各位大佬觉得不错可以点个赞收藏谢谢 一起加油吧!!
1.HTML优化:
避免html中写css样式,难以维护;
使用viewport加速页面渲染;
使用语义化标签,减少css代码,增强可读性和SEO;
优化DOM结构;
避免空src、href等属性值,空的也会发起HTTP请求;
减少DNS的查询次数;
2.SEO:搜索引擎优化
<1>合理的title、description、keywords,搜索对这三项的权重逐渐减小,不同的页面要有不同的title和description,keywords列举重要的关键词;
<2>语义化HTML代码,让搜索引擎更容易理解网页;
<3>重要内容HTML代码放前面,因为搜索引擎抓取HTML顺序是从上到下;
<4>重要的内容不要用JS动态输出,因为爬虫不会执行JS获取内容;
<5>少用iframe,因为搜索引擎不会抓取iframe中的内容;
<6>非装饰图片一定要加alt属性,因为当图片无法显示的时候还能有文字提示。
3.的title属性和alt属性的区别:
通俗的来说title属性用于当鼠标置于图片上方时显示文字提示,而alt则是用于当图片无法显示时可以用alt中的文字代替。
4.从浏览器地址栏输入URL到显示页面的步骤:
DNS解析URL找到真实的IP-->向服务器发送请求-->服务器处理请求返回数据-->浏览器接收资源(HTMLCSSJS图片等)-->浏览器解析资源,建立内部结构DOM等-->载入解析完成的文件,渲染页面。
5.网站性能优化:
·资源压缩合并,减少HTTP请求(使用雪碧图、压缩CSS、图片文件等);
·非核心代码异步加载;
·利用浏览器缓存;
·使用CDN、减小Cookie大小、优化DOM结构;
·css方面:将样式表放到页面顶部;不适用行内样式;使用避免使用@import。
·预解析DNS:
//设置强制打开标签的预解析功能
//打开DNS预解析功能正常情况下标签会自动打开DNS预解析,但https协议会出于安全问题会关闭DNS预解析,所以手动强制代开最好。
5.异步加载的方式和区别:
<1>异步加载的方式:动态加载脚本、defer、async;
<2>异步加载的区别:
·defer是在HTML解析完之后才会执行,如果是多个defer,按照加载的顺序依次执行;
·async是在加载完之后立即执行,如果是多个,执行顺序和加载顺序无关
5.缓存的分类:
<1>强缓存:
·Expires Expires:Thu. 21 Jan 2017 23:39:02 GMT
Expires是Web服务器响应消息头字段,在响应http请求时告诉浏览器在过期时间前浏览器可以直接从浏览器缓存取数据,而无需再次请求。下发的为服务器时间,所以会和客户端的事件有偏差。
·Cache-Control Cache-Control:max-age=3600
表示该资源过了多少秒后失效。当客户端请求资源的时候,发现该资源还在有效时间内则使用该缓存,它不依赖客户端时间。Cache-Control主要有max-age和s-maxage、public和private、no-cache和no-store等值。
·因为是使用客户端来对比,所以它比Expires更好。Cache-Control优先级高于Expires。
<2>协商缓存:
·Last-Modified IF-Modified-Since:
记录资源最后修改的时间。当再次请求该资源时,请求头中会带有if-modified-since字段,值是之前返回的last-modified的值。服务端会对比IF-Modified-Since字段和Last-Modified,若一致则证明没有被修改,告知浏览器可直接使用缓存并返回 304;若不一致则直接返回修改后的资源,并修改last-modified为新的值。
缺点:只要编辑了,不管内容是否真的有改变,都会以这最后修改的时间作为判断依据,当成新资源返回,从而导致了没必要的请求响应,而这正是缓存本来的作用即避免没必要的请求。
时间的精确度只能到秒,如果在一秒内的修改是检测不到更新的,仍会告知浏览器使用旧的缓存。·Etag IF-None-Match:etag会基于资源的内容编码生成一串唯一的标识字符串,只要内容不同,就会生成不同的etag。当再次请求该资源时,请求头会带有 if-no-match 字段,值是之前返回的 etag 值。服务端会根据该资源当前的内容生成对应的标识字符串和该字段进行对比,若一致则代表未改变可直接使用本地缓存并返回 304;若不一致则返回新的资源(状态码200)并修改返回的 etag 字段为新的值。
