我认为Web Share API非常酷,简而言之,它会利用您所使用的平台上的原生共享功能(如果该平台支持的话)。
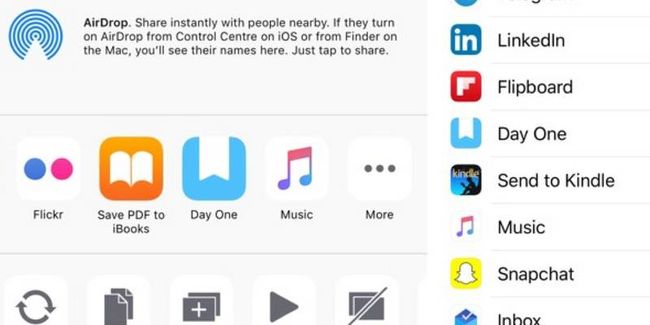
我喜欢这个:
远远不止这些东西:
为什么?
- Web Share API只是几行代码。简单!没有图像,没有重量级的JavaScript或iframe。
- 用户看到的UI是针对其平台定制的,甚至可能是由他们定制的,以在其中包含他们想要的东西。
好样的,Web标准。
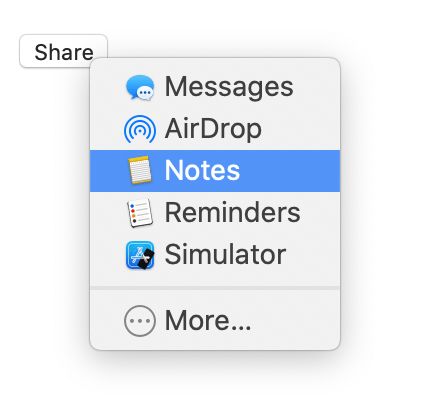
但并不是所有地方都支持。例如,我在Chrome浏览器中写这篇博客文章,在桌面Chrome浏览器中无法使用,但在桌面的Safari中却可以工作
所以,如果我要使用它,我宁愿在把按钮放在页面上之前先测试一下是否支持。这是非常简单的:
if (navigator.share) {
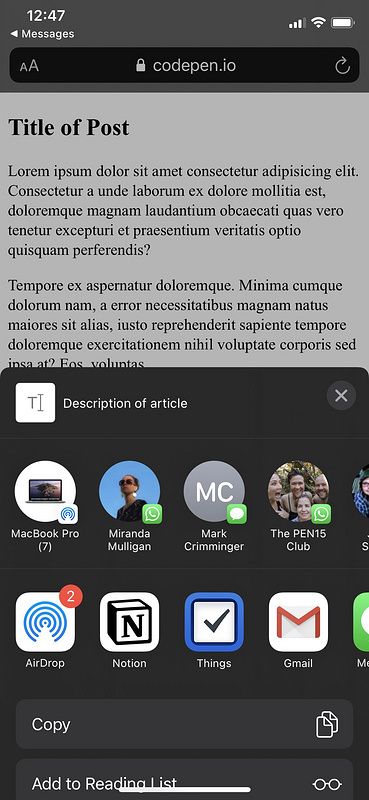
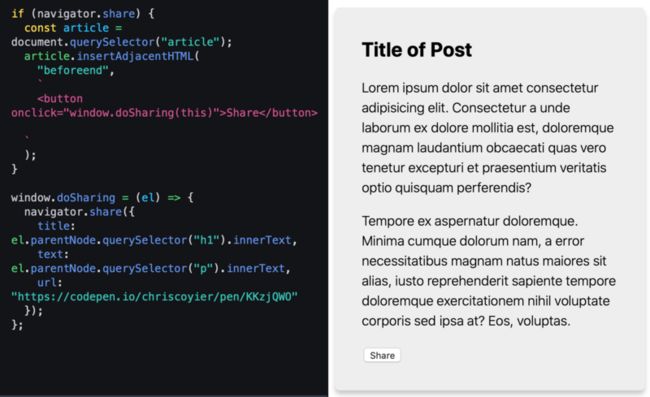
}下面是一个例子,如果API被支持的话,我把一个 放在文章上,HTML和CSS省略。
JavaScript做了一些花哨的动作来获取文章的标题和第一段,以便在API中使用。我喜欢Jeremy Keith在页面上的做法:
if (navigator.share) {
navigator.share(
{
title: document.querySelector('title').textContent,
text: document.querySelector('meta[name="description"]').getAttribute('content'),
url: document.querySelector('link[rel="canonical"]').getAttribute('href')
}
);
}你也可以将字符串传递给这些值,这只是在展示你如何在任何页面上动态地做一些工作。
Jeremy也一直在倡导建立一个JavaScript可选的Web Share API版本,他认为可以像这样工作。
然后,指定标题和文本:
用逗号对我来说有点时髦,如果标题中包含逗号怎么办?那指定URL呢?我们可以将它们全部分成属性吗?我想我知道Jeremy会说什么:这是一个简单的声明性版本,如果你想改变默认行为,那就是JavaScript的作用。
如何使用Web Share API
自从在Android的Chrome 61中首次引入以来,Web Share API似乎已经受到关注。从本质上讲,它提供了一种方法,当直接从网站或Web应用程序分享内容时,可以触发设备(或桌面,如果使用Safari)的本地分享对话框,例如链接或联系卡。
虽然用户已经可以通过原生方式分享网页上的内容,但他们必须在浏览器菜单中找到这个选项,即使如此,也无法控制分享的内容。该API的引入让开发者可以利用用户设备上的原生内容分享功能,将分享功能添加到应用或网站中。
与传统方法相比,这种方法具有许多优势:
- 与你在DIY实现中可能拥有的有限数量的内容相比,用户将获得广泛的内容分享选择。
- 你可以通过删除各个社交平台上的第三方脚本来缩短页面加载时间。
- 你不需要为不同的社交媒体网站和电子邮件添加一系列按钮,一个按钮就足以触发设备的原生分享选项。
- 用户可以在自己的设备上定制自己喜欢的分享目标,而不是仅仅局限于预定义的选项。
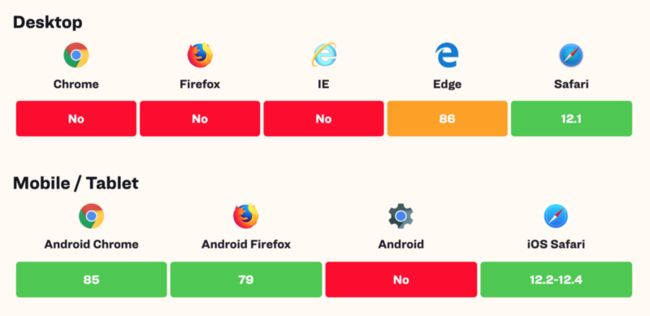
关于浏览器支持的说明
在介绍API的工作细节之前,我们先把浏览器支持的问题解决掉。说实话,目前浏览器的支持度并不高。它只适用于Android版Chrome浏览器,以及Safari(桌面和iOS)。
但不要因此而不愿意在网站上采用这个API。要实现一个支持不提供支持的浏览器的后备功能是很容易的,你会看到的。
使用它的一些要求
在您自己的Web项目上采用此API之前,需要注意两点:
- 您的网站必须通过HTTPS提供服务。为了促进本地开发,当您的站点通过localhost运行时,该API也可以使用。
- 为了防止滥用,API只能在响应一些用户操作(如点击事件)时触发。
这是一个例子
为了演示如何使用这个API,我准备了一个demo,它的工作原理与我的网站上的工作原理基本相同。该示例使用DIY方式,自己自定义分享对话框。
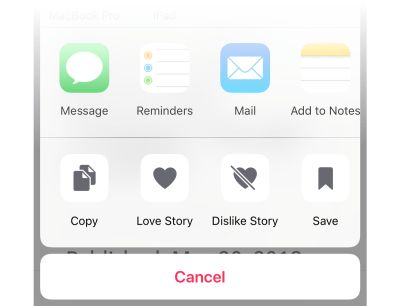
此时,一旦点击分享按钮,就会弹出一个对话框,显示出分享内容的几个选项,这是代码的一部分,可帮助我们实现这一目标:
shareButton.addEventListener('click', event => {
shareDialog.classList.add('is-open');
});让我们继续进行示例转换,以改为使用Web Share API。首先要做的是检查用户的浏览器是否确实支持该API,如下所示:
if (navigator.share) {
// Web Share API is supported
} else {
// Fallback
}使用Web Share API就像调用 navigator.share() 方法并传递一个至少包含以下字段之一的对象一样简单。
url:一个字符串,代表要共享的URL。通常是文档的网址,但不是必须的。您可以通过Web Share API共享任何URL。title:表示要共享的标题的字符串,通常是document.title。text:您要包括的任何文本。
实际情况如下:
shareButton.addEventListener('click', event => {
if (navigator.share) {
navigator.share({
title: 'WebShare API Demo',
url: 'https://codepen.io/ayoisaiah/pen/YbNazJ'
}).then(() => {
console.log('Thanks for sharing!');
})
.catch(console.error);
} else {
// fallback
}
