css3 text-overflow和word-wrap
一、text-overflow
用来设置文本溢出时是否用省略标记(...)
text-overflow:clip|ellipsis
clip,溢出内容被裁剪掉了,elipsis:溢出内容用省略号表示。
Note:text-overflow只是说明文本溢出用什么方式显示,真正要达到溢出产生省略号的效果,还需要定义强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden)。
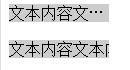
<style type="text/css"> div{ width: 100px; background-color: #ccc; } .ellipsis{ text-overflow:ellipsis; overflow: hidden; white-space: nowrap; } .clip{ text-overflow:clip; overflow: hidden; white-space: nowrap; } </style> <body> <div class="ellipsis">文本内容文本内容文本内容文本内容</div> <br/><div class="clip">文本内容文本内容文本内容文本内容</div> </body>

二、word-wrap
word-wrap也可以用来设置文本行为,当前行发生溢出时是否断开转行。
word-wrap:normal|break-word
normal:浏览器默认值,break-word设置长单词或者URL地址内部进行换行,此属性不常用。
1、word-wrap和word-break对比
这两个都是用作单词内断句。
word-wrap:控制换行,并且溢出时表示是否允许浏览器在单词内断句,这是为了防止当一个字符串太长而找不到它的自然断句点时产生溢出现象。
word-break:表明怎样进行单词内的断句。
举例:word-wrap:
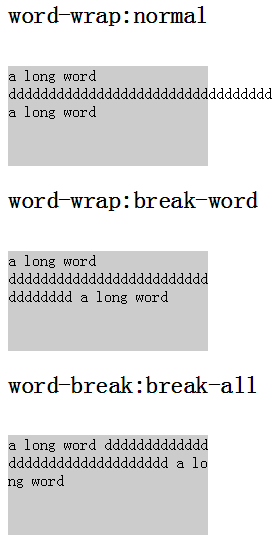
<style type="text/css"> div{ width: 200px; height: 100px; background-color: #ccc; } .bw{ word-wrap:break-word; } .normal{ /*word-wrap:normal;*/ } .wb{ word-break:break-all; } </style> <body> <h2>word-wrap:normal</h2> <br/><div class="normal">a long word ddddddddddddddddddddddddddddddddd a long word</div> <h2>word-wrap:break-word</h2> <br/><div class="bw">a long word ddddddddddddddddddddddddddddddddd a long word</div> <h2>word-break:break-all</h2> <br/><div class="wb">a long word ddddddddddddddddddddddddddddddddd a long word</div> </body>

可见word-wrap的表现行为是:
遇到一个长单词,在一行中放不下时,首先换一行放到下一行,如果word-wrap的值是默认的normal,则这个字符串太长找不到自然断句点时就发生溢出。可用word-wrap:break-word强制断句。
而break-word的表现行为是:简单粗暴,直接在单词内断句,省空间,并不会尝试把一个长字符串放到下一行。
有break-word时word-wrap不起作用。所以很多人在断句时会写word-wrap:break-word;word-break:break-all;其实是没必要的,只要一个word-break:break-all足以。
三、应用
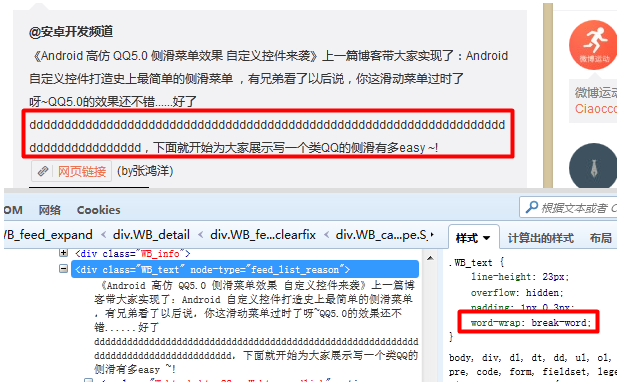
1、新浪微博