场景介绍
场景介绍如何使用函数计算服务开发HelloWorld应用。您可以通过控制台或Funcraft工具实现。
背景知识
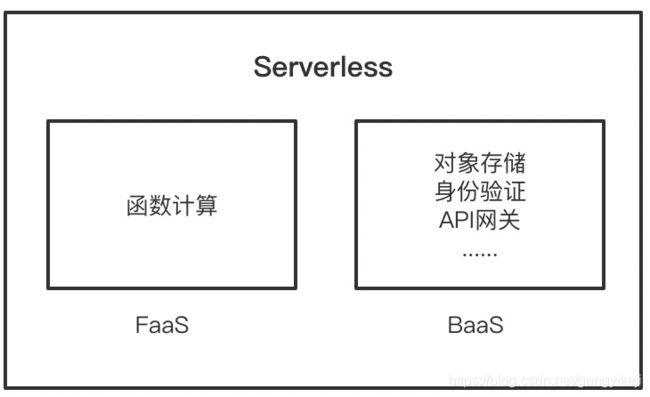
什么是Serverless
自2006年8月9日,Google首席执行官埃里克·施密特(Eric Schmidt)在搜索引擎大会(SESSanJose2006)首次提出“云计算”(Cloud Computing)的概念之后,云计算的发展可以用日新月异这个词来形容。那么究竟什么才是Serverless呢?
简单来说,Serverless可以说是一种架构,一种云计算发展的产物,至于具体说什么是Serverless,可能没有谁能给他一个明确的概念,如果非要说一个可以稍微容易理解一些的概念,那或许可以参考Martin Fowler在《Serverless Architectures》中对Serverless这样定义:Serverless=BaaS + FaaS
步骤一:连接ECS服务器
阿里云云产品资源体验地址:https://developer.aliyun.com/...
场景将提供一台配置了CentOS 7.7的ECS实例(云服务器)。通过本教程的操作,您可以基于已有的环境开发一个基于函数计算的HelloWorld应用。
步骤二:开通函数计算服务
在使用函数计算前,需要开通函数计算服务。
说明: 本场景中提供的阿里云子账号无函数计算服务操作权限,请使用您自己的阿里云账号操作。您无需担心扣费问题,因为函数计算服务有一定的免费额度,请参见计费方式。
1.使用您自己的阿里云账号登录阿里云控制台,然后进入函数计算产品详情页。
- 阅读《函数计算服务协议》勾选同意服务协议,最后单击 【立即开通】 。
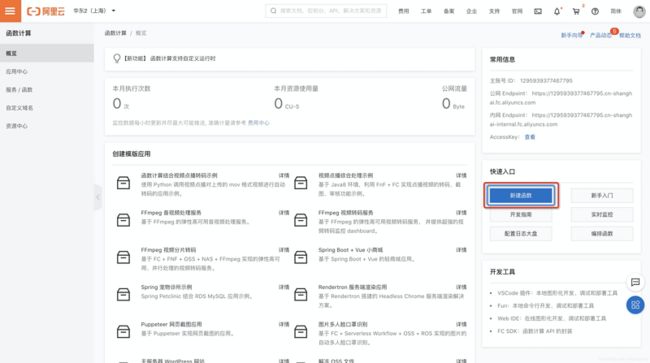
步骤三:在控制台开发函数计算HelloWorld应用
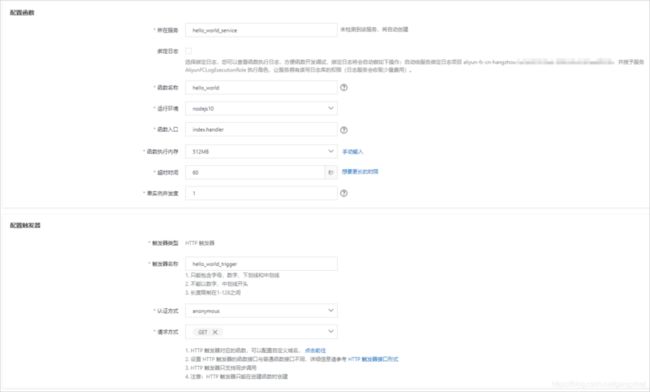
3.参考以下说明填写函数和触发器配置,然后单击【完成】。
- 所在服务:例如hello_world_service。
- 绑定日志:填写所在服务名称后默认勾选绑定日志,日志服务会收取少量费用,您可以选择取消勾选。
- 函数名称:例如hello_world。
- 运行环境:选择nodejs10。
- 触发器名称:例如hello_world_trigger。
- 认证方式:选择anonymous。
- 请求方式:选择GET。

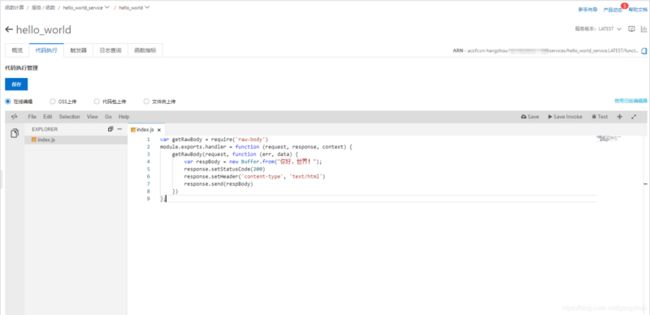
4.在 代码执行管理 页面,将index.js文件中的内容替换为如下所示:
var getRawBody = require('raw-body')
module.exports.handler = function (request, response, context) {
getRawBody(request, function (err, data) {
