- 分享一个基于python的电子书数据采集与可视化分析 hadoop电子书数据分析与推荐系统 spark大数据毕设项目(源码、调试、LW、开题、PPT)
计算机源码社
Python项目大数据大数据pythonhadoop计算机毕业设计选题计算机毕业设计源码数据分析spark毕设
作者:计算机源码社个人简介:本人八年开发经验,擅长Java、Python、PHP、.NET、Node.js、Android、微信小程序、爬虫、大数据、机器学习等,大家有这一块的问题可以一起交流!学习资料、程序开发、技术解答、文档报告如需要源码,可以扫取文章下方二维码联系咨询Java项目微信小程序项目Android项目Python项目PHP项目ASP.NET项目Node.js项目选题推荐项目实战|p
- 通过C# 裁剪PDF页面
Eiceblue
C#.NETPDFc#pdf开发语言visualstudio
在处理PDF文档时,有时需要精确地裁剪页面以适应特定需求,比如去除广告、背景信息或者仅仅是为了简化文档内容。本文将指导如何使用免费.NET控件通过C#实现裁剪PDF页面。免费库FreeSpire.PDFfor.NET支持在.NET(C#,VB.NET,ASP.NET,.NETCore)程序中实现创建、操作、转换和打印PDF文档等操作。可以从以下链接下载产品包后手动添加引用,或者直接通过NuGet安
- asp.net core的入门教学
21软件外包1班-庞兴南
asp.net后端
什么是ASP.NETCoreasp.netcore是一个基于HTML和ASP的动态Web开发框架,主要用于web应用程序的开发。它是一个轻量级框架,使用HTML、ASP、CSS、JavaScript等技术。它易于使用和部署,可以快速构建web应用程序。asp.netcore提供了丰富的功能,包括模板引擎、文件解析、数据处理和用户管理等。本文将介绍asp.netcore的主要功能和特点,并提供使用方
- 6.1 ASP.NET Core Web 入门
步、步、为营
.NetCoreasp.netmvc
6.1ASP.NETCoreWeb入门ASP.NETCore中,严格来讲只有一个Asp.netCoreMVC一个框架,Asp.netCoreMVC既支持基于视图的MVC开发,也支持WebAPI和RazorPages开发。ASP.NETCoreMVC项目在VS2022中,一定选择ASP.NETCoreWeb应用(模型-视图-控制器)项目模板项目中wwwroot文件夹包含图片、JS、CSS等静态文件,
- asp.net core 8.0 使用 Autofac ioc 容器 具体实例
彭小彭~
.netcoreasp.net
要在ASP.NETCore8.0项目中具体实现使用Autofac作为IOC容器,我们将遵循一个明确的示例,从创建新项目到配置Autofac,并演示如何注册和解析服务。步骤1:创建ASP.NETCore8.0项目首先,使用VisualStudio或命令行工具创建一个新的ASP.NETCoreWeb应用程序。如果使用命令行,可以运行以下命令:dotnetnewwebapp-nAutofacDemocd
- 探索ASP.NET Core 8.0的奇妙世界
郎凌队Lois
探索ASP.NETCore8.0的奇妙世界practical-aspnetcore该项目提供了关于ASP.NETCore实际应用开发的一系列教程和示例,涵盖了从基础知识到高级主题,是一个实用的学习资源库。适合于想要掌握ASP.NETCore技术栈的开发者进行学习和参考。项目地址:https://gitcode.com/gh_mirrors/pr/practical-aspnetcore随着微软的A
- 探索未来Web开发的精简之道:ASP.NET Core 8.0 Minimal API 示例项目
尚舰舸Elsie
探索未来Web开发的精简之道:ASP.NETCore8.0MinimalAPI示例项目随着微服务和云原生架构的兴起,轻量级API成为了开发社区的新宠。ASP.NETCore8.0MinimalAPIExample正是这样一个项目,它集成了最新技术栈,简化了API开发过程,让开发者能够以最少的代码实现强大的功能。本文将带你深入了解这一开源杰作,揭示其技术魅力,并探索其应用场景。项目介绍ASP.NET
- ASP.NET Core 入门教学二十八 linux打包部署
充值内卷
asp.netlinux后端
在Linux上打包和部署ASP.NETCore应用程序涉及几个步骤。以下是一个详细的指南,帮助你在Linux系统上完成这一过程。1.准备工作确保你的Linux系统已经安装了以下软件:.NETSDK(用于构建应用程序).NETRuntime(用于运行应用程序)Apache或Nginx(作为反向代理服务器)你可以使用以下命令安装.NETSDK和Runtime:sudoaptupdatesudoapti
- 前后端分离,Asp.net core webapi 如何配置跨域
代码掌控者
C#asp.netcore.netcore经验分享c#
前言可以说,前后端分离已经成为当今信息系统项目开发的主流软件架构模式,微服务的出现,让前后端分离发展更是迅速,大量优秀的前端框架如vue.js、react的出现,也让前后端分离趋势加快。所谓的前后端分离软件架构模式,就是指将前端和后端的开发完全分离,后端负责提供API接口和数据处理,而前端通过各种现代的JavaScript技术如AJAX或者Fetch等,来调用后端提供的API接口获取数据,从而构建
- 探索现代Web API开发的典范:Asp.Net Core Web API N-Tier项目
苏舰孝Noel
探索现代WebAPI开发的典范:Asp.NetCoreWebAPIN-Tier项目aspnetcore.ntier.NETCoreN-TierarchitectureWebApisampleproject.项目地址:https://gitcode.com/gh_mirrors/as/aspnetcore.ntier在寻求高效、可扩展且遵循最佳实践的API开发框架时,Asp.NetCoreWebAP
- 推荐:ASP.NET Core Web API 模板 —— 强大的启动项目!
