1.Ajax加强
1.1 Ajax特点
使用ajax特点为: 局部刷新,异步响应.
同步缺点: 如果进行了同步的请求,那么用户不可以做任何的操作,只能等待任务的完成. 用户的友好性差.
1.2 关于Ajax调用说明
`<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
您好Springboot
学生信息
编号
姓名
年龄
性别
`
- 京淘项目架构设计
============
2.1 传统项目架构设计问题
说明:由于单体项目将所有的模块都写到了一起,将来如果其中一个模块出现了问题,将导致整个项目不能正常的运行.
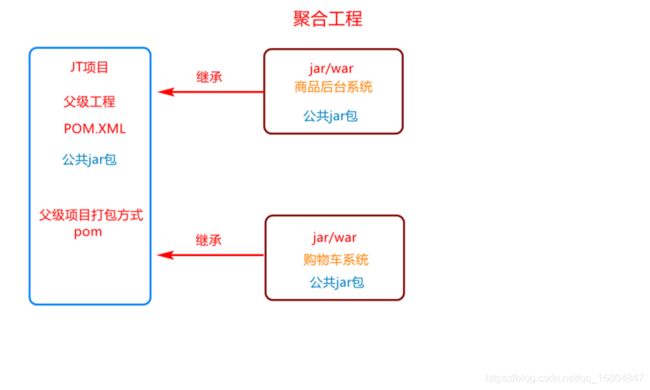
2.2 分布式架构设计
2.2.1 分布式介绍
由于传统项目导致各个模块之间的耦合性较高.所以需要采用分布式的思想将项目进行拆分.
核心理念: 化整为零 将项目按照某些特定的规则进行拆分.
2.2.2 按照功能模块拆分
说明:由于单体项目的耦合性高,所以需要按照功能模块进行拆分.降低系统架构的耦合性
2.2.3 按照层级拆分
在按照模块拆分的基础之上,将项目按照层级拆分,将粒度控制的更加的具体.分工更加的明确,有效的提高软件的开发效率.
2.3 分布式思想带来的问题
2.3.1 分布式思想jar包如何维护?
2.3.2 分布式思想中工具api如何管理?
2.4 创建父级工程
2.4.1 创建项目
2.4.2 编辑 pom.xml文件
`
4.0.0
com.jt
jt
1.0-SNAPSHOT
pom
org.springframework.boot
spring-boot-starter-parent
2.3.4.RELEASE
1.8
true
org.springframework.boot
spring-boot-starter-web
org.springframework.boot
spring-boot-starter-test
test
org.junit.vintage
junit-vintage-engine
org.projectlombok
lombok
mysql
mysql-connector-java
runtime
org.springframework.boot
spring-boot-starter-jdbc
com.baomidou
mybatis-plus-boot-starter
3.2.0
javax.servlet
javax.servlet-api
javax.servlet
jstl
org.apache.tomcat.embed
tomcat-embed-jasper
org.springframework.boot
spring-boot-devtools
org.apache.httpcomponents
httpclient
org.springframework.boot
spring-boot-starter-aop
redis.clients
jedis
org.springframework.data
spring-data-redis
`
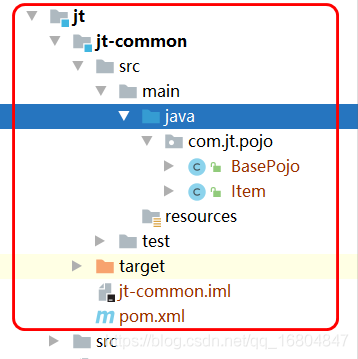
2.5 编辑工具API项目 jt-common
2.5.1 创建项目
2.5.2 导入src文件
说明:将课前资料中的jt-common中的src导入项目即可
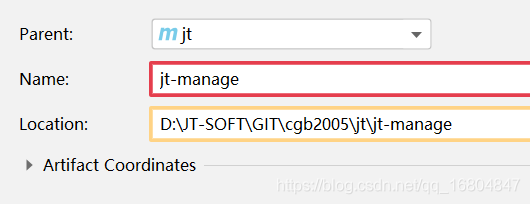
2.6 定义jt-manage项目
2.6.1 创建项目
2.6.2 编辑pom.xml文件
注意添加继承/依赖/插件
`
4.0.0
jt-manage
war
jt
com.jt
1.0-SNAPSHOT
com.jt
jt-common
1.0-SNAPSHOT
org.springframework.boot
spring-boot-maven-plugin
`
2.6.3 导入src文件
说明:将课前资料中的jt-manage中的src文件导入即可
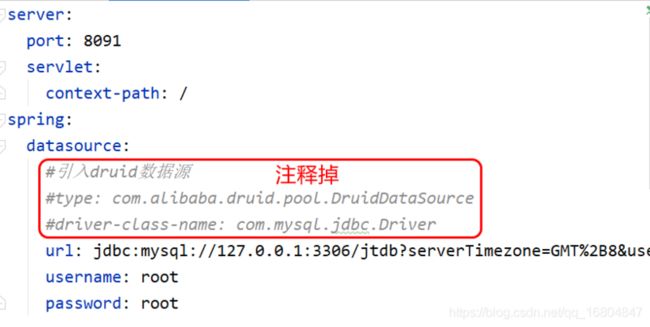
2.6.4 修改YML配置文件
2.6.5 启动项配置
2.6.6 访问测试
2.7 项目默认页面跳转说明
步骤:
- http://localhost:8091/
- 默认机制http://localhost:8091/index请求… 被springBoot程序优化过了.
