- 【python实用小脚本-125】基于 Python 的 Gmail 邮件发送工具:实现高效邮件自动化
Kyln.Wu
Pythonpython自动化网络
引言在现代办公和开发环境中,邮件通信是一种重要的沟通方式。自动化发送邮件可以大大提高工作效率,例如发送通知、报告或文件。本文将介绍一个基于Python的Gmail邮件发送工具,它能够通过Gmail的SMTP服务器发送邮件,并支持附件功能。该工具主要利用了Python的smtplib库和email库,结合了邮件构建和网络通信技术,为用户提供了一个简单易用的邮件发送解决方案。总体功能概述Gmail邮件
- Python报错信息归类以及处理
ʕᵔᴥᵔʔPython的错误和异常可以分为多个类别,了解这些类别有助于更好地调试和处理错误。以下是Python中常见报错信息的归类和分析。1.语法错误(SyntaxError)在代码执行前被解析器捕获的错误,通常是由于代码不符合Python语法规则。常见子类:IndentationError:缩进错误TabError:Tab和空格混用示例:#缺少冒号ifTrueprint("Hello")#Syn
- 掌握大数据领域数据湖的部署要点
掌握大数据领域数据湖的部署要点关键词:数据湖,大数据部署,数据治理,存储架构,元数据管理,数据质量,湖仓一体摘要:在数据爆炸的时代,企业面临着"数据多却用不好"的困境——结构化数据藏在数据库里,非结构化数据堆在服务器上,半结构化数据散落在日志文件中。数据湖就像一个"智能中央仓库",能统一存储所有类型的数据,并通过灵活的管理让数据"活起来"。本文将用"图书馆管理员建仓库"的故事,从概念理解、架构设计
- Teleport 开源堡垒机(推荐工具)
小政同学
运维堡垒机
1.什么是堡垒机?堡垒机,就是让我们能够更安全的远程连接和操作服务器的一种工具,将其部署到服务器中,然后将其他服务器的外部访问进行限制,所有的操作都在堡垒机中进行,堡垒机还拥有记录登录信息与操作监控等功能,对于运行一些指定的危险命令,会对其进行告警反馈,有人登录时,管理员可以查看其在服务器中进行的操作,采用视频的形式展示,真正做到了出现故障能够追责到某个人。2.Teleport开源堡垒机他是一个轻
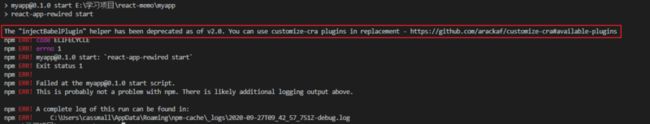
- 查看npm包某个具体版本及所有版本
大猫会长
前端
查看该包的所有版本及最新版本npminfojquery查看npmjs服务器上包的版本信息:使用npmviewjqueryversions;这种方式可以查看npm服务器上所有的jquery版本信息;使用npmviewjqueryversion;这种方式只能查看jquery的最新的版本是哪一个;使用npminfojquery;这种方式和第一种类似,也可以查看jquery所有的版本,但是能查出更多的关于
- transpileDependencies与babel编译顺序释义
大猫会长
webpack前端Vue前端javascript开发语言
如果transpileDependencies为true或为正则,接着看package.json里的browserslist是否处在低级浏览器范围,如果处在低级浏览器范围内,那么会把node_modules里用得到的高级语法进行babel编译如果transpileDependencies为false,则会把node_modules里用到的高级语法原封不动的打包(无视browserslist范围),
- 使用Node.js命令行进行编程
翠绿探寻
node.jsvim编辑器编程
Node.js是一个基于ChromeV8JavaScript引擎构建的运行时环境,它可以让开发者使用JavaScript语言编写服务器端代码。Node.js命令行界面(CLI)是一个强大的工具,它提供了与Node.js交互和执行JavaScript代码的能力。在本文中,我们将介绍如何在Node.js命令行中使用JavaScript进行编程,并提供相应的源代码示例。1.安装Node.js首先,我们需
- 火狐浏览器如何设置:在任务栏中的搜索栏点击搜索的箭头后,网页在新标签打开
wh3933
edge浏览器c4前端
要在火狐浏览器中设置搜索结果在新标签页中打开,请按照以下步骤操作:打开火狐浏览器。在地址栏中输入about:config并按下回车键。可能会出现一个警告页面,点击“接受风险并继续”。在搜索栏中输入browser.search.openintab。找到browser.search.openintab这一项,双击它将值更改为true。
