- 腾讯云技术深度探索:构建高效云原生微服务架构
我的运维人生
云原生架构腾讯云运维开发技术共享
腾讯云技术深度探索:构建高效云原生微服务架构在当今快速发展的技术环境中,云原生技术已成为企业数字化转型的关键驱动力。腾讯云作为行业领先的云服务提供商,不断推出创新的产品和技术,助力企业构建高效、可扩展的云原生微服务架构。本文将深入探讨腾讯云在微服务领域的最新进展,并通过一个实际案例展示如何在腾讯云平台上构建云原生应用。腾讯云微服务架构概览腾讯云微服务架构基于云原生理念,旨在帮助企业快速实现应用的容
- 使用 FinalShell 进行远程连接(ssh 远程连接 Linux 服务器)
编程经验分享
开发工具服务器sshlinux
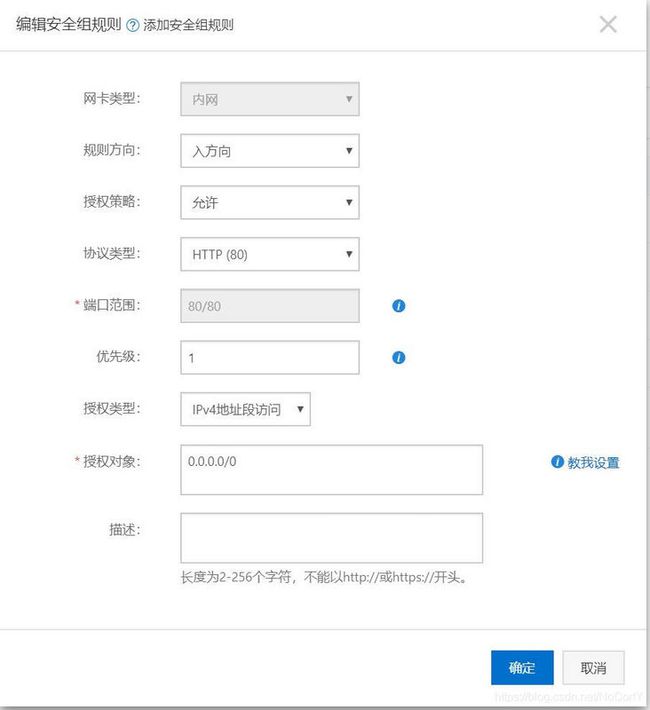
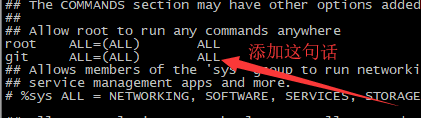
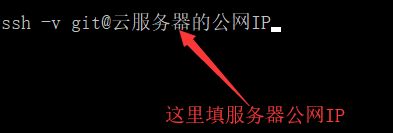
目录前言基本使用教程新建远程连接连接主机自定义命令路由追踪前言后端开发,必然需要和服务器打交道,部署应用,排查问题,查看运行日志等等。一般服务器都是集中部署在机房中,也有一些直接是云服务器,总而言之,程序员不可能直接和服务器直接操作,一般都是通过ssh连接来登录服务器。刚接触远程连接时,使用的是XSHELL来远程连接服务器,连接上就能够操作远程服务器了,但是仅用XSHELL并没有上传下载文件的功能
- 阿里云服务器4核8G配置购买及价格类文章汇总(10篇)
阿里云最新优惠和活动汇总
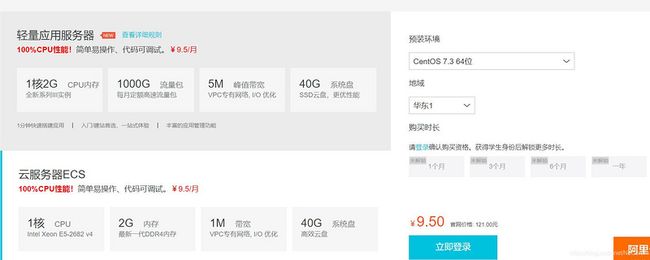
阿里云服务器4核8G配置如何购买?价格是多少?4核8G配置的阿里云服务器可以通过云服务器产品页购买也可以通过阿里云活动去下单购买,一般通过活动购买的用户比较多,但是不同实例规格的阿里云服务器价格不一样,带宽不同价格也不一样,本文为大家汇总了10篇关于阿里云服务器4核8G配置购买教程文章和价格类文章,分为购买类文章和价格类文章,以供大家参考如何购买阿里云服务器4核8G配置和最新优惠价格是多少。阿里云
- 华为云分布式缓存服务DCS 8月新特性发布
华为云PaaS服务小智
华为云分布式缓存
分布式缓存服务(DistributedCacheService,简称DCS)是华为云提供的一款兼容Redis的高速内存数据处理引擎,为您提供即开即用、安全可靠、弹性扩容、便捷管理的在线分布式缓存能力,满足用户高并发及数据快速访问的业务诉求。此次为大家带来DCS8月的特性更新内容,一起来看看吧!
- 【2023年】云计算金砖牛刀小试6
geekgold
云计算服务器网络kubernetes容器
