- Crawlee高阶用法:无代码配置实现动态网站爬虫
程序员威哥
爬虫pythonscrapytcp/ip网络协议
爬虫开发一直以来都需要编写大量的代码,尤其是在抓取动态网站时,往往需要处理JavaScript渲染和分页等复杂的问题。然而,Crawlee(之前叫ApifySDK)作为一个现代化的爬虫框架,提供了更加高效和简便的方式,甚至可以通过无代码配置来快速抓取动态网站数据。在本篇文章中,我们将深入探讨如何使用Crawlee实现动态网站的爬虫,并展示如何通过简单的配置来完成爬虫任务,节省开发时间和精力。1.C
- helm charts_如何使用Helm Charts在Kubernetes上部署Kafka Connect
weixin_26737625
helmchartsByAmitYadav,Sr.Engineer,DevOpsatIgniteSolutionsIgniteSolutions的DevOps高级工程师AmitYadavHere’sourstep-by-stephow-toguidetodeployingKafkaConnectonKubernetesforconnectingKafkatoexternalsystems.这是我们
- Apache Ignite SQLLine工具使用指南
侯霆垣
ApacheIgniteSQLLine工具使用指南概述ApacheIgnite作为一个分布式内存计算平台,提供了完整的SQL功能支持。SQLLine是Ignite内置的一个命令行工具,它允许开发者和数据库管理员通过交互式方式执行SQL查询和管理Ignite集群。本文将详细介绍如何使用SQLLine工具与Ignite集群进行交互。SQLLine工具简介SQLLine是一个基于控制台的JDBC客户端工
- nodejs、nvm、npm的使用
1.nvm的下载进入nvmgithub地址,下载最新版本:Releases·coreybutler/nvm-windows·GitHub2.傻瓜式安装。安装完成后,路径到C盘,安装路径有两个。NVM_SYMLINK:C:\ProgramFiles\nodejsNVM_HOME:C:\Users\Administrator\AppData\Roaming\nvm3.nvm使用命令查看nodejs安装
- Python数据读写与组织全解析(查缺补漏篇)
Monkey的自我迭代
python学习的查缺补漏机器学习人工智能python
1高维数据由键值对类型的数据构成,可以多层嵌套。高维数据相比一维和二维数据能表达更加灵活和复杂的数据关系,可以用字典类型表示。一维数据不用字典类型来表示。2read、readline、redlines和for循环输出读取的区别直接read,读取的结果就是一个字符串,和文件中一模一样f_2=open('cpi.csv','r')print(f_2.read())指标,2015,2016,2017,居
- 打造完美Web登录界面:HTML、CSS与Bootstrap实战
Suvo Sarkar
本文还有配套的精品资源,点击获取简介:登录界面是用户与Web应用程序互动的起点,其设计和实现对用户体验至关重要。本教程将指导开发者如何使用HTML、CSS和Bootstrap框架创建一个功能齐全且视觉吸引力强的登录界面。内容涵盖从基础的表单标签到使用Bootstrap的响应式设计,以及如何结合JavaScript和后端技术来增强界面的业务逻辑和用户验证功能。1.HTML表单标签基础HTML表单标签
- 【Anaconda】Conda 虚拟环境打包迁移教程
Kaydeon
condapython人工智能pytorch
Conda虚拟环境打包迁移教程本文介绍如何使用conda-pack将Conda虚拟环境打包,并在另一台电脑上快速迁移、部署。0.安装conda-packconda-pack并非Conda默认自带工具,首次使用前必须手动安装。以下两种安装方式任选其一即可:✅方法A:使用Conda安装condainstall-cconda-forgeconda-pack✅方法B:使用pip安装pipinstallco
- 如何使用Ansible一键部署MinIO集群?