- Podman与Docker详细比较:从原理到使用
Podman与Docker详细比较:从原理到使用在容器化技术领域,Docker曾长期占据主导地位,但近年来Podman作为一款新兴的容器引擎逐渐受到关注。本文将从原理、使用等多个方面对Podman和Docker进行详细比较,帮助读者更好地了解两者的异同,以便在实际应用中做出合适的选择。一、原理比较1.容器引擎架构Docker采用客户端-服务器(C/S)架构,存在一个常驻后台的守护进程(docker
- 【C++ 内存管理】静态分配和动态分配
【C++内存管理】静态分配和动态分配_静态分配内存和动态分配内存-CSDN博客1.静态分配定义:在编译阶段确定内存大小和生命周期,由编译器自动分配和释放。特点:①分配时机:程序启动时分配,程序结束时释放。②内存区域:数据段(全局变量或者静态变量)和栈区。③生命周期:与程序或模块的执行周期一致。④大小固定:内存大小在编译时已知,不可动态调整。⑤无需手动管理:由编译器自动释放。2.动态分配定义:在程序
- Golang学习笔记:协程
夜以冀北
golang学习
Golang学习笔记参考文档一链接:https目录一.协程用在哪里?协程需要解决什么问题?二.协程的框架(Linux的例子)三.如何在多种状态高效切换?四.进程、线程和协程之间的联系五.协程是如何工作的?六.协程与golang的关系一.协程用在哪里?协程需要解决什么问题?对于开发人员而言,客户端和服务器是熟知的对象,在这两个对象上都可以运用到协程。客户端向服务器端请求数据,如果是用线程来实现这个过
- golang的协程实现-goroutine
大口吃饭大口吐
gogolang
我们从调度上声明线程与goroutine的区别cpu已经通过分配时间,自带调度器实现切换时间片帮我们解决了多程序(任务)执行问题,在此基础上推演出更小单位多线程:多线程的执行依赖os(操作系统)的调度分配,操作系统促使硬件调度时钟,隔个一段时间发送一个信号到cpu中,cpu结束当前执行线程的函数(程序)并将执行信息从寄存器保存到内存中,再查看线程清单中接下来要继续执行的线程(执行过程:内存中取出来
- ASP.NET Web Pages - 教程
samFuB
asp.net前端后端
ASP.NET是一个使用HTML、CSS、JavaScript和服务器脚本创建网页和网站的开发框架。ASP.NET支持三种不同的开发模式:WebPages(Web页面)、MVC(ModelViewController模型-视图-控制器)、WebForms(Web窗体):本教程介绍WebPages。WebPagesMVCWebForms从何入手?多数开发人员学习一个新技术,是从查看运行实例开始的。通
- ASP.NET Web Pages 教程:从入门到精通
KrDebugging
asp.net前端后端编程学习
ASP.NETWebPages是一种用于构建动态网页的技术,它结合了传统的HTML、CSS和JavaScript,以及强大的服务器端编程语言C#。本教程将带您逐步学习ASP.NETWebPages的基础知识,并通过示例代码演示如何创建交互性强、功能丰富的网页应用程序。环境设置在开始学习ASP.NETWebPages之前,您需要进行以下环境设置:安装VisualStudio:您可以从Microsof
- 排查 DeepSeek API HandshakeFailure 错误的全景式指南
在Chatwise中调用DeepSeek模型时,reqwest抛出的AlertReceived(HandshakeFailure)通常意味着TLS握手阶段被服务器中止。本文透视DeepSeekAPI的TLS要求、Rust网络栈的实现细节以及常见的环境陷阱,借助可直接运行的代码与真实案例,给出一条可复制的排障路线。1 错误现象与日志解码Errorreqwest::Error{kind:Request
- 无法删除或者修改注册表权限不够,如何修改注册表的权限
番知了
注册表Windows权限更改设置Windows权限
目录1如何找到注册表项(详细步骤)方法步骤(图文步骤)此方法适用于你遇到的以下问题:2为什么这里不是文件位置?3执行修改时务必谨慎如何找到注册表项(详细步骤)方法步骤(图文步骤)打开注册表编辑器按键盘组合键Win+R输入命令:regedit点击确定,打开注册表编辑器。定位你需要修改的注册表项,如:注册表左侧面板树状结构中定位到路径:HKEY_LOCAL_MACHINE\SOFTWARE\Micro
