- 文件上传优化
==========
1.1 url优化
说明: 如果需要通过网络虚拟路径访问服务器.则应该按照如下的配置实现.
- 本地磁盘路径: D:JT-SOFTimages20200930a.jpg
- 网络虚拟路径: http://image.jt.com20200930a.jpg
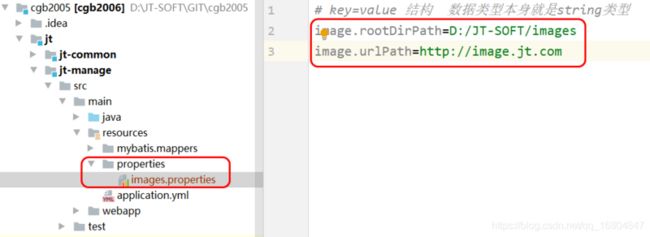
1.2 编辑pro配置文件
1.3 完成属性的动态赋值
`package com.jt.service;
import com.jt.vo.ImageVO;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.context.annotation.PropertySource;
import org.springframework.stereotype.Service;
import org.springframework.web.multipart.MultipartFile;
import javax.imageio.ImageIO;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.HashSet;
import java.util.Set;
import java.util.UUID;
@Service
@PropertySource("classpath:/properties/images.properties") //容器动态加载指定的配置文件
public class FileServiceImpl implements FileService{
//由于属性的值后期可能会发生变化,所以应该动态的获取属性数据. 利用pro配置文件
@Value("${image.rootDirPath}")
private String rootDirPath; // = "D:/JT-SOFT/images";
@Value("${image.urlPath}")
private String urlPath; // = "http://image.jt.com";
//1.2 准备图片的集合 包含了所有的图片类型.
private static Set imageTypeSet;
static {
imageTypeSet = new HashSet<>();
imageTypeSet.add(".jpg");
imageTypeSet.add(".png");
imageTypeSet.add(".gif");
}
/**
* 完善的校验的过程
* 1. 校验是否为图片
* 2. 校验是否为恶意程序
* 3. 防止文件数量太多,分目录存储.
* 4. 防止文件重名
* 5. 实现文件上传.
* @param uploadFile
* @return
*/
@Override
public ImageVO upload(MultipartFile uploadFile) {
//0.防止有多余的空格 所以先做去空格的处理
rootDirPath.trim();
urlPath.trim();
//1.校验图片类型 jpg|png|gif..JPG|PNG....
//1.1 获取当前图片的名称 之后截取其中的类型. abc.jpg
String fileName = uploadFile.getOriginalFilename();
int index = fileName.lastIndexOf(".");
String fileType = fileName.substring(index);
//将数据转化为小写
fileType = fileType.toLowerCase();
//1.3 判断图片类型是否正确.
if(!imageTypeSet.contains(fileType)){
//图片类型不匹配
return ImageVO.fail();
}
//2.校验是否为恶意程序 根据宽度/高度进行判断
try {
//2.1 利用工具API对象 读取字节信息.获取图片对象类型
BufferedImage bufferedImage = ImageIO.read(uploadFile.getInputStream());
//2.2 校验是否有宽度和高度
int width = bufferedImage.getWidth();
int height = bufferedImage.getHeight();
if(width==0 || height==0){
return ImageVO.fail();
}
//3.分目录存储 yyyy/MM/dd 分隔
//3.1 将时间按照指定的格式要求 转化为字符串.
String dateDir = new SimpleDateFormat("/yyyy/MM/dd/")
.format(new Date());
//3.2 拼接文件存储的目录对象
String fileDirPath = rootDirPath + dateDir;
File dirFile = new File(fileDirPath);
//3.3 动态创建目录
if(!dirFile.exists()){
dirFile.mkdirs();
}
//4.防止文件重名 uuid.jpg 动态拼接
//4.1 动态生成uuid 实现文件名称拼接 名.后缀
String uuid =
UUID.randomUUID().toString().replace("-", "");
String realFileName = uuid + fileType;
//5 实现文件上传
//5.1 拼接文件真实路径 dir/文件名称.
String realFilePath = fileDirPath + realFileName;
//5.2 封装对象 实现上传
File realFile = new File(realFilePath);
uploadFile.transferTo(realFile);
//实现文件上传成功!!! http://image.jt.com20200930a.jpg
String url = urlPath + dateDir + realFileName;
return ImageVO.success(url,width,height);
} catch (IOException e) {
e.printStackTrace();
return ImageVO.fail();
}
}
}`
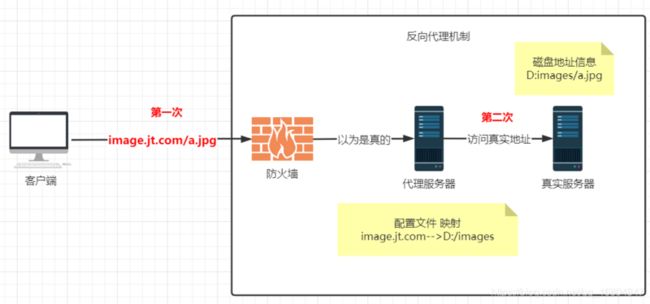
2 反向代理机制说明
2.1 为什么需要反向代理
需求:当完成文件上传时,业务返回页面的是虚拟地址路径
url地址: http://image.jt.com/2020/09/30/a.jpg
真实图片地址: file:///D:/JT-SOFT/image/2020/09/30/d534bed912c748b0ac979ee40222490a.jpg
问题: 如何让用户通过url访问 找到真实的磁盘地址的图片.
