AsWing学习整理(一)
1. 基本调用
AsWing中,最基本的元素是组件(Component),容纳Component的是容器(Container),Container是Component的直接子类。即是说,容器也是组件,只不过它比组件多出append,remove,setLayout等方法
AsWing的组件一般需要添加至一个AsWing容器来显示,但也可以直接添加至stage或是一个原生态的sprite,不过需要设置该组件的坐标、高宽才能正常显示
 AsWing标准添加
AsWing标准添加
{
import flash.display.Sprite;
import org.aswing.ASColor;
import org.aswing.AsWingManager;
import org.aswing.FlowLayout;
import org.aswing.JButton;
import org.aswing.JLabel;
import org.aswing.JWindow;
import org.aswing.border.LineBorder;
public class Test extends Sprite
{
public function Test()
{
// 初始化
AsWingManager.initAsStandard( this );
// 容器
var window:JWindow = new JWindow();
window.setSizeWH( 200 , 150 );
window.setLocationXY( 100 , 100 );
window.setBorder( new org.aswing.border.LineBorder());
window.setBackground( new ASColor( 0xFF0000 ));
window.getContentPane().setLayout( new FlowLayout());
window.show();
// 组件
var button:JButton = new JButton();
button.setText( " 按钮 " );
button.setBackground( new ASColor( 0xFFFF00 ));
window.getContentPane().append(button);
var label:JLabel = new JLabel();
label.setText( " 标签 " );
label.setForeground( new ASColor( 0xFF0000 ));
window.getContentPane().append(label);
}
}
}
 直接添加
直接添加
{
import flash.display.Sprite;
import org.aswing.ASColor;
import org.aswing.JButton;
public class Test extends Sprite
{
public function Test()
{
var button:JButton = new JButton();
with(button)
{
setText( " 按钮 " );
setBackground( new ASColor( 0xFFFF00 ));
setLocationXY( 100 , 100 );
setSizeWH( 75 , 20 );
/*
有时候对容器内的组件期望尺寸信息进行了改变,却没有立即看到效果,那可能是由于
布局管理器缓存了布局信息,这时候我们就需要使布局失效,迫使他在下一次重绘的时候重
新计算排列容器内的组件。比较常用的方法是调用已发生改变的组件的revalidate 方法,这
样会使调用该方法的组件与该组件外层的所有容器都标记为需要重新布局
*/
revalidate();
}
this .addChild(button);
}
}
}
2. 根容器
先来看继承关系
JFrame --> JWindow --> JPopup --> JRootPane --> Container --> Component --> AWSprite --> flash.display.Sprite
根容器最大的特点是不用显式的被addChild或者append到舞台中,只要创建它的实例,然后调用show方法即可让它显示到舞台上。在基于AsWing布局的程序中,一般可以用和舞台同等大小的一个JWindow来做根容器
JRootPane,JPopup,JWindow一般作为逻辑控件出现,自身不需要外观,所以并未使用ComponentUI。不能直接将组件添加到根容器里面,这样会导致一个异常,正确的做法是jwindow.getContentPane().append(Component);
JRootPane是所有根容器的基类,它内部封装了根容器的键盘管理(KeyboardManager)功能,任何继承自它的容器,都能拥有独立的键盘管理功能,比如快捷助记符(Mnemonic)、回车键触发的默认按钮等
 设置JWindow回车默认键
设置JWindow回车默认键
{
import flash.display.Sprite;
import flash.events.Event;
import org.aswing.ASColor;
import org.aswing.AsWingManager;
import org.aswing.FlowLayout;
import org.aswing.JButton;
import org.aswing.JOptionPane;
import org.aswing.JWindow;
import org.aswing.border.LineBorder;
public class Test extends Sprite
{
public function Test()
{
// 初始化
AsWingManager.initAsStandard( this );
// 容器
var window:JWindow = new JWindow();
window.setSizeWH( 200 , 150 );
window.setLocationXY( 100 , 100 );
window.setBorder( new org.aswing.border.LineBorder());