第一套【任务1】私有云服务搭建[10分]【题目1】基础环境配置[0.5分]使用提供的用户名密码,登录提供的OpenStack私有云平台,在当前租户下,使用CentOS7.9镜像,创建两台云主机,云主机类型使用4vCPU/12G/100G_50G类型。当前租户下默认存在一张网卡,自行创建第二张网卡并连接至controller和compute节点(第二张网卡的网段为10.10.X.0/24,X为工位号
- 阿里云国际 CDN 和低延迟全球云解决方案
九河云
阿里云网络服务器安全
延迟与隐藏程度成反比。C数据存在,并且连接已建立,但在接收客户端请求响应和显示用户请求的内容时存在明显延迟。将数据从源移动到目标时,会出现即时丢失。延迟是数据发送器和数据接收器之间的时间差。此外,当通过云响应用户查询时,这种延迟会被放大。有多种因素会导致满足用户请求的潜在延迟。想象一下,您在美国数据中心部署了服务,并且您的用户遍布全球。在此拓扑中,来自美国的用户将能够以正常(如果不是很好)的性能使
- AIGC图生视频技术下的巴黎奥运高光时刻
阿里云视频云
AIGC与媒体生产AIGC
共享,奥运夺金时刻。巴黎奥运会的高光片段中国奥运的夺金时刻动漫风格下的别样风态以下AI动漫视频内容BY「阿里云视频云」智能生成从首金到21金镜头倒转尽情回顾······更多巴黎奥运高光时刻更多AIGC精彩内容可在「新华社官方」新媒体账号观看阿里云视频云用视频云+AI,持续助力奥运
- raksmart洛杉矶云服务器全面解析
rak部落
服务器raksmart洛杉矶云服务器
RAKsmart洛杉矶云服务器是一种高性能的云计算解决方案,专为满足不同业务需求而设计。以下是对RAKsmart洛杉矶云服务器的具体介绍,rak小编为您整理发布raksmart洛杉矶云服务器全面解析。1.线路选择:RAKsmart洛杉矶云服务器提供多种网络线路选项,包括大陆优化线路和CN2ONLY线路。这些线路能够提供更稳定和快速的连接速度,特别适合需要高效数据传输和低延迟的业务环境。2.性能表现
- 阿里云服务器4核8G配置可选实例规格及最新优惠价格表(2023最新)
阿里云最新优惠和活动汇总
阿里云4核8G服务器有十几种实例规格可选,其中计算型c7、通用算力型u1和计算优化型c7(国外地域)三种实例规格有优惠,其中计算型c7实例4核8G配置1M带宽优惠价格为3127.61元1年、5M带宽优惠价格为3862.01元1年;通用算力型u1实例4核8G配置1M带宽1367.86元1年、5M带宽优惠价格为1735.06元1年;计算优化型c7(国外地域)实例4核8G配置1M带宽5907.19元1年
- Cloud Native Weekly | 华为云抢先发布Redis5.0,红帽宣布收购混合云提供商
weixin_34302561
数据库devops大数据