- python魔法方法长文详解
千翻娃儿
python原生基础python
python魔法方法详解1.什么是魔法方法魔法方式(Magicmethods)是python的内置函数,一般以双下划线开头和结尾,比如__add__,__new__等。每个魔法方法都有对应的一个内置函数或者运算符。当我们个对象使用这些方法时,相当于对这个对象的这类方法进行重写(如运算符重载)。魔法方法的存在是对类或函数进行了提炼,供python解释器直接调用。当使用len(obj)时,实际上调用的
- 单片机:STM32F103的开发环境搭建
InnoLink_1024
单片机嵌入式单片机stm32嵌入式硬件
本文将详细介绍如何搭建STM32F103的开发环境。STM32F103是STMicroelectronics推出的一款基于ARMCortex-M3内核的32位微控制器(MCU),广泛应用于嵌入式开发。以下是搭建开发环境的详细步骤,涵盖硬件准备、软件安装、工具链配置及简单的开发示例。1.硬件准备在搭建STM32F103开发环境之前,需要准备以下硬件:STM32F103开发板:常见型号包括STM32F
- 单片机:STM32F103的架构
STM32F103是STMicroelectronics推出的一款基于ARMCortex-M3内核的32位微控制器(MCU),属于STM32F1系列,广泛应用于工业控制、汽车电子、消费电子等领域。以下是对STM32F103架构的详细介绍,涵盖其核心、存储器、总线、外设及关键特性,旨在提供全面且清晰的说明。1.总体架构概述STM32F103采用ARMCortex-M3内核,结合ST的定制化外设和存储
- 从零开始学Linux:系统架构全解析
程序员弘羽
Linux系统编程linux
目录一、什么是Linux?简介核心特点:二、Linux的基本组成结构1.内核(Kernel)示例:查看当前内核版本2.Shell命令解释器示例:查看当前使用的Shell3.文件系统结构(FilesystemHierarchyStandard,FHS)常见目录及其用途:示例:查看目录结构4.用户与权限管理用户类型:权限分类:示例:查看文件权限三、Linux启动流程概述启动流程简图(知识树状流程图):
- C++中noexcept的具体特性及其代码示例
码事漫谈
c++c++开发语言
文章目录1.**作为异常说明符**2.**作为运算符**3.**性能优化**4.**异常安全性**总结1.作为异常说明符noexcept可以放在函数声明或定义的后面,表示该函数不会抛出任何异常。如果函数在运行时抛出异常,程序会立即终止,并调用std::terminate()函数。特性:编译时检查:编译器会检查函数是否可能抛出异常。如果函数内部调用了可能抛出异常的代码,编译器会报错。运行时终止:如果
- 打开摄像头,服务器和客户端传输摄像头图像数据
qianshanxue11
qt图像处理
1:CameraServer主要功能,打开摄像头,接收客户端请求接收到客户端请求“R”字符后开始传输摄像头图像。#include"mainwindow.h"#include"ui_mainwindow.h"#includeMainWindow::MainWindow(QWidget*parent):QMainWindow(parent),ui(newUi::MainWindow){ui->setu
- 基于STM32C8T6的智能小车
陌沫不是momo
stm32arm开发单片机
有幸赶上了今年的电赛,赛前用了一周多的时间准备迷宫小车赛题,苦于摄像头刚刚入门并不能实际应用,只能用红外传感器做出个半成品。制作小车的硬件清单:(1)小车框架小车底层版*1、顶层版*1、面包板*2、、车轮*2、万向轮*1(2)小车设备STM32C8t6核心板*1、TB6612电机驱动*1、0.96OLED、JDY-31蓝牙模块、TCRT5000红外摄像头*6、电池、电机(带编码器)*2一、小车框架
- 基于STM32F103C8T6的超声波测距开发详解:从接线到精确测量的完整指南
快撑死的鱼
硬件算法实践stm32嵌入式硬件单片机
基于STM32F103C8T6的超声波测距开发详解:从接线到精确测量的完整指南引言超声波测距技术是一种基于超声波的传播时间来测量目标物体与传感器之间距离的技术。由于其测量精度高、成本低、易于实现,广泛应用于机器人避障、自动停车、液位测量等领域。STM32F103C8T6是一款基于ARMCortex-M3内核的高性能微控制器,凭借其丰富的外设和强大的处理能力,成为嵌入式开发中常用的选择。本文将通过一