window.setBackground( new ASColor( 0xFF0000 ));
window.getContentPane().setLayout( new FlowLayout());
window.show();
// 组件
var button:JButton = new JButton();
button.setText( " 按钮 " );
button.setBackground( new ASColor( 0xFFFF00 ));
button.addActionListener(onButtonClick);
window.getContentPane().append(button);
window.setDefaultButton(button);
}
private function onButtonClick(evt:Event): void
{
JOptionPane.showMessageDialog( " 提示 " , " 这是按钮点击事件! " );
}
}
}
3. JPanel
JPanel是AsWing 中最常用的容器组件,它是Container的直接子类:
JPanel --> Container --> Component --> AWSprite --> flash.display.Sprite
默认情况下JPanel是一个透明的控件,设置背景色是不起作用的;如果要通过setBackground设置背景色,必须先设置为不透明:myJPanel.setOpaque(true);
通过trace(myJPanel.getLayout())可以得到JPanel默认的布局是:FlowLayout[hgap=5,vgap=5,align=left]
另外JPanel还可以用来设置JWindow,JPopup这些根容器的背景色
 Code
Code
{
import flash.display.Sprite;
import org.aswing.ASColor;
import org.aswing.AsWingManager;
import org.aswing.EmptyLayout;
import org.aswing.JButton;
import org.aswing.JPanel;
import org.aswing.JWindow;
import org.aswing.border.LineBorder;
public class Test extends Sprite
{
public function Test()
{
// 初始化
AsWingManager.initAsStandard( this );
// 容器
var window:JWindow = new JWindow();
window.setSizeWH( 200 , 150 );
window.setLocationXY( 100 , 100 );
window.setBorder( new org.aswing.border.LineBorder());
window.setBackground( new ASColor( 0xFF0000 ));
window.getContentPane().setLayout( new EmptyLayout());
window.show();
// Panel
var panel:JPanel = new JPanel();
panel.setSizeWH( 100 , 100 );
panel.setLocationXY( 20 , 20 );
panel.setBackground( new ASColor( 0x0000FF ));
panel.setOpaque( true );
window.getContentPane().append(panel);
trace(panel.getLayout());
// 组件
var button:JButton = new JButton();
button.setText( " 按钮 " );
panel.append(button);
// 由于JWindow没有背景色,这里设置一个填充色背景装饰
// window.setBackgroundDecorator(new SolidBackground(panel.getBackground()));
}
}
}
4. 边框
多数组件可以通过setBorder(myBorder)方法来设置边框,下面详细介绍这些边框类
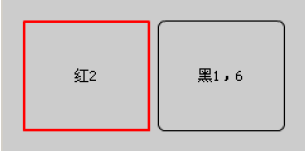
1. LineBorder
最基础的线条边框,可以指定颜色、线条宽度、圆角跨距。如图:

构造函数如下:
LineBorder(interior:Border=null, color:ASColor=null, thickness:Number=1, round:Number=0)
interior(内边框)
AsWing可以设置多个边框效果,该属性用来设置当前边框所包含的嵌套边框,默认为null
color(边框颜色)
设置一个ASColor类型的颜色值,默认为null(黑色)
thickness(线条宽度)
定义线条的宽度,以像素为单位,默认为1
round(圆角跨度)
圆角的跨度值,默认为0(尖角)
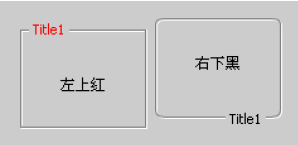
2.TitledBorder
一种带标题的边框,效果如图:

构造函数如下:
TitledBorder(interior:Border=null, title:String="", position:int, align:int, edge:Number=0, round:Number=0)
interior(内边框)
AsWing可以设置多个边框效果,该属性用来设置当前边框所包含的嵌套边框,默认为null
title(标题文本)
边框内的标题
position(位置)
设置标题是在顶部还是底部显示,值是AsWingConstants枚举的TOP、BOTTOM,默认显示是在顶部
align(对齐)
标题的对齐方式,值是AsWingConstants枚举的LEFT、CENTER、RIGHT,默认是CENTER
edge(边距)