etag: "FllOiaIvA1f-ftHGziLgMIMVkVw_"<3>当强缓存有效期失效后就会使用协商缓存机制
6.语义化HTML的理解:
HTML语义化就是让页面的内容结构化,便于搜索引擎、浏览器解析;在没有CSS样式的情况下也能以一种文档的格式显示,便于阅读;搜索引擎的爬虫依赖于标记来确定上下文和各个关键字的权重,利于SEO;提高可维护性。
7.浏览器内核:
主要分成两部分,渲染引擎和JS引擎。
渲染引擎用于取得网页的内容(HTML、XML和图片等)、整理讯息(CSS等),以及计算网页的显示方式。
JS引擎用于解析和执行JS来实现网页的动态效果。
8.HTML新特性以及移除的元素:
HTML新特性:绘画canvas、本地离线存储localstorage、sessionstorage、语义化标签(header、mainfooter、article、nav、section等)、表单控件(calendar、email、url、date、time、search)、新技术(websocket、webworker、Geolocation)
HTML移除的元素:big、center、font、s、basefont、frame、frameset、noframes等
9.HTML离线存储用法及工作原理:
<1>离线存储的工作原理:HTML离线存储是基于一个新建的.appcache文件的缓存机制,通过这个文件上的解析清单去离线存储资源,这些资源就会像Cookie一样被存储先来。当网络出于离线状态下时,浏览器会通过被离线存储的资源进行页面展示。
<2>离线存储的用法:
页面头部加入一个manifest属性,然后在cache.manifest文件中编写需要离线存储的资源,在离线状态时通过window.applicationCache进行需求实现。
//头部加入manifest属性
//manifest文件编写
CACHE MANIFEST
#v0.11
CACHE:
js/app.js
css/style.css
NETWORK:
resource/logo.png
FALLBACK:
/ /offline.html9.浏览器是怎么对HTML5的离线存储资源进行管理和加载的呢
在线的情况下,浏览器解析html标签发现manifest属性时,它就会请求manifest文件(名字后缀为.appcache的文件),如果是第一次访问app,那么浏览器就会根据manifest文件中的内容下载相应的资源并离线存储。
如果已经访问过app并且资源已经离线存储了,那么浏览器就会使用离线的资源加载页面。然后浏览器会对比新的manifest文件和旧的manifest文件,如果未发生改变,就不做任何操作,如果文件改变了,那么就会重新下载manifest文件中的资源并离线存储。
10.Cookies、localstorage和sessionstorage之间的区别
<1>cookie数据始终在同源http请求中携带,会在浏览器和服务器之间来回传递。而sessionstorage和localstorage不会主动把数据发送到服务器,仅在本地保存。
<2>cookie数据大小不能超过4k,而sessionstorage和localstorage可以达到5M或更大;
<3>cookie在设定的有效期内有效,即使窗口或浏览器关闭;
sessionstorage则在浏览器关闭前有效;
localstorage长期有效的持久数据,除非主动删除。
11.Doctype的作用:
·声明位于文档的最前面,用于告知浏览器的解析器,用什么文档类型规范来解析这个文档。
·概念:DOCTYPE是用来声明文档类型和DTD规范的,一个主要的用途便是文件的合法验证,如果文件代码不合法,那么浏览器解析时便会出一些差错。
·DTD(document type definition,文档类型定义)是一系列的语法规则,用来定义XML或(X)HTML的文件类型。浏览器会使用它来判断文档类型,决定使用何种协议来解析,以及切换浏览器模式。
·HTML4有strict和transitional两种常用规范,HTML5直接定义.