- 【Linux学习】Linux安装并配置Redis
安装Redis在Linux系统上安装Redis可以通过包管理器或源码编译两种方式进行。以下是两种方法的详细步骤。使用包管理器安装Redis(以Ubuntu为例):sudoaptupdatesudoaptinstallredis-server通过源码编译安装Redis:wgethttps://download.redis.io/redis-stable.tar.gztar-xzvfredis-sta
- AR 如何改变我们构建网站的方式
想坐在沙发上试鞋子?欢迎来到WebAR的世界。还记得你在网页上逛商城时,点击一副墨镜,然后镜头打开,它就自动出现在你脸上的那一瞬间吗?不需要下载App,不需要跳转,只需一个浏览器。这不是科幻,而是WebAR正在实现的现实。那么问题来了:浏览器里的AR究竟是怎么实现的?我们能不能把它加进自己的网站,而不把用户的手机卡成PPT?更重要的是:它会成为前端开发的未来吗?让我们一起来拆解。什么是WebAR?
- 修复oracle中的awr出现多个实例记录和不能自动生成awr快照问题
文章目录1、ORACLEAWR报告生成过程出现多个实例记录修复获取awr报告报错查看host存放记录根据时间删除过期记录2、调整awr产生快照的频率及保留策略3、解决awr不自动生成4、附加原来rac数据库所在服务器主机名:lxsu1、lxsu2;现在数据库所在服务器主机名xmsu1、xmsu21、ORACLEAWR报告生成过程出现多个实例记录修复获取awr报告报错SQL>@$ORACLE_HOM
- 【雕爷学编程】MicroPython手册之 ESP32-CAM 机器人目标跟踪
驴友花雕
机器人目标跟踪人工智能嵌入式硬件pythonMicroPythonESP32-CAM
MicroPython是为了在嵌入式系统中运行Python3编程语言而设计的轻量级版本解释器。与常规Python相比,MicroPython解释器体积小(仅100KB左右),通过编译成二进制Executable文件运行,执行效率较高。它使用了轻量级的垃圾回收机制并移除了大部分Python标准库,以适应资源限制的微控制器。MicroPython主要特点包括:1、语法和功能与标准Python兼容,易学
- 【雕爷学编程】MicroPython手册之 ESP32-S3 USB摄像头
驴友花雕
嵌入式硬件单片机pythonMicroPythonESP32-S3USB摄像头
MicroPython是为了在嵌入式系统中运行Python3编程语言而设计的轻量级版本解释器。与常规Python相比,MicroPython解释器体积小(仅100KB左右),通过编译成二进制Executable文件运行,执行效率较高。它使用了轻量级的垃圾回收机制并移除了大部分Python标准库,以适应资源限制的微控制器。MicroPython主要特点包括:1、语法和功能与标准Python兼容,易学
- 【雕爷学编程】MicroPython手册之 ESP32-CAM 图像识别
驴友花雕
1024程序员节单片机嵌入式硬件MicroPythonpythonESP32-CAM图像识别
MicroPython是为了在嵌入式系统中运行Python3编程语言而设计的轻量级版本解释器。与常规Python相比,MicroPython解释器体积小(仅100KB左右),通过编译成二进制Executable文件运行,执行效率较高。它使用了轻量级的垃圾回收机制并移除了大部分Python标准库,以适应资源限制的微控制器。MicroPython主要特点包括:1、语法和功能与标准Python兼容,易学
- 强大的销售团队背后 竟然是大数据分析的身影
蓝儿唯美
数据分析
Mark Roberge是HubSpot的首席财务官,在招聘销售职位时使用了大量数据分析。但是科技并没有挤走直觉。
大家都知道数理学家实际上已经渗透到了各行各业。这些热衷数据的人们通过处理数据理解商业流程的各个方面,以重组弱点,增强优势。
Mark Roberge是美国HubSpot公司的首席财务官,HubSpot公司在构架集客营销现象方面出过一份力——因此他也是一位数理学家。他使用数据分析
- Haproxy+Keepalived高可用双机单活
bylijinnan
负载均衡keepalivedhaproxy高可用