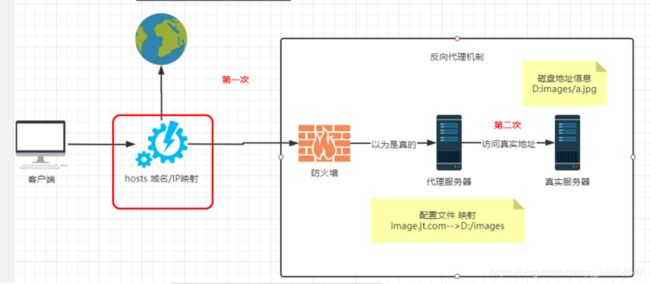
2.2 反向代理机制
2.2.1 反向代理介绍
反向代理服务器位于用户与目标服务器之间,但是对于用户而言,反向代理服务器就相当于目标服务器,即用户直接访问反向代理服务器就可以获得目标服务器的资源。同时,用户不需要知道目标服务器的地址,也无须在用户端作任何设定。反向代理服务器通常可用来作为Web加速,即使用反向代理作为Web服务器的前置机来降低网络和服务器的负载,提高访问效率。
概括:
1.位于用户(客户端)-服务器之间.
2.用户访问反向代理服务器,以为是真实的服务器信息.
3.用户根本不清楚真实的服务器信息到底是谁.
4.一般反向代理机制保护了真实的服务器信息,所以也称之为服务器端代理.
2.3 正向代理机制
2.3.1 需求引入
1.宽带: 电信运营商 账号/密码 只能被一台机器使用.
2.路由器: 在家庭的内部创建了局域网 使得局域网中的设备可以通过路由器的功能与外界通信.
2.3.2 正向代理介绍
正向代理,意思是一个位于客户端和原始服务器(origin server)之间的服务器,为了从原始服务器取得内容,客户端向代理发送一个请求并指定目标(原始服务器),然后代理向原始服务器转交请求并将获得的内容返回给客户端。客户端才能使用正向代理。
总结:
1.正向代理位于客户与服务器之间
2.客户端在发起请求之前 确定了目标服务器的地址.
3.服务器不清楚到底是哪台客户端访问的我,以为只是路由器访问的.
4.正向代理保护了客户的信息,所以也称之为 客户端代理
2.4 Nginx
2.4.1 Nginx介绍
Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务。Nginx是由伊戈尔·赛索耶夫为俄罗斯访问量第二的Rambler.ru站点(俄文:Рамблер)开发的,第一个公开版本0.1.0发布于2004年10月4日。
其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源的消耗而闻名。2011年6月1日,nginx 1.0.4发布。
Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,在BSD-like 协议下发行。其特点是占有内存少,并发能力强,事实上nginx的并发能力在同类型的网页服务器中表现较好,中国大陆使用nginx网站用户有:百度、京东、新浪、网易、腾讯、淘宝等。
特点:
1.内存少 不超过2M tomcat服务器大约占用600M
2.并发能力强 3-5万次/秒 tomcat服务器大约 150-220之间
2.4.2 Nginx安装使用
- 不要将nginx放到C盘及系统目录中 注意中文路径和空格.
- nginx服务器启动的速度特别快, 窗口会闪退 只启动一次即可
- nginx启动会占用80端口.
- nginx命令的运行必须在nginx.exe所在的目录中执行.
2.4.2 Nginx命令
1).启动命令 start nginx
2).重启命令 nginx -s reload
3).停止命令 nginx -s stop
2.4.3 Nginx服务器启动项说明
2.4.4 关于nginx反向代理说明
`http {
# 一个反向代理就是一个server
server {
#监听 80端口
listen 80;
#监听的域名 域名不能重复.