12.行内元素、块级元素、空元素 13.W3C标准: 14.浏览器渲染过程: 15.重排(reflow): 16.重绘(repaint): ·如何尽量避免repaint: 17.布局Layout:(浏览器的布局方式) 18.前端错误的分类: 19.跨域的js运行可以捕获吗?错误提示是什么?怎么处理可以获得详细信息? 20.上报错误的基本原理: 网络协议部分: 1.Http状态码的含义: 2.网络分层:OSI模型和TCP/IP模型 3.HTTP/HTTPS: 4.HTTP的几种请求方法用途: 5.HTTP协议的主要特点: 6.HTTP协议报文的组成部分:请求报文和响应报文 <2>响应报文: 7.POST和GET的区别: 8.HTTP持久化连接:Keep-Alive 当使用Keep-Alive模式(又称持久化连接,连接重用)时,Keep-Alive功能使客户端到服务器端的连接持续有效,当出现对服务器的后继请求时,Keep-Alive功能避免了建立或者重新建立连接。 9.HTTP协议管线化: ·如果使用持久化连接和管线化,某个连接上消息的传递类似于: ·线化的特点: 10.同源策略及限制: ·同源策略的限制: 12.前后端通信的方法: ·WebSocket 13.跨域通信的几种方式: ·postMessage ·WebSocket ·CORS 14.CSRF: 步骤二 步骤三 步骤四 步骤五 15.XSS: 16.
<1>行内元素:
<2>块级元素:
<3>空元素:
W3C标准不是某一个标准,而是一些列标准的集合。网页主要有三部分组成:结构、表现、行为。
对应的标准也有三方面:结构化标准主要包括XHTML和XML,表现标准语言主要包括CSS、行为标准主要包括(如W3C DOM)、ECMAScript等。
这些标准大部分是W3C起草发布,也有一是其他标准组织制定的标准,比如ECMAScript的ECMAScript的标准。
通俗来说就是W3C定义的编程标准规范。
·浏览器将获取的HTML文档解析成DOM树;
·处理CSS标记,构成层叠样式表模型CSSOM(CSS Object Model);
·将DOM和CSSOM合并创建渲染树(rendering tree),代表一系列将被渲染的对象。
·渲染树的每个元素包含的内容都是计算过的,它被称之为布局Layout。浏览器使用一种流式的处理方法,只需要一次pass绘制操作就可以布局所有的元素。
·将渲染树的各个节点绘制到屏幕上,这一步被称之为绘制painting。
·定义:DOM结构中的各个元素都有自己的盒子模型,这些都需要浏览器根据各种样式来计算并根据计算结果将元素放到它该出现的位置,这个过程称之为reflow;
·触发reflow的条件:·当你增加、删除、修改DOM节点时,会导致Reflow或Repaint;
·当你移动DOM的位置,或是做个动画的时候;
·当你修改CSS样式的时候(比如display:none\block等等使得元素在文档流中的发生变化时);
·当你Resize窗口的时候(移动端没有这个问题),或是滚动的时候;
·当你修改网页的默认字体的时候;(但是不建议渲染后再来修改网页的默认字体)
·定义:当各种盒子的位置、大小以及其他属性,例如颜色、字体大小等都确定下来后,浏览器于是便把这些元素都按照各自的特性绘制了一遍,于是页面的内容出现了,这个过程称之为repaint;
·触发repaint的条件:·DOM改动;
·CSS改动·如果需要创建多个DOM节点,可以使用DocumentFragment创建完后一次性的加入document;
function appendLast(){
var frag = document.createDocumentFragment();
for( var i = 5000; i--; ){
var n = document.createElement('div');
n.innerHTML = 'node ' + i;
frag.appendChild(n);
/*每次创建的节点先放入DocumentFragment中*/
}
document.body.appendChild(frag);