戴洵珠Gerald
推荐:ASP.NETCoreWebAPI模板——强大的启动项目!aspnetcore-webapi-templateThisprojectisanWebAPIOpen-SourceBoilerplateTemplatethatincludesASP.NETCore5,WebAPIstandards,cleann-tierarchitecture,GraphQLservice,Redis,Mssql
- ASP.NET Core N-Tier架构Web API示例项目教程
毛宝锋
ASP.NETCoreN-Tier架构WebAPI示例项目教程aspnetcore.ntier.NETCoreN-TierarchitectureWebApisampleproject.项目地址:https://gitcode.com/gh_mirrors/as/aspnetcore.ntier本教程旨在指导您了解并使用从https://github.com/aghayeffemin/aspnet
- Whisper 模型在实时语音转录中有哪些具体的应用场景?
借雨醉东风
热点追踪whisper人工智能
关注我,持续分享逻辑思维&管理思维&面试题;可提供大厂面试辅导、及定制化求职/在职/管理/架构辅导;推荐专栏《10天学会使用asp.net编程AI大模型》,目前已完成所有内容。一顿烧烤不到的费用,让人能紧跟时代的浪潮。从普通网站,到公众号、小程序,再到AI大模型网站。干货满满。学成后可接项目赚外快,绝对划算。不仅学会如何编程,还将学会如何将AI技术应用到实际问题中,为您的职业生涯增添一笔宝贵的财富
- asp.net core 自定义过滤器 注入的几种方式和实现
彭小彭~
.netcore.netcore
在ASP.NETCore中,过滤器(Filters)是一种在MVC应用程序中运行代码的方法,可以在操作(Actions)执行之前或之后运行。过滤器可以应用于控制器(Controllers)或特定的操作方法。过滤器可以用来实现跨切面的逻辑,比如异常处理、授权、缓存、日志等。有几种类型的过滤器:授权过滤器(Authorizationfilters)资源过滤器(Resourcefilters)操作过滤器
- 【.NET全栈】ASP.NET开发Web应用——ADO.NET数据访问技术
JosieBook
#.NET全栈.netasp.net前端
文章目录前言一、ADO.NET基础1、ADO.NET架构2、ADO.NET数据提供者二、连接数据库1、SqlConnection数据库连接类2、使用SqlConnectionStringBuilder连接字符串3、关闭和释放连接4、在web.config配置文件中保存连接字符串5、连接池技术三、与数据库交互1、使用SqlCommand操作数据库2、为SqlCommand传递参数3、使用SqlCom
- ASP.NET中Response.Redirect的用法(详细)
微微的猪食小窝
asp.net服务器java
一、Response.Redirect是重定向到新的url。例如:if(!IsPostBack){if(Session["UserId"]==null||Session["UserId"].ToString()==""){Response.Redirect(Oper.GetSysUrl()+"/Default.aspx");//转到主页}******//其他实现代码}二、若想传递参数,只要在url
- 【.NET全栈】ASP.NET开发Web应用——LINQ技术
JosieBook
#.NET全栈.netasp.netlinq
文章目录一、LINQ基础1、LINQ简介2、延迟执行3、LINQ表达式简介1、基本查询语法2、投影新对象3、过滤和排序4、分组和聚合5、联合查询二、LINQtoDataSet操作内存表1、LINQtoDataSet简介2、类型化DataSet三、LINQtoSQL操作数据库1、数据实体类2、DataContext类介绍3、在ASP.NET中应用LINQtoSQL4、自动生成数据实体类5、生成存储过
- ASP.NET Core 开源项目详解与入门指南
