这类传统表格元素,因为在这种情况下只是用到了表格的那种几行几列而已。但实际上九宫格并不是表格,所以为了符合 W3C 的语义化标准,我们采用了其他的 DOM 元素。
在有些适合使用表格布局但又不是表格的情况下,可以利用 display 属性来模仿表格的行为:
display: table;相当于把元素的行为变成display: inline-table;相当于把元素的行为变成行内元素版的display: table-header-group;相当于把元素的行为变成display: table-row-group;相当于把元素的行为变成display: table-footer-group;相当于把元素的行为变成display: table-row;相当于把元素的行为变成display: table-column-group;相当于把元素的行为变成display: table-column;相当于把元素的行为变成display: table-cell;相当于把元素的行为变成display: table-caption;相当于把元素的行为变成
边框九宫格
可能大家看了前面的内容觉得:就这?这么简单还想让人原形毕露?
那咱们来看这么一道题:
要求如下:
边框九宫格的每个格子中的数字都要居中
鼠标经过时边框和数字都要变红
点击九宫格会弹出对应的数字
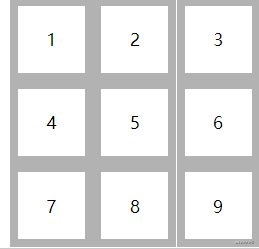
看起来还是没什么大不了对不对?是不是觉得就是把九宫格加个边框就行了?如果你是这么想的话,那么你写出来的九宫格将会变成这样:
是不是跟想象中的好像不太一样?为什么会这样呢?
因为给每个盒子加入了边框以后,在有边距的情况下看起来都挺正常的,但要将他们合并在一起的话相邻的两个边框就会贴合在一起,肉眼看起来就是一个两倍粗的边框:
那么怎么解决这个问题呢?
解法1
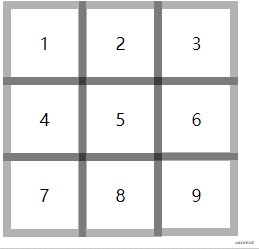
不是相邻的两个边框合并在一起会变粗吗?那么最简单粗暴的办法就是让两个相邻的盒子的其中一个的相邻边不显示边框不就完了!就像这样:
这么做完全可以实现,绝对没毛病。但这种属于笨方法,如果给换成四宫格、六宫格、十二宫格,那么又要重新去想一下该怎么实现,而且写出来的代码也比较冗余,几乎每个盒子都要给它定义一个不同的样式。
如果去参加面试的时候这么实现出来,面试官也不会给你满分,甚至可能连个及格分都不会给。但毕竟算是实现出来了,总比那些没实现出来的强点,不会给零分的。
解法2
上面那种实现方式要给每一个盒子都写一套不同的样式,而且还不适合别的像六宫格、十二宫格这类,代码冗余、可复用性差。
那么怎么才能每个盒子只用到一个样式,并且同样还适用于别的宫格呢?来看看这个思路:
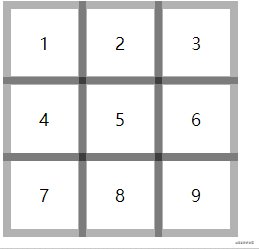
但是仔细一看经不起推敲啊:整个九宫格最右边和最下边的边框都没有了!其实只要咱们在父元素上再加上右侧和下侧的边框即可:
而且并不一定非得是这个方向的,别的方向也可以实现啊,比如酱婶儿的:
酱婶儿的:
还有酱婶儿的:
这种方式不管你是4、6、9还是12宫格,只需在子元素上加一个样式即可,然后再在父元素上加一个互补的边框样式。
解法3
上面那种解法其实已经可以了,但还不是最完美的,那么它都有哪些问题呢?
首先,虽然换成别的宫格也可以复用,但都只适合"满"的情况。比如像朋友圈,最大就是九宫格对吧?但用户可以不是每次都发满九张照片,有可能发7张、有可能发五张,这样的话就会露馅(所以朋友圈采用的是边距九宫格而不是边框九宫格 )。
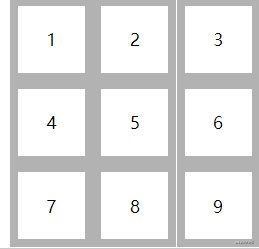
其次,它并不适合这道面试题,因为这道面试题的要求是在鼠标移入时边框变红,而上面那种解法会导致每个盒子的边框都不完整,所以当鼠标移入时效果会变成这样:
那么怎么样才能完美的解出这道题呢?首先每个盒子的边框不能再给它缺斤少两了,但那又会回到最初的那个问题上去:
有的面试题就是这样,在你苦思冥想的时候怎么也想不出来,但是稍微给点思路立马就能明白!