}
·集中修改样式:尽可能少的修改元素style上的属性、尽量通过修改ClassName来修改样式;
·静态布局:不管浏览器尺寸具体是多少,网页布局始终按照最初写代码时的布局来显示。
·流式布局:屏幕分辨率变化时,页面里元素的大小会变化而但布局不变。(栅格系统)
·自适应布局:屏幕分辨率变化时,页面里面元素的位置会变化而大小不会变化。(@media)
·响应式布局:每个屏幕分辨率下面会有一个布局样式,即元素位置和大小都会变。
·弹性布局(rem/em布局):包裹文字的各元素的尺寸采用em/rem做单位,而页面的主要划分区域的尺寸仍使用百分数或px做单位(同「流式布局」或「静态/固定布局」)
<1>即时运行错误:代码错误
·捕获方式:try...catch、window.onerror
<2>资源加载错误:CSS、JS、图片等
·捕获方式:Object.onerror、performance.getEntries()、Error事件捕获Window.addEventListener('error',function(){},true)
//加载不存在的资源就可以捕获等,可以利用它捕获错误,记得用捕获,也就是设置true
<1>可以捕获,错误信息是:script error,但是拿不到的详细信息;
<2>处理方法:
·在script标签增加crossorigin属性
·设置js资源响应头Access-Control-Allow-Origin:指定域名/*
两种方法:采用Ajax通信的方式上报(不常用)、利用Image对象上报(常用)new Image().src = "http://baidu.com/testfs?r=fjsk";
//src = 上报路径?错误信息
100,200-202,301-304,400-404(缺402),500,503
以下只写大概含义,详情可百度,不写的那么严谨
100:继续,在post请求发送完头部信息之后服务器端返回此信息。
200:返回信息成功
201:请求发送成功
202:接收请求成功
301:网页已永久移动到一个新位置
302:临时重定向
303:临时重定向,且总是使用GET请求信的URI
304:网页自上次请求后未修改过
400:服务器无法理解请求的格式
401:未授权
403:禁止访问
404:找不到与URI匹配的资源
500:常见的服务器端错误
503:服务器端暂时无法处理请求(过载之类的)
<1>OSI模型:
应用层
表示层
会话层
传输层
网络层
数据链路层
物理层
<2>TCP/IP模型:
应用层
传输层
互联网层
网络接口层
Http的连接很简单,是无状态的;Https协议是有SSL+HTTP构建的可进行加密传输、身份认证的网络协议,比Http协议更安全。
<1>GET:发送请求来获取服务器上的某一资源;
<2>POST:向URL指定的资源提交数据或附加新的数据;
<3>PUT:和POST一样用于提交数据。但是PUT指定了资源在服务器上的位置,而POST没有;
<4>HEAD:请求获取URI资源的响应消息报头
<5>DELETE:删除服务器上的某一资源;
<6>OPTIONS:用于获取当前URL支持的方法。如果请求成功,会有一个Allow的头包含类似“GET,POST”这样的信息;
<7>TRACE: 用于激发一个远程的,应用层的请求消息回路;
<8>CONNECT:把请求连接转换到透明的TCP/IP通道。
1.支持客户/服务器模式;
2.简单快速:客户向服务器请求服务时,只需传送请求方法和路径。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通讯速度很快。
3.灵活:HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记。
4.无连接:无连接的含义就是限制每次连接只处理一个请求。服务器处理完客户请求,并收到客户的响应后,即断开连接。采用这种方式可节省传输事件。
5.无状态:HTTP协议是无状态协议,无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。但在服务器不需要先前的信息时它的响应就很较快。