server_name localhost;
#执行的反向代理的动作 / 拦截所有的路径
location / {
# root关键字 代理的是一个目录
root html;
#默认跳转页面
index index.html index.htm;
}
}
}`
2.5 Nginx实现图片回显
2.5.1 NGINX配置
`# 图片服务器代理 image.jt.com:80
server {
listen 80;
server_name image.jt.com;
location / {
# 转向目录
root D:/JT-SOFT/images;
}
}`
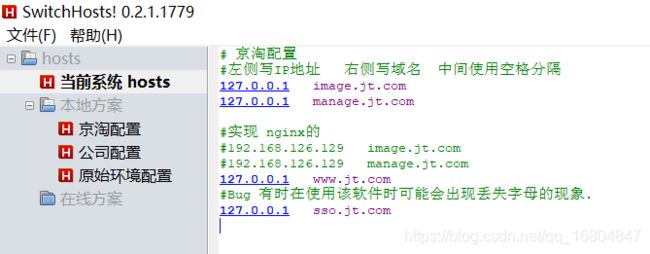
2.5.2 修改hosts文件
`# 京淘配置
#左侧写IP地址 右侧写域名 中间使用空格分隔
127.0.0.1 image.jt.com
127.0.0.1 manage.jt.com
#实现 nginx的
#192.168.126.129 image.jt.com
#192.168.126.129 manage.jt.com
127.0.0.1 www.jt.com
#Bug 有时在使用该软件时可能会出现丢失字母的现象.
127.0.0.1 sso.jt.com`
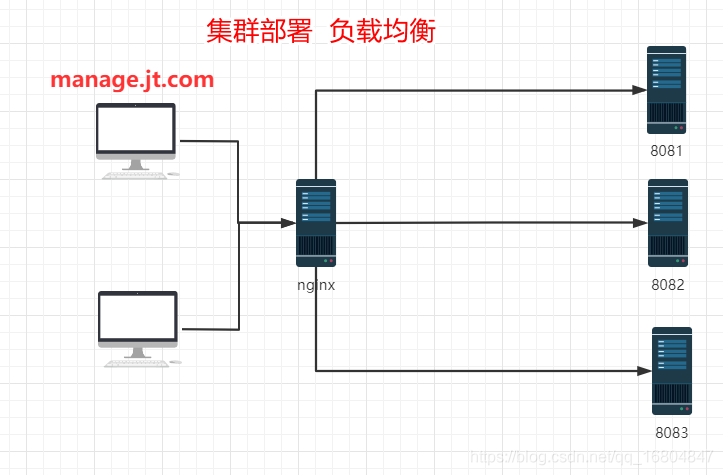
3.nginx实现tomcat集群部署
3.1 项目部署
3.2 服务器反向代理
`#配置京淘后台管理服务器
# manage.jt.com localhost:8091服务器
server {
listen 80;
server_name manage.jt.com;
location / {
#映射服务器
proxy_pass http://localhost:8091;
}
}`
3.3 动态获取当前服务器端口号
`@RestController
public class PortController {
//从spring服务器中动态的获取端口号
@Value("${server.port}")
private Integer port;
@RequestMapping("/getPort")
public String getPort(){
return "当前服务器访问的端口号:"+port;
}
}`
3.4 项目打包
3.4 项目发布命令
注意事项: 当前的命令执行 会占用dos命令窗口 打印控制台信息. 当dos命令窗口关闭 服务器停止.
退出dos命令窗口: ctrl + c
`java: java -jar 8081.war`
* 1
3.4 nginx负载均衡实现
3.4.1 轮询机制
说明: 按照配置文件的顺序 依次访问服务器.
`#配置京淘后台管理服务器
# manage.jt.com localhost:8091服务器
server {
listen 80;
server_name manage.jt.com;
location / {
#映射服务器
#proxy_pass http://localhost:8091;
proxy_pass http://jtWindows;
}
}
# 配置tomcat服务器集群 1.轮询策略
upstream jtWindows {
#server代表服务器地址
server 127.0.0.1:8081;
server 127.0.0.1:8082;
}`
3.4.2 权重机制
说明: 按照权重的设置,让性能更优的服务器多处理请求.
`# 配置tomcat服务器集群 1.轮询策略 2.权重策略
upstream jtWindows {
#server代表服务器地址
server 127.0.0.1:8081 weight=8;
server 127.0.0.1:8082 weight=2;
}`
3.4.3 IPHASH策略(了解)
由于某些数据与服务器进行了绑定,则后来必须要求用户访问指定的服务器时,使用IPHASH策略
`# 配置tomcat服务器集群 1.轮询策略 2.权重策略 3.iphash策略
upstream jtWindows {
#server代表服务器地址
ip_hash;
server 127.0.0.1:8081 weight=8;
server 127.0.0.1:8082 weight=2;
}`
作业
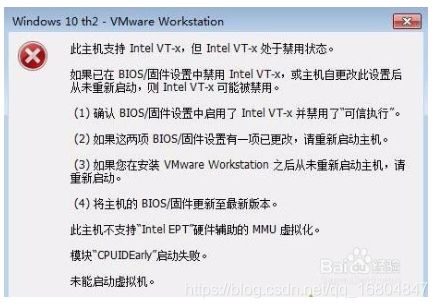
- 启动Linux系统