Android中如何使用ViewPager实现类似laucher左右拖动效果
现在很多Android应用在首次安装完都会有指引如何使用该应用的某些功能的指引界面,这样会获得很好的用户体验,能够帮助用户更好使用应用的某些功 能。其实该功能和Android主界面的 luncher 的功能完全一样的效果,可以实现左右拖动。
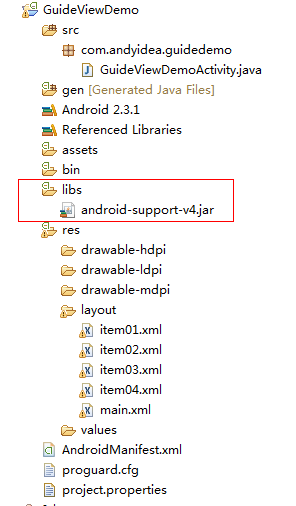
下面结合 ViewPager 的实例来展示如何实现该功能,先看下该Demo的结构图:

注:ViewPager类是实现左右两个屏幕平滑地切换的一个类,是由Google 提供的, 使用ViewPager首先需要引入android-support-v4.jar这个jar包。其中工程项目中的 libs 文件夹下存放着 android-support-v4.jar这个jar包。drawable文件夹下包含有图片资源文件。
以下是工程中各个文件的源码:
main.xml源码:
01 <?xml version="1.0" encoding="utf-8"?>
02 <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
03 android:layout_width="fill_parent"
04 android:layout_height="fill_parent"
05 android:orientation="vertical" >
06
07 <android.support.v4.view.ViewPager
08 android:id="@+id/guidePages"
09 android:layout_width="fill_parent"
10 android:layout_height="wrap_content"/>
11
12 <RelativeLayout
13 android:layout_width="fill_parent"
14 android:layout_height="wrap_content"
15 android:orientation="vertical" >
16 <LinearLayout
17 android:id="@+id/viewGroup"
18 android:layout_width="fill_parent"
19 android:layout_height="wrap_content"
20 android:layout_alignParentBottom="true"
21 android:layout_marginBottom="30dp"
22 android:gravity="center_horizontal"
23 android:orientation="horizontal" >
24 </LinearLayout>
25 </RelativeLayout>
26
27 </FrameLayout>
item01.xml源码:
01 <?xml version="1.0" encoding="utf-8"?>
02 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
03 android:layout_width="fill_parent"
04 android:layout_height="fill_parent"
05 android:orientation="vertical" >
06
07 <ImageView
08 android:layout_width="fill_parent"
09 android:layout_height="fill_parent"
10 android:background="@drawable/feature_guide_0" >
11 </ImageView>
12
13 </LinearLayout>
其中item02.xml,item03.xml,item04.xml布局文件的源码和item01.xml布局文件一样,只是 ImageView 中的 android:background 属性的背景图片不同而已。
GuideViewDemoActivity.java 源码:
001 package com.andyidea.guidedemo;
002
003 import java.util.ArrayList;
004
005 import android.app.Activity;
006 import android.os.Bundle;
007 import android.os.Parcelable;
008 import android.support.v4.view.PagerAdapter;
009 import android.support.v4.view.ViewPager;
010 import android.support.v4.view.ViewPager.OnPageChangeListener;
011 import android.view.LayoutInflater;
012 import android.view.View;
013 import android.view.ViewGroup;
014 import android.view.ViewGroup.LayoutParams;
015 import android.view.Window;
016 import android.widget.ImageView;
017
018 public class GuideViewDemoActivity extends Activity {
019
020 private ViewPager viewPager;
021 private ArrayList<View> pageViews;
022 private ViewGroup main, group;
023 private ImageView imageView;
024 private ImageView[] imageViews;
025
026 /** Called when the activity is first created. */
027 @Override
028 public void onCreate(Bundle savedInstanceState) {
029 super.onCreate(savedInstanceState);
030 this.requestWindowFeature(Window.FEATURE_NO_TITLE);
031
032 LayoutInflater inflater = getLayoutInflater();
033 pageViews = new ArrayList<View>();
034 pageViews.add(inflater.inflate(R.layout.item01, null));
035 pageViews.add(inflater.inflate(R.layout.item02, null));
036 pageViews.add(inflater.inflate(R.layout.item03, null));
037 pageViews.add(inflater.inflate(R.layout.item04, null));
038
039 imageViews = new ImageView[pageViews.size()];
040 main = (ViewGroup)inflater.inflate(R.layout.main, null);
041
042 // group是R.layou.main中的负责包裹小圆点的LinearLayout.
043 group = (ViewGroup)main.findViewById(R.id.viewGroup);
044
045 viewPager = (ViewPager)main.findViewById(R.id.guidePages);
046
047 for (int i = 0; i < pageViews.size(); i++) {
048 imageView = new ImageView(GuideViewDemoActivity.this);
049 imageView.setLayoutParams(new LayoutParams(20,20));
050 imageView.setPadding(20, 0, 20, 0);
051 imageViews[i] = imageView;
052 if (i == 0) {
053 //默认选中第一张图片
054 imageViews[i].setBackgroundResource(R.drawable.page_indicator_focused);
055 } else {
056 imageViews[i].setBackgroundResource(R.drawable.page_indicator);
057 }
058 group.addView(imageViews[i]);
059 }
060
061 setContentView(main);
062
063 viewPager.setAdapter(new GuidePageAdapter());
064 viewPager.setOnPageChangeListener(new GuidePageChangeListener());
065 }
066
067 /** 指引页面Adapter */
068 class GuidePageAdapter extends PagerAdapter {
069
070 @Override
071 public int getCount() {
072 return pageViews.size();
073 }
074
075 @Override
076 public boolean isViewFromObject(View arg0, Object arg1) {
077 return arg0 == arg1;
078 }
079
080 @Override
081 public int getItemPosition(Object object) {
082 // TODO Auto-generated method stub
083 return super.getItemPosition(object);
084 }
085
086 @Override
087 public void destroyItem(View arg0, int arg1, Object arg2) {
088 // TODO Auto-generated method stub
089 ((ViewPager) arg0).removeView(pageViews.get(arg1));
090 }
091
092 @Override
093 public Object instantiateItem(View arg0, int arg1) {
094 // TODO Auto-generated method stub
095 ((ViewPager) arg0).addView(pageViews.get(arg1));
096 return pageViews.get(arg1);
097 }
098
099 @Override
100 public void restoreState(Parcelable arg0, ClassLoader arg1) {
101 // TODO Auto-generated method stub
102
103 }
104
105 @Override
106 public Parcelable saveState() {
107 // TODO Auto-generated method stub
108 return null;
109 }
110
111 @Override
112 public void startUpdate(View arg0) {
113 // TODO Auto-generated method stub
114
115 }
116
117 @Override
118 public void finishUpdate(View arg0) {
119 // TODO Auto-generated method stub
120
121 }
122 }
123
124 /** 指引页面改监听器 */
125 class GuidePageChangeListener implements OnPageChangeListener {
126
127 @Override
128 public void onPageScrollStateChanged(int arg0) {
129 // TODO Auto-generated method stub
130
131 }
132
133 @Override
134 public void onPageScrolled(int arg0, float arg1, int arg2) {
135 // TODO Auto-generated method stub
136
137 }
138
139 @Override
140 public void onPageSelected(int arg0) {
141 for (int i = 0; i < imageViews.length; i++) {
142 imageViews[arg0]
143 .setBackgroundResource(R.drawable.page_indicator_focused);
144 if (arg0 != i) {
145 imageViews[i]
146 .setBackgroundResource(R.drawable.page_indicator);
147 }
148 }
149
150 }
151
152 }
153
154 }
运行上面的程序,效果截图如下: 



至此大功告成,已经采用ViewPager组件实现了左右滑动(拖动)效果。本文为[Andy.Chen]原创,转载请注明出处,谢谢。