<1>请求报文:
·请求行:包含请求的方法、请求URL、HTTP版本
·请求头:包含请求的各种条件和属性的各类首部。Key:Value形式。
·空行:换行符、回车等。用于分隔请求头和请求体。
·请求体:请求的数据部分。
·状态行:包含表明响应结果的状态码、原因短语和HTTP版本。
·响应头:包含请求的各种条件和属性的各类首部。Key:Value形式。
·空行:换行符、回车等。用于分隔响应头和响应体。
·响应体:document文档。
·GET在浏览器回退时是无害的,而POST会再次提交请求;
·GET请求会被浏览器主动缓存,而POST不会,除非手动设置;
·GET请求在URL中传送的参数是有长度限制的,而POST没有限制;
·GET参数通过URL传递,而POST放在Request.body中;
·GET比POST更不安全,因为参数直接暴露在URL上,所以不能用来传递敏感信息;
·GET产生的URL地址是可以被收藏,而POST不可以;
·GET请求只能进行URL编码,而POST支持多种编码方式;
·GET请求参数会被完整保留在浏览器历史记录里面,而POST中的参数不会被保留;
·GET参数的数据类型只接受ASCII字符,而POST没有限制。
HTTP协议采用“请求-应答”模式,当使用普通模式,即非Keep-Alive模式时,每个请求/应答客户和服务器都要新建一个连接,完成之后立即断开连接(HTTP协议为无连接的协议)。
·使用持久化连接的情况下,某个连接上消息的传递类似于:
请求1->响应1->请求2->响应2->请求3->响应3
请求1->请求2->请求3->响应1->响应2->响应3
也就是说在持久化连接的状态下,客户端一次性打包发送多个请求后,服务器端同样一次性打包响应,且响应序不会改变。·管线化机制通过持久化连接完成,仅HTTP/1.1版本支持此技术;
·只有GET和HEAD请求可以进行管线化,而POST有所限制;
·管线化不会影响响应到来的顺序;
·初次创建连接时不应启动管线化机制,因为对方(服务器)不一定支持HTTP/1.1版本的协议;
·概念:同源策略限制从一个源(协议名、域名、端口)加载的文档或脚本如何与来自另一个源的资源进行交互,这是一个用于隔离潜在恶意文倩的关键的安全机制。·Cookie、LocalStorage和IndexDB无法读取;
·DOM无法获取:禁止对不同源页面DOM进行操作。这里主要应用场景是iframe跨域的情况,不同源的iframe是限制互相访问的。
·AJAX请求不能发送:禁止使用XHR对象向不同源的服务器地址发送HTTP请求。
·Ajax:var xhr = XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject('Microsoft.XMLHTTP');
xhr.open('get','example.php',true);
xhr.send();
xhr.onload = function(){
if(status === 200 || status === 304){
success(xhr.responseText);
}else{
error(xhr.status);
}
}
·CORS:跨域资源共享
·JSONP
·HASH // 利用hash,场景是当前页面 A 通过iframe或frame嵌入了跨域的页面 B
// 在A中伪代码如下:
var B = document.getElementsByTagName('iframe');
B.src = B.src + '#' + 'data';
// 在B中的伪代码如下
window.onhashchange = function () {
var data = window.location.hash;
}; // 窗口A(http:A.com)向跨域的窗口B(http:B.com)发送信息
Bwindow.postMessage('data', 'http://B.com');
// 在窗口B中监听