其实就是每个盒子都给它一个负边距,边距的距离恰巧就是边框的粗细,这样后面一个盒子就会"叠加"在前面那个盒子的边框上,我们来写一个粗点的半透明边框演示一下:
中间那些颜色变深了的就是叠在一起的边框,由于是半透明,所以叠在一起时颜色会变深。
不过一些比较细心的朋友可能会纳闷:既然所有盒子都用负边距向左上角移动了,岂不是九宫格不会处在原来的位置上了,没错是这样的!所以我们需要让最左边那一排和最上面那一排不要有负边距,这时候就要考察候选人的CSS水平了,看看他/她能不能够灵活运用伪类选择器:每一行的第一个,应该怎么写?
:nth-child(1), :nth-child(4), :nth-child(7)?
这样也能实现,不过更好的方式是写成这样:
最上面那一排负边距可以不用管,因为如果页面上的九宫格往左边移动了,哪怕只有一两像素,也会导致和页面上的版面无法对齐,而往上移动个一两像素的话谁也看不出来。
但如果要写的话大多数人想的可能是这样:
:first-child, :nth-child(2), :nth-child(3)
而更好的方式是这样:
每个宫格内的数字要居中,这里推荐用grid,因为九宫格可以用flex去实现,但里面的内容还继续用它去实现的话就体现不出你技术的全面性了,而且在居中这一方面grid可以做到比flex代码更少,即使你对grid不感兴趣,那么只需记住这一固定用法即可:
父元素 {
display: grid;
/* 令其子元素居中 */
place-items: center;
}点击这里查看更多实现居中布局的方式
里面的内容解决了,外面的九宫格咱们来用万能的flex去实现,flex默认是一维布局,但如果仅支持一维的话就不会称之为万能的flex了,思路是这样的,假如每一个宫格宽高为100 x 100,九宫格加起来是300 x 300,每三个就让它换行,这样就可以考察到候选人对flex的灵活运用的程度了:
父元素 {
width: 300px;
/* 设置为flex布局 */
display: flex;
/* 设置换行 */
flex-flow: wrap;
}
子元素 {
width: 100px;
height: 100px;
border: 1px solid black;
}看起来没毛病对不对?实际上确是每行只有两个宫格就会换行,因为加了边框以后子元素的宽高就变成了102 x 102了,三个的话就已经超过了300,所以还没到三个就开始换行了,这时候就考察到候选人的盒模型了:
子元素 {
width: 100px;
height: 100px;
border: 1px solid black;
/* 设置盒模型 */
box-sizing: border-box;
}这样即使加了边框,宽高也还是100,刚好能满3个就换行,想象一下如果你是面试官,直接问盒模型是不是显得很low,但是就这一个小小的九宫格立马就能区分出这个候选人的水平如何。
再接下来就是鼠标移入时边框和里面的内容一起变红,这有啥难的,不就是:
:hover {
/* 红色字体 */
color: red;
/* 红色边框 */
border: 1px solid red;
}还是那句话,这样确实能实现,但如果在咱们写js的过程中像red这种多处地方使用的值是不是一般都会给它设置成变量啊?那么这里要写CSS变量 ?也可以,但有一个更好的变量叫做currentColor,这个属性可以把它理解成一个内置变量,就像js里的innerWidth(window.innerWidth )一样,不用定义自然就是一个变量。
和CSS变量 不同的是它取的是自身或父元素上的color值,而且它的兼容性还更好,可以一直兼容到IE9。
如果你觉得纳闷:这单词这么长,还不如直接写个red多方便啊,那么请别忘了color是可以继承的!如果在一个外层元素中定义了一个颜色,里面的子元素都可以继承,用JS来控制的话只需要获取外层DOM元素然后修改它的color样式即可。
currentColor作为一个变量,可以用在 border、box-shadow、background、linear-gradient() 等一大堆的 CSS 属性上…甚至连svg中的 fill 和 stroke 都可以使用这个变量,它能做的事情很多,这里为了不跑题就先不展开讲,有兴趣的可以去搜一下。
:hover {
/* 红色字体 */
color: red;
/* 红色边框 */
border: 1px solid;
}修改后的代码如上,为什么没有currentColor?那是因为如果你不写的话,默认就是currentColor,这个关键字代表的就是你当前的color值。
大多数的候选人可能都不会写成这样,如果你作为面试官的话最好是适当的提示一下,看他能不能说出
currentColor这个变量或者
CSS变量
然后就是点击每个宫格弹出对应的数字,这个考察的是事件冒泡和事件代理:
父元素.addEventListener('click', e => alert(e.target.innerText))你可以观察一下候选人是把事件绑定在父元素上还是一个个的绑定在子元素上,这个问题按理说基本上都不会错。但如果发现候选人一个个把事件绑定在子元素上了,那就可以到此为止了,也不用浪费时间再去问别的问题了,可以十分装B的来一句:行,你的情况我已基本了解了,回去等通知吧!