由于测试环境资源有限,本文旨在利用ansible实现4节点单硬盘MinIO集群一键部署。多节点多硬盘在MINIO_VOLUMES环境变量指定多个驱动器路径就行了,没啥区别。hosts文件定义[root@ansibleansible]#catinventory/hosts[all:vars]#ansible_ssh_pass:主机密码#ansible_user:主机账号ansible_become=
- 如何使用React Native与Meteor集成:一个全面指南
如何使用ReactNative与Meteor集成:一个全面指南项目介绍react-native-meteor是一个强大的开源项目,它允许开发者无缝地将ReactNative应用程序与Meteor后端连接起来。此库让你能够充分利用Meteor特有的功能,如自动化的账户系统、响应式数据追踪等,为你的移动应用带来无与伦比的开发体验。通过结合ReactNative的强大UI能力和Meteor的实时Web框
- 火爆全网的条形竞赛图,Python轻松实现
统计学家
image这个动图叫条形竞赛图,非常适合制作随时间变动的数据。我已经用streamlit+bar_chart_race实现了,然后白嫖了heroku的服务器,大家通过下面的网址上传csv格式的表格就可以轻松制作条形竞赛图,生成的视频可以保存本地。https://bar-chart-race-app.herokuapp.com/本文我将实现过程介绍一下,白嫖服务器+部署留在下期再讲。纯matplot
- 【无标题】Python---day9 模块化编程概念(模块、包、导入)及常见系统模块总结和第三方模块管理
AnAn__kang
pythonjava服务器
系列文章目录前言跟着博主学Python,今天我们来到了第九天的学习,模块化编程的概念。Python作为一门编程语言,本身就是用于对模块以及各种包的使用来达到我们自己想到创作的目的。所以今天博主就给大家盘点一下有关于各种常见的包以及如何进行导入的。一.模块Module,模块1.1基本概念定义:模块是一个Python文件,每个.py.py.py文件就是一个模块。作用:用于组织代码,避免代码重复,提高复
- 基于深度学习的语音识别:从音频信号到文本转录
Blossom.118
机器学习与人工智能深度学习语音识别音视频人工智能机器学习线性代数计算机视觉
前言语音识别(AutomaticSpeechRecognition,ASR)是人工智能领域中一个极具挑战性和应用前景的研究方向。它通过将语音信号转换为文本,为人们提供了更加自然和便捷的人机交互方式。近年来,深度学习技术在语音识别领域取得了显著进展,极大地提高了语音识别的准确率和鲁棒性。本文将详细介绍如何使用深度学习技术构建一个语音识别系统,从音频信号的预处理到模型的训练与部署。一、语音识别的基本概
- 【docker】docker本地镜像怎么导入离线服务器docker环境
九师兄
工具-dockerdocker服务器eureka
1.概述本地环境的docker镜像,怎么导入到离线环境的服务器的docker环境里面?将本地环境的Docker镜像导入到离线环境的服务器Docker环境中,通常需要进行以下步骤:步骤概述:在本地保存Docker镜像:使用dockersave命令将本地Docker镜像保存为一个tar归档文件。将归档文件传输到离线环境:将保存的Docker镜像归档文件传输到离线服务器。可以使用SCP、FTP、USB驱
- 快速入门Robocorp:用Python构建和操作工作流
jaioyfpo
python开发语言
快速入门Robocorp:用Python构建和操作工作流引言在现代开发环境中,自动化是提高效率和降低成本的关键。Robocorp作为一个强大的平台,它帮助您使用Python构建和操作工作流,无论在何地运行都可以保持无缝连接和高扩展性。本文将带领您快速入门Robocorp的基本安装和设置,并展示如何使用ActionServer进行项目的创建和管理。主要内容1.安装和设置要开始使用Robocorp,首
- 重学前端007 --- 响应式网页设计 CSS 排版
Sapphire~
前端前端
文章目录导入字体总结浏览器给元素添加的默认值text-indent:-8px;1.text-indent属性的作用2.总结其他css导入字体这将导入OpenSans字体系列,字体粗细值为400、700和800。总结浏览器给元素添加的默认值元素默认外边距(Margin)默认内边距(Padding)作用-上下0.5em~1em无标题与内容分隔上下1em无段落间距/上下1em,左右40px无列表缩进上下