我们的应用MyApp不支持集群,但要求双机单活(两台机器:master和slave):
1.正常情况下,只有master启动MyApp并提供服务
2.当master发生故障时,slave自动启动本机的MyApp,同时虚拟IP漂移至slave,保持对外提供服务的IP和端口不变
F5据说也能满足上面的需求,但F5的通常用法都是双机双活,单活的话还没研究过
服务器资源
10.7
- eclipse编辑器中文乱码问题解决
0624chenhong
eclipse乱码
使用Eclipse编辑文件经常出现中文乱码或者文件中有中文不能保存的问题,Eclipse提供了灵活的设置文件编码格式的选项,我们可以通过设置编码 格式解决乱码问题。在Eclipse可以从几个层面设置编码格式:Workspace、Project、Content Type、File
本文以Eclipse 3.3(英文)为例加以说明:
1. 设置Workspace的编码格式:
Windows-&g
- 基础篇--resources资源
不懂事的小屁孩
android
最近一直在做java开发,偶尔敲点android代码,突然发现有些基础给忘记了,今天用半天时间温顾一下resources的资源。
String.xml 字符串资源 涉及国际化问题
http://www.2cto.com/kf/201302/190394.html
string-array
- 接上篇补上window平台自动上传证书文件的批处理问卷
酷的飞上天空
window
@echo off
: host=服务器证书域名或ip,需要和部署时服务器的域名或ip一致 ou=公司名称, o=公司名称
set host=localhost
set ou=localhost
set o=localhost
set password=123456
set validity=3650
set salias=s
- 企业物联网大潮涌动:如何做好准备?
蓝儿唯美
企业
物联网的可能性也许是无限的。要找出架构师可以做好准备的领域然后利用日益连接的世界。
尽管物联网(IoT)还很新,企业架构师现在也应该为一个连接更加紧密的未来做好计划,而不是跟上闸门被打开后的集成挑战。“问题不在于物联网正在进入哪些领域,而是哪些地方物联网没有在企业推进,” Gartner研究总监Mike Walker说。
Gartner预测到2020年物联网设备安装量将达260亿,这些设备在全
- spring学习——数据库(mybatis持久化框架配置)
a-john
mybatis
Spring提供了一组数据访问框架,集成了多种数据访问技术。无论是JDBC,iBATIS(mybatis)还是Hibernate,Spring都能够帮助消除持久化代码中单调枯燥的数据访问逻辑。可以依赖Spring来处理底层的数据访问。
mybatis是一种Spring持久化框架,要使用mybatis,就要做好相应的配置:
1,配置数据源。有很多数据源可以选择,如:DBCP,JDBC,aliba
- Java静态代理、动态代理实例
aijuans
Java静态代理
采用Java代理模式,代理类通过调用委托类对象的方法,来提供特定的服务。委托类需要实现一个业务接口,代理类返回委托类的实例接口对象。
按照代理类的创建时期,可以分为:静态代理和动态代理。
所谓静态代理: 指程序员创建好代理类,编译时直接生成代理类的字节码文件。
所谓动态代理: 在程序运行时,通过反射机制动态生成代理类。
一、静态代理类实例:
1、Serivce.ja
- Struts1与Struts2的12点区别
asia007
Struts1与Struts2
1) 在Action实现类方面的对比:Struts 1要求Action类继承一个抽象基类;Struts 1的一个具体问题是使用抽象类编程而不是接口。Struts 2 Action类可以实现一个Action接口,也可以实现其他接口,使可选和定制的服务成为可能。Struts 2提供一个ActionSupport基类去实现常用的接口。即使Action接口不是必须实现的,只有一个包含execute方法的P
- 初学者要多看看帮助文档 不要用js来写Jquery的代码
百合不是茶
jqueryjs
解析json数据的时候需要将解析的数据写到文本框中, 出现了用js来写Jquery代码的问题;
1, JQuery的赋值 有问题
代码如下: data.username 表示的是: 网易
$("#use
- 经理怎么和员工搞好关系和信任