接下来我们再来写一下完整一点的代码,以便引出下一个问题:
Document
运行结果:
想知道为什么会这样吗?因为当前这个边框被后面的宫格压住了嘛!那么只需要当鼠标经过时不让后面的压住就好了(调高层级 )。
说到调高层级,大家首先想到的可能就是z-index了,这个属性用的最多的地方可能就是绝对定位和固定定位了。但其实很少有人知道,z-index不是只能用在position: xxx的,万能的弹性盒子(display:flex )也是支持z-index的:
Document
运行结果:
结语
没想到这么一个看似不起眼的九宫格一下子就能考察这么多内容吧!如果面试的时候直接问:
你对 flex 了解的怎么样
当元素的外边距为负值时会有什么样的行为
请实现一下水平垂直居中
了解过 grid 吗
谈一下你对盒模型的理解
说一下事件绑定和事件冒泡
CSS3的伪类选择器用的怎么样
当页面元素重叠时如何控制哪个在上哪个在下
在CSS中如何运用变量
直接这么问的话既浪费口舌,又显得很low,而且还不能筛选出真正能够灵活运用技术的候选人。
因为这些问题都不难,一般来说都能答出来,但具体能不能灵活运用就不一定了,而这一道九宫格,就像一面照妖镜一样,瞬间让人原形毕露!
如果你是候选人的话,那么一定要好好练习一下这道题。
如果是面试官的话,那么也推荐你用这道题来考察候选者的技术水平,如果能非常完美的做出来,那么基本上就不用再问其他的CSS题目了,日常开发所用到的样式基本难不倒他/她了,可以直接上JS面试题了。
但如果没做出来也不一定就代表这个人水平不行,可以试着提示一下候选者,然后再问一下其他的CSS题来确定一下此人的水平。
该文章首发于
前端学不动
公众号
你可能感兴趣的:(html5,css,前端,css3,面试)
模拟类似 DeepSeek 的对话
二川bro
前端 智能AI 前端 人工智能
以下是一个完整的JavaScript数据流式获取实现方案,模拟类似DeepSeek的对话式逐段返回效果。包含前端实现、后端模拟和详细注释:流式对话演示#output{border:1pxsolid#ccc;padding:20px;margin:20px;min-height:200px;font-family:monospace;white-space:pre-wrap;}.loading{di
前端工具链:Gulp和Grunt有什么区别?如何使用它们进行自动化构建?
破碎的天堂鸟
学习教程 前端 gulp 自动化
Gulp和Grunt是前端开发中常用的自动化构建工具,它们都基于Node.js,但它们在设计理念、使用方式和性能表现上存在显著差异。以下将详细说明它们的区别以及如何使用它们进行自动化构建。Gulp与Grunt的区别1.设计理念Grunt:基于配置(Configuration-based)。Grunt通过定义任务配置文件(如Gruntfile.js)来完成任务,强调的是“配置优于代码”,即通过配置文
前端流式输出实现详解:从原理到实践
代码剑客588
前端
前端流式输出实现详解:从原理到实践前言一、流式输出核心原理1.1什么是流式输出?1.2技术优势对比1.3关键技术支撑二、原生JavaScript实现方案2.1使用FetchAPI流式处理关键点解析:2.2处理SSE(Server-SentEvents)三、主流框架实现示例3.1React实现方案3.2Vue实现方案四、高级优化策略4.1性能优化4.2用户体验增强4.3安全注意事项五、实际应用案例5
全网最全luckysheet协同编辑导出功能,包含单元格样式、超链接、数据验证、条件格式、图片导出、批注、数据透视图等等复杂功能的导出
熙熙鬼
vue.js javascript 前端
前言:最近公司准备研究使用luckySheet,为了开源节流,在开掉了前端大佬的情况下,这苦差事儿落在了我这个前端菜鸟身上。无奈,只能打开luckysheet官网,仔细研读文档,并照着敲了个在线协同的demo。本以为这事儿算是结束,谁知,公司来了新需求,要做导入导出功能,又是一番查找资料后,决定先做导出,哈哈哈,别问为什么,问就是因为导出相关的文档丰富,可操作性强。废话结束,进入正题:1.在官网找
前端请求全面解析:AJAX、Axios 与 Fetch 的使用详解与代码示例
二进制忍者
前端 ajax javascript
前端请求全面解析:AJAX、Axios与Fetch的使用详解与代码示例前端请求全面解析:AJAX、Axios与Fetch的使用详解与代码示例1.AJAX——传统的异步请求1.1基本用法示例1.2AJAX特点2.FetchAPI——现代化请求方案2.1基本用法示例2.2Fetch特点3.Axios——第三方HTTP请求库3.1安装Axios3.2基本用法示例3.3Axios特点4.总结前端请求全面解
CSS3:深度解析与实战应用详解
智能编织者
css3 css 前端