var respBody = new Buffer.from("你好,世界!");
response.setStatusCode(200)
response.setHeader('content-type', 'text/html')
response.send(respBody)
})
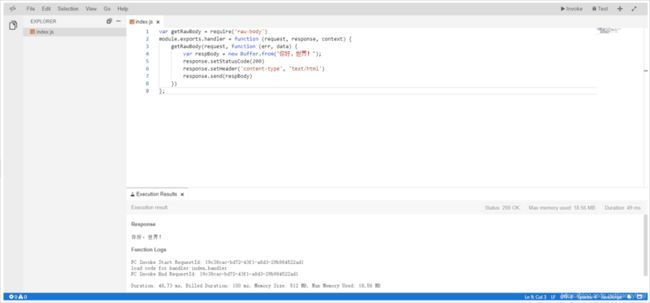
};- 单击编辑器右上角【Save Invoke】保存并运行示例代码。
步骤四:使用Funcraft开发函数计算HelloWorld应用
Funcraft 是一个用于支持Serverless应用部署的工具,能帮助您便捷地管理函数计算、API 网关和日志服务等资源。它通过一个资源配置文件(template.yml),协助您进行开发、构建和部署操作。
本步骤操作将在ECS服务器上使用Funcraft工具开发函数计算HelloWorld应用。
1.按照以下步骤创建资源。
a. 在页面左侧,单击 云产品资源 下拉菜单,查看本次实验资源。
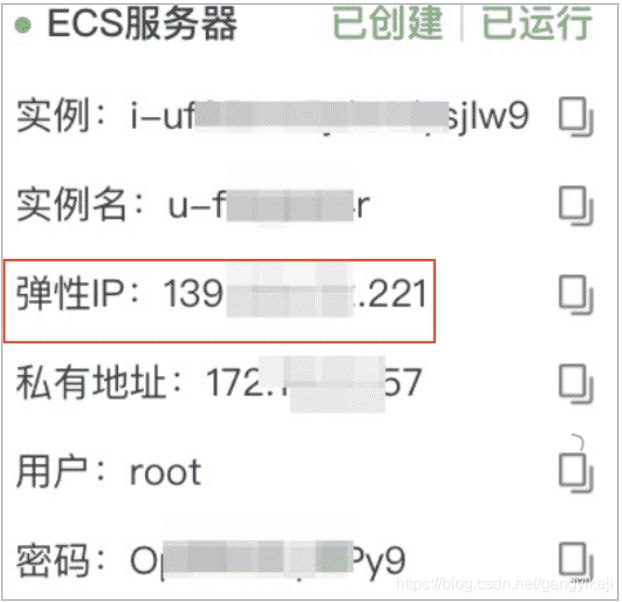
b. 单击 免费开通 创建所需资源。说明: 资源创建过程需要1~3分钟。完成实验资源的创建后,您可以在 云产品资源 列表查看已创建的资源信息,例如:IP地址、用户名和密码等。
- 参考以下步骤连接ECS服务器。
a. 打开终端工具。
Windows:打开命令窗口。
MAC:打开命令行终端Terminal。
Windows用户请检查系统中是否安装有SSH工具。检查方法:
在终端中输入命令 ssh -V 。
ssh -V
如果显示SSH版本则表示已安装,如下图所示。
![]()
如果未安装,请下载安装OpenSSH工具。
b. 在终端中输入连接命令ssh [username]@[ipaddress]。您需要将其中的username和ipaddress替换为步骤一中创建的ECS服务器的弹性公网IP。
例如:
ssh [email protected]
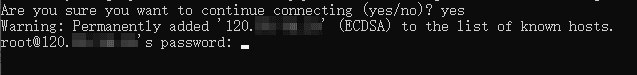
c. 输入 yes。
d. 同意继续后将会提示输入登录密码。 密码为已创建的云服务的ECS的登录密码。3.在连接到ECS服务器的终端中执行以下命令安装NodeJS。
curl -sL https://rpm.nodesource.com/setup_10.x | bash - && yum install -y nodejs
4.执行以下命令安装Funcraft。
npm install request @alicloud/fun -g
5.执行 fun config 命令进行本地配置。
fun config
请参考以下信息输入您的阿里云账号ID、AccessKeyID和AccessKey密钥等信息。
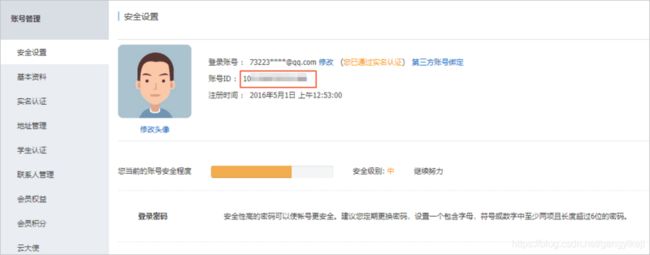
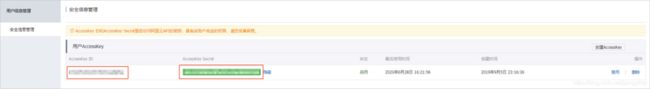
