr(39)"
id
="ld39"
></
td
>
<
td
onmouseout
="mOut()"
onmouseover
="mOvr(40)"
id
="ld40"
></
td
>
<
td
onmouseout
="mOut()"
onmouseover
="mOvr(41)"
id
="ld41"
></
td
>
</
tr
>
</
table
>
</
div
>
<
div
id
="panel"
>
<
div
id
="prevYear"
>
上一年↑
</
div
>
<
div
id
="nextYear"
>
下一年↓
</
div
>
<
div
id
="prevMonth"
>
上一月↑
</
div
>
<
div
id
="nextMonth"
>
下一月↓
</
div
>
<
div
id
="nowYM"
>
当前月
</
div
>
</
div
>
</
td
>
</
tr
>
<
tr
>
<
td
>
<
table
style
="width:350px"
>
<
tr
>
<
td
style
="background-color:Yellow;height:20px"
>
</
td
>
<
td
style
="font-size:12px"
>
代表为征期
</
td
>
<
td
style
="background-color:#91dae3;height:20px"
>
</
td
>
<
td
style
="font-size:12px"
>
代表当前日期
</
td
>
<
td
><
input
id
="close"
onclick
="window.parent.HideKouJingDesc();"
type
="button"
class
="button"
value
="关闭"
/></
td
>
</
tr
>
</
table
>
</
td
>
</
tr
>
</
table
>
</
form
>
</
body
>
需要说明的是,我这个页面是使用IFrame方式被其他页面嵌套调用的,图片中的那个按钮,就是调用电子日历的.其注册事件如下:
<!--
口径说明
-->
<
script type
=
"
text/javascript
"
>
function
ShowKouJingDesc() {
if
(
!
document.getElementById(
"
KouJingDesc
"
)) {
var
oElement
=
document.createElement(
"
DIV
"
);
oElement.className
=
"
LoadingTip
"
;
oElement.id
=
"
KouJingDesc
"
;
oElement.style.position
=
"
absolute
"
;
oElement.style.top
=
"
0%
"
;
oElement.style.left
=
"
30%
"
;
oElement.style.width
=
"
580
"
;
oElement.style.height
=
"
420
"
;
oElement.style.zIndex
=
"
20
"
;
oElement.style.position
=
"
absolute
"
;
var
oIFrameElement
=
document.createElement(
"
IFRAME
"
);
oIFrameElement.style.width
=
"
100%
"
;
oIFrameElement.style.height
=
"
100%
"
;
oIFrameElement.frameBorder
=
0
;
oIFrameElement.scrolling
=
"
no
"
;
oIFrameElement.src
=
"
testPro/Default2.aspx
"
;
oElement.appendChild(oIFrameElement);
document.body.appendChild(oElement);
}
try
{
document.getElementById(
"
KouJingDesc
"
).style.display
=
""
;
}
catch
(e) { }
}
function
HideKouJingDesc() {
try
{
document.getElementById(
"
KouJingDesc
"
).style.display
=
"
none
"
;
}
catch
(e) { }
}
最终在图片的点击事件中注册onclick事件,调用这个函数即可.
如有问题 加QQ 278753517
本站不上传任何形式的rar源文件,如有需要 qq联系.