Windows Phone开发(12):认识一下独具个性的磁贴
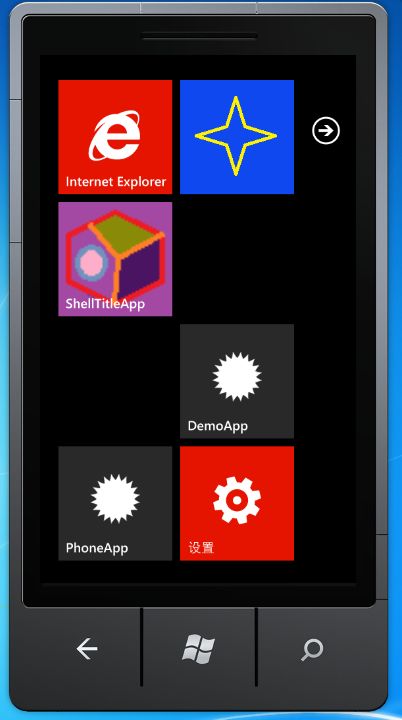
对“磁贴”的理解是一点也不抽象的,为什么呢?只要你愿意启动WP系统,无论你是在模拟器中还是在真机中,是的,桌面上那一块块像地板的玩意儿,就是磁贴了。
(图:磁贴)

在上图中,我们很直观地看到磁贴图块的“真”面目,呵呵,其实很明显,这个设计真的很有个性,老实说,WP刚推出的时候,很多人说它这个那个的,其实这些人只过是起起哄罢了。
我是挺喜欢桌面上那一块块的图块的,这也是WP第一次给我留下的深刻印象,毕竟在安卓和IOS上,我们看到的都是传统手机的图标显示方式,而WP总让我觉得很有个性。
好的,看完了整体的,我们来看看局部的,好吗?别小看这些正方形的图块,里面可是大有文章的哦。不信?一起去瞧瞧。
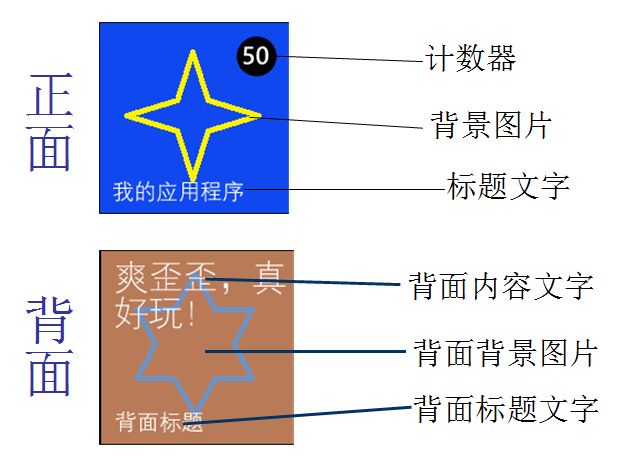
磁贴的一个图块基本上由三个元素组成——背景图,标题文字以及计数器,嗯,当然了,图块最有意思的地方,就是它有正反两面。
下图为图块正反两面的元素组成结构图。

=> 磁贴的分类。
磁贴分为应用程序磁贴和次要磁贴。
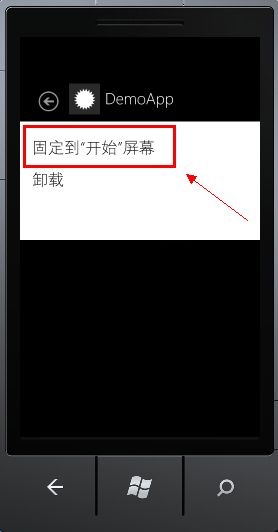
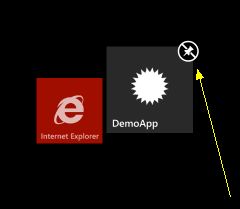
好不好理解呢?好,首先我们看看应用程序磁贴,它是指通过用户应用程序列表中长按应用程序来把应用程序固定到“开始”屏幕。

那么,如何删除呢?在“开始”屏幕上找到你要移除的图块,长按,图块左上角会出现一个小图标,我们点击这小图标即可移除该磁贴。当然了,如果你想把移动到其它位置,在此时,你只需把图标拖到对应的位置,然后在桌面上随便点一下即可完成移动操作。

次要磁贴就是相对于刚才的上面的应用程序磁贴而言的,它是由应用程序通过特定参数创建的,说直接一点嘛,就是通过我们开发者,用代码来创建的。
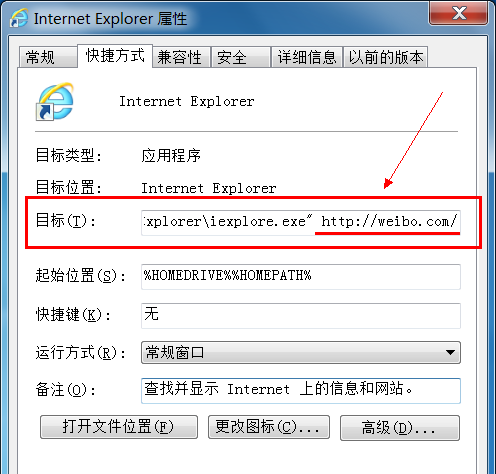
这个好比我们Windows桌面上的快捷方式,有的是直接指向可执行程序的,而有的是应用程序创建的,它后面带了命令行参数。举个例子吧,最典型的要数IE了,我经常上新浪微博,我希望在桌面上创建一个IE的快捷方式图标,双击运行IE的时候新打开新浪微博主页,那怎么做呢?请看下图。

这样一来,你双击快捷方式启动IE就自动打开新浪微博首页。呵呵,次要磁贴也和这相类似。
=> 动手实战。
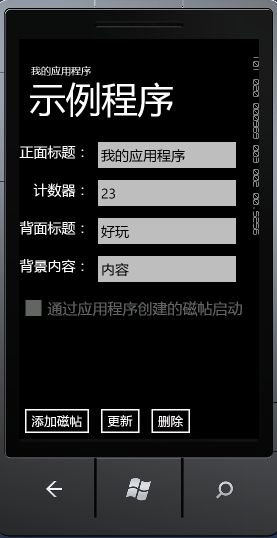
下面,我们一起来动手做一个稍微综合一点的例子,嗯,现在,你可以坐下来,先喝几口奶茶,然后启动VS,新建一个WP项目。 界面布局大致如下,你可以自由发挥。
准备好两张美图,图片内容你喜欢,但要键康哦,尺寸为173*173像素,.jpg或.png都行,一张作为磁贴的正面背景,另一张作为磁贴的背面背景。
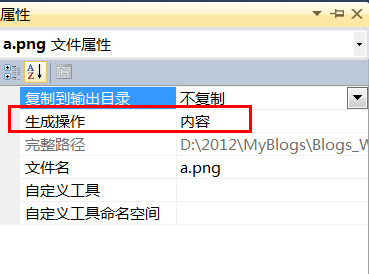
注意:把图片的生成操作改为“内容”。

当然,为了方便大家练习参考,我把XAML贴出来,希望大家不要直接复制,而是认认真真的在VS里面输一遍,要多写代码多练习才会找到感觉的哦。
好的,最后,当然是把C#代码也写完。
示例中我们重点是使用了ShellTile类,它并不复杂,成员不多,大家多玩几次就熟了。
运行之后,我们在“开始”屏幕中创建我们的磁贴,然后回到桌面,我们盯着它别动,你会发现,它的正面与反面会每隔几秒钟自动轮回切换。