当设置对齐方式为LEFT/RIGHT时,可以调整其相对于左/右的边距值
round(圆角跨度)
圆角的跨度值,默认为0(尖角)
PS:
构造函数里并没有包含标题颜色、线条颜色、线条宽度等属性,可以在实例化后,调用setColor、setLineThickness、setLineColor等方法来设置
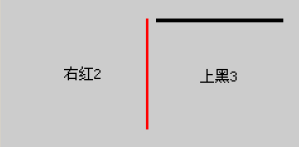
3.SideLineBorder
单边边框,有时候只需要在组件的某一边有一条线,比如分割线,就可以使用此边框。效果如图:

构造函数如下:
SideLineBorder(interior:Border=null, side:Number, color:ASColor=null, thickness:Number=1)
interior(内边框)
AsWing可以设置多个边框效果,该属性用来设置当前边框所包含的嵌套边框,默认为null
side(显示边)
显示哪个方向的边,值是SideLineBorder枚举的EAST、WEST、NORTH、SOUTH,默认是NORTH
color(边框颜色)
设置一个ASColor类型的颜色值,默认为null(黑色)
thickness(线条宽度)
定义线条的宽度,以像素为单位,默认为1
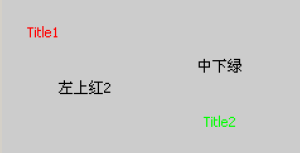
4.SimpleTitledBorder
简单标题边框,用法和TitledBorder类似,但只显示文字,而不显示线框,

构造函数如下:
SimpleTitledBorder(interior:Border=null, title:String="", position:int, align:int, offset:int=0, font:ASFont=null, color:ASColor=null)
interior(内边框)
AsWing可以设置多个边框效果,该属性用来设置当前边框所包含的嵌套边框,默认为null
title(标题文本)
边框内的标题
position(位置)
设置标题是在顶部还是底部显示,值是AsWingConstants枚举的TOP、BOTTOM,默认显示是在顶部
align(对齐)
标题的对齐方式,值是AsWingConstants枚举的LEFT、CENTER、RIGHT,默认是CENTER
offset(偏移值)
当设置对齐方式为LEFT/RIGHT时,可以调整其相对于左/右的偏移值
font(字体)
设置该文本的ASFont字体
color(文本颜色)
设置该文本的颜色
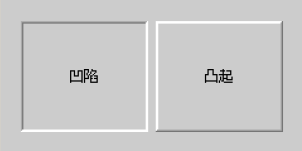
5.BevelBorder
斜边边框。此边框通常用来构建凹陷或凸起效果,效果如图:

构造函数如下:
BevelBorder(interior:Border=null, bevelType:int, highlightOuterColor:ASColor=null, highlightInnerColor:ASColor=null, shadowOuterColor:ASColor=null, shadowInnerColor:ASColor=null, thickness:Number=2)
interior(内边框)
AsWing可以设置多个边框效果,该属性用来设置当前边框所包含的嵌套边框,默认为null
bevelType(斜边类型)
有两个值:BevelBorder.LOWERED和BevelBorder.RAISED,默认为LOWERED,即shadow系列值在上、左;highlight系列值在下、右
highlightOuterColor(高亮外框颜色)
显示在高亮部分外侧的颜色,内侧为线条原色或highlightInnerColor(如果有设置)
highlightInnerColor(高亮内框颜色)
显示在高亮部分内侧的颜色,外侧为线条原色或highlightOuterColor(如果有设置)。PS:发现一个问题,如果仅仅设置highlightOuterColor和highlightInnerColor这两个值,后面都为缺省参数的话,highlightInnerColor会显示highlightOuterColor的颜色,自己设置的不起作用
shadowOuterColor(阴影外框颜色)
显示在阴影部分外侧的颜色,内侧为线条原色或shadowInnerColor(如果有设置)
shadowInnerColor(阴影内框颜色)
显示在阴影部分内侧的颜色,外侧为线条原色或shadowOuterColor(如果有设置)。
thickness(线条宽度)
定义线条的宽度,以像素为单位,默认为2
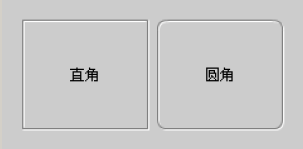
6.CaveBorder
凹边框,此边框是由TitledBorder去掉标题文本简化而来的,它表现为一个高亮线条框,可以直角也可以圆角,效果如图:

构造函数如下:
CaveBorder(interior:Border = null, round:Number = 0)
interior(内边框)
AsWing可以设置多个边框效果,该属性用来设置当前边框所包含的嵌套边框,默认为null
round(圆角跨度)
圆角的跨度值,默认为0(尖角)
6.EmptyBorder
空边框,其用处非常广泛,常常用于制造空隙
构造函数如下:
EmptyBorder(interior:Border=null, margin:Insets=null)
interior(内边框)
AsWing可以设置多个边框效果,该属性用来设置当前边框所包含的嵌套边框,默认为null
margin(间距)
一个Insets对象,构造函数为Insets(top:int=0, left:int=0, bottom:int=0, right:int=0)
5. 布局
AsWing中自带了很多种布局,这些布局可以满足日常开发中的大部分需求,下面介绍几个常用的布局方式:
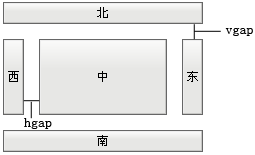
1.BorderLayout
只管里容器中的5个组件的排列方式,这五个组件的位置分别位于 东、南、西、北、中 方向,效果如图:

构造函数如下:
BorderLayout(hgap:int=0, vgap:int=0)
hgap(水平间距)
组件之间的水平间距,默认为0