Awindow.addEventListener('message', function (event) {
console.log(event.origin);
console.log(event.source);
console.log(event.data);
}, false);// Websocket【参考资料】http://www.ruanyifeng.com/blog/2017/05/websocket.html
var ws = new WebSocket('wss://echo.websocket.org');
ws.onopen = function (evt) {
console.log('Connection open ...');
ws.send('Hello WebSockets!');
};
ws.onmessage = function (evt) {
console.log('Received Message: ', evt.data);
ws.close();
};
ws.onclose = function (evt) {
console.log('Connection closed.');
};// CORS【参考资料】http://www.ruanyifeng.com/blog/2016/04/cors.html
// url(必选),options(可选)
fetch('/some/url/', {
method: 'get',
}).then(function (response) {
}).catch(function (err) {
// 出错了,等价于 then 的第二个参数,但这样更好用更直观
});
·概念:CSRF(Cross-site request forgery)跨域请求伪造
·攻击原理:CSRF攻击利用网站对于用户网页浏览器的信任,挟持用户当前已登陆的Web应用程序,去执行并非用户本意的操作。主要是利用Cookie的特性,cookie数据始终在同源http请求中携带,会在浏览器和服务器之间来回传递。
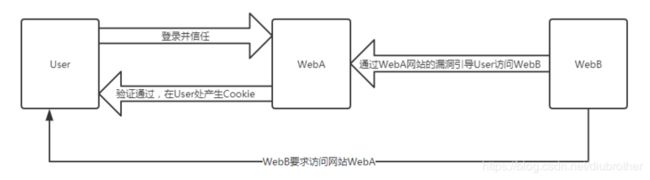
·攻击流程:
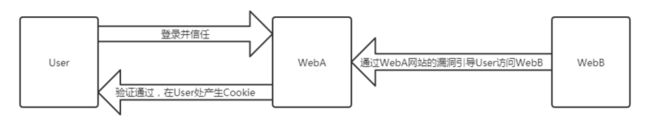
步骤一
用户登录、浏览并信任正规网站WebA,同时,WebA通过用户的验证并在用户的浏览器中产生Cookie。 
攻击者WebB通过在WebA中添加图片链接等方式诱导用户User访问网站WebB。 
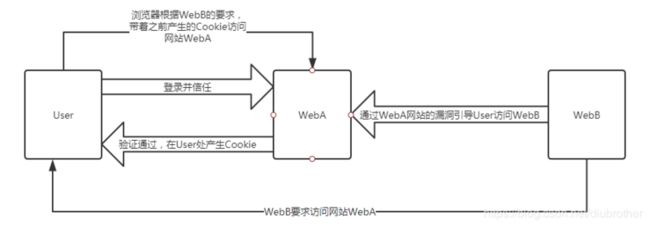
在用户User被诱导访问WebB后,WebB会利用用户User的浏览器访问第三方网站WebA,并发出操作请求。 
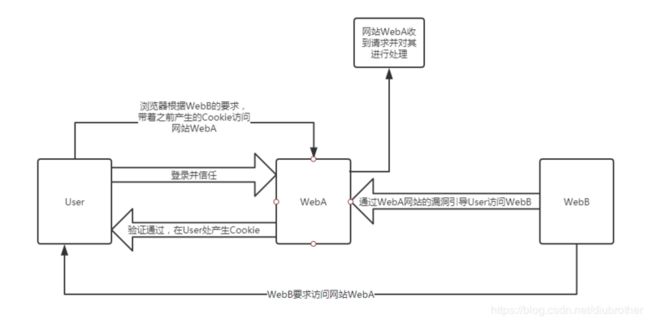
用户User的浏览器根据WebB的要求,带着步骤一中产生的Cookie访问WebA。 
网站WebA接收到用户浏览器的请求,WebA无法分辨请求由何处发出,由于浏览器访问时带上用户的Cookie,因此WebA会响应浏览器的请求,如此一来,攻击网站WebB就达到了模拟用户操作的目的。 
来源于:https://blog.csdn.net/diu_bro...
·防御措施:·Token验证:以在 HTTP 请求中以参数的形式加入一个随机产生的 token,并在服务器端建立一个拦截器来验证这个 token,如果请求中没有 token 或者 token 内容不正确,则认为可能是 CSRF 攻击而拒绝该请求。
·Referer验证:根据 HTTP 协议,在 HTTP 头中有一个字段叫 Referer,它记录了该 HTTP 请求的来源地址。通过检测HTTP请求中的Referer值是否为当前源,就可以避免CSRF攻击。
·隐藏令牌
·JSON API:使用JavaScript发起AJAX请求是限制跨域的,并不能通过简单的
·概念:XSS(Cross-site scripting)跨域脚本攻击
·攻击原理及防御措施可看这篇文章:https://blog.csdn.net/li_leni...