沈菱嫱Marie
ASP.NETCore开源项目详解与入门指南aspnetcoredotnet/aspnetcore:是一个ASP.NETCore应用程序开发框架的官方GitHub仓库,它包含了ASP.NETCore的核心源代码和技术文档。适合用于ASP.NETCore应用程序开发,特别是对于那些需要深入了解ASP.NETCore框架实现和技术的场景。特点是ASP.NETCore官方仓库、核心源代码、技术文档。项目
- ASP.NET Core 入门教学二十一 分布式追踪技术
充值内卷
asp.net分布式
分布式追踪技术在微服务架构中非常重要,它可以帮助开发者理解和监控应用程序在分布式环境中的行为。ASP.NETCore提供了对分布式追踪的原生支持,主要通过OpenTelemetry和ApplicationInsights实现。1.OpenTelemetryOpenTelemetry是一个开源的观测框架,用于生成、收集和导出遥测数据(如追踪、指标和日志)。ASP.NETCore可以通过集成OpenT
- Asp.Net 汉字转(拼音)
素年槿夏
C#
1.ChinesConvertSpelling:汉字转拼音类(全拼)1usingSystem;2usingSystem.Data;3usingSystem.Configuration;4usingSystem.Text;56///7///SummarydescriptionforConvertHzToPz_Gb23128///9namespaceCommon10{11publicclassChin
- ASP.NET Core消息队列RabbitMQ基础入门实战演练
阿笨NET
跟着阿笨一起玩NETASP.NETCoreASP.NETCore消息队列ASP.NETCoreRabbitMQ.NETCore视频教程ASP.NETCore视频课程
一、课程介绍人生苦短,我用.NETCore!消息队列RabbitMQ大家相比都不陌生,本次分享课程阿笨将给大家分享一下在一般项目中99%都会用到的消息队列MQ的一个实战业务运用场景。本次分享课程不是零基础教学,课程内容的侧重点是讲解的RabbitMQ的最实用、最简单的实战运用场景:Publish/Subscrib(发布/订阅)模式,发送端发送消息,单个接收端接收处理消息。学完本次"是猴子都看的懂的
- ASP.NET Core 入门教学十五 异步编程
充值内卷
asp.net后端
在ASP.NETCore中,异步编程是一种非常重要的技术,它可以提高应用程序的性能和响应能力。本教程将介绍如何在ASP.NETCore中使用异步编程。1.异步编程基础异步编程允许程序在等待某些操作(如I/O操作)完成时继续执行其他任务,而不是阻塞整个线程。这可以显著提高应用程序的性能,特别是在处理大量并发请求时。2.使用async和await在C#中,async和await关键字用于实现异步编程。
- ASP.NET Core 入门教学十六 防止常见的Web攻击
充值内卷
asp.net前端后端
在ASP.NETCore中,防止常见的Web攻击是非常重要的,以确保应用程序的安全性。以下是一些常见的Web攻击类型及其防范措施:1.跨站脚本攻击(XSS)跨站脚本攻击(XSS)是一种通过在网页中注入恶意脚本来攻击用户的浏览器的技术。为了防止XSS攻击,可以采取以下措施:输入验证:对用户输入进行严格的验证和清理。输出编码:在将用户输入的数据插入到HTML页面中时,进行适当的编码。ASP.NETCo
- ASP.NET Core 入门教学八 集成RocketMQ消息队列
充值内卷
asp.netrocketmq后端
在ASP.NETCore中集成RocketMQ消息队列,你需要遵循以下步骤:1.安装RocketMQ客户端库首先,你需要在你的ASP.NETCore项目中安装RocketMQ的.NET客户端库。你可以使用NuGet包管理器来完成这个任务。在VisualStudio中,右键点击你的项目,选择“管理NuGet程序包”,然后搜索并安装Apache.RocketMQ.Client包。2.配置RocketM
- 分享一个基于微信小程序的智慧校园服务平台(源码、调试、LW、开题、PPT)
