android开发(2) - 九宫格的实现
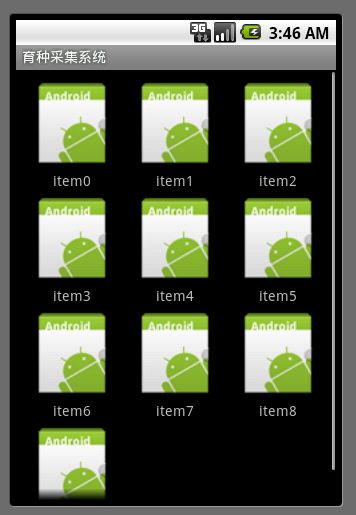
在程序中经常会遇到九宫格的样式实现,如下图:

下面我们看看实现的步骤。
1. 一个整体的容器部分。就是上图中包括整个图片项个各个部分,这里我们使用gridView(表格布局)来实现
2.整个界面里需要注意的是 “重复的部分”,就是 各个图片项和,图片下方显示的文字了。那么我们需要描述这个部分。在描述时,要说明图片位于上方,文字位于下方。
3.迭代,或者说重复的将各项 插入(放入)到容器内。
我们看看具体怎么实现。
1.新建一个activity,描述放置我们的容器控件
android:layout_width ="fill_parent"
android:numColumns ="auto_fit"
android:stretchMode ="columnWidth"
android:columnWidth ="90dp"
android:gravity ="center"
android:layout_height ="fill_parent" >
</ GridView >
在这里需要关注的属性是columnWidth,这里指定了列的宽度,一个列对象,对应一个 “可重复的子项”,这个子项就是我们 的图片项和图片下方文字显示的部分。如果不指定这个宽度的话,默认是每行(展示的行,界面)仅仅只显示一个 “可重复的子项”,而当指定了宽度时,本文指定为90dp,如果每行实际行尺寸大于90,他就会继续将下一个的“可重复的子项”,放置在本行。于是就呈现一种 一行显示多个子项的情况。numColumns属性,指定一个自动填充的值,指示了自动填充行。
2。指定“可重复的子项”,就是需要迭代显示的部分
新建一个布局文件layout_gridview_item.xml
android:layout_width ="fill_parent"
android:layout_height ="wrap_content"
xmlns:android ="http://schemas.android.com/apk/res/android" >
< ImageView android:id ="@+id/imageView_ItemImage"
android:layout_width ="wrap_content"
android:src ="@drawable/icon"
android:layout_height ="wrap_content"
android:layout_centerHorizontal ="true"
>
</ ImageView >
< TextView android:id ="@+id/textView_ItemText"
android:text ="TextView"
android:layout_width ="wrap_content"
android:layout_height ="wrap_content"
android:layout_below ="@+id/imageView_ItemImage"
android:layout_centerHorizontal ="true"
>
</ TextView >
</ RelativeLayout >
这里使用了一个相对布局,在TextView 里使用属性android:layout_below="@+id/imageView_ItemImage"
指示了文本在图片的下方。

3.剩下的就是数据绑定了。上代码:
// TODO Auto-generated method stub
super .onCreate(savedInstanceState);
setContentView(R.layout.layout_main);
_gridView1 = (GridView)findViewById(R.id.gridView1);
ArrayList < HashMap < String,Object >> lst = new ArrayList < HashMap < String,Object >> ();
for ( int i = 0 ;i < 10 ; i ++ )
{
HashMap < String,Object > map = new HashMap < String,Object > ();
map.put( " itemImage " , R.drawable.icon);
map.put( " itemText " , " item " + i);
lst.add(map);
}
SimpleAdapter adpter = new SimpleAdapter( this ,
lst,R.layout.layout_gridview_item,
new String[]{ " itemImage " , " itemText " },
new int []{R.id.imageView_ItemImage,R.id.textView_ItemText});
_gridView1.setAdapter(adpter);
_gridView1.setOnItemClickListener( new gridView1OnClickListener());
}
先构建ArrayList作为数据源,在构建SimpleAdapter 作为数据适配器,为gridView指定适配器对象。注意在构建适配器对象的参数,如下:
lst,R.layout.layout_gridview_item, // 指定 子项的布局文件的ID
new String[]{ " itemImage " , " itemText " }, // 指定 数据的列
new int []{R.id.imageView_ItemImage,R.id.textView_ItemText}); // 指定数据的列对应到的 绑定的目标控件
那么如何获得选择的项呢?就是上面的gridView1OnClickListener的实现内容如下:
{
public void onItemClick(AdapterView <?> arg0, View arg1, int arg2,
long arg3) {
// TODO Auto-generated method stub
Object obj = _gridView1.getAdapter().getItem(arg2);
HashMap < String,Object > map = (HashMap < String,Object > )obj;
String str = (String) map.get( " itemText " );
Toast.makeText(getApplicationContext(), "" + str, 0 ).show();
}
}
至此完成。