APICloud基于多年的技术积累及开发者生态,围绕前、后端核心技术进行了全新迭代升级,在前端技术上,全翻译式跨平台引擎Deep Engine3.0、兼容Vue / React语法特性的前端开发框架AVM、支持多终端统一的编译环境以及基于VSCode深度定制的开发工具APICloud Studio3.0成为开发者广泛关注的核心内容,本期将从APICloud Studio3.0入手,详细介绍Studio3的相关功能和使用流程。
APICloud Studio 3使用说明
APICloud Studio 3基于业界领先的代码编辑器-Vscode深度定制,可以帮助开发者快速轻松地构建多端应用,下面将详细介绍Studio3的相关功能和使用流程。
APICloud Studio 3下载地址(复制此链接PC端打开):
https://www.apicloud.com/stud...
(整体预览)
注意事项
- svn的使用说明
- mac版的studio3中使用的是mac本地自定的svn工具
- windows版的studio3中有内置的svn工具,如果本地没有安装svn,会使用内置的svn工具,如果本地有安装的svn工具并且安装了命令行选项(安装svn的是有控制选项,默认不安装),会使用本地安装的svn工具
- linux版的studio3需要手动安装svn工具(可以通过命令行安装)
- 用studio2导出的到本地的项目,先提交代码,再用studio3云端检出
- mac版运行的时候,studio3的存放位置不要放在Downloads文件夹下
- 在IDE上一些跟平台相关的操作,都需要验证登录。IDE可以和云端同时在线,但是多个ide是不可以用一个账号同时在线的。
- 更新需知
- mac上如果有更新提示,点击重启更新后,只需等待重启即可,无需手动重启,因为是全量更新,重启时需要等待大约30秒左右。
登录
界面右上角点击用户,弹出登录界面,输入用户名,密码登录,如图所示
创建项目
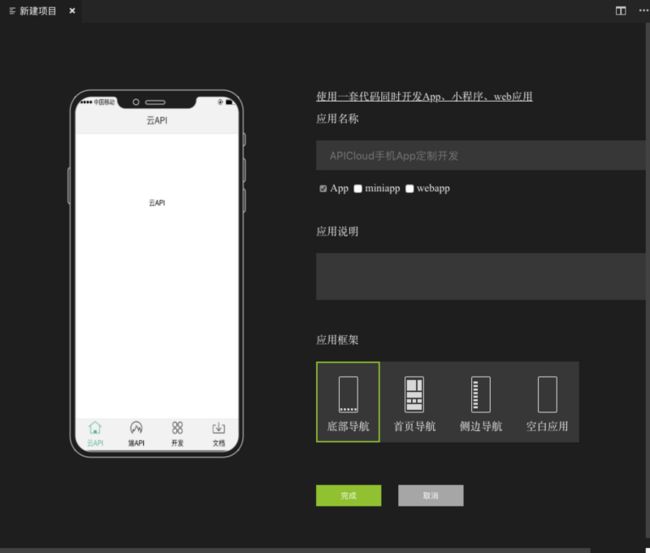
点击菜单栏项目-新建项目,在创建项目界面按照内容提示输入项目信息,如图所示
创建项目的界面有一个复选框,用来选择项目的类型(App(必选), miniapp),创建完成后会根据所选类型,生成不同类型的目录,对应项目类型,如图所示
项目导入
菜单栏选择项目-->导入项目,会弹出项目来源的复选框
- 本地导入: 导入时会校验导入的项目是否为apicloud项目
- 云端检出: 从apicloid后台导入项目
创建模版文件
studio3上可以创建一些模版文件,比如html,stml,js,css,json等
- 在项目根目录上右键,可以创建html,js,css,json文件
- 在pages目录上右键,可以创建stml,js,css文件
- 在res目录上右键,可以创建key.xml, info.plist, mainfest.xml等文件
stml编译
菜单栏--编译项目功能,会编译项目下的stml文件,编译结果查看控制台输出
云编译
在App类文件夹上右键,选择云编译功能,打开云编译界面,做相应的操作, 如图所示
自定义loader
在App类文件夹上右键,选择自定义loader功能,打开自定义loader界面,做相应的操作, 如图所示
WiFi同步
- 查看WiFi同步的ip和端口号
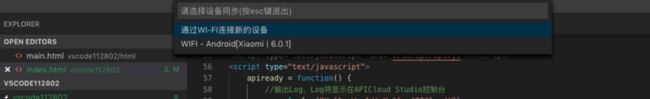
- 顶部菜单 - 终端 - 设备列表,弹出复选框,选择通过WIFI连接新设备,查看ip
- 左侧功能栏,选择真机同步按钮,也可以弹出复选框,选择通过WIFI连接新设备,查看ip
- 注:连接时wifi设备要和studio3连接在同一个wifi下
- 在项目名上右键,会弹出wifi全量和增量同步菜单,做相应的操作(同步所有wifi设备), 如图所示
- 如有wifi设备连接时,顶部菜单 - 终端 - 设备列表,会弹出所连接的wifi设备,选择相应的设备进行同步
- 如有wifi设备连接时,选择左侧功能栏--真机同步按钮,会弹出所连接的wifi设备,选择相应的设备进行同步
- 注1:如果项目中有stml文件,studio3会先编译stml文件