计算机源码社
微信小程序微信小程序毕业设计项目计算机毕设源码计算机毕设毕设选题课程设计源码毕业设计答辩
作者:计算机源码社个人简介:本人八年开发经验,擅长Java、Python、PHP、.NET、Node.js、Android、微信小程序、爬虫、大数据、机器学习等,大家有这一块的问题可以一起交流!学习资料、程序开发、技术解答、文档报告如需要源码,可以扫取文章下方二维码联系咨询Java项目微信小程序项目Android项目Python项目PHP项目ASP.NET项目Node.js项目选题推荐项目实战|基
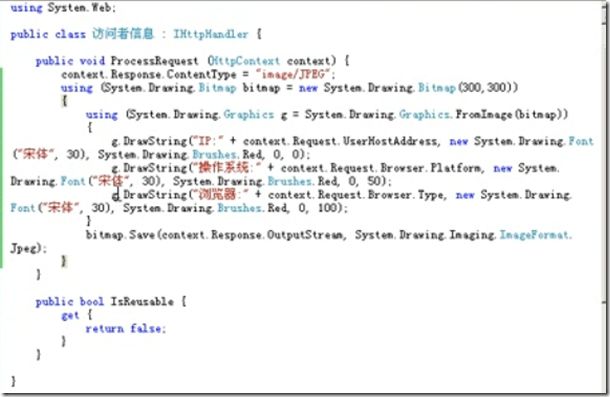
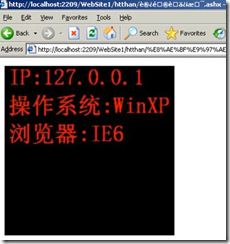
- ASP.NET 整页缓存技术
lploveme
asp.net浏览器browser引擎vb.nethtml
在网上找了好久的整页缓存技术今天终于可以解决我的问题我要求是这样的有AB两个客服机同时访问一个页面信息得到的应该都是缓存以后的信息而不是A得到的是缓存而B不是缓存信息今天找到了好的方式特意贴出来让我常常看整页输出缓存这是一篇很不错的文章来源是http://softbbs.pconline.com.cn/9740011.html要提升ASP.NET应用程序的性能,最简单、最有效的方式就是使用内建的缓
- ASP.NET Core 微服务初探[1]:服务发现之Consul
weixin_34015336
运维ui数据结构与算法
在传统单体架构中,由于应用动态性不强,不会频繁的更新和发布,也不会进行自动伸缩,我们通常将所有的服务地址都直接写在项目的配置文件中,发生变化时,手动改一下配置文件,也不会觉得有什么问题。但是在微服务模式下,服务会更细的拆分解耦,微服务会被频繁的更新和发布,根据负载情况进行动态伸缩,以及受资源调度影响而从一台服务器迁移到另一台服务器等等。总而言之,在微服务架构中,微服务实例的网络位置变化是一种常态,
- 我眼中的ASP.NET Core之微服务
dotNET跨平台
前言前几天在博客园看到有园友在分享关于微软的一个微服务架构的示例程序,想必大家都已经知道了,那就是eShopOnContainers。我们先不看项目的后缀名称OnXXX,因为除了OnContainers还有OnAzure,OnWeb,OnKubernetes以及OnServiceFabric。我们就还是来先说说eShop这个项目吧,eShop是ASP.NETCore发布之后微软新开源出来的一个示例
- asp.net core 微服务架构搭建
战族狼魂
微服务架构asp.net微服务
在ASP.NETCore中实现微服务架构涉及多个步骤,包括服务划分、API网关、服务发现、通信方式、容器化等。以下是一个基本的微服务架构搭建指南。目录1.服务划分2.创建独立的ASP.NETCore服务3.设置API网关4.服务发现5.通信方式6.容器化7.总结1.服务划分首先,需要将你的应用程序划分成多个独立的服务,每个服务专注于单一职责。每个服务都应该是独立的,能够独立开发、部署和扩展。2.创
- 2024年计算机毕业设计2000个热门选题推荐之NodeJS篇——全行业Java项目定制asp.net代做Python安卓NodeJS等
itszkt计算机项目源代码
项目选题课程设计java开发语言
✌精彩专栏推荐订阅以防找不到✌项目界面文字不会改?项目代码不懂?怕老师问?项目没有软件?不会运行?✌选题—项目修改教程—答疑—远程,为客户提供帮助和支持,努力解决问题和推动项目进展✌✌✌选题推荐——以防找不到我们,点击上方订阅专栏✌✌2024年计算机JavaPython安卓APP微信小程序asp.net项目PHP2000+热门选题推荐计算机毕业设计如何选题?计算机毕业设计开题报告如何书写论文的书写
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙
[email protected]
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,