bijian1013
团队项目管理管理
产品经理应该有坚实的专业基础,这里的基础包括产品方向和产品策略的把握,包括设计,也包括对技术的理解和见识,对运营和市场的敏感,以及良好的沟通和协作能力。换言之,既然是产品经理,整个产品的方方面面都应该能摸得出门道。这也不懂那也不懂,如何让人信服?如何让自己懂?就是不断学习,不仅仅从书本中,更从平时和各种角色的沟通
- 如何为rich:tree不同类型节点设置右键菜单
sunjing
contextMenutreeRichfaces
组合使用target和targetSelector就可以啦,如下: <rich:tree id="ruleTree" value="#{treeAction.ruleTree}" var="node" nodeType="#{node.type}"
selectionChangeListener=&qu
- 【Redis二】Redis2.8.17搭建主从复制环境
bit1129
redis
开始使用Redis2.8.17
Redis第一篇在Redis2.4.5上搭建主从复制环境,对它的主从复制的工作机制,真正的惊呆了。不知道Redis2.8.17的主从复制机制是怎样的,Redis到了2.4.5这个版本,主从复制还做成那样,Impossible is nothing! 本篇把主从复制环境再搭一遍看看效果,这次在Unbuntu上用官方支持的版本。 Ubuntu上安装Red
- JSONObject转换JSON--将Date转换为指定格式
白糖_
JSONObject
项目中,经常会用JSONObject插件将JavaBean或List<JavaBean>转换为JSON格式的字符串,而JavaBean的属性有时候会有java.util.Date这个类型的时间对象,这时JSONObject默认会将Date属性转换成这样的格式:
{"nanos":0,"time":-27076233600000,
- JavaScript语言精粹读书笔记
braveCS
JavaScript
【经典用法】:
//①定义新方法
Function .prototype.method=function(name, func){
this.prototype[name]=func;
return this;
}
//②给Object增加一个create方法,这个方法创建一个使用原对
- 编程之美-找符合条件的整数 用字符串来表示大整数避免溢出
bylijinnan
编程之美
import java.util.LinkedList;
public class FindInteger {
/**
* 编程之美 找符合条件的整数 用字符串来表示大整数避免溢出
* 题目:任意给定一个正整数N,求一个最小的正整数M(M>1),使得N*M的十进制表示形式里只含有1和0
*
* 假设当前正在搜索由0,1组成的K位十进制数
- 读书笔记
chengxuyuancsdn
读书笔记
1、Struts访问资源
2、把静态参数传递给一个动作
3、<result>type属性
4、s:iterator、s:if c:forEach
5、StringBuilder和StringBuffer
6、spring配置拦截器
1、访问资源
(1)通过ServletActionContext对象和实现ServletContextAware,ServletReque
- [通讯与电力]光网城市建设的一些问题
comsci
问题
信号防护的问题,前面已经说过了,这里要说光网交换机与市电保障的关系
我们过去用的ADSL线路,因为是电话线,在小区和街道电力中断的情况下,只要在家里用笔记本电脑+蓄电池,连接ADSL,同样可以上网........
- oracle 空间RESUMABLE
daizj
oracle空间不足RESUMABLE错误挂起
空间RESUMABLE操作 转
Oracle从9i开始引入这个功能,当出现空间不足等相关的错误时,Oracle可以不是马上返回错误信息,并回滚当前的操作,而是将操作挂起,直到挂起时间超过RESUMABLE TIMEOUT,或者空间不足的错误被解决。
这一篇简单介绍空间RESUMABLE的例子。
第一次碰到这个特性是在一次安装9i数据库的过程中,在利用D
- 重构第一次写的线程池
dieslrae
线程池 python
最近没有什么学习欲望,修改之前的线程池的计划一直搁置,这几天比较闲,还是做了一次重构,由之前的2个类拆分为现在的4个类.