CSS3:深度解析与实战应用详解1.选择器增强2.盒模型扩展3.渐变和背景4.转换和动画总结CSS3是CSS(层叠样式表)的最新版本,它引入了许多新的特性和功能,使得网页的样式设计更加灵活、丰富和具有动态效果。在本文中,我们将深入解析CSS3的一些关键特性和实战应用,并通过代码样例展示其强大之处。1.选择器增强CSS3增加了许多新的选择器,如属性选择器、伪类选择器等,使得我们能够更精确地选择页面元
Java面试精选:Kafka+Zookeeper+redis+JVM+RabbitMQ,最全总结
我叫小迁W:bjmsb2019
Java 架构 面试 数据库 java redis mysql 分布式
大家开始准备金九银十了吗?不知是跳槽还是找工作的朋友,趁现在增进一下自己的技术何尝不是一件好事呢?一、RabbitMQ1.rabbitmq的使用场景有哪些?2.rabbitmq有哪些重要的角色?3.rabbitmq有哪些重要的组件?4.rabbitmq中vhost的作用是什么?5.rabbitmq的消息是怎么发送的?6.rabbitmq怎么保证消息的稳定性?7.rabbitmq怎么避免消息丢失?8
Vue Markdown 编辑器全攻略:轻松集成 MD 编辑器到前端项目
算法探险家
前端 vue.js 编辑器
VueMarkdown编辑器全攻略:轻松集成MD编辑器到前端项目1.为什么选择Markdown编辑器?2.安装v-md-editor3.全局配置与集成4.在组件中使用Markdown编辑器5.高级配置与自定义功能6.总结在现代前端开发中,Markdown编辑器被广泛应用于博客、内容管理系统、在线文档等场景。本文将以Vue3为例,详细介绍如何使用v-md-editor库在项目中集成Markdown编
知识库全链路交互逻辑
賢843
软件测试理论基础 python
阶段顺序URL输入→网络连接→前端请求→后端处理→数据库交互→数据返回→前端渲染→连接关闭阶段1:用户输入URL用户行为:在浏览器地址栏输入`https://knowledge.com/search?keyword=金融趋势`浏览器动作:“浏览器解析URL:协议补全:若用户省略协议,浏览器自动添加https://(若网站支持HTTPS)字符转义:对中文、空格等特殊字符编码(如金融趋势→%E9%
Sass (Scss) 与 Less 的区别与选择
智能编织者
sass scss less
Sass与Less的区别与选择1.语法差异2.特性与支持3.兼容性4.选择建议在前端开发中,CSS预处理器如Sass(SyntacticallyAwesomeStylesheets)和Less被广泛使用,它们通过引入变量、嵌套规则、混合、函数等特性,使CSS的开发过程更加高效和灵活。Sass和Less作为两大主流CSS预处理器,各自具有独特的优点和特性。本文将详细探讨Sass(特别是其语法扩展Sc
微信小程序点餐系统的设计与实现(开题报告+源码+论文)_在线点餐外卖系统设计与实现文献
2301_82243979
程序员 微信小程序 小程序
二.技术环境jdk版本:1.8及以上ide工具:Eclipse或者IDEA,微信小程序开发工具数据库:mysql5.7(必须5.7)编程语言:Javajava框架:ssmmaven:3.6.1详细技术:HTML+CSS+JAVA+SSM+MYSQL+VUE+MAVEN+微信开发工具三.功能设计本基于微信小程序的外卖点餐系统的设计与实现有管理员,外卖员,餐厅,用户共四个角色。管理员功能有个人中心,外
React 和 Vue _使用区别
开心小老虎
react知识点+组件 vue3知识点+组件 前端知识点 vue.js react.js 前端
目录一、框架介绍1.Vue2.React二、框架结构1.创建应用2.框架结构三、使用区别1.单页面组成2.样式3.显示响应式数据4.响应式html标签属性5.控制元素显隐6.条件渲染7.渲染列表react和vue是目前前端比较流行的两大框架,前端程序员应该将两种框架都掌握,本文总结一些基本知识点的使用区别。一、框架介绍1.VueVue是一个框架,也是一个生态。其功能覆盖了大部分前端开发常见的需求。
html5使用本地sqlite数据库
小祁爱编程
sqlite html5 big data
html5使用本地sqlite数据库本地数据库概述在HTML5中,大大丰富了客户端本地可以存储的内容,添加了很多功能将原本必须要保存在服务器上的数据转为保存在客户端本地,从而大大提高了Web应用程序性能,减轻了服务器的负担,使用Web时代重新回到了“客户端为重、服务器端为轻”的时代。HTML5中内置了两种本地数据库,一种是SQLite,一种是indexedDBSQLite数据库使用操作本地数据库的
Vue3 + TypeScript 实战经验:2025年高效开发指南
ctrl_cv工程师¥