- 注2:进行指定设备同步时,会有相关的标记做指示,如图所示:
(1) 相关设备前有WIFI标记,表示该设备处于wifi连接状态;
(2) 相关设备前有USB标识,标识该设备处于usb连接状态;
(3) 同一个设备既可以处于wifi连接状态,也可以处于usb连接状态;进行相关操作时相关的状态
修改Wifi端口号
USB同步
- 在项目名上右键,会弹出usb同步相关菜单,做相应的操作(同步所有usb设备), 如图所示
- 如有usb设备连接时,顶部菜单 - 终端 - 设备列表,会弹出所连接的usb设备,选择相应的设备进行同步
- 如有usb设备连接时,选择左侧功能栏--真机同步按钮,会弹出所连接的usb设备,选择相应的设备进行同步
- 注1:如果项目中有stml文件,studio3会先编译stml文件
- 注2:进行指定设备同步时,会有相关的标记做指示,如图所示:
(1) 相关设备前有WIFI标记,表示该设备处于wifi连接状态;
(2) 相关设备前有USB标识,标识该设备处于usb连接状态;
(3) 同一个设备既可以处于wifi连接状态,也可以处于usb连接状态;进行相关操作时相关的状态
html和stml实时预览
在html或stml编辑页面,右键弹出实时预览菜单,预览html或stml页面(如果预览的是stml页面,studio3会先编译stml文件), 如图所示
wifi真机预览
在html或stml编辑页面,右键弹出WiFi真机实时预览菜单,同步在wifi设备上预览html或stml页面(如果预览的是stml页面,studio3会先编译stml文件)
代码管理
studio3的代码管理依赖svn并基于vscode的源代码管理模块(如下图所示)实现
注:
- windows版内置了svn工具,如果开发过程中。内置的svn出现问题的时候,可以自行安装svn工具(安装的时候要把命令行选项勾选上),windows下是有默认安装路径的可以不用配置路径,如果自定义了安装路径,安装完成后在studio3中配置svn的路径(设置--首选项--扩展--svn--配置svn path),注意配置的路径是svn.exe具体路径。
- mac版svn用的是系统自带的svn工具
- linux版需要开发者自行安装svn工具
代码提交
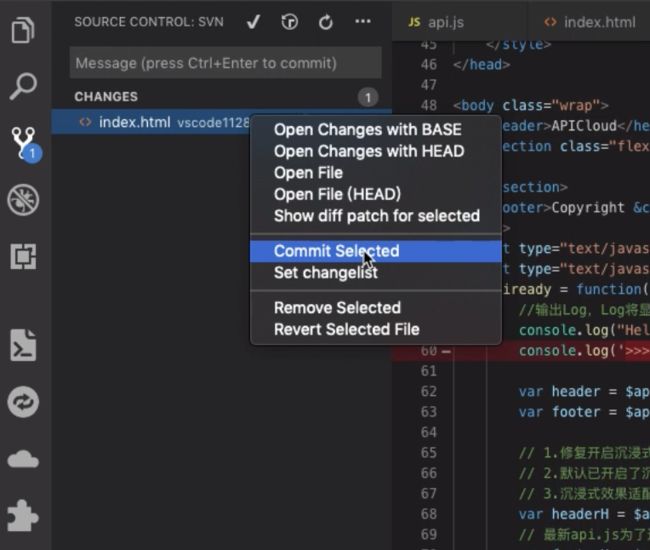
- 在源码管理界面,在需要提交的文件上右键,选择Commit Selected,然后输入提交日志
- 在文件或文件夹上右键,点击 更新到云端
更新代码
1、在源码管理界面,点击更多按钮,选择Update,更新项目
2、打开命令面板,输入svn:update,有两个选项,(1)Update selected:更新代码编辑页面打开的文件 (2) Update:更新项目
3、编辑器左下角选择更新按钮,更新项目
4、在文件或文件夹上右键,点击 从云端更新
查看日志
在提交代码之前想要查看文件的提交日志,可以在文件上右键-->显示日志,可以列出这个文件之前的提交日志,如下图所示
代码提示
studio3采用两种方式的代码提示
1、代码片段: studio3内置了api对象和几乎所有平台模块的代码片段
- 模块代码片段输入方式:输入 模块名.接口名 会有相关的代码提示,选择相应的接口, 回车即可完成一段代码的自动输入
- api对象下的代码片段输入方式:直接输入api下的接口名,选择相应的接口名,回车即可完成一段代码的自动输入
2、js代码提示: studio3将api对象和几乎所有平台模块都做了js封装
- 输入对象名,即可调出这个对象下的所有接口,选择相应的接口,回车,输入左括弧,自动完成右括弧的输入,同时,如果这个接口有参数时,也可提示这个接口的参数
中英文切换
代开命令面板,输入:Configure Display Language,点击,选择相关的语言
以上便是APICloud Studio3相关功能使用流程介绍,APICloud Studio3支持在Windows、Mac和Linux系统上运行,在一个工具里即可完成开发工作的全生命周期流程,比如项目管理、代码编写、调试、预览、代码管理、编译发布等。