1、首先是工作线程类:TaskThread,此类为一个工作线程,用于完成一个工作任务,提供等待(wait),继续(proceed),绑定任务(bindTask)等方法
#!/usr/bin/env python
# -*- coding:utf8 -*-
- C语言学习六指针
dcj3sjt126com
c
初识指针,简单示例程序:
/*
指针就是地址,地址就是指针
地址就是内存单元的编号
指针变量是存放地址的变量
指针和指针变量是两个不同的概念
但是要注意: 通常我们叙述时会把指针变量简称为指针,实际它们含义并不一样
*/
# include <stdio.h>
int main(void)
{
int * p; // p是变量的名字, int *
- yii2 beforeSave afterSave beforeDelete
dcj3sjt126com
delete
public function afterSave($insert, $changedAttributes)
{
parent::afterSave($insert, $changedAttributes);
if($insert) {
//这里是新增数据
} else {
//这里是更新数据
}
}
- timertask
shuizhaosi888
timertask
java.util.Timer timer = new java.util.Timer(true);
// true 说明这个timer以daemon方式运行(优先级低,
// 程序结束timer也自动结束),注意,javax.swing
// 包中也有一个Timer类,如果import中用到swing包,
// 要注意名字的冲突。
TimerTask task = new
- Spring Security(13)——session管理
234390216
sessionSpring Security攻击保护超时
session管理
目录
1.1 检测session超时
1.2 concurrency-control
1.3 session 固定攻击保护
- 公司项目NODEJS实践0.3[ mongo / session ...]
逐行分析JS源代码
mongodbsessionnodejs
http://www.upopen.cn
一、前言
书接上回,我们搭建了WEB服务端路由、模板等功能,完成了register 通过ajax与后端的通信,今天主要完成数据与mongodb的存取,实现注册 / 登录 /
- pojo.vo.po.domain区别
LiaoJuncai
javaVOPOJOjavabeandomain
POJO = "Plain Old Java Object",是MartinFowler等发明的一个术语,用来表示普通的Java对象,不是JavaBean, EntityBean 或者 SessionBean。POJO不但当任何特殊的角色,也不实现任何特殊的Java框架的接口如,EJB, JDBC等等。
即POJO是一个简单的普通的Java对象,它包含业务逻辑
- Windows Error Code
OhMyCC
windows
0 操作成功完成.
1 功能错误.
2 系统找不到指定的文件.
3 系统找不到指定的路径.
4 系统无法打开文件.
5 拒绝访问.
6 句柄无效.
7 存储控制块被损坏.
8 存储空间不足, 无法处理此命令.
9 存储控制块地址无效.
10 环境错误.
11 试图加载格式错误的程序.
12 访问码无效.
13 数据无效.
14 存储器不足, 无法完成此操作.
15 系
- 在storm集群环境下发布Topology
roadrunners
集群stormtopologyspoutbolt
storm的topology设计和开发就略过了。本章主要来说说如何在storm的集群环境中,通过storm的管理命令来发布和管理集群中的topology。
1、打包
打包插件是使用maven提供的maven-shade-plugin,详细见maven-shade-plugin。
<plugin>
<groupId>org.apache.maven.
- 为什么不允许代码里出现“魔数”
tomcat_oracle
java
在一个新项目中,我最先做的事情之一,就是建立使用诸如Checkstyle和Findbugs之类工具的准则。目的是制定一些代码规范,以及避免通过静态代码分析就能够检测到的bug。 迟早会有人给出案例说这样太离谱了。其中的一个案例是Checkstyle的魔数检查。它会对任何没有定义常量就使用的数字字面量给出警告,除了-1、0、1和2。 很多开发者在这个检查方面都有问题,这可以从结果
- zoj 3511 Cake Robbery(线段树)
阿尔萨斯
线段树
题目链接:zoj 3511 Cake Robbery
题目大意:就是有一个N边形的蛋糕,切M刀,从中挑选一块边数最多的,保证没有两条边重叠。
解题思路:有多少个顶点即为有多少条边,所以直接按照切刀切掉点的个数排序,然后用线段树维护剩下的还有哪些点。
#include <cstdio>
#include <cstring>
#include <vector&