typescript javascript 前端
在2024年的前端工程化浪潮中,Vue3与TypeScript已成为企业级应用的黄金组合。本文将基于多个真实项目经验,从工程规范、类型安全、性能优化三个维度,分享实战技巧与避坑指南。一、工程配置:构建坚如磐石的基础1.脚手架选择与优化1.1推荐方案:使用Vite+create-vue初始化项目(2024年默认模板已集成TypeScript)关键配置://vite.config.tsexportde
DeepSeek面试——分词算法
mzgong
人工智能 算法
DeepSeek-V3分词算法一、核心算法:字节级BPE(Byte-levelBPE,BBPE)DeepSeek-V3采用字节级BPE(BBPE)作为核心分词算法,这是对传统BPE(BytePairEncoding)算法的改进版本。其核心原理是将文本分解为字节(Byte)序列,通过统计高频相邻字节对的共现频率进行逐层合并,最终形成128K扩展词表。二、BBPE的核心优势1.多语言统一处理能力跨语言
工程化与框架系列(32)--前端测试实践指南
一进制ᅟᅠ
前端工程化与框架 前端
前端测试实践指南引言前端测试是保证应用质量的重要环节。本文将深入探讨前端测试的各个方面,包括单元测试、集成测试、端到端测试等,并提供实用的测试工具和最佳实践。测试概述前端测试主要包括以下类型:单元测试:测试独立组件和函数集成测试:测试多个组件的交互端到端测试:模拟用户行为的完整测试性能测试:测试应用性能指标快照测试:UI组件的视觉回归测试测试工具实现测试运行器//测试运行器类classTestRu
第五章:HTML5 大升级:解锁未来技能
我自纵横2023
HTML教程 html5 前端 html
第五章:HTML5大升级:解锁未来技能5.1语义化标签的「身份认证」一、语义化概念理解在HTML的旧时代,我们就像一群建筑工人,只能用一些通用的和标签来搭建网页,就好比用千篇一律的砖块盖房子,虽然能把房子盖起来,但很难从外观上看出房子的各个部分是做什么用的。而HTML5引入的语义化标签,就像是给每一块砖块都赋予了特殊的形状和用途,让网页的结构变得一目了然,就像给每个房间都贴上了清晰的标签,告诉搜索
鸿蒙开发0基础【stateStyles:多态样式】ui组件
蒸糕笑QAQ
harmonyos5.0 ui harmonyos 华为 鸿蒙系统 鸿蒙
@Styles仅仅应用于静态页面的样式复用,stateStyles可以依据组件的内部状态的不同,快速设置不同样式。这就是我们本章要介绍的内容stateStyles(又称为:多态样式)。概述stateStyles是属性方法,可以根据UI内部状态来设置样式,类似于css伪类,但语法不同。ArkUI提供以下五种状态:focused:获焦态。normal:正常态。pressed:按压态。disabled:
SEO 优化
前端岳大宝
前端核心知识总结 前端 html
以下是SEO(搜索引擎优化)的基础知识点梳理,从前端技术、内容策略到搜索引擎原理,覆盖核心优化方向:一、SEO基础概念定义与目标SEO是通过优化网站结构、内容和技术,提升网站在搜索引擎自然搜索结果中的排名,吸引更多免费流量。核心目标:满足用户搜索意图,同时符合搜索引擎爬虫的抓取规则。搜索引擎工作原理爬取(Crawling):搜索引擎蜘蛛(如Googlebot)抓取网页内容。索引(Indexing)
代练系统源码小程序如何助力游戏代练行业数字化转型?
mysqlvue.jsphp
在电子竞技日益成为全球性娱乐和文化现象的今天,游戏代练服务作为连接高水平玩家与普通玩家的桥梁,其市场需求迅速增长。为满足这一需求,多客代练系统应运而生,它不仅简化了代练服务的匹配流程,还通过智能化管理提升了服务质量和用户体验。本文将深入探讨多客代练系统的核心优势、用户价值以及它如何塑造游戏竞技行业的未来。源码获取地址!!!!请点击!!!!前端框架主要负责用户界面的展示和交互。多客代练系统采用:un
Mysql高频八股——SQL语句的执行过程
钢板兽
高频八股 mysql sql 数据库 面试 后端
大家好,我是钢板兽!今天这篇文章本来想把SQL语句的执行过程和事务与undolog、redolog的联系放在一起写的。SQL语句的执行过程中会涉及到undolog、redolog,而undolog、redolog更深入的原理也是面试中经常会问到的,所以把它们放在一起再合适不过了,但是写着写着发现内容太多,于是拆成了两篇。这篇文章会带你理解SQL语句的执行过程,在探究SQL语句的执行过程前,我们要先
前端笔试高频算法题及JavaScript实现
GISer_Jinger
前端 算法 javascript