vgap(垂直间距)
组件之间的垂直间距,默认为0
 Code
Code
{
import flash.display.Sprite;
import org.aswing.AsWingManager;
import org.aswing.BorderLayout;
import org.aswing.Container;
import org.aswing.JButton;
import org.aswing.JWindow;
import org.aswing.border.LineBorder;
public class Sample1122 extends Sprite
{
public function Sample1122()
{
// 初始化
AsWingManager.initAsStandard( this );
// 容器
var window:JWindow = new JWindow();
window.setSizeWH( 200 , 150 );
window.setLocationXY( 100 , 100 );
window.setBorder( new LineBorder());
var pane:Container = window.getContentPane();
pane.setLayout( new BorderLayout( 15 , 15 ));
window.show();
// 组件
var button:JButton = new JButton( " 东 " );
pane.append(button,BorderLayout.EAST);
button = new JButton( " 西 " );
pane.append(button,BorderLayout.WEST);
button = new JButton( " 南 " );
pane.append(button,BorderLayout.SOUTH);
button = new JButton( " 北 " );
pane.append(button,BorderLayout.NORTH);
button = new JButton( " 中 " );
pane.append(button,BorderLayout.CENTER);
}
}
}
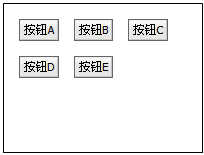
2.FlowLayout
将所有组件排列成一行,以组件的preferredSize显示,如果一行显示不了所有的组件,会自动换到下一行显示,效果如图:

构造函数如下:
FlowLayout(align:int, hgap:int=5, vgap:int=5, margin:Boolean=true)
align(对齐方式)
容器内组件的对齐方式,值是AsWingConstants枚举的LEFT、CENTER、RIGHT,默认是LEFT
hgap(水平间距)
组件之间的水平间距,默认为5
vgap(垂直间距)
组件之间的垂直间距,默认为5
margin(边距)
一个布尔参数,指示是否将间隔作用与容器的四周,默认为true,如果设置为false的话,组件将紧贴容器的边框
 Code
Code
{
import flash.display.Sprite;
import org.aswing.AsWingConstants;
import org.aswing.AsWingManager;
import org.aswing.Container;
import org.aswing.FlowLayout;
import org.aswing.JButton;
import org.aswing.JWindow;
import org.aswing.border.LineBorder;
public class Sample1122 extends Sprite
{
public function Sample1122()
{
// 初始化
AsWingManager.initAsStandard( this );
// 容器
var window:JWindow = new JWindow();
window.setSizeWH( 200 , 150 );
window.setLocationXY( 100 , 100 );
window.setBorder( new LineBorder());
var pane:Container = window.getContentPane();
pane.setLayout( new FlowLayout(AsWingConstants.LEFT, 15 , 15 , false ));
window.show();
// 组件
var button:JButton = new JButton( " 按钮A " );
pane.append(button);
button = new JButton( " 按钮B " );
pane.append(button);
button = new JButton( " 按钮C " );
pane.append(button);
button = new JButton( " 按钮D " );
pane.append(button);
button = new JButton( " 按钮E " );
pane.append(button);
}
}
}
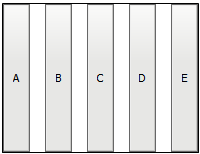
3.BoxLayout
对容器中的组件进行同一方向上的平均排列,纵向或者横向,效果如图:

构造函数如下:
BoxLayout(axis:int, gap:int=0)
axis(排列方向)
用于指示容器中组件的排列方向,一种有2种,BoxLayout.X_AXIS和BoxLayout.Y_AXIS,即横向与纵向
gap(间距)
组件之间的间隔,默认为0
 Code
Code
{
import flash.display.Sprite;
import org.aswing.AsWingManager;
import org.aswing.BoxLayout;
import org.aswing.Container;
import org.aswing.JButton;
import org.aswing.JWindow;