});这时,一旦在支持的浏览器中点击分享按钮,原生选取器就会弹出所有用户可以分享数据的可能目标。目标可以是社交媒体应用、电子邮件、即时通讯、短信或其他注册分享目标。
API是基于Promise的,所以你可以附加一个 .then() 方法,以便在共享成功时显示成功消息,并使用 .catch() 处理错误。。在实际情况下,您可能希望使用以下代码段获取页面的标题和URL:
const title = document.title;
const url = document.querySelector('link[rel=canonical]') ? document.querySelector('link[rel=canonical]').href : document.location.href;对于URL,我们首先检查该页面是否有一个规范的URL,如果有,就使用它。否则,我们从 document.location 中抓取 href。
提供后备方案是个好主意
在不支持Web Share API的浏览器中,我们需要提供一种后备机制,以便那些浏览器上的用户仍然可以使用一些共享选项。
在上面的DIY例中,我们弹出一个对话框,其中有一些用于共享内容的选项,并且演示中的按钮实际上并没有链接到任何地方,因为这是一个演示。但是,如果您想了解如何在不使用第三方脚本的情况下创建自己的链接来共享网页,那么Adam Coti的文章就是一个不错的起点。
我们要做的是在不支持Web Share API的浏览器上为用户显示后备对话框。这就像将打开共享对话框的代码移到 else 块中一样简单:
shareButton.addEventListener('click', event => {
if (navigator.share) {
navigator.share({
title: 'WebShare API Demo',
url: 'https://codepen.io/ayoisaiah/pen/YbNazJ'
}).then(() => {
console.log('Thanks for sharing!');
})
.catch(console.error);
} else {
shareDialog.classList.add('is-open');
}
});现在,无论使用哪种浏览器,所有用户都将受到覆盖。以下是分享按钮在两个移动浏览器上的表现比较,一个是支持Web Share API,另一个是不支持。
试试吧!使用支持Web Share的浏览器和不支持的浏览器。它的工作原理应该与上面的演示类似。
结束
这几乎涵盖了您需要了解的有关Web Share API的基本内容。通过在您的网站上实施它,访问者可以在更广泛的社交网络上更容易地与联系人和其他原生应用程序分享您的内容。
另外值得注意的是,如果你的Web应用符合WPA Web应用安装标准,你能够将其添加为共享目标,并添加到用户的主屏幕上。Web Share Target API的此功能,您可以在Google Developers上了解。
尽管对浏览器的支持不多,但回退很容易实现,因此我认为没有理由不采用这种方式。
您是否使用过Web Share API?请在评论中分享。