- 利用默认工具API
WelcomePageHandlerMapping : Adding welcome page template: index
动态的发起的/index请求,之后配合视图解析器形成动态的页面路径:
/WEB-INF/views/index.jsp
注意事项:
当使用SpringBoot程序时,可以通过缺省值访问,但是系统的首页的名称必须为index.xxxx
3 关于京淘页面学习
3.1 EasyUI框架
easyui是一种基于jQuery、Angular.、Vue和React的用户界面插件集合。
easyui为创建现代化,互动,JavaScript应用程序,提供必要的功能。
使用easyui你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。
easyui是个完美支持HTML5网页的完整框架。
easyui节省您网页开发的时间和规模。
easyui很简单但功能强大的。
3.2 EasyUI入门案例
3.2.1 导入函数类库
`
`
3.2.2 编辑页面代码
`
拖动DIV
测试div
`
3.3 关于后台页面说明
3.3.1 关于页面布局说明
`
<-- data-options 是UI框架的特定的属性 -->
`
3.3.2 树形结构展现
`
-
商品管理
- 商品查询
- 商品新增
- 商品编辑
-
三级标题
- 11
- 22
- 33
`
3.3.3 选项卡技术
`function addTab(title, url){
if ($('#tt').tabs('exists', title)){
$('#tt').tabs('select', title);
} else {
//iframe 画中画的效果
var url2 = "https://map.baidu.com/search/%E5%85%A8%E5%9B%BD/@12959219.601961922,4825334.624608941,5z?querytype=s&wd=%E5%85%A8%E5%9B%BD&c=1&provider=pc-aladin&pn=0&device_ratio=1&da_src=shareurl";
var content = '';
$('#tt').tabs('add',{
title:title,
content:content,
closable:true
});
}
}`
4 京淘后台商品业务实现
4.1 表设计
`create table tb_item
(
id bigint(10) not null auto_increment comment '商品ID,也是商品编号',
title varchar(100),
sell_point varchar(150),
price bigint(20) comment '单位为:分',
num int(10),
barcode varchar(30),
image varchar(500) comment '最多5张图片',
cid bigint(10),
status int(1) default 1 comment '默认值为1,可选值:1正常,2下架,3删除',
created datetime,
updated datetime comment '列表排序时按修改时间排序,所以在新增时需要设置此值。',
primary key (id)
);`
4.2 编辑POJO
`@JsonIgnoreProperties(ignoreUnknown=true) //表示JSON转化时忽略未知属性
@TableName("tb_item")
@Data
@Accessors(chain=true)
public class Item extends BasePojo{
@TableId(type=IdType.AUTO)
private Long id; //商品id
private String title; //商品标题
private String sellPoint; //商品卖点信息
private Long price; //商品价格 0.98 * 100 = 98 /100 = 0.98
private Integer num; //商品数量
private String barcode; //条形码
private String image; //商品图片信息 1.jpg,2.jpg,3.jpg
private Long cid; //表示商品的分类id
private Integer status; //1正常,2下架
//为了满足页面调用需求,添加get方法
public String[] getImages(){
return image.split(",");
}
}`
4.3 通用页面跳转实现
4.3.1 页面url标识
`
- 新增商品
- 查询商品
- 规格参数
`
4.3.2 编辑IndexController
`package com.jt.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
@Controller
public class IndexController {
/*@RequestMapping("/index")
public String index(){
return "index";
}*/
/**
* 业务需求:
* 实现用户页面的跳转
* url: http://localhost:8091/page/item-add 页面:item-add
* http://localhost:8091/page/item-list 页面:item-list
*
* 能否利用一个方法实现通用页面的跳转功能!!!!
* 实现的思路: 如果能够动态的获取url中的参数就可以实现页面的跳转. restFul风格....
* restFul语法:
* 1. 参数必须使用"/"分隔
* 2. 参数必须使用{}形式包裹
* 3. 参数接收时需要使用 @PathVariable 获取
*
* restFul风格用法2:
* 利用不同的请求的类型,定义不同的业务功能!!
* type="GET", 查询业务
* type="POST", 新增操作
* type="PUT", 更新操作
* type="DELETE" 删除操作
* @return
*/
//@RequestMapping(value = "/page/{moduleName}",method = RequestMethod.GET)
@GetMapping("/page/{moduleName}")
/*@PutMapping
@DeleteMapping
@PostMapping*/
public String module(@PathVariable String moduleName) {
return moduleName;
}
}`
4.4 EasyUI中表格数据展现说明
4.4.1 页面标识
`
Code
Name
Price
`
4.4.2 返回值结果
{
"total":2000,
"rows":[
{"code":"A","name":"果汁","price":"20"},
{"code":"B","name":"汉堡","price":"30"},
{"code":"C","name":"鸡柳","price":"40"},
{"code":"D","name":"可乐","price":"50"},
{"code":"E","name":"薯条","price":"10"},
{"code":"F","name":"麦旋风","price":"20"},
{"code":"G","name":"套餐","price":"100"}
]
}