Aliyun Account ID:请在账号安全设置页面查看您的账号ID。Aliyun Access Key ID和Aliyun Access Key Secret:请在 安全信息管理 页面查看您账号的AK ID和AK Secret。
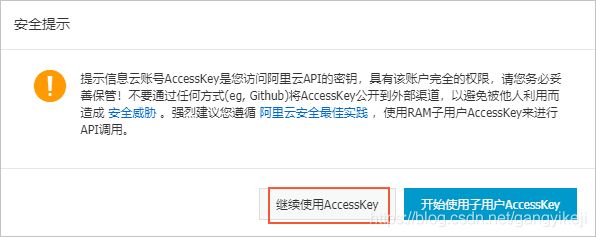
如果您使用的是阿里云主账号,请在安全信息管理页面的安全提示弹框中单击继续使用AccessKey。如果您使用的是阿里云RAM子用户,需要确保您的子用户拥有函数计算管理权限 AliyunFCFullAccess ,请参见为RAM用户授权。
如下图所示为您的AccessKey ID和AccessKey Secret。如果您的账号未使用过AccessKey,请单击右上角创建AccessKey。Default region name:请选择开通的函数计算服务所在地域。mkdir demo && cd demo
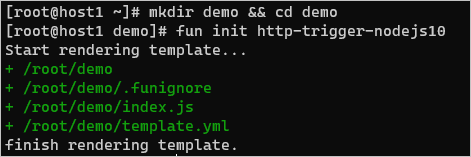
7.执行 fun init 命令新建一个HTTP函数触发器。
fun init http-trigger-nodejs10
命令执行结果如下所示:
其中 index.js 文件为生成的HelloWorld函数模板,template.yml 文件中包含了HelloWorld函数和HTTP触发器的默认配置信息。
8.参考以下步骤修改 index.js 文件内容。
a. 将 index.js 文件内容清空。cat /dev/null > index.js
b. 使用vim打开 index.js 文件。vim index.js
c. 按下 i 键进入vim的编辑模式,在文件中新增以下内容。var getRawBody = require('raw-body')
module.exports.handler = function (request, response, context) {
getRawBody(request, function (err, data) {
var respBody = new Buffer.from("你好,世界!");
response.setStatusCode(200)
response.setHeader('content-type', 'text/html')
response.send(respBody)
})
};d. 按下 esc 键进入命令模式,输入 :wq 保存并退出vim。
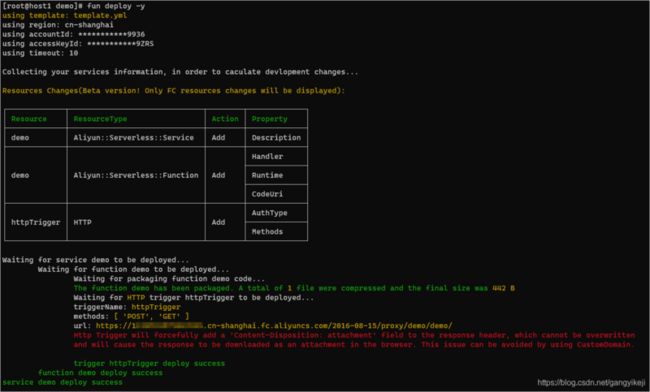
9.执行 fun deploy -y 命令部署应用到函数计算服务。
fun deploy -y
命令执行结果如下所示:
至此,我们完成了一个HTTP触发器的函数部署。此时,我们可以打开HTTP触发器的默认URL,浏览器会以文件形式将函数响应内容下载到本地,您可以参考步骤四使用控制台在线调试。或者您可以绑定一个自定义域名以避免该问题,请参见绑定自定义域名。