- python办自动化--读取邮箱中特定的邮件,并下载特定的附件
宝山哥哥
python办公自动化python自动化信息可视化
系列文章目录python办公自动化–数据可视化(pandas+matplotlib)–生成条形图和饼状图python办公自动化–数据可视化(pandas+matplotlib)–生成折线图python办公自动化–数据可视化(pandas读取excel文件,matplotlib生成可视化图表)python办公自动化-openpyxl学习-工资表生成工资条python办公自动化–使用将csv大文件分割
- Byobu
胖大和尚
byobu
Byobu是一个基于tmux或screen的终端复用工具,提供了更友好的用户界面和更多的功能。以下是如何使用Byobu进行分屏、会话管理和其他常用操作的详细步骤:安装Byobu在Debian/Ubuntu系统上:sudoapt-getinstallbyobu在Fedora系统上:sudodnfinstallbyobu启动Byobu启动Byobu:打开终端并输入以下命令启动Byobu:byobu常用
- 学习Java对象的使用
颵麏
一、学习目的对象是整个面向对象程序设计的理论基础,由于面向对象程序中使用类来创建对象,所以可以将对象理解为一种新型的变量,它保存着一些比较有用的数据,但可以要求它对自身进行操作。对象之间靠互相传递消息而相互作用。消息传递的结果是启动了方法,完成一-些行为或者修改接收消息的对象的属性。学会如何使用对象对面向对象编程思想的培养有很大帮助二、学习内容1,对象创建后就可以访问对象成员访问方法是对象名.对象
- 解决pip指令超时问题
好学近乎知o
pippython
用pip指令,在安装Django3.2时报错,询问ChatGpt后得到的解决方案pip下载超时——是当前网络连接到PyPI官方源太慢或不稳定,甚至可能连不上了,而pip默认的超时时间又太短,就导致了中途失败:ReadTimeoutError:HTTPSConnectionPool(host='files.pythonhosted.org',port=443):Readtimedout.解决方案:换
- 闲鱼监控助手:挖掘隐藏的宝藏商品
如何通过闲鱼监控助手挖掘隐藏的宝藏商品概述:在闲鱼这个二手交易平台上,有许多隐藏的宝藏商品等待着我们的发现。而要有效地挖掘这些宝藏商品,我们可以借助闲鱼监控助手。本文将详细介绍如何使用闲鱼监控助手来寻找并购买隐藏的宝藏商品。1.安装并设置闲鱼监控助手首先,我们需要在手机上安装并打开闲鱼监控助手应用。然后,在应用内的设置页面中,我们可以根据自己的需求进行一些个性化设置。例如,设置关键词、价格范围、筛
- 闲鱼监控助手:让你的二手购物更加智能化(pb闲鱼监控)
keji689
大数据
概述闲鱼监控助手是一款可以帮助用户更加智能化购买二手商品的应用程序。它可以自动监测商品价格变化、货源情况和评论评分等信息,并提供给用户最佳的购物建议。本文将介绍如何使用这个应用程序,以及它可以为你的二手购物带来的便利。如何使用闲鱼监控助手首先,你需要下载并安装这个应用程序。在安装完成后,你需要在设置页面中输入你的闲鱼账号信息。这样应用程序才能够获取你的购物历史和偏好信息,从而为你提供更加个性化的服
- vscode创建Python虚拟环境无法激活问题处理
系统环境win7环境,Python3.7,VScode1.70.3问题报错:PSC:\Users\Administrator\PycharmProjects\websites>.\venv\Scripts\activate无法加载文件C:\Users\Administrator\PycharmProjects\websites\venv\Scripts\Activate.ps1,因为在此系统中禁止
- requests+pytest+allure接口自动化测试步骤
兔兔不乖-
测试工程师
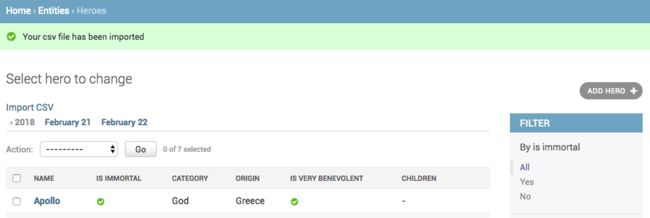
requests+pytest+allure接口自动化测试步骤流程1.读取文件中的数据2.requests拿到数据请求接口返回状态码3.通过断言验证返回状态码和200对比4.生成allure的测试报告先从聚合数据里面寻找两个或两个以上的接口填入CSV表格中文件格式必须以csv结尾1.读取CSV文件中的数据demo:importcsv#导入csv模块classRead1():#创建一个类defrea