以下是前端笔试常见的编程算法题及JavaScript代码现,结合最新面试题整理:一、数组/字符串处理两数之和找出数组中两数之和等于目标值的索引consttwoSum=(nums,target)=>{constmap=newMap();for(leti=0;i{letmap=newMap(),max=0,left=0;for(letright=0;right[...newSet(arr.flat(I
20道超经典的自动化测试面试题
软件测试雪儿
软件测试 面试 软件测试 面试
担心面试的时候被问到自动化测试?嗯,你担心的没错!确实会被经常问到!现在应聘软件测试工程师的岗位,几乎所有的公司都要求会自动化测试!那么,在面试的时候哪些问题会被面试官经常问到?哪些问题是面试官真正关心的?下面通过20道经典自动化测试面试题。让你能够在面试的时候轻松应对,也让你在学习自动化测试的时候明白应该关注哪些内容,而不仅仅只是会调用接口模拟输入和点击操作!基础题1、web自动化时,定位元素的
工程化与框架系列(31)--前端依赖管理实践
一进制ᅟᅠ
前端工程化与框架 前端
前端依赖管理实践引言前端依赖管理是现代Web开发中的重要环节。本文将深入探讨前端依赖管理的最佳实践,包括包管理工具、版本控制、依赖分析和优化等方面,帮助开发者更好地管理项目依赖。依赖管理概述前端依赖管理主要包括以下方面:包管理工具:npm、yarn、pnpm等版本控制:语义化版本、锁文件等依赖分析:依赖树、循环依赖等依赖优化:体积优化、重复依赖等安全管理:漏洞检测、更新维护等依赖管理工具实现依赖分
Vue.js 3 的设计思路:从声明式UI到高效渲染机制
前端 贾公子
vue.js ui flutter
目录一、声明式UI与虚拟DOM的灵活性二、渲染器:虚拟DOM到真实DOM的桥梁三、组件的本质与实现四、编译与运行时的协同优化五、性能与可维护性的权衡总结Vue.js3作为新一代前端框架,其设计理念在声明式UI描述、虚拟DOM优化、组件化架构以及编译与运行时协作等方面实现了显著突破。本文将从多个角度深入探讨其设计思路。一、声明式UI与虚拟DOM的灵活性Vue.js3的核心特性之一是声明式UI描述,开
嵌入式面试真题——Linux内核空间与用户空间
70000cc
嵌入式面试真题 linux c语言 嵌入式硬件 面试 单片机
本文以32位系统为例介绍内核空间(kernelspace)和用户空间(userspace)。对32位操作系统而言,它的寻址空间(虚拟地址空间,或叫线性地址空间)为4G(2的32次方)。也就是说一个进程的最大地址空间为4G。操作系统的核心是内核(kernel),它独立于普通的应用程序,可以访问受保护的内存空间,也有访问底层硬件设备的所有权限。为了保证内核的安全,现在的操作系统一般都强制用户进程不能直
《Web 应用项目开发》课程心得体会:从理论到实战,开启 Web 开发新征程
m0_74824091
前端
在信息技术飞速发展的当下,Web应用已然渗透到生活的方方面面,从日常网购、社交娱乐,到在线办公、学习平台,无一不是Web应用的成果。怀着对互联网技术的热忱与憧憬,我踏入了《Web应用项目开发》这门课程,历经数月的沉浸式学习与实践,收获远超预期,犹如经历一场脱胎换骨的蜕变,以下便是我在这门课程中的全面心得体会。夯实基础:Web技术初相识课程伊始,仿若踏入一片未知的技术丛林,HTML、CSS和Java
前端发布缓存导致白屏解决方案
洛祁枫
web 前端 前端 缓存
解决发布H5后因为本地缓存白屏方案一、核心配置优化(前提是访问网站的请求能抵达服务器)方案一:前端项目设置全局不缓存方案运行逻辑:在H5服务器配置中增加Cache-Control:no-cache或max-age=0响应头,禁用静态资源缓存;优点:能在服务器出口处最大可能地解决发布项目缓存问题缺点:用户在不同界面跳转都会重新加载界面信息,影响整个前端加载速度,高并发时容易造成带宽压力方案二:首页
Web 开发的“三件套”
zhangpeng455547940
Web开发 react native react.js javascript
HTML:定义内容结构。CSS:控制样式布局。JavaScript:实现动态行为和复杂逻辑。JavaScript应用场景前端开发:操作DOM、处理用户事件、实现动画等。后端开发:通过Node.js构建服务器端应用。跨平台开发:Electron(桌面应用)、ReactNative(移动端)等。
[CRMEB知识付费系统]移动端课程列表一级分类模式实现
道法自然|~
CRMEB vue html5 css
写在前面最近在使用crmeb知识付费下系统的时候,发现默认是二级分类模式,但需求需要一级直接展示内容所以只能重构一下了,重构只改动了前端,非必要不去改动后端,会很麻烦.....目录写在前面实施准备代码结构与功能说明1.页面结构2.数据与状态管理3.核心方法解析3.1获取一级分类(getCateList)3.2获取二级分类(getSubject)3.3加载课程列表(getSpecialList)3.
LeetCode[位运算] - #137 Single Number II
Cwind
java Algorithm LeetCode 题解 位运算
原题链接:#137 Single Number II
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现三次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
与#136类似,都是考察位运算。不过出现两次的可以使用异或运算的特性 n XOR n = 0, n XOR 0 = n,即某一
《JavaScript语言精粹》笔记
aijuans
JavaScript
0、JavaScript的简单数据类型包括数字、字符创、布尔值(true/false)、null和undefined值,其它值都是对象。
1、JavaScript只有一个数字类型,它在内部被表示为64位的浮点数。没有分离出整数,所以1和1.0的值相同。
2、NaN是一个数值,表示一个不能产生正常结果的运算结果。NaN不等于任何值,包括它本身。可以用函数isNaN(number)检测NaN,但是
你应该更新的Java知识之常用程序库
Kai_Ge
java
在很多人眼中,Java 已经是一门垂垂老矣的语言,但并不妨碍 Java 世界依然在前进。如果你曾离开 Java,云游于其它世界,或是每日只在遗留代码中挣扎,或许是时候抬起头,看看老 Java 中的新东西。
Guava
Guava[gwɑ:və],一句话,只要你做Java项目,就应该用Guava(Github)。
guava 是 Google 出品的一套 Java 核心库,在我看来,它甚至应该
HttpClient
120153216
httpclient
/**
* 可以传对象的请求转发,对象已流形式放入HTTP中
*/
public static Object doPost(Map<String,Object> parmMap,String url)
{
Object object = null;
HttpClient hc = new HttpClient();
String fullURL
Django model字段类型清单
2002wmj
django
Django 通过 models 实现数据库的创建、修改、删除等操作,本文为模型中一般常用的类型的清单,便于查询和使用: AutoField:一个自动递增的整型字段,添加记录时它会自动增长。你通常不需要直接使用这个字段;如果你不指定主键的话,系统会自动添加一个主键字段到你的model。(参阅自动主键字段) BooleanField:布尔字段,管理工具里会自动将其描述为checkbox。 Cha
在SQLSERVER中查找消耗CPU最多的SQL
357029540
SQL Server
返回消耗CPU数目最多的10条语句
SELECT TOP 10
total_worker_time/execution_count AS avg_cpu_cost, plan_handle,
execution_count,
(SELECT SUBSTRING(text, statement_start_of
Myeclipse项目无法部署,Undefined exploded archive location
7454103
eclipse MyEclipse
做个备忘!
错误信息为:
Undefined exploded archive location
原因:
在工程转移过程中,导致工程的配置文件出错;
解决方法:
GMT时间格式转换
adminjun
GMT 时间转换
普通的时间转换问题我这里就不再罗嗦了,我想大家应该都会那种低级的转换问题吧,现在我向大家总结一下如何转换GMT时间格式,这种格式的转换方法网上还不是很多,所以有必要总结一下,也算给有需要的朋友一个小小的帮助啦。
1、可以使用
SimpleDateFormat SimpleDateFormat
EEE-三位星期
d-天
MMM-月
yyyy-四位年
Oracle数据库新装连接串问题
aijuans
oracle数据库
割接新装了数据库,客户端登陆无问题,apache/cgi-bin程序有问题,sqlnet.log日志如下:
Fatal NI connect error 12170.
VERSION INFORMATION: TNS for Linux: Version 10.2.0.4.0 - Product
回顾java数组复制
ayaoxinchao
java 数组
在写这篇文章之前,也看了一些别人写的,基本上都是大同小异。文章是对java数组复制基础知识的回顾,算是作为学习笔记,供以后自己翻阅。首先,简单想一下这个问题:为什么要复制数组?我的个人理解:在我们在利用一个数组时,在每一次使用,我们都希望它的值是初始值。这时我们就要对数组进行复制,以达到原始数组值的安全性。java数组复制大致分为3种方式:①for循环方式 ②clone方式 ③arrayCopy方
java web会话监听并使用spring注入
bewithme
Java Web
在java web应用中,当你想在建立会话或移除会话时,让系统做某些事情,比如说,统计在线用户,每当有用户登录时,或退出时,那么可以用下面这个监听器来监听。
import java.util.ArrayList;
import java.ut
NoSQL数据库之Redis数据库管理(Redis的常用命令及高级应用)
bijian1013
redis 数据库 NoSQL
一 .Redis常用命令
Redis提供了丰富的命令对数据库和各种数据库类型进行操作,这些命令可以在Linux终端使用。
a.键值相关命令
b.服务器相关命令
1.键值相关命令
&
java枚举序列化问题
bingyingao
java 枚举 序列化
对象在网络中传输离不开序列化和反序列化。而如果序列化的对象中有枚举值就要特别注意一些发布兼容问题:
1.加一个枚举值
新机器代码读分布式缓存中老对象,没有问题,不会抛异常。
老机器代码读分布式缓存中新对像,反序列化会中断,所以在所有机器发布完成之前要避免出现新对象,或者提前让老机器拥有新增枚举的jar。
2.删一个枚举值
新机器代码读分布式缓存中老对象,反序列
【Spark七十八】Spark Kyro序列化
bit1129
spark
当使用SparkContext的saveAsObjectFile方法将对象序列化到文件,以及通过objectFile方法将对象从文件反序列出来的时候,Spark默认使用Java的序列化以及反序列化机制,通常情况下,这种序列化机制是很低效的,Spark支持使用Kyro作为对象的序列化和反序列化机制,序列化的速度比java更快,但是使用Kyro时要注意,Kyro目前还是有些bug。
Spark
Hybridizing OO and Functional Design
bookjovi
erlang haskell
推荐博文:
Tell Above, and Ask Below - Hybridizing OO and Functional Design
文章中把OO和FP讲的深入透彻,里面把smalltalk和haskell作为典型的两种编程范式代表语言,此点本人极为同意,smalltalk可以说是最能体现OO设计的面向对象语言,smalltalk的作者Alan kay也是OO的最早先驱,
Java-Collections Framework学习与总结-HashMap
BrokenDreams
Collections
开发中常常会用到这样一种数据结构,根据一个关键字,找到所需的信息。这个过程有点像查字典,拿到一个key,去字典表中查找对应的value。Java1.0版本提供了这样的类java.util.Dictionary(抽象类),基本上支持字典表的操作。后来引入了Map接口,更好的描述的这种数据结构。
&nb
读《研磨设计模式》-代码笔记-职责链模式-Chain Of Responsibility
bylijinnan
java 设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 业务逻辑:项目经理只能处理500以下的费用申请,部门经理是1000,总经理不设限。简单起见,只同意“Tom”的申请
* bylijinnan
*/
abstract class Handler {
/*
Android中启动外部程序
cherishLC
android
1、启动外部程序
引用自:
http://blog.csdn.net/linxcool/article/details/7692374
//方法一
Intent intent=new Intent();
//包名 包名+类名(全路径)
intent.setClassName("com.linxcool", "com.linxcool.PlaneActi
summary_keep_rate
coollyj
SUM
BEGIN
/*DECLARE minDate varchar(20) ;
DECLARE maxDate varchar(20) ;*/
DECLARE stkDate varchar(20) ;
DECLARE done int default -1;
/* 游标中 注册服务器地址 */
DE
hadoop hdfs 添加数据目录出错
daizj
hadoop hdfs 扩容
由于原来配置的hadoop data目录快要用满了,故准备修改配置文件增加数据目录,以便扩容,但由于疏忽,把core-site.xml, hdfs-site.xml配置文件dfs.datanode.data.dir 配置项增加了配置目录,但未创建实际目录,重启datanode服务时,报如下错误:
2014-11-18 08:51:39,128 WARN org.apache.hadoop.h
grep 目录级联查找
dongwei_6688
grep
在Mac或者Linux下使用grep进行文件内容查找时,如果给定的目标搜索路径是当前目录,那么它默认只搜索当前目录下的文件,而不会搜索其下面子目录中的文件内容,如果想级联搜索下级目录,需要使用一个“-r”参数:
grep -n -r "GET" .
上面的命令将会找出当前目录“.”及当前目录中所有下级目录
yii 修改模块使用的布局文件
dcj3sjt126com
yii layouts
方法一:yii模块默认使用系统当前的主题布局文件,如果在主配置文件中配置了主题比如: 'theme'=>'mythm', 那么yii的模块就使用 protected/themes/mythm/views/layouts 下的布局文件; 如果未配置主题,那么 yii的模块就使用 protected/views/layouts 下的布局文件, 总之默认不是使用自身目录 pr
设计模式之单例模式
come_for_dream
设计模式 单例模式 懒汉式饿汉式 双重检验锁失败 无序写入
今天该来的面试还没来,这个店估计不会来电话了,安静下来写写博客也不错,没事翻了翻小易哥的博客甚至与大牛们之间的差距,基础知识不扎实建起来的楼再高也只能是危楼罢了,陈下心回归基础把以前学过的东西总结一下。
*********************************
8、数组
豆豆咖啡
二维数组 数组 一维数组
一、概念
数组是同一种类型数据的集合。其实数组就是一个容器。
二、好处
可以自动给数组中的元素从0开始编号,方便操作这些元素
三、格式
//一维数组
1,元素类型[] 变量名 = new 元素类型[元素的个数]
int[] arr =
Decode Ways
hcx2013
decode
A message containing letters from A-Z is being encoded to numbers using the following mapping:
'A' -> 1
'B' -> 2
...
'Z' -> 26
Given an encoded message containing digits, det
Spring4.1新特性——异步调度和事件机制的异常处理
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
squid3(高命中率)缓存服务器配置
liyonghui160com
系统:centos 5.x
需要的软件:squid-3.0.STABLE25.tar.gz
1.下载squid
wget http://www.squid-cache.org/Versions/v3/3.0/squid-3.0.STABLE25.tar.gz
tar zxf squid-3.0.STABLE25.tar.gz &&
避免Java应用中NullPointerException的技巧和最佳实践
pda158
java
1) 从已知的String对象中调用equals()和equalsIgnoreCase()方法,而非未知对象。 总是从已知的非空String对象中调用equals()方法。因为equals()方法是对称的,调用a.equals(b)和调用b.equals(a)是完全相同的,这也是为什么程序员对于对象a和b这么不上心。如果调用者是空指针,这种调用可能导致一个空指针异常
Object unk
如何在Swift语言中创建http请求
shoothao
http swift
概述:本文通过实例从同步和异步两种方式上回答了”如何在Swift语言中创建http请求“的问题。
如果你对Objective-C比较了解的话,对于如何创建http请求你一定驾轻就熟了,而新语言Swift与其相比只有语法上的区别。但是,对才接触到这个崭新平台的初学者来说,他们仍然想知道“如何在Swift语言中创建http请求?”。
在这里,我将作出一些建议来回答上述问题。常见的
Spring事务的传播方式
uule
spring事务
传播方式:
新建事务
required
required_new - 挂起当前
非事务方式运行
supports
&nbs