1——华为云抢先发布Redis5.02——DigitalOceanK8s服务正式上线3——红帽宣布收购混合云提供商NooBaa4——微软发布多项AzureKubernetes服务更新1华为云抢先发布Redis5.012月17日,华为云在DCS2.0的基础上,快人一步,抢先推出了新的Redis5.0产品,这是一个崭新的突破。目前国内在缓存领域的发展普遍停留在Redis4.0阶段,华为云率先发布了Re
- Halo 开发者指南——容器私有化部署
SHENHUANJIE
DockerHalo华为云SWRRegistry
华为云SWR私有化部署镜像构建dockerbuild-thalo-dev/halo:2.20.0.上传镜像镜像标签sudodockertag{镜像名称}:{版本名称}swr.cn-south-1.myhuaweicloud.com/{组织名称}/{镜像名称}:{版本名称}sudodockertaghalo-dev/halo:2.20.0swr.cn-south-1.myhuaweicloud.co
- 华为云分布式缓存服务DCS与开源服务差异对比
hcinfo_18
redis使用华为云Redis5.0分布式缓存服务Redis客户端
分布式缓存服务DCS提供单机、主备、集群等丰富的实例类型,满足用户高读写性能及快速数据访问的业务诉求。支持丰富的实例管理操作,帮助用户省去运维烦恼。用户可以聚焦于业务逻辑本身,而无需过多考虑部署、监控、扩容、安全、故障恢复等方面的问题。DCS基于开源Redis、Memcached向用户提供一定程度定制化的缓存服务,因此,除了拥有开源服务缓存数据库的优秀特性,DCS提供更多实用功能。一、与开源Red
- 小白 | 华为云docker设置镜像加速器
伏一
工具安装华为云docker容器
一、操作场景通过dockerpull命令下载镜像中心的公有镜像时,往往会因为网络原因而需要很长时间,甚至可能因超时而下载失败。为此,容器镜像服务提供了镜像下载加速功能,帮助您获得更快的下载体验。二、约束与限制构建镜像的客户端所安装的容器引擎(Docker)版本必须为1.11.2及以上。“华北-乌兰察布一”、“亚太-雅加达”、“拉美-墨西哥城一”、“拉美-墨西哥城二”和“拉美-圣保罗一”区域不支持该
- Python国内常用镜像源和使用方法
wfqlt163
Python基础操作python开发语言
常用的镜像源:1、企业镜像:豆瓣https://pypi.doubanio.com/simple/网易https://mirrors.163.com/pypi/simple/阿里云https://mirrors.aliyun.com/pypi/simple/腾讯云https://mirrors.cloud.tencent.com/pypi/simple2、高校镜像:清华大学(推荐):https:/
- 为用户都喜欢购买阿里云服务器?阿里云服务器有何优势?