import org.aswing.border.LineBorder;
public class Sample1122 extends Sprite
{
public function Sample1122()
{
// 初始化
AsWingManager.initAsStandard( this );
// 容器
var window:JWindow = new JWindow();
window.setSizeWH( 197 , 150 );
window.setLocationXY( 100 , 100 );
window.setBorder( new LineBorder());
var pane:Container = window.getContentPane();
pane.setLayout( new BoxLayout(BoxLayout.X_AXIS, 15 ));
window.show();
// 组件
var button:JButton = new JButton( " A " );
pane.append(button);
button = new JButton( " B " );
pane.append(button);
button = new JButton( " C " );
pane.append(button);
button = new JButton( " D " );
pane.append(button);
button = new JButton( " E " );
pane.append(button);
}
}
}
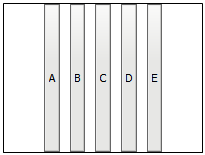
4.SoftBoxLayout
SoftBoxLayout 与BoxLayout非常相似,使用上也几乎一样,但是,对于组件尺寸的设置有所不同。当布局被设为横向排列时,容器内的组件宽度会被设置成各组件的preferredWidth,高度为容器高度。当布局被设为纵向排列时,情况正好相反,组件的宽度被设为容器宽度,高度为各组件的preferredHeight。效果如图:

构造函数如下:
SoftBoxLayout(axis:int, gap:int=0, align:int)
axis(排列方向)
用于指示容器中组件的排列方向,一种有2种,SoftBoxLayout.X_AXIS和SoftBoxLayout.Y_AXIS,即横向与纵向
gap(间距)
组件之间的间隔,默认为0
align(对齐方式)
容器内组件的对齐方式,当排列为横向排列时,值是AsWingConstants枚举的LEFT、CENTER、RIGHT;当排列为纵向排列时,值是AsWingConstants枚举的TOP、CENTER、BOTTOM
 Code
Code
{
import flash.display.Sprite;
import org.aswing.AsWingConstants;
import org.aswing.AsWingManager;
import org.aswing.Container;
import org.aswing.JButton;
import org.aswing.JWindow;
import org.aswing.SoftBoxLayout;
import org.aswing.border.LineBorder;
public class Sample1122 extends Sprite
{
public function Sample1122()
{
// 初始化
AsWingManager.initAsStandard( this );
// 容器
var window:JWindow = new JWindow();
window.setSizeWH( 200 , 150 );
window.setLocationXY( 100 , 100 );
window.setBorder( new LineBorder());
var pane:Container = window.getContentPane();
pane.setLayout( new SoftBoxLayout(SoftBoxLayout.X_AXIS, 10 ,AsWingConstants.CENTER));
window.show();
// 组件
var button:JButton = new JButton( " A " );
pane.append(button);
button = new JButton( " B " );
pane.append(button);
button = new JButton( " C " );
pane.append(button);
button = new JButton( " D " );
pane.append(button);
button = new JButton( " E " );
pane.append(button);
}
}
}
6. 菜单栏(JMenuBar、JMenu、JMenuItem)
层级关系是:JMenuBar->JMenu->JMenuItem。JMenu需要放置到JMenuBar容器中,而JMenuItem需要放置到JMenu之中
 Code
Code
{
import flash.display.Sprite;
import flash.system.fscommand;
import org.aswing.AsWingManager;
import org.aswing.Container;
import org.aswing.FlowLayout;
import org.aswing.JMenu;
import org.aswing.JMenuBar;
import org.aswing.JMenuItem;
import org.aswing.JWindow;
import org.aswing.KeySequence;
import org.aswing.KeyStroke;
import org.aswing.border.LineBorder;
import org.aswing.event.AWEvent;
public class Sample1122 extends Sprite
{
public function Sample1122()
{
// 初始化
AsWingManager.initAsStandard( this );
// 容器
var window:JWindow = new JWindow();
window.setSizeWH( 200 , 150 );
window.setLocationXY( 100 , 100 );
window.setBorder( new LineBorder());
var pane:Container = window.getContentPane();
pane.setLayout( new FlowLayout());
window.show();
// 菜单栏
var menuBar:JMenuBar = new JMenuBar();
pane.append(menuBar);
var menu:JMenu = new JMenu( " 文件(&F) " );
menuBar.append(menu);
menu = new JMenu( " 编辑(&E) " );
menuBar.append(menu);
var menuItem1:JMenuItem = new JMenuItem( " 保存(&S) " );
var menuItem2:JMenuItem = new JMenuItem( " 关闭(&C) " );
menuItem1.addActionListener(menuAction);
menuItem2.addActionListener(menuAction);
// 助记键
menuItem1.setAccelerator( new KeySequence(KeyStroke.VK_CONTROL,KeyStroke.VK_S));
menuItem2.setAccelerator( new KeySequence(KeyStroke.VK_CONTROL,KeyStroke.VK_C));
menu.append(menuItem1);
menu.append(menuItem2);
fscommand( " trapallkeys " , " true " );
}
private function menuAction(e:AWEvent): void {
var menu:JMenuItem = e.currentTarget as JMenuItem;
trace(menu.getText() + " clicked! " );
}
}
}
7. 加载器(JLoadPane)
JLoadPane和JAttachPane是AssetPane的两个子类,AsWing可以通过addChild添加任意显示原件到AsWing组件中,但是如果你想让所加入的显示原件也能像组件一样的被布局管理器自动布局,那么可以使用AssetPane 来包装这个显示原件
JLoadPane有两个很有用的方法:setScaleMode(设置缩放模式)和setPreferredSize(设置内容大小),setScaleMode的值是AssetPane枚举值,有SCALE_NONE(不缩放)、SCALE_STRETCH_PANE(始终按提供的高宽值来缩放,不考虑高宽比)、SCALE_FIT_WIDTH(按宽度值来缩放)、SCALE_FIT_HEIGHT(按高度值来缩放)、SCALE_FIT_PANE(按高宽较大的那个值来缩放,维持高宽比)
 Code
Code
{
import flash.display.Sprite;
import flash.events.Event;
import flash.events.ProgressEvent;
import flash.net.URLRequest;
import org.aswing.AsWingManager;
import org.aswing.AssetPane;
import org.aswing.FlowLayout;
import org.aswing.JLoadPane;
import org.aswing.JWindow;
import org.aswing.border.LineBorder;
import org.aswing.geom.IntDimension;
public class Sample1206 extends Sprite
{
private var window:JWindow;
public function Sample1206()
{
AsWingManager.initAsStandard( this );
// 容器
window = new JWindow();
window.setSizeWH( 200 , 150 );
window.setLocationXY( 100 , 100 );
window.setBorder( new LineBorder);
window.getContentPane().setLayout( new FlowLayout());
window.show();
var loader:JLoadPane = new JLoadPane();
loader.addEventListener(ProgressEvent.PROGRESS,onProgress);
loader.addEventListener(Event.COMPLETE,onComplete);
loader.setScaleMode(AssetPane.SCALE_CUSTOM);
loader.setPreferredSize( new IntDimension( 150 , 130 ));
loader.load( new URLRequest( " http://img9.2u.com.cn/desk_pic/big_331/330195.jpg " ));
}
private function onProgress( event :ProgressEvent): void
{
trace( event .bytesLoaded + " / " + event .bytesTotal);
}
private function onComplete( event :Event): void
{
window.getContentPane().append( event .target as JLoadPane);
}
}
}
