先前在某个Q群里有位网友发了个链接,一点进去,发现是个极度让人耳目一新的初音未来音乐网页游戏。 为了让有幸看到这篇文章的看官也来体会下本人第一次玩时的激动,抛个链接——乐柔嘴巴。链接的具体地址是blog.eunji.cn/music/music.html。尽管这个页面实在让人上瘾,但是自己同样是个喜欢折腾博客网站的家伙,而这位仁兄是在一个博客网站下放的这个网页。自己就开始思量,可不可以在自己的的博客下www.lesliewong.cn也放个这样的游戏呢?这也很彰显自己的品格<( ̄︶ ̄)>
于是自己也就开始开展A计划了。。。
A计划:无耻地直接盗链
鉴于乐柔嘴巴的链接就是一个静态地址,盗链真的是直接就手到擒来、屡试不爽的了。
将自己的博客主页上的“相册”字段对应的链接改成https://blog.eunji.cn/music/m...。
相册效果如下:
看!访问我的网站www.leslieowng.cn可以玩到如此新颖的游戏——
不过,过了不久,还是觉得有些不爽。自己还是有点控制欲的念头的,为什么自己的博客网站要跳转到人家的博客上去玩初音未来的音乐游戏,自己家里就不能玩吗?说白了——看见这个音乐游戏上头的地址栏的域名不是自己的就真心让人不爽。
不行!我要做到点我博客主页链接的时候仍然跳转到我的域名下——
于是,灵机一动下,有了B计划。
B计划:无耻地反向代理盗链
Nginx服务器具有很强的反向代理功能。通常那些大流量网站都借助Nginx服务器的反向代理功能将访问请求均匀地分配到内网的其他业务服务器进行处理,实现负载均衡功能,业务处理完毕后再通过Nginx服务器返送回去给请求者。
换个方向思考,如果我转发的不是自己内网的业务服务器,而是外网上别人的网站呢?请求者访问我的网站,我将这个请求转发到外网上别人的网站上,然后将他们返回的数据反馈给我的请求者。那么,对于我的请求者而言,他从头到尾都是访问我的网站,而不知道自己收到的数据其实是从另外的网站转发过来的。
在这样的逻辑下,结合这篇文章的指导——《利用Nginx的反向代理克隆生成镜像网站——中间人攻击》。自己也就在自己的一台架设了Nginx的服务器上捣弄了。用music.lesliewong.cn这个域名来转发那位仁兄的网页。配置文件如下:
server {
listen 80;
server_name music.lesliewong.cn;
root /webser/www/musiz;
index index.php index.html index.htm;
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
location / {
proxy_pass https://blog.eunji.cn/music/music.html;
}
location ~ \.php$ {
fastcgi_pass php7-fpm:9000;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
}然后重启自己的服务器,心想这下该大功告成了吧! 去地址栏里满心欢喜地输入music.lesliewong.cn。然而结果却是——
吖!自己顿时有点摸不着脑袋,然后回去看那篇《利用Nginx的反向代理克隆生成镜像网站——中间人攻击》,最后面作者提示道,“网站全站HTTPS之后,如果网站被克隆了,里面的域名被替换,那么将会因为域名与预期不符从而导致网站显示异常”,也就像上面的炮灰例子一样。自己代理的是一个https的页面,是搞不了Nginx反向代理中间人攻击的。。。话说这也让自己更理解到——Nginx反向代理用的最多的地方还是内网负载均衡,因为内网大都是用http来转发吧?!
自己折腾了这么久,得到的却是这样一个结果,是有几分泄气的。难道就没有办法了吗?难不成自己要一砖一瓦地仿照着写个这样的页面,那有多么可怕啊!难道就没有源码吗?自己可以直接拿来用——
接着,C计划开始筹划。。。
C计划:原作者源码魔改
自己发现在发这个乐柔嘴巴的Q群里有位网友还另外发了个同样的实例网站http://miku.iysheng.com/。界面如下:
现在总算找到了原作者了,原来是彩虹猫歌曲的作者写的,浏览了下他的网站,发现他还弄了好多很有趣的东西——(内心忽然鄙视自己这种可恶的伸手党)
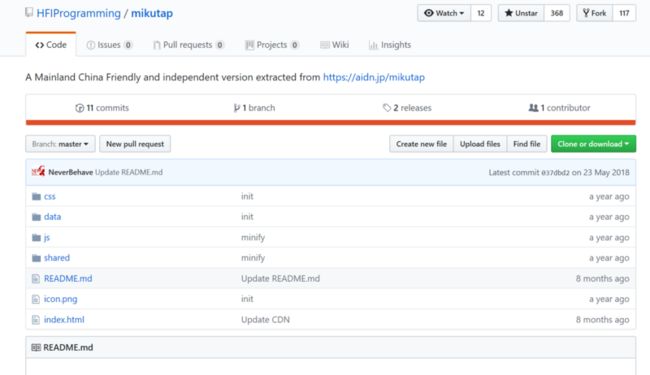
另外,自己也把失败折腾过程和Q友执着的少年谈了谈,汗颜的是,没过不久他就把github上的开源镜像给我找到了(好吧,自己当时没想到去github搜一搜)链接如下:
https://github.com/HFIProgram...
自己真的是喜出望外,立马把上面的代码都给fork了下来。然而,使用这些源码发现,出来的效果是这样地。。。
而不是我想要的上面乐柔嘴巴的样子——
不过,既然自己都有了源码,照着人家乐柔嘴巴的样子依葫芦画瓢也就不是什么难事了。自己把源码研究了下,偷梁换柱一番终于实现了自己希冀的效果,配置前后对比如下:
github源码的index文件:
Mikutap
点击 & 拖动或者按任意键!
<返回
□全屏显示
自己魔改后的music.html文件:
MUSIC - 马树菌的博客驿站
点击 & 拖动或者按任意键!
<返回
☒全屏显示
具体说来后者的区别就是注释掉了不少内容,换了下一些用词——但,奏效就行( ̄▽ ̄)ブ
(另外,相应的JS文件也进行同样偷梁换柱的操作)
接着就把这一摞子的源码都放在了自己的hexo博客后台一个命名为MUISIC的文件夹里,并把自己博客主页的“相册”字段改为“音乐”字段且映射到MUSIC文件夹里,最终再git到自己在github上的博客代码仓库。
(^__^) 嘻嘻……
大功告成!C计划完美实现——
参考文献:
乐柔嘴巴
特别致谢:
执着的少年