阿里云最新优惠和活动汇总
随着企业数字化转型的加速和云计算技术的日益成熟,云服务器已成为企业搭建应用、存储和处理数据的重要基础设施。在众多云服务提供商中,阿里云以其卓越的性能、丰富的产品线、出色的技术支持和强大的生态系统,赢得了众多用户的青睐。那么,阿里云服务器到底有哪些优势?为何如此多的用户选择使用阿里云服务器呢?阿里云服务器优势图.jpg阿里云服务器的优势一、技术领先,性能卓越阿里云作为国内最早涉足云计算领域的企业之一
- 怎么选择适合的服务器
666IDCaaa
服务器运维
大家都知道,不管是公司还是个人,在数字化浪潮已经席卷全球的环境下,大家对服务器的需求是日渐增长的。很多人在买服务器的时候,多少都有点选择困难,今天我们就来对比下物理服务器和弹性云服务器,看看选哪个更省心。物理服务器:老牌实力派,稳定可靠想象一下,物理服务器就像你家的老式冰箱,虽然样子有点过时,但性能稳定,用起来心里踏实。优点:完全控制,性能强悍,安全感十足。缺点:价格小贵,升级麻烦,维护还得自己来
- 云服务业界动态简报-20180128
Captain7
一、青云青云QingCloud推出深度学习平台DeepLearningonQingCloud,包含了主流的深度学习框架及数据科学工具包,通过QingCloudAppCenter一键部署交付,可以让算法工程师和数据科学家快速构建深度学习开发环境,将更多的精力放在模型和算法调优。二、腾讯云1.腾讯云正式发布腾讯专有云TCE(TencentCloudEnterprise)矩阵,涵盖企业版、大数据版、AI
- ios私钥证书(p12)导入失败,Windows OpenSSl 1.1.1 下载
书边事.
其他
ios私钥证书(p12)导入失败如果你用的OpenSSL版本是v3那么恭喜你V3必然报这个错,解决办法将OpenSSL3降低成v1。WindowsOpenSSl1.1.1下载阿里云网盘下载地址:OpenSSLV1
- nginx部署前端项目的一些配置【刚入门】
weixin_30847271
运维前端ViewUI
前期准备:在linux上安装nginx,我用的是腾讯云centos7服务器,具体的安装过程可以到腾讯云的开发者实验室里体验,自己先试试水。修改nginx.conf配置文件,我用到的修改只是以下的部分。1.端口号2.项目的存放位置server{listen8088default_server;#访问的端口号。listen[::]:8088default_server;server_name_;#ro
- 阿里云服务器ECS试用攻略,阿里云个人与企业试用云服务器介绍
阿里云最新优惠和活动汇总
一直以来,阿里云都在尽全力帮助您更好地使用云服务器,现在,阿里云为我们提供1个月试用服务,您可在一个月内免费使用云服务器,帮助实现您的业务需求。个人和企业用户均可以申请试用,个人用户可以申请基础版试用,企业用户可以申请企业版试用,下面是阿里云服务器ECS试用攻略,分为个人版和企业版。个人版试用攻略(基础版试用)适合用户:学生、个人、初创企业试用规格:新手上云1-4核产品任您选试用台数:支持1台、多
- 【VSCode扩展】通义灵码运行提示“此应用无法在你的电脑上运行”
coderYYY
VSCodebug解决方案前端vue.js编辑器visualstudiovscode
作者:coderYYY个人简介:前端程序媛,目前主攻web前端,后端辅助,其他技术知识也会偶尔分享欢迎和我一起交流!(评论和私信一般会回!!)个人专栏推荐:《前端项目教程以及代码》自从半月前,通义灵码一运行就会报这个错尝试了以下方法,都无法解决:阿里云官方方法:删除c盘的.lingma卸载重新安装通义灵码以管理员身份运行VSCode防火墙设置准入安装之前的版本最后是在扩展设置里面解决的路径不填也可
- Docker 安装配置和基本命令详解以及案例示范
J老熊
docker容器运维面试linux
1.引言容器化技术的快速发展给软件开发和运维带来了革命性的变化,Docker作为这一领域的领军者,已经成为软件开发和部署流程中的重要工具。Docker的轻量化、快速启动和高效资源利用让开发者能够在不同的环境中实现一致的开发体验。本篇文章将详细讲解如何在CentOS系统中安装Docker,如何配置阿里云镜像加速,Docker的基本命令和语法,以及通过实际的电商交易系统案例来演示如何在Docker环境
- 阿里云新用户账号看不到2核2G49.68元1年的云服务器是怎么回事?
阿里云最新优惠和活动汇总
阿里云2022年的双11大促活动“金秋云创季”活动正在火热进行中,但是有部分用户明明看到活动中有说明,此次双11活动有2核2G49.68元1年、2核4G100元1年的云服务器,但是自己的账号虽然还未购买过阿里云产品,应该算是新账号,但是看到的价格却要远远高于这个价格,那么阿里云新用户账号看不到2核2G49.68元1年的云服务器是怎么回事呢?下面小编为大家做个分析,你就知道原因了。为什么我们账号看不
- 【Trace】QQ+微信聊天记录分析工具
civilpy
pandas
Trace-痕迹阿里云:https://www.alipan.com/s/x6fqXe1jVg1百度云:https://pan.baidu.com/s/1FmchOjK2wAMwE5aQds7pIw?pwd=td7s该工具使用前,先配置随机码(当前):85EC【范例1】QQ个人聊天记录分析第1步:导出个人聊天记录或QQ群聊天记录,格式txt第2步:打开软件Trace-痕迹.exe,会自动弹出两个窗
- 视频也能分割?!在云服务器上部署最新视觉大模型SAM2教程、详细代码注释和视频演示
Hanley_Yeung
图像处理人工智能python人工智能python深度学习SAM2计算机视觉图像分割
使用SAM2进行视频分割本笔记本展示了如何使用SAM2在视频中进行交互式分割。它将涵盖以下内容:在帧上添加点击以获取和细化masklets(时空掩码)在整个视频中传播点击以获取_masklets同时分割和跟踪多个目标我们使用术语_segment_或_mask_来指代单个帧上对象的模型预测,_masklet_指代整个视频中的时空掩码。如果使用Jupyter在本地运行,请首先根据安装说明在您的环境中安
- 三相电表智能抄表是什么?
BZWL_BZWL
自动化运维人工智能数据分析大数据
一、三相电表智能抄表简述三相电表智能抄表操作系统是电力领域科学化管理不可或缺的一部分,它利用先进的物联网,完成了对三相电表数据库的自动采集、传送、解决与分析,大大提升了电力经营效率和服务水平。二、原理与优势1.原理:智能电表内嵌感应器,可精准测量三相电电压、电流和功率等数据。这些信息根据无线通讯模块(如GPRS、NB-IoT等)传送到云服务器,完成智能抄表。与此同时,电度表还能实时检测电网情况,防
- 如何把小米手机便签内容云同步到iPhone XS上?
weixin_34220179
云同步指的是在云平台上以个人为中心的不同设备之间数据共享。那么小米手机与iPhoneXS都是支持用户个人云服务的设备,两款手机上备忘的内容能够实现共享吗?答案显而易见,不可以。因为两款手机系统不同,用来备忘的软件也不同,iPhonexs是以备忘录作为备忘软件,而小米用手机便签。那如何才能让小米手机与iPhoneXS手机实现备忘内容的云同步呢?可以通过能够多端云同步的敬业签来实现。敬业签云便签能够跨
- 已经导出到电脑的荣耀手机便签如何打开
匠心�
virtualenv
手机便签往往记录着我们生活和工作中容易遗忘的信息,荣耀手机又比较耐用,用个两三年没有问题。两三年的时间,足以让我们在便签上记录很多内容了。如果需要在电脑上查看手机便签内容,该如何操作?如果已经导出到电脑上的手机便签内容,该如何打开?现在这篇文章就来详细解答一下这个问题。荣耀手机自带的便签叫备忘录,如果要把备忘录的内容传输到电脑上,用华为云账号就可以了。先在手机上把备忘录内容备份到云账号,然后在百度
- [INSTALL] MSYS2 -- Windows下的类Linux环境
ERIC-ZI
工具类Windowswindowslinux运维
一、安装1.从https://www.msys2.org/下载安装msys2也可以从镜像:http://mirrors.aliyun.com/msys2/distrib/x86_64/下载最新的安装包msys2-x86_64-20230718.exe2.更新下载源为阿里云sed-i"s#https\?://mirror.msys2.org/#http://mirrors.aliyun.com/ms
- 阿里云服务器百亿补贴活动,部分云服务器价格比双11活动还便宜
阿里云最新优惠和活动汇总
目前正值阿里云2022年双11大促活动金秋云创季活动期间,云服务器价格在活动主会场和云服务器分会场都能看到,下面小编要介绍的几款云服务器是在主会场和云服务器分会场没有的,只在百亿补贴活动中有,而且部分云服务器价格比双11活动价格还便宜哦,一起来看看吧!关于阿里云2022年双11大促活动的云服务器价格表,小编在“阿里云2022年双11大促活动云服务器配置及活动报价表汇总”一文中已经汇总了,大家可自行
- 多线程编程之join()方法
周凡杨
javaJOIN多线程编程线程
现实生活中,有些工作是需要团队中成员依次完成的,这就涉及到了一个顺序问题。现在有T1、T2、T3三个工人,如何保证T2在T1执行完后执行,T3在T2执行完后执行?问题分析:首先问题中有三个实体,T1、T2、T3, 因为是多线程编程,所以都要设计成线程类。关键是怎么保证线程能依次执行完呢?
Java实现过程如下:
public class T1 implements Runnabl
- java中switch的使用
bingyingao
javaenumbreakcontinue
java中的switch仅支持case条件仅支持int、enum两种类型。
用enum的时候,不能直接写下列形式。
switch (timeType) {
case ProdtransTimeTypeEnum.DAILY:
break;
default:
br
- hive having count 不能去重
daizj
hive去重having count计数
hive在使用having count()是,不支持去重计数
hive (default)> select imei from t_test_phonenum where ds=20150701 group by imei having count(distinct phone_num)>1 limit 10;
FAILED: SemanticExcep
- WebSphere对JSP的缓存
周凡杨
WAS JSP 缓存
对于线网上的工程,更新JSP到WebSphere后,有时会出现修改的jsp没有起作用,特别是改变了某jsp的样式后,在页面中没看到效果,这主要就是由于websphere中缓存的缘故,这就要清除WebSphere中jsp缓存。要清除WebSphere中JSP的缓存,就要找到WAS安装后的根目录。
现服务
- 设计模式总结
朱辉辉33
java设计模式
1.工厂模式
1.1 工厂方法模式 (由一个工厂类管理构造方法)
1.1.1普通工厂模式(一个工厂类中只有一个方法)
1.1.2多工厂模式(一个工厂类中有多个方法)
1.1.3静态工厂模式(将工厂类中的方法变成静态方法)
&n
- 实例:供应商管理报表需求调研报告
老A不折腾
finereport报表系统报表软件信息化选型
引言
随着企业集团的生产规模扩张,为支撑全球供应链管理,对于供应商的管理和采购过程的监控已经不局限于简单的交付以及价格的管理,目前采购及供应商管理各个环节的操作分别在不同的系统下进行,而各个数据源都独立存在,无法提供统一的数据支持;因此,为了实现对于数据分析以提供采购决策,建立报表体系成为必须。 业务目标
1、通过报表为采购决策提供数据分析与支撑
2、对供应商进行综合评估以及管理,合理管理和
- mysql
林鹤霄
转载源:http://blog.sina.com.cn/s/blog_4f925fc30100rx5l.html
mysql -uroot -p
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
[root@centos var]# service mysql
- Linux下多线程堆栈查看工具(pstree、ps、pstack)
aigo
linux
原文:http://blog.csdn.net/yfkiss/article/details/6729364
1. pstree
pstree以树结构显示进程$ pstree -p work | grep adsshd(22669)---bash(22670)---ad_preprocess(4551)-+-{ad_preprocess}(4552) &n
- html input与textarea 值改变事件
alxw4616
JavaScript
// 文本输入框(input) 文本域(textarea)值改变事件
// onpropertychange(IE) oninput(w3c)
$('input,textarea').on('propertychange input', function(event) {
console.log($(this).val())
});
- String类的基本用法
百合不是茶
String
字符串的用法;
// 根据字节数组创建字符串
byte[] by = { 'a', 'b', 'c', 'd' };
String newByteString = new String(by);
1,length() 获取字符串的长度
&nbs
- JDK1.5 Semaphore实例
bijian1013
javathreadjava多线程Semaphore
Semaphore类
一个计数信号量。从概念上讲,信号量维护了一个许可集合。如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可。每个 release() 添加一个许可,从而可能释放一个正在阻塞的获取者。但是,不使用实际的许可对象,Semaphore 只对可用许可的号码进行计数,并采取相应的行动。
S
- 使用GZip来压缩传输量
bijian1013
javaGZip
启动GZip压缩要用到一个开源的Filter:PJL Compressing Filter。这个Filter自1.5.0开始该工程开始构建于JDK5.0,因此在JDK1.4环境下只能使用1.4.6。
PJL Compressi
- 【Java范型三】Java范型详解之范型类型通配符
bit1129
java
定义如下一个简单的范型类,
package com.tom.lang.generics;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value = value;
}
}
- 【Hadoop十二】HDFS常用命令
bit1129
hadoop
1. 修改日志文件查看器
hdfs oev -i edits_0000000000000000081-0000000000000000089 -o edits.xml
cat edits.xml
修改日志文件转储为xml格式的edits.xml文件,其中每条RECORD就是一个操作事务日志
2. fsimage查看HDFS中的块信息等
&nb
- 怎样区别nginx中rewrite时break和last
ronin47
在使用nginx配置rewrite中经常会遇到有的地方用last并不能工作,换成break就可以,其中的原理是对于根目录的理解有所区别,按我的测试结果大致是这样的。
location /
{
proxy_pass http://test;
- java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
public class CombinationToSum {
/*
第21 题
2010 年中兴面试题
编程求解:
输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 ,
使其和等
- eclipse svn 帐号密码修改问题
开窍的石头
eclipseSVNsvn帐号密码修改
问题描述:
Eclipse的SVN插件Subclipse做得很好,在svn操作方面提供了很强大丰富的功能。但到目前为止,该插件对svn用户的概念极为淡薄,不但不能方便地切换用户,而且一旦用户的帐号、密码保存之后,就无法再变更了。
解决思路:
删除subclipse记录的帐号、密码信息,重新输入
- [电子商务]传统商务活动与互联网的结合
comsci
电子商务
某一个传统名牌产品,过去销售的地点就在某些特定的地区和阶层,现在进入互联网之后,用户的数量群突然扩大了无数倍,但是,这种产品潜在的劣势也被放大了无数倍,这种销售利润与经营风险同步放大的效应,在最近几年将会频繁出现。。。。
如何避免销售量和利润率增加的
- java 解析 properties-使用 Properties-可以指定配置文件路径
cuityang
javaproperties
#mq
xdr.mq.url=tcp://192.168.100.15:61618;
import java.io.IOException;
import java.util.Properties;
public class Test {
String conf = "log4j.properties";
private static final
- Java核心问题集锦
darrenzhu
java基础核心难点
注意,这里的参考文章基本来自Effective Java和jdk源码
1)ConcurrentModificationException
当你用for each遍历一个list时,如果你在循环主体代码中修改list中的元素,将会得到这个Exception,解决的办法是:
1)用listIterator, 它支持在遍历的过程中修改元素,
2)不用listIterator, new一个
- 1分钟学会Markdown语法
dcj3sjt126com
markdown
markdown 简明语法 基本符号
*,-,+ 3个符号效果都一样,这3个符号被称为 Markdown符号
空白行表示另起一个段落
`是表示inline代码,tab是用来标记 代码段,分别对应html的code,pre标签
换行
单一段落( <p>) 用一个空白行
连续两个空格 会变成一个 <br>
连续3个符号,然后是空行
- Gson使用二(GsonBuilder)
eksliang
jsongsonGsonBuilder
转载请出自出处:http://eksliang.iteye.com/blog/2175473 一.概述
GsonBuilder用来定制java跟json之间的转换格式
二.基本使用
实体测试类:
温馨提示:默认情况下@Expose注解是不起作用的,除非你用GsonBuilder创建Gson的时候调用了GsonBuilder.excludeField
- 报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList
gundumw100
android
有一个工程,本来运行是正常的,我想把它移植到另一台PC上,结果报:
java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.mobovip.bgr/com.mobovip.bgr.MainActivity}: java.lang.ClassNotFoundException: Didn't f
- JavaWeb之JSP指令
ihuning
javaweb
要点
JSP指令简介
page指令
include指令
JSP指令简介
JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。
JSP指令的基本语法格式:
<%@ 指令 属性名="
- mac上编译FFmpeg跑ios
啸笑天
ffmpeg
1、下载文件:https://github.com/libav/gas-preprocessor, 复制gas-preprocessor.pl到/usr/local/bin/下, 修改文件权限:chmod 777 /usr/local/bin/gas-preprocessor.pl
2、安装yasm-1.2.0
curl http://www.tortall.net/projects/yasm
- sql mysql oracle中字符串连接
macroli
oraclesqlmysqlSQL Server
有的时候,我们有需要将由不同栏位获得的资料串连在一起。每一种资料库都有提供方法来达到这个目的:
MySQL: CONCAT()
Oracle: CONCAT(), ||
SQL Server: +
CONCAT() 的语法如下:
Mysql 中 CONCAT(字串1, 字串2, 字串3, ...): 将字串1、字串2、字串3,等字串连在一起。
请注意,Oracle的CON
- Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate
qiaolevip
学习永无止境每天进步一点点git纵观千象
// 报错如下:
$ git pull origin master
fatal: unable to access 'https://git.xxx.com/': SSL certificate problem: unable to get local issuer ce
rtificate
// 原因:
由于git最新版默认使用ssl安全验证,但是我们是使用的git未设
- windows命令行设置wifi
surfingll
windowswifi笔记本wifi
还没有讨厌无线wifi的无尽广告么,还在耐心等待它慢慢启动么
教你命令行设置 笔记本电脑wifi:
1、开启wifi命令
netsh wlan set hostednetwork mode=allow ssid=surf8 key=bb123456
netsh wlan start hostednetwork
pause
其中pause是等待输入,可以去掉
2、
- Linux(Ubuntu)下安装sysv-rc-conf
wmlJava
linuxubuntusysv-rc-conf
安装:sudo apt-get install sysv-rc-conf 使用:sudo sysv-rc-conf
操作界面十分简洁,你可以用鼠标点击,也可以用键盘方向键定位,用空格键选择,用Ctrl+N翻下一页,用Ctrl+P翻上一页,用Q退出。
背景知识
sysv-rc-conf是一个强大的服务管理程序,群众的意见是sysv-rc-conf比chkconf
- svn切换环境,重发布应用多了javaee标签前缀
zengshaotao
javaee
更换了开发环境,从杭州,改变到了上海。svn的地址肯定要切换的,切换之前需要将原svn自带的.svn文件信息删除,可手动删除,也可通过废弃原来的svn位置提示删除.svn时删除。
然后就是按照最新的svn地址和规范建立相关的目录信息,再将原来的纯代码信息上传到新的环境。然后再重新检出,这样每次修改后就可以看到哪些文件被修改过,这对于增量发布的规范特别有用。
检出