- 【Python练习】056. 编写一个函数,实现简单的CSV文件解析器
视睿
从零开始学习机器人python前端服务器
056.编写一个函数,实现简单的CSV文件解析器056.编写一个函数,实现简单的CSV文件解析器示例代码示例CSV文件内容示例运行代码说明扩展功能支持自定义分隔符的示例注意事项实现CSV文件解析的方法使用标准库csv模块解析使用pandas库解析手动实现基础解析器处理复杂CSV格式性能优化建议056.编写一个函数,实现简单的CSV文件解析器以下是一个简单的Python函数,用于解析CSV文件。这个
- Vue3 实现 DOCX 文档在线预览功能(基于 docx-preview)
Vue3实现DOCX文档在线预览功能(基于docx-preview)在本篇文章中,我们将介绍如何使用Vue3+docx-preview来实现浏览器端的.docx文档预览功能。项目依赖首先需要安装以下依赖:npminstalldocx-previewaxios组件代码详解Template部分预览DOCX按钮用于触发加载文档事件,文档内容将渲染在docxContainer容器中。Script部分imp
- ChatGPT如何实现文字分类?精选案例和最佳实践
山城程序员
ChatGPT是一种预训练语言模型,通常用于生成自然语言文本。但是,在将其应用于分类任务时,它也可以表现出色。本文将介绍如何使用ChatGPT实现文本分类,并提供实践步骤和示例代码。1.数据准备在进行文本分类之前,您需要选择一个合适的数据集并对其进行清理和预处理。确保您的数据集包含带有标签的文本数据。例如,您可能拥有一些产品评论,并且需要将它们分类为积极或消极。以下是一个示例代码,演示如何加载数据
- 使用python对音频做去噪 处理
莫夭阏之
python信号处理语音识别
要使用Python对音频进行去噪处理,您可以使用许多库和算法。以下是使用librosa和scipy库实现的基本去噪算法:首先,您需要安装所需的库。您可以使用以下命令安装它们:pipinstalllibrosascipynumpy接下来,您需要导入所需的库:importlibrosaimportscipy.signalassignalimportnumpyasnp加载音频文件并提取音频数据:y,sr
- Python的简单降噪应用
adaierya
python开发语言
音频降噪是使用Python进行信号处理的一个常见应用,通常会使用一些信号处理库,如NumPy和SciPy,以及一个用于音频处理的库,如Librosa。如下是一个简单的音频降噪实现步骤和代码示例:步骤1:安装必要的库若还没有安装这些库,请先使用pip进行安装:pipinstallnumpyscipylibrosasoundfile步骤2:导入必要的库在Python代码中,我们需要导入这些库:impo
- 【新疆棉】
鼎典书画娜娜老师
鼎典书画|新疆棉一【班级】绘声绘色班二【代课老师】娜娜老师三【年龄阶段】一二年级四【课程主题】《新疆棉》五【完成课时】《一节课》六【课程准备】卡纸,画笔,棉花等材料七【课程重、难点】重点:棉花的造型,树枝交叉的遮挡难点:构图和棉花多少的掌握八[课程步骤]1.引导:通过谜语去导入,引导孩子来猜这个花的名称,询问孩子是否见过?引出我们的主题-棉花。2.过程:带领孩子去了解棉花的生长习性,棉花的大小特点
- 【CVPR 2025】低光增强RT-X Net( 红外辅助结构引导)--part2代码讲解
BOB_BOB_BOB_
低光增强LLIEtransformer深度学习人工智能神经网络计算机视觉
【CVPR2025】本文参考论文RT-XNET:RGB-THERMALCROSSATTENTIONNETWORKFORLOW-LIGHTIMAGEENHANCEMENTTransformerDesign下面对方法论部分进行详细分析论文提出网络类似Retinexformer/SG-LLIE,感兴趣的可以在我的主页进一步学习论文地址:arxiv代码地址:github文章目录**代码段1:导入与辅助函数
- java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected]"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri