HTML5 本地存储形式
本地持久化存储一直是本地客户端程序优于 web 程序的一个方面。对于本地应用程序,操作系统会一共一个抽象层,用于存储和获取特定于应用程序的数据,例如用户设置或者运行时状态。这些值可以被存储于注册表、INI 文件,或者其他什么地方,这取决于操作系统的实现。如果你的本地应用程序需要不简单是键值对形式的本地存储,你也可以使用嵌入式数据库、发明你自己的文件格式,或者其他很多种解决方案(引自“HTML5本地存储详解)。
HTML5 storage提供了一种方式让网站能够把信息存储到你本地的计算机上,并再以后需要的时候进行获取。这个概念和cookie相似,区别是它是为了更大容量存储设计的。Cookie的大小是受限的,并且每次你请求一个新的页面的时候cookie都会被发送过去。HTML5的storage是存储在你的计算机上,网站在页面加载完毕后可以通过Javascript来获取这些数据。
1、sessionStorage
- 检测
- !!window.sessionStorage;
- 常用方法
- .key = value
- .setItem(key, value)
- .getItem(key)
- .removeItem(key)
- .clear()
window.sessionStorage.name = 'rainman'; // 赋值
window.sessionStorage.setItem('name','cnblogs'); // 赋值
window.sessionStorage.getItem('name'); // 取值
window.sessionStorage.removeItem('name'); // 移除值
window.sessionStorage.clear(); // 删除所有sessionStorage
- 事件:window.onstorage
- 检测值得变化,浏览器支持不好。
说明:
- cookie的存储限制在了4k之内,相比来说,session storage有了更大的存储空间,但至于具体多大,这要参照浏览器厂商的具体实现。
- cookie有一个机制,就是在每次客户端请求服务器的时候都会将cookie发送给服务器,这无疑会做很多不必要的操作,因为并不是每次请求服务器都需要cookie的所有信息,而session storage很好的解决了这个问题,它不是采取自动发送的方式,这样就减少了不必要的工作。
- 通过sessionStorage所存储数据的生命周期,和Session类似,关闭浏览器(或标签页)后数据就不存在了。但刷新页面或使用“前进”、“后退按钮”后sessionStorage仍然存在。
- session storage每个窗口的值都是独立的(每个窗口都有自己的数据),它的数据会随着窗口的关闭而消失,窗口间的sessionStorage也是不可以共享的。
- setItem中的key、value使用的是字符串的形式进行存储的。也就是说如果有如下的代码:setItem(‘count’, 1);通过getItem(‘count’) + 5 得到的将不是预期的6(整数),而是’16’(字符串)。
- 再次使用setItem设置已经存在的key的value时,新的值将替代旧的值。
- 当存储中的数据发生改变时,会触发相应的事件(window.onstorage),但目前各浏览器对此事件的支持并不完善,暂时可以忽略。
2、localStorage
- 检测
- !!window.localStorage;
方法和sessionStorage相同
说明:
- local storage把只把数据存储在了客户端使用,不会发送的服务器上(除非你故意这样做)。
- 而且对于某一个域下来说,local storage是共享的(多个窗口共享一个“数据库”)。
- localStorage用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。
举例
//结合JSON.stringify使用更强大
var person = {'name': 'rainman', 'age': 24};
localStorage.setItem("me", JSON.stringify(person));
JSON.parse(localStorage.getItem('me')).name; // 'rainman'
/**
* JSON.stringify,将JSON数据转化为字符串
* JSON.stringify({'name': 'fred', 'age': 24}); // '{"name":"fred","age":24}'
* JSON.stringify(['a', 'b', 'c']); // '["a","b","c"]'
* JSON.parse,反解JSON.stringify
* JSON.parse('["a","b","c"]') // ["a","b","c"]
*/
3、Database Storage
对简单的数据存储,使用sessionStorage和localStorage能够很好地完成,但是在对琐碎的关系数据进行处理之外,它就力所不及了。而这正是 HTML 5 的“Web SQL Database”API 接口的应用所在。
A、打开链接
var db = openDatabase("ToDo", "0.1", "A lalert of to do items.", 200000); // 打开链接
if(!db) { alert("Failed to connect to database."); } // 检测连接是否创建成功
以上代码创建了一个数据库对象 db,名称是 Todo,版本编号为0.1。db 还带有描述信息和大概的大小值。如果需要,这个大小是可以改变的,所以没有必要预先假设允许用户使用多少空间。
绝不可以假设该连接已经成功建立,即使过去对于某个用户它是成功的。为什么一个连接会失败,存在多个原因。也许用户代理出于安全原因拒绝你的访问,也许设备存储有限。面对活跃而快速进化的潜在用户代理,对用户的机器、软件及其能力作出假设是非常不明智的行为。比如,当用户使用手持设备时,他们可自由处置的数据可能只有几兆字节。
B、执行查询
db.transaction( function(tx) {
tx.executeSql(
"INSERT INTO ToDo (label, timestamp) values(?, ?)",
['lebel', new Date().getTime()],
function(tx2, result){ alert('成功'); },
function(tx2, error){ alert('失败:' + error.message); }
);
});
- 执行SQL语句使用database.transaction()函数,该函数只有一个参数,负责执行查询的函数。
- 该函数具有一个类型事务的参数(tx)。
- 该事务参数(tx)具有一个函数:executeSql()。这个函数使用四个参数:
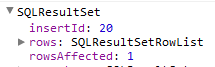
表示查询的SQL字符串;插入到查询中问号所在处的字符串数据;一个成功时执行的函数;一个失败时执行的函数。 - 执行成功的函数有两个参数:tx2,事务性参数;result,执行的返回结果,结构如图

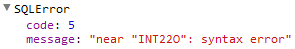
- 执行成功的函数也有两个参数:tx2,事务性参数;error,错误对象,结构如图

C、其它
- Chrome支持; firefox(测试时版本4.01)不支持;IE8不支持。
D、示例
//创建数据库
var db = openDatabase("users", "1.0", "用户表", 1024 * 1024);
if(!db){
alert("Failed to connect to database.");
} else {
alert("connect to database 'K'.");
}
// 创建表
db.transaction( function(tx) {
tx.executeSql(
"CREATE TABLE IF NOT EXISTS users (id REAL UNIQUE, name TEXT)",
[],
function(){ alert('创建users表成功'); },
function(tx, error){ alert('创建users表失败:' + error.message); }
);
});
// 插入数据
db.transaction(function(tx) {
tx.executeSql(
"INSERT INTO users (id, name) values(?, ?)",
[Math.random(), 'space'],
function(){ alert('插入数据成功'); },
function(tx, error){ alert('插入数据失败: ' + error.message);}
);
});
// 查询
db.transaction( function(tx) {
tx.executeSql(
"SELECT * FROM users", [],
function(tx, result) {
var rows = result.rows, length = rows.length, i=0;
for(i; i < length; i++) {
alert(
'id=' + rows.item(i)['id'] +
'name='+ rows.item(i)['name']
);
}
},
function(tx, error){
alert('Select Failed: ' + error.message);
}
);
});
// 删除表
db.transaction(function (tx) {
tx.executeSql('DROP TABLE users');
});
4、globalStorage
这个也是html5中提出来,在浏览器关闭以后,使用globalStorage存储的信息仍能够保留下来,localStorage一样,域中任何一个页面存储的信息都能被所有的页面共享
基本语法
- globalStorage['developer.mozilla.org'] —— 在developer.mozilla.org下面所有的子域都可以通过这个命名空间存储对象来进行读和写。
- globalStorage['mozilla.org'] —— 在mozilla.org域名下面的所有网页都可以通过这个命名空间存储对象来进行读和写。
- globalStorage['org'] —— 在.org域名下面的所有网页都可以通过这个命名空间存储对象来进行读和写。
- globalStorage[''] —— 在任何域名下的任何网页都可以通过这个命名空间存储对象来进行读和写
方法属性
- setItem(key, value) —— 设置或重置 key 值。
- getItem(key) —— 获取 key 值。
- removeItem(key) —— 删除 key 值。
- 设置 key 值:window.globalStorage["planabc.net"].key = value;
- 获取 key 值:value = window.globalStorage["planabc.net"].key;
其它
- 过期时间同 localStorage,其它的一些特性也和localStorage相似。
- 现在Firefox只支持当前域下的globalStorage存储, 如果使用公用域会导致一个这样一个类似的错误“Security error” code: “1000”。
5、兼容性
| 方法 | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari (WebKit) |
|---|---|---|---|---|---|
| localStorage | 4 | 2 | 8 | 10.50 | 4 |
| sessionStorage | 5 | 2 | 8 | 10.50 | 4 |
| globalStorage | -- | 2 | -- | -- | -- |
参考文献
- HTML5本地存储详解
- HTML 5 Web SQL Database初探
- Web Storage全解析
- Firefox Developer: DOM Storage
- 跨浏览器的本地存储(二):DOM:Storage
- UserData 行为(userData Behavior)
- 常用浏览器本地存储的几种方案对比
来自:http://www.cnblogs.com/rainman/archive/2011/06/22/2086069.html