Silverlight学习之——Deep Zoom技术
Deep Zoom提供以交互方式查看高分辨图像的能力。我们可以快速放大和缩小图像,而不会影响应用程序的性能。Deep Zoom 允许通过提供多分辩率图像和使用弹簧动画来使加载和平移变平滑。
Deep Zoom 使用情况:
Deep Zoom 可用于许多不同的方面,但在三种主要情形下 Deep Zoom 特别有用。
· 探究非常大或高分辨率图像:有关的一个典型示例就是放大一幅大型地图的各部分,以便看到不同级别的细节,然后使用鼠标围绕地图图面移动视图。随着用户移动视图,将使用动画呈现从图像上一个地方"移"到另一个地方的印象。另一个例子就是探究构成高分辨率图形的专业照片合成。
· 三维摄影:拍摄某一房间的照片,连续拍摄将创建构成该房间的 360 度画面的照片的集合。现在,用户可以围绕房间平移,每张照片都与其他照片混合。
· 广告:您可以创建分辨率相对较低的图像以表达广告的整个主题,然后,逐渐增加更高分辨率的图像以容纳加深用户印象的效果以及与产品有关的数据。在首次加载嵌入该广告的页面时,通过不断加载更高分辨率的图像,广告将平滑锐化并吸引读者的注意。因为广告以渐进方式加载,所以,对用户对站点的整体体验的影响不大。此外,如果用户的鼠标指针进入广告,广告的不同部分将放大。
Deep Zoom功能:
Deep Zoom 使用多分辨率图像来实现大图像的高帧速率和快速打开体验。在加载时,只有少量数据需要在屏幕上快速显示内容。最初加载体验是显示图像的低分辨率版本,然后在变得可用时逐渐提高分辨率。这就是 Deep Zoom 中提供"模糊到鲜亮"体验的原因,也是 Deep Zoom 不管图像有多大都能无缝立即打开图像而不用等待很长时间加载图像数据的原因。除了初始加载之外,当用户与应用程序交互(例如,缩放和平移)时也能体验相同的行为。

创建 Deep Zoom 图像:
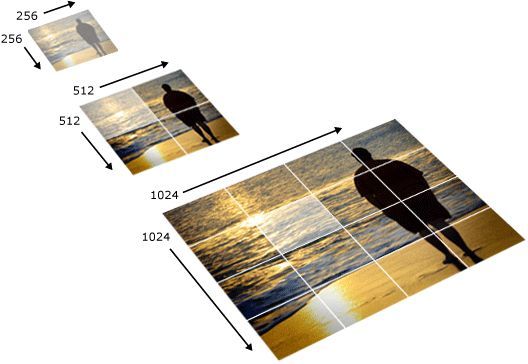
在我们创建使用 Deep Zoom 的应用程序前,必须首先创建 Deep Zoom 图像。一个 Deep Zoom 图像由多个不同分辨率的 JPEG 或 PNG 图像的图块组成,这些图块构成一个图像棱锥图。图块大小通常为 256x256,但可以修改此大小。每个图块存储在单独的文件中,并且每个棱锥图级别存储在单独的文件夹中。这使得 Deep Zoom 可以只提取屏幕上当前图像大小所需的那些图块,而不用下载整个图像。例如,如果您放大图像以仅查看图像的突出显示的中间部分,Deep Zoom 将仅加载突出显示的图块,而不是加载整个 1024x1024 图像。
下图显示了 Deep Zoom 图像的工作方式。在棱锥图底部以最高分辨率显示图像本身,最高分辨率图像旁边存储分辨率逐渐下降的版本,最低为 4x4 像素。每个棱锥图级别上的图像存储在 256x256 像素图块中(用图像中的白线指示)。

手动创建这些棱锥图可能很麻烦,因此建议使用工具将图像转换为图像棱锥图。创建 Deep Zoom 图像的最佳方式是使用 Deep Zoom Composer(下载地址) 之类的工具。使用此工具,我们可以从全景中的单个图像或多个图像创建图像棱锥图。用于访问图像棱锥图的文件格式使用 XML 架构。此外,我们可以使用 Deep Zoom Composer 生成此文件格式,但是可能要通过手动创建 XML 或手动对工具生成的文件进行更改来对文件格式进行更精确的控制。
加载 Deep Zoom 图像
具有 Deep Zoom 图像后,您需要像 MultiScaleImage 之类的 Deep Zoom 对象来加载它。下面的示例演示如何在 XAML 中创建 MultiScaleImage
<MultiScaleImage HorizontalAlignment="Left" Source="source/dzc_output.xml" Margin="190,176,0,0" Name="multiScaleImage2" VerticalAlignment="Top" />
当然也可以在C#后台代码创建MultiScaleImage:
MultiScaleImage myDeepZoomObject = new MultiScaleImage();
myDeepZoomObject.Source = new Uri("source/dzc_output.xml");
请注意,Source 属性指向该 Deep Zoom 图像。在网页打开后,该图像最初模糊,然后变得清晰。
向 Deep Zoom 图像添加交互性:
在加载某一 Deep Zoom 图像后,用户还不能与该图像交互。若要实现交互,我们需要处理 MultiScaleImage 事件并使用代码来提供缩放和平移功能。
下面演示MouseEnter事件在鼠标指针移到图像上方时这么大图像的中间部分:
<MultiScaleImage HorizontalAlignment="Left" Source="source/dzc_output.xml" MouseEnter="multiScaleImage2_MouseEnter" Margin="190,176,0,0" Name="multiScaleImage2" VerticalAlignment="Top" />
后台事件:
private void multiScaleImage2_MouseEnter(object sender, MouseEventArgs e)
{
this.multiScaleImage2.Height = 51;
}
其效果就是当鼠标移上去的时候,其高度缩小为51。